
Beim Erstellen einer Webanwendung ist es oft nützlich, eine Vorschau des Inhalts eines Links anzuzeigen – so wie Social-Media-Plattformen eine Linkvorschau anzeigen, wenn Sie eine URL teilen. Anstelle nur des URL-Textes können Sie also neben der URL auch Informationen wie Bilder und Beschreibungen anzeigen.
In diesem Beitrag werde ich Sie durch das Einbetten von Links in eine React-App führen und gleichzeitig Open Graph-Metadaten (wie Titel, Bild und Beschreibung) abrufen, indem ich Axios und Cheerio zum Scrapen des HTML-Codes der Zielseite verwende.
Wir erstellen eine einfache EmbeddedLink-Komponente, die Open Graph-Metadaten für jede bereitgestellte URL abruft und anzeigt.
Bevor wir beginnen, stellen Sie sicher, dass Folgendes installiert ist:
Sie können Axios und Cheerio mit den folgenden Befehlen installieren:
npm install axios cheerio
Wir erstellen eine neue EmbeddedLink-Komponente, die eine URL als Requisite aufnimmt und die Open Graph-Metadaten von diesem Link abruft, die wir später verwenden werden. Hier ist der vollständige Code:
import React, { useState, useEffect } from 'react';
import axios from 'axios';
import cheerio from 'cheerio';
const EmbeddedLink = ({ url }) => {
const [loading, setLoading] = useState(true);
const [error, setError] = useState(null);
const [imageUrl, setImageUrl] = useState('');
const [title, setTitle] = useState('');
const [description, setDescription] = useState('');
useEffect(() => {
const fetchOGData = async () => {
try {
const response = await axios.get(url, {
headers: {
'origin': 'https://mysite.com'
}
});
const html = response.data;
// Parse HTML content using Cheerio
const $ = cheerio.load(html);
const ogImage = $('meta[property="og:image"]').attr('content');
const ogTitle = $('meta[property="og:title"]').attr('content');
const ogDesc = $('meta[property="og:description"]').attr('content');
setImageUrl(ogImage || '');
setTitle(ogTitle || '');
setDescription(ogDesc || '');
setLoading(false);
} catch (error) {
setError(error);
setLoading(false);
}
};
fetchOGData();
}, [url]);
if (loading) return <div>Loading...</div>;
if (error) return <div>Error: {error.message}</div>;
return (
<div className="embedded-link border-2 p-5 my-3 border-neutral-800">
{imageUrl && <img src={imageUrl} alt={title} className="cover-image max-w-50 w-auto h-auto" />}
<a href={url} target="_blank" rel="noopener noreferrer" className="text-indigo-500 underline font-bold text-2xl">
{title && <h3>{title}</h3>}
</a>
{!imageUrl && !title && <p>No preview available</p>}
<p className="my-3">{description}</p>
<p className="text-slate-500">{url}</p>
</div>
);
};
export default EmbeddedLink;
Sie können die EmbeddedLink-Komponente jetzt wie folgt in Ihrer React-App verwenden:
import React from 'react';
import EmbeddedLink from './EmbeddedLink';
function App() {
return (
<div className="App">
<h1>Link Preview Example</h1>
<EmbeddedLink url="https://example.com" />
</div>
);
}
export default App;
Dadurch wird eine Vorschau der bereitgestellten URL mit Bild, Titel und Beschreibung gerendert.
Wir behandeln potenzielle Fehler und Ladezustände, indem wir dem Benutzer entsprechende Meldungen anzeigen:
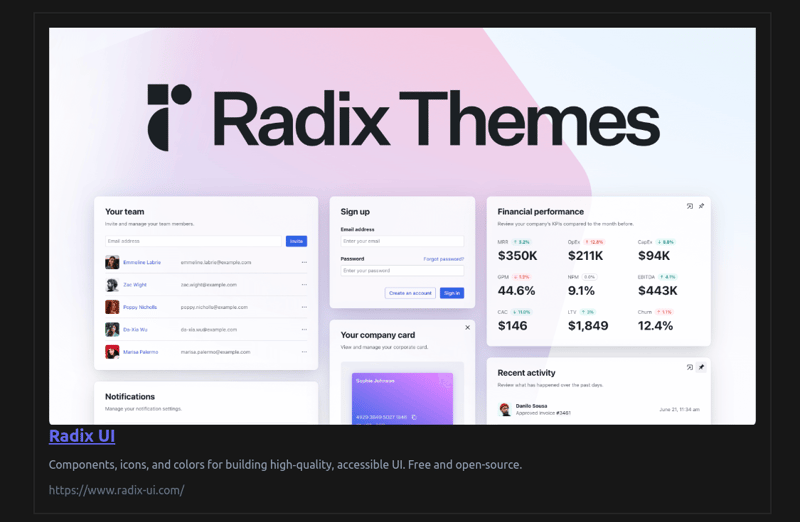
Wenn Sie fertig sind, sollten Sie das Ergebnis wie auf dem Bild unten sehen können.

Ich bevorzuge diesen eingebetteten Link-Stil von dev.to, aber Sie können ihn so gestalten, wie Sie möchten und bevorzugen.
Das obige ist der detaillierte Inhalt vonSo betten Sie einen Link mit Vorschau in die React-Anwendung ein. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 Konfigurieren Sie die Java-Laufzeitumgebung
Konfigurieren Sie die Java-Laufzeitumgebung
 Welche Antivirensoftware gibt es?
Welche Antivirensoftware gibt es?
 Was tun, wenn die Installation des Soundkartentreibers fehlschlägt?
Was tun, wenn die Installation des Soundkartentreibers fehlschlägt?
 ETH-Preistrends heute
ETH-Preistrends heute
 Was tun, wenn CSS nicht geladen werden kann?
Was tun, wenn CSS nicht geladen werden kann?
 Die Rolle von Domain-Name-Servern
Die Rolle von Domain-Name-Servern
 Standby-Tastenkombination
Standby-Tastenkombination
 Einführung in die Verwendung der Stickline-Funktion
Einführung in die Verwendung der Stickline-Funktion




