Beginnen wir mit der Frage: Was ist Typescript?
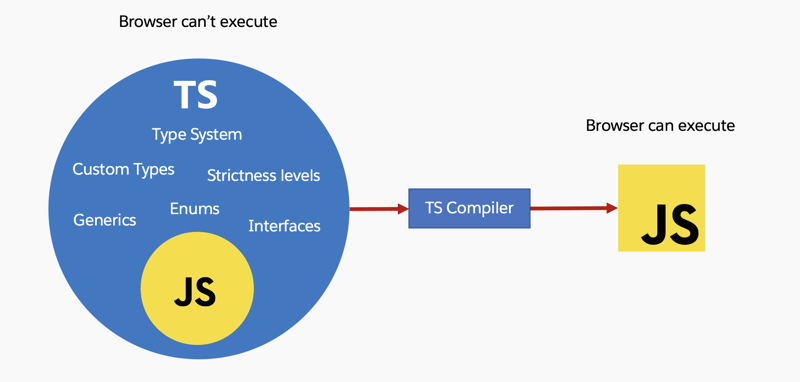
TypeScript ist eine stark typisierte Obermenge von JavaScript, die von Microsoft entwickelt und verwaltet wird. Es fügt JavaScript statische Typisierung hinzu und ermöglicht es Entwicklern, Fehler frühzeitig in der Entwicklungsphase zu erkennen, bevor Code zur Laufzeit ausgeführt wird. Es ist jedoch zu beachten, dass Browser und die meisten JavaScript-Umgebungen TypeScript nicht direkt verstehen, sodass der TypeScript-Code zur Ausführung in Standard-JavaScript konvertiert werden muss.

Warum Typoskript?
1. Statische Typisierung:
-
Typsicherheit: Mit TypeScript können Sie Typen für Variablen, Funktionsparameter und Rückgabewerte angeben und so Fehler zur Kompilierungszeit und nicht zur Laufzeit erkennen.
-
Reduzierte Fehler: Durch die Durchsetzung von Typprüfungen minimiert TypeScript häufige Laufzeitfehler und führt zu robusteren Anwendungen.
2. Verbesserte Lesbarkeit und Wartbarkeit:
-
Klare Verträge: Die explizite Natur von Typdefinitionen dient der Dokumentation und erleichtert das Verständnis des erwarteten Verhaltens von Funktionen und Objekten.
-
Selbstdokumentierender Code: Durch die Verwendung von Schnittstellen und Typen wird der Code aussagekräftiger, was besonders von Vorteil ist, wenn Sie den Code nach einiger Zeit erneut aufrufen oder neue Teammitglieder einbinden.
3. Verbesserte Tool- und IDE-Unterstützung:
-
Intelligente Autovervollständigung: Moderne IDEs bieten bessere Autovervollständigungs-, Navigations- und Refactoring-Tools für TypeScript und steigern so die Entwicklerproduktivität erheblich.
-
Echtzeit-Fehlerprüfung: Der Compiler von TypeScript prüft beim Schreiben von Code auf Fehler, sodass Sie Probleme sofort beheben können, anstatt sie erst später zur Laufzeit zu entdecken.
4. Objektorientierte Funktionen:
-
Klassenbasierte Programmierung: TypeScript unterstützt objektorientierte Programmierfunktionen wie Klassen, Vererbung, Schnittstellen und Zugriffsmodifikatoren und ermöglicht so eine bessere Codeorganisation und -kapselung.
-
Kapselung: Zugriffsmodifikatoren (öffentlich, privat und geschützt) bieten eine bessere Kontrolle über Klasseneigenschaften und -methoden und fördern die Kapselung und bessere Entwurfsmuster.
5. Unterstützung für moderne JavaScript-Funktionen:
-
Neueste ECMAScript-Funktionen: TypeScript ermöglicht Ihnen die Verwendung moderner JavaScript-Funktionen (wie Async/Wait, Destrukturierung usw.) und bietet gleichzeitig Typsicherheit, auch wenn die Zielumgebung diese Funktionen nicht nativ unterstützt.
-
Abwärtskompatibilität: TypeScript kann auf verschiedene JavaScript-Versionen (ES5, ES6 usw.) kompiliert werden, wodurch die Kompatibilität mit älteren Umgebungen gewährleistet ist.
6. Generische und erweiterte Typen:
-
Wiederverwendbarkeit: Die Unterstützung von TypeScript für Generika ermöglicht die Erstellung wiederverwendbarer Komponenten und Funktionen, die mit jedem Datentyp arbeiten können und gleichzeitig die Typsicherheit wahren.
-
Komplexe Typdefinitionen: TypeScript bietet erweiterte Typen wie Vereinigungen und Schnittmengen und bietet so mehr Flexibilität bei der Definition von Variablentypen.
7. Bessere Zusammenarbeit:
-
Konsistente Codequalität: Typdefinitionen und Schnittstellen schaffen einen konsistenteren Codierungsstandard in allen Teams und erleichtern so den Teammitgliedern die effektive Zusammenarbeit.
-
Reduzierte Wissenslücken: Die explizite Natur von TypeScript kann dazu beitragen, Wissenslücken zwischen Teammitgliedern zu schließen, insbesondere beim Onboarding neuer Entwickler.
8. Fehlervermeidung und Fehlerbehebung:
-
Fehler frühzeitig erkennen: TypeScript hilft dabei, typbezogene Fehler während der Entwicklung zu erkennen und reduziert so die Anzahl der Fehler, die es in die Produktion schaffen.
-
Erweitertes Debugging: Das Vorhandensein von Typen kann das Debuggen von Problemen erleichtern, da Sie ein klareres Verständnis darüber haben, welche Datentypen jede Funktion oder Komponente erwartet.

Wann sollte TypeScript verwendet werden?
-
Große Codebasen: Für komplexe Anwendungen, bei denen Typsicherheit dabei helfen kann, die Komplexität des Codes zu verwalten und Fehler zu reduzieren.
-
Teamprojekte: In kollaborativen Umgebungen stellt TypeScript klare Verträge und Dokumentation bereit und verbessert so die Kommunikation zwischen Teammitgliedern.
-
Langfristige Wartung: Wenn Sie eine fortlaufende Entwicklung erwarten, hilft TypeScript bei der Wartung und Umgestaltung von Code im Laufe der Zeit.
-
Dynamischer Inhalt: Für Anwendungen, die sich mit komplexen Datenstrukturen oder APIs befassen, hilft TypeScript bei der Definition erwarteter Formen und Typen.
-
Bessere Tools: Wenn Sie eine verbesserte Autovervollständigung, Fehlerprüfung und Refactoring-Unterstützung in Ihrer IDE wünschen.
Wann sollte TypeScript nicht verwendet werden?
-
Kleine Projekte: Bei einfachen Skripten oder einmaligen Projekten ist der Mehraufwand von TypeScript möglicherweise nicht gerechtfertigt.
-
Rapid Prototyping: Wenn Sie schnell iterieren müssen, ermöglicht die dynamische Natur von JavaScript möglicherweise eine schnellere Entwicklung.
-
Begrenzte Ressourcen: Wenn es dem Team an Erfahrung mit TypeScript mangelt, könnte die Lernkurve den anfänglichen Fortschritt verlangsamen.
-
Keine langfristigen Pläne: Bei Projekten, von denen nicht erwartet wird, dass sie gewartet oder erweitert werden, kann JavaScript ausreichend sein.
Abschluss
JavaScript ist ideal für kleine Projekte, Rapid Prototyping und Situationen, in denen Flexibilität und schnelle Iteration Priorität haben, während TypeScript eher für größere Projekte, Anwendungen auf Unternehmensebene usw. geeignet ist Situationen, in denen langfristige Wartbarkeit und weniger Laufzeitfehler entscheidend sind.
Das obige ist der detaillierte Inhalt vonIst TypeScript den Hype wert? Die Perspektive eines JavaScript-Entwicklers.. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!



 So verwenden Sie mmplayer
So verwenden Sie mmplayer
 So verwenden Sie fusioncharts.js
So verwenden Sie fusioncharts.js
 Detaillierte Erklärung des Befehls arp
Detaillierte Erklärung des Befehls arp
 So kaufen Sie echte Ripple-Münzen
So kaufen Sie echte Ripple-Münzen
 js-Methode zum Abfangen von Zeichenfolgen
js-Methode zum Abfangen von Zeichenfolgen
 Nutzung der Bodenfunktion
Nutzung der Bodenfunktion
 Mittel entfernen
Mittel entfernen
 Was ist der Unterschied zwischen einem Router und einer Katze?
Was ist der Unterschied zwischen einem Router und einer Katze?
 Was ist die Dateiserver-Software?
Was ist die Dateiserver-Software?




