Abstraktes Fabrikdesignmuster
Abstraktes Fabrikmethoden-Entwurfsmuster: Im Grunde handelt es sich um ein Muster innerhalb eines Musters. Es handelt sich um ein schöpferisches Entwurfsmuster, das erforderlich ist, um Objekte zu erstellen, die zu einer Familie ähnlicher Objekte gehören, wie wir es mit dem Fabrikdesign hatten Muster, in dem wir Objekte ähnlicher Art erstellt haben. Hier verwenden wir eine Fabrik der Fabrik, um Objekte zu erstellen, die zu einer Familie ähnlicher Objekte gehören.
Unterschied zwischen Fabrik- und abstraktem Fabrikdesignmuster


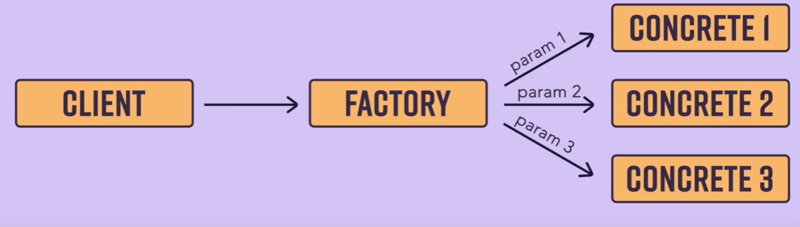
Das Abstract Factory Pattern ähnelt dem Factory Method Pattern, verfügt jedoch über eine zusätzliche Ebene. In der Abstract Factory gibt es eine zentrale Schnittstelle (oder „Factory“), die Methoden zum Erstellen einer Gruppe verwandter Objekte (wie Schaltflächen oder Kontrollkästchen) definiert.
Jede Concrete Factory-Klasse entscheidet, welche spezifische Factory (z. B. eine für Windows oder Mac) zum Erstellen der eigentlichen Objekte verwendet wird. Die Logik zum Erstellen der endgültigen Objekte (wie eine Mac-Schaltfläche oder ein Windows-Kontrollkästchen) wird dann in diesen konkreten Produktklassen implementiert.
Kurz gesagt:
- Die Abstract Factory definiert Methoden zum Erstellen von Objektfamilien.
- Betonfabriken entscheiden auf der Grundlage einer bestimmten Logik, welche spezifische Fabrik sie verwenden.
- Die konkreten Produkte (tatsächliche Objekte) werden basierend auf der Logik in diesen Fabriken erstellt.
Dieses Muster hilft beim Erstellen verwandter Objekte, ohne den Code eng an bestimmte Implementierungen zu koppeln.
Klassendiagramm eines abstrakten Fabrikdesignmusters
+----------------------+
| AbstractFactory | <------------------------------+
|---------------------- | |
| + createProductA() | |
| + createProductB() | |
+----------------------+ |
^ |
| |
+-------------------------+ +-------------------------+
| ConcreteFactory1 | | ConcreteFactory2 |
|------------------------- | |-------------------------|
| + createProductA() | | + createProductA() |
| + createProductB() | | + createProductB() |
+-------------------------+ +-------------------------+
| |
| |
+---------------+ +---------------+
| ProductA1 | | ProductA2 |
+---------------+ +---------------+
+---------------+ +---------------+
| ProductB1 | | ProductB2 |
+---------------+ +---------------+
Analogie zum Verständnis abstrakter Fabrikdesignmuster: Smartphone-Hersteller
Stellen Sie sich ein Smartphone-Unternehmen vor, das zwei Produktlinien anbietet: Android und iPhone. Beide Linien umfassen ein Telefon und ein Ladegerät, die spezifischen Modelle für jede Linie unterscheiden sich jedoch.
Ein Smartphone-Unternehmen stellt zwei Produktlinien her: Android und iPhone, jeweils mit einem Telefon und einem Ladegerät.
- Abstrakte Fabrik: Betrachten Sie sie als die Blaupause, die definiert, welche Produkte (Telefon und Ladegerät) erstellt werden müssen.
- Betonfabriken: Dies sind wie die Android- und iPhone-Abteilungen, die für die Herstellung spezifischer Produkte basierend auf der gewählten Linie (Android oder iPhone) verantwortlich sind.
- Konkrete Produkte: Die tatsächlichen Artikel (Android-Telefon, Android-Ladegerät, iPhone, iPhone-Ladegerät), die von den Abteilungen hergestellt werden.
- Kunde: Sie als Kunde wählen zwischen Android oder iPhone und es werden die passenden Produkte für Sie erstellt, ohne dass Sie wissen müssen, wie sie hergestellt werden. Dieses Muster stellt sicher, dass kompatible Produkte (Telefon und Ladegerät) zusammen erstellt werden, ohne dass die interne Erstellungslogik offengelegt wird.
Es folgt ein UML-Diagramm für die obige Analogie
+--------------------+
| AbstractFactory | <--- Abstract Interface for creating products
+--------------------+
| + createPhone() |
| + createCharger() |
+--------------------+
/\
||
+-------------------------------------------+
| |
+----------------------+ +----------------------+
| AndroidFactory | | iPhoneFactory | <-- Concrete Factories
+----------------------+ +----------------------+
| + createPhone() | | + createPhone() |
| + createCharger() | | + createCharger() |
+----------------------+ +----------------------+
/\ /\
|| ||
+-------------------+ +-------------------+
| AndroidPhone | | iPhone | <-- Concrete Products
+-------------------+ +-------------------+
| + makeCall() | | + makeCall() |
+-------------------+ +-------------------+
+-------------------+ +-------------------+
| AndroidCharger | | iPhoneCharger | <-- Concrete Products
+-------------------+ +-------------------+
| + charge() | | + charge() |
+-------------------+ +-------------------+
Client
+----------------------------------+ <-- Client Code
| Calls either AndroidFactory or |
| iPhoneFactory to get products |
+----------------------------------+
Hier ist der Code für die obige Analogie zum besseren Verständnis
// Abstract Factory
class AbstractFactory {
createPhone() {
throw new Error('This method should be overridden');
}
createCharger() {
throw new Error('This method should be overridden');
}
}
// Concrete Factory for Android
class AndroidFactory extends AbstractFactory {
createPhone() {
return new AndroidPhone();
}
createCharger() {
return new AndroidCharger();
}
}
// Concrete Factory for iPhone
class iPhoneFactory extends AbstractFactory {
createPhone() {
return new iPhone();
}
createCharger() {
return new iPhoneCharger();
}
}
// Product classes for Android
class AndroidPhone {
makeCall() {
return 'Making a call from Android Phone';
}
}
class AndroidCharger {
charge() {
return 'Charging Android Phone';
}
}
// Product classes for iPhone
class iPhone {
makeCall() {
return 'Making a call from iPhone';
}
}
class iPhoneCharger {
charge() {
return 'Charging iPhone';
}
}
// Client code
function getFactory(osType) {
switch (osType) {
case 'Android':
return new AndroidFactory();
case 'iPhone':
return new iPhoneFactory();
default:
throw new Error('Unknown OS type');
}
}
// Example usage
const androidFactory = getFactory('Android');
const androidPhone = androidFactory.createPhone();
const androidCharger = androidFactory.createCharger();
console.log(androidPhone.makeCall()); // Output: Making a call from Android Phone
console.log(androidCharger.charge()); // Output: Charging Android Phone
const iphoneFactory = getFactory('iPhone');
const iphone = iphoneFactory.createPhone();
const iphoneCharger = iphoneFactory.createCharger();
console.log(iphone.makeCall()); // Output: Making a call from iPhone
console.log(iphoneCharger.charge()); // Output: Charging iPhone
Das Abstract Factory Pattern ist ein leistungsstarker Designansatz, der die Erstellung von Familien verwandter Objekte fördert, ohne deren genaue Klassen anzugeben. Durch die Entkopplung des Client-Codes von der eigentlichen Produkterstellung werden Flexibilität, Skalierbarkeit und eine sauberere Codeverwaltung bei der Einführung neuer Produktfamilien gewährleistet. Ganz gleich, ob es um die Verwaltung plattformübergreifender Schnittstellen oder die Erstellung verschiedener Produktlinien geht, dieses Muster bietet eine strukturierte und wartbare Lösung für den Umgang mit der Komplexität der Objekterstellung. Die Implementierung der Abstract Factory hilft Ihnen, Ihren Code zukunftssicher zu machen und bei der Weiterentwicklung Ihres Systems eine klare Trennung der Anliegen aufrechtzuerhalten.
Ich würde gerne hören, wie Sie diese Ideen auf Ihre Arbeit angewendet haben? Teilen Sie Ihre Gedanken oder Fragen in den Kommentaren unten mit – ich würde mich freuen, von Ihnen zu hören.
Vielen Dank, dass Sie mich auf dieser Lernreise begleitet haben!
Das obige ist der detaillierte Inhalt vonAbstraktes Fabrikdesignmuster. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

Video Face Swap
Tauschen Sie Gesichter in jedem Video mühelos mit unserem völlig kostenlosen KI-Gesichtstausch-Tool aus!

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1672
1672
 14
14
 1428
1428
 52
52
 1333
1333
 25
25
 1277
1277
 29
29
 1257
1257
 24
24
 Python vs. JavaScript: Die Lernkurve und Benutzerfreundlichkeit
Apr 16, 2025 am 12:12 AM
Python vs. JavaScript: Die Lernkurve und Benutzerfreundlichkeit
Apr 16, 2025 am 12:12 AM
Python eignet sich besser für Anfänger mit einer reibungslosen Lernkurve und einer kurzen Syntax. JavaScript ist für die Front-End-Entwicklung mit einer steilen Lernkurve und einer flexiblen Syntax geeignet. 1. Python-Syntax ist intuitiv und für die Entwicklung von Datenwissenschaften und Back-End-Entwicklung geeignet. 2. JavaScript ist flexibel und in Front-End- und serverseitiger Programmierung weit verbreitet.
 JavaScript und das Web: Kernfunktionalität und Anwendungsfälle
Apr 18, 2025 am 12:19 AM
JavaScript und das Web: Kernfunktionalität und Anwendungsfälle
Apr 18, 2025 am 12:19 AM
Zu den Hauptanwendungen von JavaScript in der Webentwicklung gehören die Interaktion der Clients, die Formüberprüfung und die asynchrone Kommunikation. 1) Dynamisches Inhaltsaktualisierung und Benutzerinteraktion durch DOM -Operationen; 2) Die Kundenüberprüfung erfolgt vor dem Einreichung von Daten, um die Benutzererfahrung zu verbessern. 3) Die Aktualisierung der Kommunikation mit dem Server wird durch AJAX -Technologie erreicht.
 JavaScript in Aktion: Beispiele und Projekte in realer Welt
Apr 19, 2025 am 12:13 AM
JavaScript in Aktion: Beispiele und Projekte in realer Welt
Apr 19, 2025 am 12:13 AM
Die Anwendung von JavaScript in der realen Welt umfasst Front-End- und Back-End-Entwicklung. 1) Zeigen Sie Front-End-Anwendungen an, indem Sie eine TODO-Listanwendung erstellen, die DOM-Operationen und Ereignisverarbeitung umfasst. 2) Erstellen Sie RESTFUFFUPI über Node.js und express, um Back-End-Anwendungen zu demonstrieren.
 Verständnis der JavaScript -Engine: Implementierungsdetails
Apr 17, 2025 am 12:05 AM
Verständnis der JavaScript -Engine: Implementierungsdetails
Apr 17, 2025 am 12:05 AM
Es ist für Entwickler wichtig, zu verstehen, wie die JavaScript -Engine intern funktioniert, da sie effizientere Code schreibt und Leistungs Engpässe und Optimierungsstrategien verstehen kann. 1) Der Workflow der Engine umfasst drei Phasen: Parsen, Kompilieren und Ausführung; 2) Während des Ausführungsprozesses führt die Engine dynamische Optimierung durch, wie z. B. Inline -Cache und versteckte Klassen. 3) Zu Best Practices gehören die Vermeidung globaler Variablen, die Optimierung von Schleifen, die Verwendung von const und lass und die Vermeidung übermäßiger Verwendung von Schließungen.
 Python gegen JavaScript: Community, Bibliotheken und Ressourcen
Apr 15, 2025 am 12:16 AM
Python gegen JavaScript: Community, Bibliotheken und Ressourcen
Apr 15, 2025 am 12:16 AM
Python und JavaScript haben ihre eigenen Vor- und Nachteile in Bezug auf Gemeinschaft, Bibliotheken und Ressourcen. 1) Die Python-Community ist freundlich und für Anfänger geeignet, aber die Front-End-Entwicklungsressourcen sind nicht so reich wie JavaScript. 2) Python ist leistungsstark in Bibliotheken für Datenwissenschaft und maschinelles Lernen, während JavaScript in Bibliotheken und Front-End-Entwicklungsbibliotheken und Frameworks besser ist. 3) Beide haben reichhaltige Lernressourcen, aber Python eignet sich zum Beginn der offiziellen Dokumente, während JavaScript mit Mdnwebdocs besser ist. Die Wahl sollte auf Projektbedürfnissen und persönlichen Interessen beruhen.
 Python vs. JavaScript: Entwicklungsumgebungen und Tools
Apr 26, 2025 am 12:09 AM
Python vs. JavaScript: Entwicklungsumgebungen und Tools
Apr 26, 2025 am 12:09 AM
Sowohl Python als auch JavaScripts Entscheidungen in Entwicklungsumgebungen sind wichtig. 1) Die Entwicklungsumgebung von Python umfasst Pycharm, Jupyternotebook und Anaconda, die für Datenwissenschaft und schnelles Prototyping geeignet sind. 2) Die Entwicklungsumgebung von JavaScript umfasst Node.JS, VSCODE und WebPack, die für die Entwicklung von Front-End- und Back-End-Entwicklung geeignet sind. Durch die Auswahl der richtigen Tools nach den Projektbedürfnissen kann die Entwicklung der Entwicklung und die Erfolgsquote der Projekte verbessert werden.
 Die Rolle von C/C bei JavaScript -Dolmetschern und Compilern
Apr 20, 2025 am 12:01 AM
Die Rolle von C/C bei JavaScript -Dolmetschern und Compilern
Apr 20, 2025 am 12:01 AM
C und C spielen eine wichtige Rolle in der JavaScript -Engine, die hauptsächlich zur Implementierung von Dolmetschern und JIT -Compilern verwendet wird. 1) C wird verwendet, um JavaScript -Quellcode zu analysieren und einen abstrakten Syntaxbaum zu generieren. 2) C ist für die Generierung und Ausführung von Bytecode verantwortlich. 3) C implementiert den JIT-Compiler, optimiert und kompiliert Hot-Spot-Code zur Laufzeit und verbessert die Ausführungseffizienz von JavaScript erheblich.
 Von Websites zu Apps: Die verschiedenen Anwendungen von JavaScript
Apr 22, 2025 am 12:02 AM
Von Websites zu Apps: Die verschiedenen Anwendungen von JavaScript
Apr 22, 2025 am 12:02 AM
JavaScript wird in Websites, mobilen Anwendungen, Desktop-Anwendungen und serverseitigen Programmierungen häufig verwendet. 1) In der Website -Entwicklung betreibt JavaScript DOM zusammen mit HTML und CSS, um dynamische Effekte zu erzielen und Frameworks wie JQuery und React zu unterstützen. 2) Durch reaktnatives und ionisches JavaScript wird ein plattformübergreifendes mobile Anwendungen entwickelt. 3) Mit dem Elektronenframework können JavaScript Desktop -Anwendungen erstellen. 4) Node.js ermöglicht es JavaScript, auf der Serverseite auszuführen und unterstützt hohe gleichzeitige Anforderungen.




