
JavaScript bedarf keiner Einführung, es ist eine robuste Sprache mit großer Vielseitigkeit, aber wenn Sie damit gearbeitet haben, sind Ihnen wahrscheinlich einige ungewöhnliche Verhaltensweisen aufgefallen. Eine davon betrifft die Art und Weise, wie JavaScript mit Variablenkopien umgeht, insbesondere bei der Arbeit mit Objekten. In diesem Artikel werden wir das Konzept von Deep Copy untersuchen und wie es uns hilft, unerwartete Probleme beim Duplizieren von Daten in unseren Programmen zu vermeiden.
Wenn wir eine Kopie einer Variablen erstellen, erstellt JavaScript einen neuen Speicherplatz und speichert den kopierten Wert dort; dann zeigt die neue Variable auf diesen neuen Speicherplatz. Zum Beispiel:
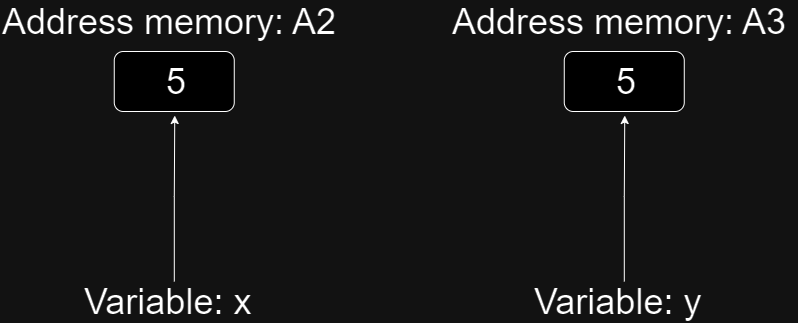
x = 5; y = x;
y zeigt auf einen neuen Speicherplatz, der den gleichen Wert wie x hat, also 5 wäre etwa so:

Das obige Konzept gilt nur für Grundwerte, für Objekte ist es anders. Stellen Sie sich vor, wir haben die folgenden zwei Objekte:
let a = {
name: 'Rick',
lastName: 'Sanchez',
};
let b = a;
Im obigen Beispiel verfügt b nicht über einen eigenen Speicherplatz, wie wir vielleicht erwarten würden; Stattdessen zeigt a auf den Speicherplatz, in dem a gespeichert ist.

Welche Probleme könnte dieses Verhalten verursachen? Wenn Sie ein Feld von a oder b ändern, ändern sich grundsätzlich beide Variablen. Führen Sie den folgenden Code aus und überprüfen Sie ihn selbst.
let a = {
name: 'Rick',
lastName: 'Sanchez',
};
let b = a;
b.name = 'Morty';
console.log('a: ', a); // a: { name: 'Morty', lastName: 'Sanchez' }
console.log('b: ', b); // b: { name: 'Morty', lastName: 'Sanchez' }
Die Lösung dafür? Wir müssen eine tiefe Kopie erstellen, um den Wert von a in einem neuen unabhängigen Speicherbereich zu speichern, auf den b verweist.
const b = JSON.parse(JSON.stringify(a));
Auf diese Weise zwingen wir JavaScript, einen neuen Speicherplatz zu erstellen, indem wir das Format von Object in JSON ändern. Dies geschieht mit der Methode stringify, anschließend wird der JSON mit eigenem Speicherplatz mit der Methode parse wieder in ein Objekt umgewandelt, sodass beide Variablen völlig unabhängig bleiben.
Ist Ihnen dieses seltsame Verhalten jemals passiert? Lass es mich in den Kommentaren wissen, ich freue mich, dich zu lesen!
Das obige ist der detaillierte Inhalt vonDeep Copy in JavaScript verstehen. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!




