 Web-Frontend
Web-Frontend
 js-Tutorial
js-Tutorial
 Konfigurieren Sie Vitest, MSW und Playwright in einem React-Projekt mit Vite und TS – Teil 3
Konfigurieren Sie Vitest, MSW und Playwright in einem React-Projekt mit Vite und TS – Teil 3
Konfigurieren Sie Vitest, MSW und Playwright in einem React-Projekt mit Vite und TS – Teil 3
Playwright ist ein Framework-unabhängiges End-to-End-Testtool (auch bekannt als E2E oder Integrationstest) für Web-Apps. Playwright verfügt über großartige Entwicklererfahrung und sorgt dafür, dass das Schreiben gut und die Prüfung auf Änderungsresistenz unkompliziert ist.
1. Installieren Sie Playwright
Um Playwright einzurichten, führen Sie den folgenden Befehl aus:
npm init playwright@latest
Sie werden durch einen Einrichtungsassistenten in Ihrem Terminal geführt. Wenn Sie mit der Aufforderung „Wo sollen Ihre End-to-End-Tests abgelegt werden?“ gefragt werden, können Sie sie auf src/tests setzen (wie in früheren Tutorials empfohlen).

Fügen Sie Skripte zu package.json hinzu
Fügen Sie in Ihrer package.json die folgenden zwei Skripte zum Ausführen von Playwright-Tests hinzu:

Dadurch können Sie die Tests sowohl in Entwicklungs- als auch in CI-Umgebungen ausführen.
Dramatikerkonfiguration
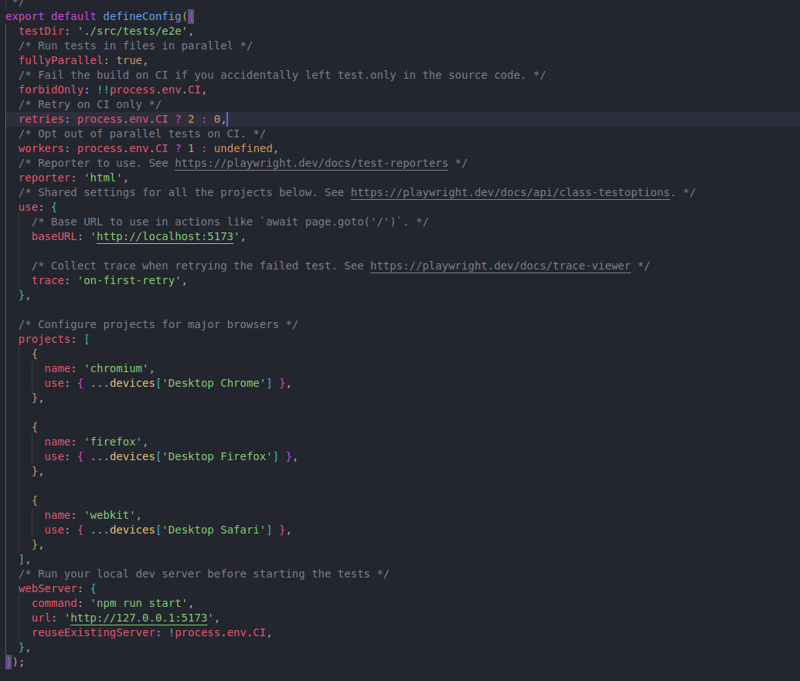
Die Datei playwright.config.ts sollte wie folgt konfiguriert sein:

Wichtige Änderungen in der Konfiguration:
- use.baseURL: Dies legt die Basis-URL Ihres Entwicklungsservers fest, sodass Sie sie nicht in jedem Test schreiben müssen.
- webServer: Dieser Block beschreibt, wie Sie Ihren Entwicklungsserver starten. Es wird einen bereits laufenden Server wiederverwenden, es sei denn, Sie befinden sich in einer CI-Umgebung.
- testDir: Das Verzeichnis, in dem Playwright nach Ihren E2E-Tests suchen soll (in diesem Fall src/tests/e2e).
2. Konfigurieren Sie MSW für Browsertests
Bisher wurde MSW zum Verspotten von API-Antworten in einer Node.js-Umgebung eingerichtet. Da Playwright jedoch zum Testen einen echten Browser verwendet, müssen Sie MSW so konfigurieren, dass es in der Browserumgebung funktioniert.
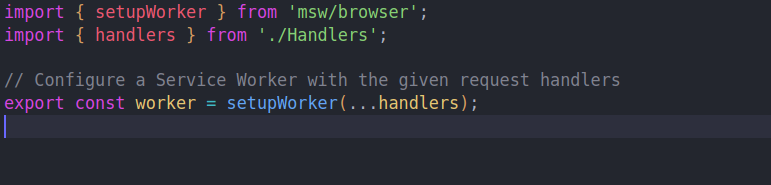
Erstellen Sie ein neues JavaScript-Modul, das den MSW-Servicemitarbeiter für browserbasierte Tests registriert:

3. Registrieren Sie den Worker im Entwicklungsmodus
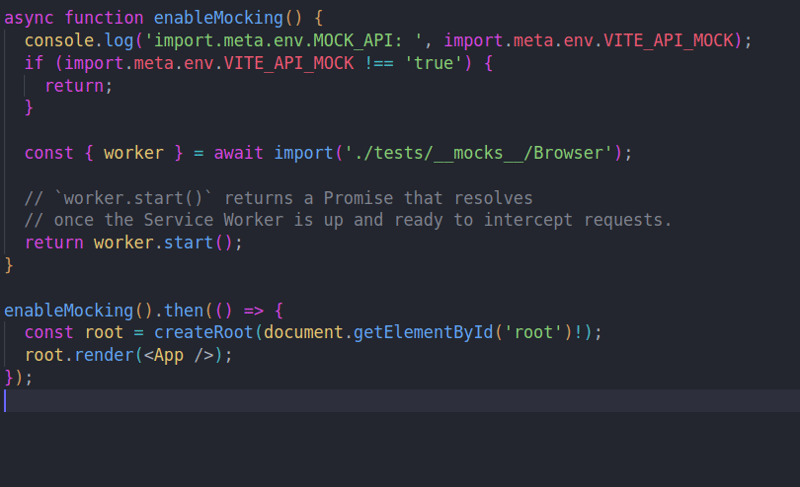
Um den MSW-Worker zu starten, wenn die App im Entwicklungsmodus ausgeführt wird, fügen Sie Folgendes zum Stammmodul Ihrer App hinzu (z. B. src/main.tsx):

Stellen Sie sicher, dass Sie die Umgebungsvariable VITE_API_MOCK in Ihrer .env-Datei festlegen:
VITE_API_MOCK="true"
4. Schreiben Sie einen E2E-Test
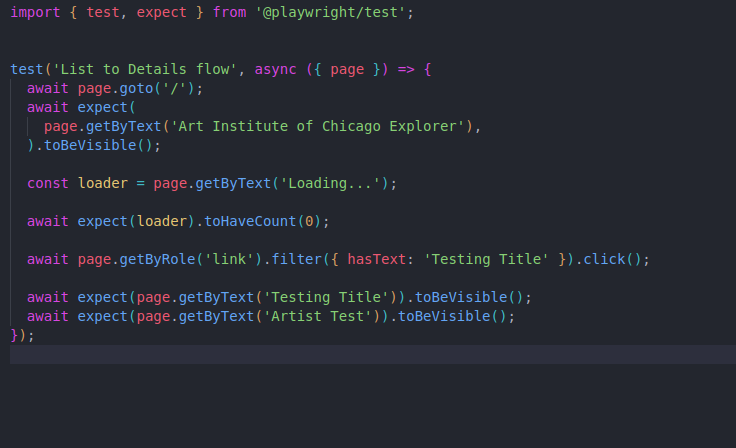
Jetzt können Sie einen E2E-Test für einen Flow in Ihrer App schreiben. Hier ist ein Beispiel für einen Dramatiker-Test:

5. Ausführen des Tests
Um den E2E-Test auszuführen, verwenden Sie den folgenden Befehl:
npm run test:e2e:ci
Dadurch wird der Test im CI-Modus ausgeführt, was für automatisierte Pipelines nützlich ist.
Das obige ist der detaillierte Inhalt vonKonfigurieren Sie Vitest, MSW und Playwright in einem React-Projekt mit Vite und TS – Teil 3. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

Video Face Swap
Tauschen Sie Gesichter in jedem Video mühelos mit unserem völlig kostenlosen KI-Gesichtstausch-Tool aus!

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1666
1666
 14
14
 1425
1425
 52
52
 1327
1327
 25
25
 1273
1273
 29
29
 1253
1253
 24
24
 JavaScript -Engines: Implementierungen vergleichen
Apr 13, 2025 am 12:05 AM
JavaScript -Engines: Implementierungen vergleichen
Apr 13, 2025 am 12:05 AM
Unterschiedliche JavaScript -Motoren haben unterschiedliche Auswirkungen beim Analysieren und Ausführen von JavaScript -Code, da sich die Implementierungsprinzipien und Optimierungsstrategien jeder Engine unterscheiden. 1. Lexikalanalyse: Quellcode in die lexikalische Einheit umwandeln. 2. Grammatikanalyse: Erzeugen Sie einen abstrakten Syntaxbaum. 3. Optimierung und Kompilierung: Generieren Sie den Maschinencode über den JIT -Compiler. 4. Führen Sie aus: Führen Sie den Maschinencode aus. V8 Engine optimiert durch sofortige Kompilierung und versteckte Klasse.
 Python vs. JavaScript: Die Lernkurve und Benutzerfreundlichkeit
Apr 16, 2025 am 12:12 AM
Python vs. JavaScript: Die Lernkurve und Benutzerfreundlichkeit
Apr 16, 2025 am 12:12 AM
Python eignet sich besser für Anfänger mit einer reibungslosen Lernkurve und einer kurzen Syntax. JavaScript ist für die Front-End-Entwicklung mit einer steilen Lernkurve und einer flexiblen Syntax geeignet. 1. Python-Syntax ist intuitiv und für die Entwicklung von Datenwissenschaften und Back-End-Entwicklung geeignet. 2. JavaScript ist flexibel und in Front-End- und serverseitiger Programmierung weit verbreitet.
 Von C/C nach JavaScript: Wie alles funktioniert
Apr 14, 2025 am 12:05 AM
Von C/C nach JavaScript: Wie alles funktioniert
Apr 14, 2025 am 12:05 AM
Die Verschiebung von C/C zu JavaScript erfordert die Anpassung an dynamische Typisierung, Müllsammlung und asynchrone Programmierung. 1) C/C ist eine statisch typisierte Sprache, die eine manuelle Speicherverwaltung erfordert, während JavaScript dynamisch eingegeben und die Müllsammlung automatisch verarbeitet wird. 2) C/C muss in den Maschinencode kompiliert werden, während JavaScript eine interpretierte Sprache ist. 3) JavaScript führt Konzepte wie Verschlüsse, Prototypketten und Versprechen ein, die die Flexibilität und asynchrone Programmierfunktionen verbessern.
 JavaScript und das Web: Kernfunktionalität und Anwendungsfälle
Apr 18, 2025 am 12:19 AM
JavaScript und das Web: Kernfunktionalität und Anwendungsfälle
Apr 18, 2025 am 12:19 AM
Zu den Hauptanwendungen von JavaScript in der Webentwicklung gehören die Interaktion der Clients, die Formüberprüfung und die asynchrone Kommunikation. 1) Dynamisches Inhaltsaktualisierung und Benutzerinteraktion durch DOM -Operationen; 2) Die Kundenüberprüfung erfolgt vor dem Einreichung von Daten, um die Benutzererfahrung zu verbessern. 3) Die Aktualisierung der Kommunikation mit dem Server wird durch AJAX -Technologie erreicht.
 JavaScript in Aktion: Beispiele und Projekte in realer Welt
Apr 19, 2025 am 12:13 AM
JavaScript in Aktion: Beispiele und Projekte in realer Welt
Apr 19, 2025 am 12:13 AM
Die Anwendung von JavaScript in der realen Welt umfasst Front-End- und Back-End-Entwicklung. 1) Zeigen Sie Front-End-Anwendungen an, indem Sie eine TODO-Listanwendung erstellen, die DOM-Operationen und Ereignisverarbeitung umfasst. 2) Erstellen Sie RESTFUFFUPI über Node.js und express, um Back-End-Anwendungen zu demonstrieren.
 Verständnis der JavaScript -Engine: Implementierungsdetails
Apr 17, 2025 am 12:05 AM
Verständnis der JavaScript -Engine: Implementierungsdetails
Apr 17, 2025 am 12:05 AM
Es ist für Entwickler wichtig, zu verstehen, wie die JavaScript -Engine intern funktioniert, da sie effizientere Code schreibt und Leistungs Engpässe und Optimierungsstrategien verstehen kann. 1) Der Workflow der Engine umfasst drei Phasen: Parsen, Kompilieren und Ausführung; 2) Während des Ausführungsprozesses führt die Engine dynamische Optimierung durch, wie z. B. Inline -Cache und versteckte Klassen. 3) Zu Best Practices gehören die Vermeidung globaler Variablen, die Optimierung von Schleifen, die Verwendung von const und lass und die Vermeidung übermäßiger Verwendung von Schließungen.
 Python gegen JavaScript: Community, Bibliotheken und Ressourcen
Apr 15, 2025 am 12:16 AM
Python gegen JavaScript: Community, Bibliotheken und Ressourcen
Apr 15, 2025 am 12:16 AM
Python und JavaScript haben ihre eigenen Vor- und Nachteile in Bezug auf Gemeinschaft, Bibliotheken und Ressourcen. 1) Die Python-Community ist freundlich und für Anfänger geeignet, aber die Front-End-Entwicklungsressourcen sind nicht so reich wie JavaScript. 2) Python ist leistungsstark in Bibliotheken für Datenwissenschaft und maschinelles Lernen, während JavaScript in Bibliotheken und Front-End-Entwicklungsbibliotheken und Frameworks besser ist. 3) Beide haben reichhaltige Lernressourcen, aber Python eignet sich zum Beginn der offiziellen Dokumente, während JavaScript mit Mdnwebdocs besser ist. Die Wahl sollte auf Projektbedürfnissen und persönlichen Interessen beruhen.
 Python vs. JavaScript: Entwicklungsumgebungen und Tools
Apr 26, 2025 am 12:09 AM
Python vs. JavaScript: Entwicklungsumgebungen und Tools
Apr 26, 2025 am 12:09 AM
Sowohl Python als auch JavaScripts Entscheidungen in Entwicklungsumgebungen sind wichtig. 1) Die Entwicklungsumgebung von Python umfasst Pycharm, Jupyternotebook und Anaconda, die für Datenwissenschaft und schnelles Prototyping geeignet sind. 2) Die Entwicklungsumgebung von JavaScript umfasst Node.JS, VSCODE und WebPack, die für die Entwicklung von Front-End- und Back-End-Entwicklung geeignet sind. Durch die Auswahl der richtigen Tools nach den Projektbedürfnissen kann die Entwicklung der Entwicklung und die Erfolgsquote der Projekte verbessert werden.



