
Da wir nun verstanden haben, was ein Web-Framework ist, wollen wir Angular genauer untersuchen, indem wir seine wichtigsten Bausteine aufschlüsseln: Komponenten, Dienste und Module. Diese Strukturen sind für die Erstellung skalierbarer, organisierter Anwendungen unerlässlich und wir führen Sie visuell durch jeden Teil.
Eine Angular-Anwendung besteht hauptsächlich aus Komponenten, die die Benutzeroberfläche (UI) für eine ganze Seite oder einen Teil einer Seite definieren. Jede Komponente besteht aus:
Im Gegensatz zu einigen Frameworks wie React, die HTML und JavaScript kombinieren, trennt Angular die beiden. Die HTML-Vorlage und die TypeScript-Logik werden für eine übersichtlichere Struktur in separaten Dateien gespeichert. Wichtig ist, dass Angular-Anwendungen TypeScript anstelle von regulärem JavaScript verwenden und statische Typisierung für ein besseres Entwicklungserlebnis hinzufügen.
Zum Beispiel könnte eine Produktkomponente eine Vorlage haben, die das Layout von Produktbildern, Schaltflächen und Text definiert, während die TypeScript-Logik steuert, was passiert, wenn ein Benutzer auf eine Schaltfläche klickt.
Hier ist eine einfache Darstellung einer Angular-Komponentenhierarchie:

In diesem Bild wird zuerst die Stamm-App-Komponente geladen, und andere Komponenten werden darunter geladen, wodurch eine baumartige Struktur entsteht. Jede Komponente in diesem Baum kann einen Teil der Benutzeroberfläche darstellen und untergeordnete Komponenten enthalten.
Während Komponenten die Benutzeroberfläche verwalten, enthalten Dienste die gesamte Geschäftslogik, ohne UI-Elemente. Dienste sind für Aufgaben wie das Abrufen von Daten verantwortlich und werden bei Bedarf von Komponenten aufgerufen.
Zum Beispiel könnte der Produktservice Daten von einer API abrufen, während die Produktkomponente diese Daten lediglich anzeigt. Durch diese Trennung kann sich die Komponente ausschließlich auf die Benutzeroberfläche konzentrieren und komplexe Vorgänge wie API-Aufrufe an Dienste delegieren.
Diese klare Arbeitsteilung stellt sicher, dass jede Komponente nur die Logik enthält, die sich auf sie selbst bezieht, während Dienste wiederverwendbare Logik verarbeiten.
Angular-Anwendungen basieren auf einer Stammkomponente (normalerweise AppComponent genannt), die beim Start der Anwendung zuerst geladen wird. Diese Stammkomponente lädt häufig andere Komponenten und erstellt so eine hierarchische oder baumartige Struktur.
Wenn ein Benutzer beispielsweise zu einer bestimmten URL in der App navigiert, lädt Angular die dieser Route entsprechende Seitenkomponente, die wiederum mehrere kleinere Komponenten laden kann.
Das folgende Bild veranschaulicht dieses Konzept weiter:

Hier können wir sehen, wie Komponenten in einer baumartigen Struktur geladen werden. Wenn eine Seite komplex ist, besteht sie möglicherweise aus kleineren, verschachtelten Komponenten, was dazu beiträgt, den Code organisiert und wartbar zu halten.
In den meisten Angular-Anwendungen gibt es mehrere Seiten oder Ansichten, die jeweils einer bestimmten Route zugeordnet sind. Der Angular Router ist dafür verantwortlich, die richtigen Komponenten basierend auf der aktuellen URL zu laden.
Wenn ein Benutzer zu einer anderen Seite (oder Route) navigiert, startet Angular effektiv einen neuen Komponentenbaum und lädt die seitenspezifischen Komponenten und Unterkomponenten. Die Root-Komponente bleibt jedoch geladen und verwaltet die Navigation.
In dieser Grafik können Sie sehen, wie Routing in Angular funktioniert:

Die App-Komponente bleibt konstant und der Router übernimmt die Darstellung der richtigen Seitenkomponente und ihrer untergeordneten Komponenten basierend auf der URL.
Wenn eine Angular-Anwendung wächst, wird das effiziente Organisieren und Laden aller Komponenten und Dienste von entscheidender Bedeutung. Hier kommen Winkelmodule ins Spiel.
Module gruppieren Komponenten, Dienste und Anweisungen, sodass die Anwendung sie unabhängig laden kann. Wenn ein Benutzer beispielsweise zu einem bestimmten Abschnitt der App navigiert, werden nur die erforderlichen Dateien (aus dem entsprechenden Modul) geladen, was die Leistung und Skalierbarkeit verbessert.
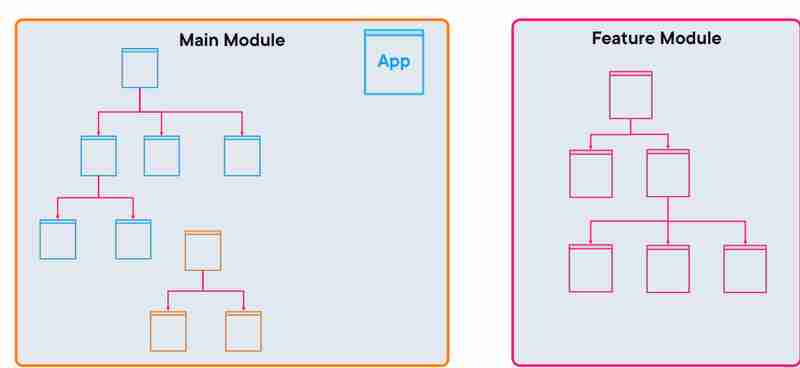
Hier ist eine Veranschaulichung, wie Module funktionieren:

Dalam rajah ini, anda boleh melihat bagaimana modul utama boleh mengandungi beberapa komponen dan cara modul ciri boleh dibuat untuk mengumpulkan komponen dan perkhidmatan yang berkaitan. Dengan memecahkan apl kepada berbilang modul, Angular boleh memuatkan bahagian tertentu apl atas permintaan, mengoptimumkan prestasi.
Memahami blok binaan teras aplikasi Sudut—komponen, perkhidmatan dan modul—membantu anda membangunkan aplikasi yang tersusun dengan baik dan berskala. Struktur komponen seperti pokok memastikan UI teratur, manakala perkhidmatan membolehkan anda mengekalkan logik yang bersih dan boleh digunakan semula. Apabila apl anda berkembang, modul Angular akan membantu memastikan perkara dioptimumkan dan mudah diurus.
Sementara kami meneruskan siri ini, kami akan menyelami lebih mendalam setiap aspek membina aplikasi Sudut, bermula dengan mencipta komponen dan penghalaan dalam projek dunia sebenar.
Das obige ist der detaillierte Inhalt vonAngular-Grundlagen: Die Anatomie einer Angular-Anwendung verstehen. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 PHP-Entwicklungstools
PHP-Entwicklungstools
 So öffnen Sie PHP auf einer Webseite
So öffnen Sie PHP auf einer Webseite
 Was ist der Unterschied zwischen dem TCP-Protokoll und dem UDP-Protokoll?
Was ist der Unterschied zwischen dem TCP-Protokoll und dem UDP-Protokoll?
 Was ist mobiles HD?
Was ist mobiles HD?
 Was ist der Grund, warum der Computerbildschirm schwarz ist, der Computer jedoch eingeschaltet ist?
Was ist der Grund, warum der Computerbildschirm schwarz ist, der Computer jedoch eingeschaltet ist?
 Lösung zum Neustarten und Auswählen des richtigen Startgeräts
Lösung zum Neustarten und Auswählen des richtigen Startgeräts
 Wie hoch sind die Sternebewertungen mobiler Nutzer?
Wie hoch sind die Sternebewertungen mobiler Nutzer?
 Win10 stellt eine Verbindung zum freigegebenen Drucker her
Win10 stellt eine Verbindung zum freigegebenen Drucker her




