 Web-Frontend
Web-Frontend
 js-Tutorial
js-Tutorial
 Die Leistung Ihrer Reaktionsanwendung ist wichtig: Grundlagen von useCallback
Die Leistung Ihrer Reaktionsanwendung ist wichtig: Grundlagen von useCallback
Die Leistung Ihrer Reaktionsanwendung ist wichtig: Grundlagen von useCallback
Verwenden Sie Clback Hook
Wir werden lernen, wie man eine Funktion in React zwischenspeichert. Möglicherweise müssen Sie useCallback für die Leistung Ihrer Anwendung verwenden.
Bevor Sie mit dem Lesen des Artikels beginnen, habe ich eine Bitte von Ihnen. Sie können meinen Artikel liken und teilen. Das ist mir sehr wichtig. Ich bin ein freiberuflicher Entwickler.Ich kann Ihre persönliche Website lieben. Ich kann Artikel im Bereich Webentwicklung schreiben. Ich kann PDFs und Präsentationen vorbereiten.
Kontaktieren Sie mich:
https://www.fiverr.com/zonayovic
Mail: zonaykara@gmail.com
useCallback ist ein React Hook, mit dem Sie eine Funktionsdefinition zwischen erneuten Renderings zwischenspeichern können.
const cachedFunction = useCallback(function, dependencies)
- Rufen Sie useCallback auf der obersten Ebene Ihrer Komponente auf, da Sie es nicht innerhalb von Schleifen und Bedingungen aufrufen können. Wenn Sie es aufrufen müssen, extrahieren Sie es in ein Neue Komponente und verschieben Sie den Status darauf.

Parameter
const cachedFn = useCallback(function, dependencies)
Funktion: Der Funktionswert, den Sie zwischenspeichern möchten. Es kann jedes Argument annehmen und jeden Wert zurückgeben. React gibt Ihre Funktion beim ersten Rendern an Sie zurück. Wenn sich die Abhängigkeiten bei nachfolgenden Renderings nicht geändert haben, stellt Ihnen React wieder die gleiche Funktionalität zur Verfügung. Wenn sich die Abhängigkeiten geändert haben, erhalten Sie die Funktion, die Sie beim Rendern übergeben haben, und speichern sie für den Fall, dass sie später erneut verwendet werden kann.
Abhängigkeiten: alle reaktiven Werte, auf die im Code verwiesen wird. Reaktive Werte; Es kann Requisiten, Zustände und alle Variablen und Funktionen enthalten, die direkt in Ihrem Komponentenkörper deklariert werden. React vergleicht jede Abhängigkeit mit ihrem vorherigen Wert mithilfe des Object.is-Vergleichsalgorithmus. Wenn sich die Abhängigkeiten geändert haben, kehrt die Funktion wieder zurück.
Nutzung
Erneutes Rendern von Komponenten überspringen
Zur Optimierung ist es manchmal eine gute Idee, Funktionen zwischenzuspeichern, die Sie an Unterkomponenten übergeben. Lassen Sie uns zunächst untersuchen, wie das geht, und dann die Situationen betrachten, in denen es nützlich ist.
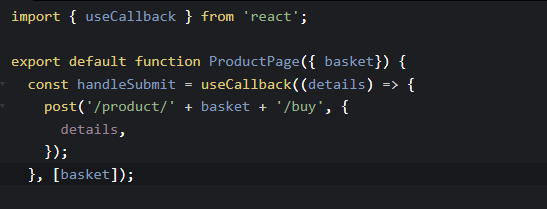
Schließen Sie es in den useCallback-Hook ein, um eine Funktion zwischenzuspeichern

Sie müssen zwei Dinge übergeben, um Callback verwenden zu können:
Eine Funktion, die Sie zwischenspeichern möchten.
Eine Liste der in Ihrer Funktion verwendeten Abhängigkeiten, die jeden Wert in Ihrer Komponente enthält.
Abschluss
Wir haben gelernt, wie man eine Funktion in React zwischenspeichert. Möglicherweise müssen Sie useCallback für die Leistung Ihrer Anwendung verwenden. Jetzt wissen Sie, wie man es benutzt
Das obige ist der detaillierte Inhalt vonDie Leistung Ihrer Reaktionsanwendung ist wichtig: Grundlagen von useCallback. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

Video Face Swap
Tauschen Sie Gesichter in jedem Video mühelos mit unserem völlig kostenlosen KI-Gesichtstausch-Tool aus!

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 Was soll ich tun, wenn ich auf den Codendruck auf Kleidungsstücke für Front-End-Thermalpapier-Quittungen stoße?
Apr 04, 2025 pm 02:42 PM
Was soll ich tun, wenn ich auf den Codendruck auf Kleidungsstücke für Front-End-Thermalpapier-Quittungen stoße?
Apr 04, 2025 pm 02:42 PM
Häufig gestellte Fragen und Lösungen für das Ticket-Ticket-Ticket-Ticket in Front-End im Front-End-Entwicklungsdruck ist der Ticketdruck eine häufige Voraussetzung. Viele Entwickler implementieren jedoch ...
 Entmystifizieren JavaScript: Was es tut und warum es wichtig ist
Apr 09, 2025 am 12:07 AM
Entmystifizieren JavaScript: Was es tut und warum es wichtig ist
Apr 09, 2025 am 12:07 AM
JavaScript ist der Eckpfeiler der modernen Webentwicklung. Zu den Hauptfunktionen gehören eine ereignisorientierte Programmierung, die Erzeugung der dynamischen Inhalte und die asynchrone Programmierung. 1) Ereignisgesteuerte Programmierung ermöglicht es Webseiten, sich dynamisch entsprechend den Benutzeroperationen zu ändern. 2) Die dynamische Inhaltsgenerierung ermöglicht die Anpassung der Seiteninhalte gemäß den Bedingungen. 3) Asynchrone Programmierung stellt sicher, dass die Benutzeroberfläche nicht blockiert ist. JavaScript wird häufig in der Webinteraktion, der einseitigen Anwendung und der serverseitigen Entwicklung verwendet, wodurch die Flexibilität der Benutzererfahrung und die plattformübergreifende Entwicklung erheblich verbessert wird.
 Wer bekommt mehr Python oder JavaScript bezahlt?
Apr 04, 2025 am 12:09 AM
Wer bekommt mehr Python oder JavaScript bezahlt?
Apr 04, 2025 am 12:09 AM
Es gibt kein absolutes Gehalt für Python- und JavaScript -Entwickler, je nach Fähigkeiten und Branchenbedürfnissen. 1. Python kann mehr in Datenwissenschaft und maschinellem Lernen bezahlt werden. 2. JavaScript hat eine große Nachfrage in der Entwicklung von Front-End- und Full-Stack-Entwicklung, und sein Gehalt ist auch beträchtlich. 3. Einflussfaktoren umfassen Erfahrung, geografische Standort, Unternehmensgröße und spezifische Fähigkeiten.
 Ist JavaScript schwer zu lernen?
Apr 03, 2025 am 12:20 AM
Ist JavaScript schwer zu lernen?
Apr 03, 2025 am 12:20 AM
JavaScript zu lernen ist nicht schwierig, aber es ist schwierig. 1) Verstehen Sie grundlegende Konzepte wie Variablen, Datentypen, Funktionen usw. 2) Beherrschen Sie die asynchrone Programmierung und implementieren Sie sie durch Ereignisschleifen. 3) Verwenden Sie DOM -Operationen und versprechen Sie, asynchrone Anfragen zu bearbeiten. 4) Vermeiden Sie häufige Fehler und verwenden Sie Debugging -Techniken. 5) Die Leistung optimieren und Best Practices befolgen.
 Wie kann man Parallax -Scrolling- und Element -Animationseffekte wie die offizielle Website von Shiseido erzielen?
oder:
Wie können wir den Animationseffekt erzielen, der von der Seite mit der Seite mit der offiziellen Website von Shiseido begleitet wird?
Apr 04, 2025 pm 05:36 PM
Wie kann man Parallax -Scrolling- und Element -Animationseffekte wie die offizielle Website von Shiseido erzielen?
oder:
Wie können wir den Animationseffekt erzielen, der von der Seite mit der Seite mit der offiziellen Website von Shiseido begleitet wird?
Apr 04, 2025 pm 05:36 PM
Diskussion über die Realisierung von Parallaxe -Scrolling- und Elementanimationseffekten in diesem Artikel wird untersuchen, wie die offizielle Website der Shiseeido -Website (https://www.shiseeido.co.jp/sb/wonderland/) ähnlich ist ...
 Wie fusioniere ich Arrayelemente mit derselben ID mit JavaScript in ein Objekt?
Apr 04, 2025 pm 05:09 PM
Wie fusioniere ich Arrayelemente mit derselben ID mit JavaScript in ein Objekt?
Apr 04, 2025 pm 05:09 PM
Wie fusioniere ich Array -Elemente mit derselben ID in ein Objekt in JavaScript? Bei der Verarbeitung von Daten begegnen wir häufig die Notwendigkeit, dieselbe ID zu haben ...
 Die Entwicklung von JavaScript: Aktuelle Trends und Zukunftsaussichten
Apr 10, 2025 am 09:33 AM
Die Entwicklung von JavaScript: Aktuelle Trends und Zukunftsaussichten
Apr 10, 2025 am 09:33 AM
Zu den neuesten Trends im JavaScript gehören der Aufstieg von Typenkripten, die Popularität moderner Frameworks und Bibliotheken und die Anwendung der WebAssembly. Zukunftsaussichten umfassen leistungsfähigere Typsysteme, die Entwicklung des serverseitigen JavaScript, die Erweiterung der künstlichen Intelligenz und des maschinellen Lernens sowie das Potenzial von IoT und Edge Computing.
 Der Unterschied in der Konsole.log -Ausgabeergebnis: Warum unterscheiden sich die beiden Anrufe?
Apr 04, 2025 pm 05:12 PM
Der Unterschied in der Konsole.log -Ausgabeergebnis: Warum unterscheiden sich die beiden Anrufe?
Apr 04, 2025 pm 05:12 PM
Eingehende Diskussion der Ursachen des Unterschieds in der Konsole.log-Ausgabe. In diesem Artikel wird die Unterschiede in den Ausgabeergebnissen der Konsolenfunktion in einem Code analysiert und die Gründe dafür erläutert. � ...





