Next.js Admin-Vorlagen für nahtlose Webentwicklung: Die besten Tipps
Da die Nachfrage nach effizienten Webanwendungen weiter steigt, greifen Entwickler zunehmend auf moderne Frameworks wie Next.js zurück, um dynamische und reaktionsfähige Admin-Dashboards zu erstellen. Next.js bietet zahlreiche Vorteile, darunter serverseitiges Rendering, statische Site-Generierung und einfache Integration mit verschiedenen Front-End-Bibliotheken. Um Ihnen den Einstieg zu erleichtern, haben wir eine Liste der besten Next.js-Administratorvorlagen zusammengestellt, die eine nahtlose Webentwicklung gewährleisten.
1. Flexy-Admin-Dashboard-Vorlage

Die Flexy Admin Dashboard-Vorlage ist eine vielseitige und funktionsreiche Vorlage, die für eine Vielzahl von Webanwendungen entwickelt wurde. Mit seiner übersichtlichen Benutzeroberfläche und anpassbaren Komponenten ermöglicht es Entwicklern, mühelos beeindruckende Dashboards zu erstellen. Die Vorlage reagiert vollständig und ist mit mehreren Frameworks kompatibel.
- Demo: Flexy Admin-Demo
- Herunterladen: Flexy Admin-Vorlage
2. MaterialPro-Admin-Dashboard-Vorlage

Die MaterialPro Admin Dashboard-Vorlage kombiniert die Eleganz des Materialdesigns mit robusten Funktionalitäten. Der modulare Aufbau und die vorgefertigten UI-Elemente erleichtern die Entwicklung komplexer Dashboards. MaterialPro basiert auf Next.js und gewährleistet einen reibungslosen Entwicklungsprozess und außergewöhnliche Leistung.
- Demo: MaterialPro Admin-Demo
- Herunterladen: MaterialPro-Vorlage
3. Spike-Admin-Dashboard-Vorlage

Die Spike Admin Dashboard-Vorlage wurde mit Angular erstellt und bietet eine moderne Benutzeroberfläche und eine Reihe von Funktionen. Es eignet sich zum Erstellen von Admin-Dashboards für verschiedene Anwendungen. Mit seinem responsiven Layout und den umfangreichen UI-Komponenten erleichtert Spike die Verwaltung und Visualisierung von Daten.
- Demo: Spike Admin-Demo
- Herunterladen: Spike Angular-Vorlage
4. Flexy Angular Admin-Vorlage

Das Flexy Angular Admin Template ist eine Erweiterung des Flexy-Dashboards mit Angular-Komponenten. Diese Vorlage ist perfekt für diejenigen, die lieber mit Angular arbeiten und dennoch die Flexibilität des Flexy-Designs nutzen möchten. Es reagiert außerdem vollständig und gewährleistet so ein nahtloses Benutzererlebnis auf allen Geräten.
- Demo: Flexy Angular-Demo
- Herunterladen: Flexy Angular-Vorlage
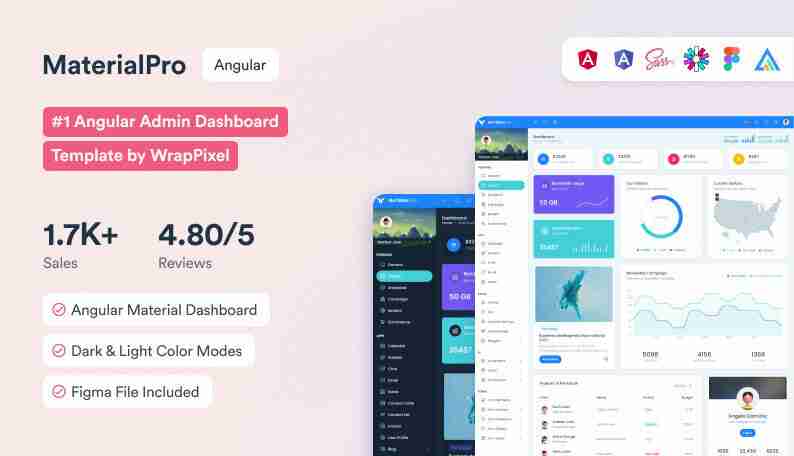
5. MaterialPro Angular Dashboard

Das MaterialPro Angular Dashboard wurde speziell für Angular-Entwickler entwickelt. Es zeichnet sich durch ein klares und modernes Design mit einer Vielzahl vorgefertigter Komponenten aus und eignet sich daher ideal für die Erstellung funktionsreicher Anwendungen. Die Vorlage lässt sich nahtlos in Angular integrieren, sodass sich Entwickler auf die Funktionalität konzentrieren können.
- Demo: MaterialPro Angular Demo
- Herunterladen: MaterialPro Angular-Vorlage
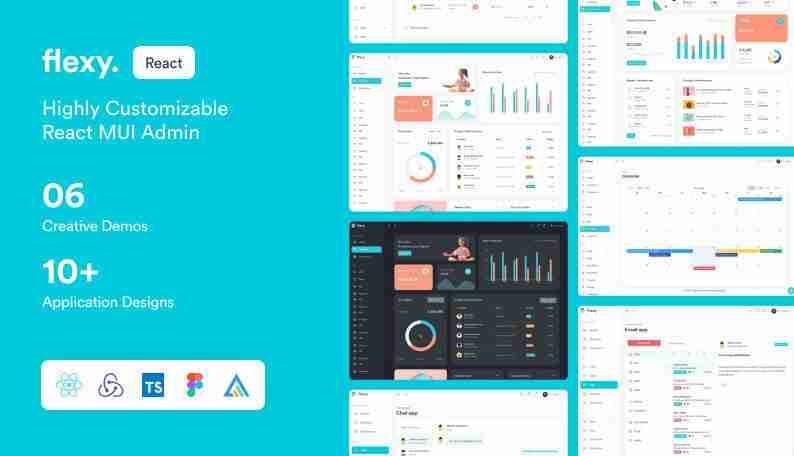
6. Flexy React Material-Dashboard

Für React-Entwickler ist das Flexy React Material Dashboard eine ausgezeichnete Wahl. Es verfügt über eine Reihe anpassbarer Komponenten, die den Prinzipien des Materialdesigns folgen und es Entwicklern ermöglichen, problemlos reaktionsfähige Anwendungen zu erstellen. Die Vorlage ist auf Leistung und Skalierbarkeit optimiert.
- Demo: Flexy React Demo
- Herunterladen: Flexy React-Vorlage
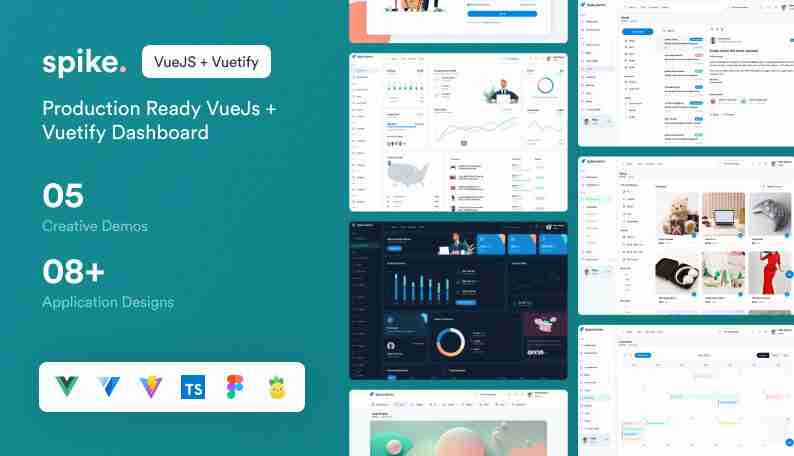
7. Spike VueJS Admin-Dashboard

Le Tableau de bord d'administration Spike VueJS offre une solution robuste pour les développeurs Vue.js. Avec son design élégant et sa vaste bibliothèque de composants, ce modèle permet aux développeurs de créer de superbes tableaux de bord sans effort. Sa mise en page réactive garantit que les applications s'affichent parfaitement sur n'importe quel appareil.
- Démo : Démo Spike VueJS
- Télécharger : Modèle Spike VueJS
8. Tableau de bord Flexy Vuetify

Le Flexy Vuetify Dashboard est conçu pour les développeurs souhaitant utiliser Vuetify pour leurs applications Vue.js. Ce modèle est conçu avec une esthétique moderne et fournit une large gamme de composants personnalisables, ce qui le rend parfait pour créer des tableaux de bord professionnels.
- Démo : Démo Flexy Vuetify
- Télécharger : Modèle Flexy Vuetify
Conclusion
Choisir le bon modèle de tableau de bord d'administration peut considérablement rationaliser votre processus de développement et améliorer l'expérience utilisateur. Les modèles répertoriés ci-dessus offrent une gamme de fonctionnalités et de conceptions adaptées à différents frameworks, ce qui les rend idéaux pour tout projet. Que vous préfériez une option premium complète ou un modèle gratuit, il y a ici quelque chose pour chaque développeur. Avec Next.js à vos côtés, vous pouvez créer des applications puissantes, à la fois évolutives et visuellement attrayantes. Bon codage !
Das obige ist der detaillierte Inhalt vonNext.js Admin-Vorlagen für nahtlose Webentwicklung: Die besten Tipps. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

Video Face Swap
Tauschen Sie Gesichter in jedem Video mühelos mit unserem völlig kostenlosen KI-Gesichtstausch-Tool aus!

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 Was soll ich tun, wenn ich auf den Codendruck auf Kleidungsstücke für Front-End-Thermalpapier-Quittungen stoße?
Apr 04, 2025 pm 02:42 PM
Was soll ich tun, wenn ich auf den Codendruck auf Kleidungsstücke für Front-End-Thermalpapier-Quittungen stoße?
Apr 04, 2025 pm 02:42 PM
Häufig gestellte Fragen und Lösungen für das Ticket-Ticket-Ticket-Ticket in Front-End im Front-End-Entwicklungsdruck ist der Ticketdruck eine häufige Voraussetzung. Viele Entwickler implementieren jedoch ...
 Entmystifizieren JavaScript: Was es tut und warum es wichtig ist
Apr 09, 2025 am 12:07 AM
Entmystifizieren JavaScript: Was es tut und warum es wichtig ist
Apr 09, 2025 am 12:07 AM
JavaScript ist der Eckpfeiler der modernen Webentwicklung. Zu den Hauptfunktionen gehören eine ereignisorientierte Programmierung, die Erzeugung der dynamischen Inhalte und die asynchrone Programmierung. 1) Ereignisgesteuerte Programmierung ermöglicht es Webseiten, sich dynamisch entsprechend den Benutzeroperationen zu ändern. 2) Die dynamische Inhaltsgenerierung ermöglicht die Anpassung der Seiteninhalte gemäß den Bedingungen. 3) Asynchrone Programmierung stellt sicher, dass die Benutzeroberfläche nicht blockiert ist. JavaScript wird häufig in der Webinteraktion, der einseitigen Anwendung und der serverseitigen Entwicklung verwendet, wodurch die Flexibilität der Benutzererfahrung und die plattformübergreifende Entwicklung erheblich verbessert wird.
 Wer bekommt mehr Python oder JavaScript bezahlt?
Apr 04, 2025 am 12:09 AM
Wer bekommt mehr Python oder JavaScript bezahlt?
Apr 04, 2025 am 12:09 AM
Es gibt kein absolutes Gehalt für Python- und JavaScript -Entwickler, je nach Fähigkeiten und Branchenbedürfnissen. 1. Python kann mehr in Datenwissenschaft und maschinellem Lernen bezahlt werden. 2. JavaScript hat eine große Nachfrage in der Entwicklung von Front-End- und Full-Stack-Entwicklung, und sein Gehalt ist auch beträchtlich. 3. Einflussfaktoren umfassen Erfahrung, geografische Standort, Unternehmensgröße und spezifische Fähigkeiten.
 Wie kann man Parallax -Scrolling- und Element -Animationseffekte wie die offizielle Website von Shiseido erzielen?
oder:
Wie können wir den Animationseffekt erzielen, der von der Seite mit der Seite mit der offiziellen Website von Shiseido begleitet wird?
Apr 04, 2025 pm 05:36 PM
Wie kann man Parallax -Scrolling- und Element -Animationseffekte wie die offizielle Website von Shiseido erzielen?
oder:
Wie können wir den Animationseffekt erzielen, der von der Seite mit der Seite mit der offiziellen Website von Shiseido begleitet wird?
Apr 04, 2025 pm 05:36 PM
Diskussion über die Realisierung von Parallaxe -Scrolling- und Elementanimationseffekten in diesem Artikel wird untersuchen, wie die offizielle Website der Shiseeido -Website (https://www.shiseeido.co.jp/sb/wonderland/) ähnlich ist ...
 Ist JavaScript schwer zu lernen?
Apr 03, 2025 am 12:20 AM
Ist JavaScript schwer zu lernen?
Apr 03, 2025 am 12:20 AM
JavaScript zu lernen ist nicht schwierig, aber es ist schwierig. 1) Verstehen Sie grundlegende Konzepte wie Variablen, Datentypen, Funktionen usw. 2) Beherrschen Sie die asynchrone Programmierung und implementieren Sie sie durch Ereignisschleifen. 3) Verwenden Sie DOM -Operationen und versprechen Sie, asynchrone Anfragen zu bearbeiten. 4) Vermeiden Sie häufige Fehler und verwenden Sie Debugging -Techniken. 5) Die Leistung optimieren und Best Practices befolgen.
 Die Entwicklung von JavaScript: Aktuelle Trends und Zukunftsaussichten
Apr 10, 2025 am 09:33 AM
Die Entwicklung von JavaScript: Aktuelle Trends und Zukunftsaussichten
Apr 10, 2025 am 09:33 AM
Zu den neuesten Trends im JavaScript gehören der Aufstieg von Typenkripten, die Popularität moderner Frameworks und Bibliotheken und die Anwendung der WebAssembly. Zukunftsaussichten umfassen leistungsfähigere Typsysteme, die Entwicklung des serverseitigen JavaScript, die Erweiterung der künstlichen Intelligenz und des maschinellen Lernens sowie das Potenzial von IoT und Edge Computing.
 Wie fusioniere ich Arrayelemente mit derselben ID mit JavaScript in ein Objekt?
Apr 04, 2025 pm 05:09 PM
Wie fusioniere ich Arrayelemente mit derselben ID mit JavaScript in ein Objekt?
Apr 04, 2025 pm 05:09 PM
Wie fusioniere ich Array -Elemente mit derselben ID in ein Objekt in JavaScript? Bei der Verarbeitung von Daten begegnen wir häufig die Notwendigkeit, dieselbe ID zu haben ...
 Zustand Asynchron Operation: Wie können Sie den neuesten Zustand von Usestore sicherstellen?
Apr 04, 2025 pm 02:09 PM
Zustand Asynchron Operation: Wie können Sie den neuesten Zustand von Usestore sicherstellen?
Apr 04, 2025 pm 02:09 PM
Datenaktualisierungsprobleme in Zustand Asynchronen Operationen. Bei Verwendung der Zustand State Management Library stoßen Sie häufig auf das Problem der Datenaktualisierungen, die dazu führen, dass asynchrone Operationen unzeitgemäß sind. � ...






