
Jemand hat mich kürzlich gefragt, ob JavaScript-Objekteigenschaften notwendigerweise ungeordnet und unvorhersehbar sind?
Entwickler mit früher Erfahrung mit JavaScript antworten möglicherweise, dass Object.keys() oder for...in eine unvorhersehbare Reihenfolge von Objekteigenschaften zurückgibt. Aber ist das immer noch so?
Wie Sie vielleicht erwarten, gibt es jetzt Regeln, die befolgt werden müssen.
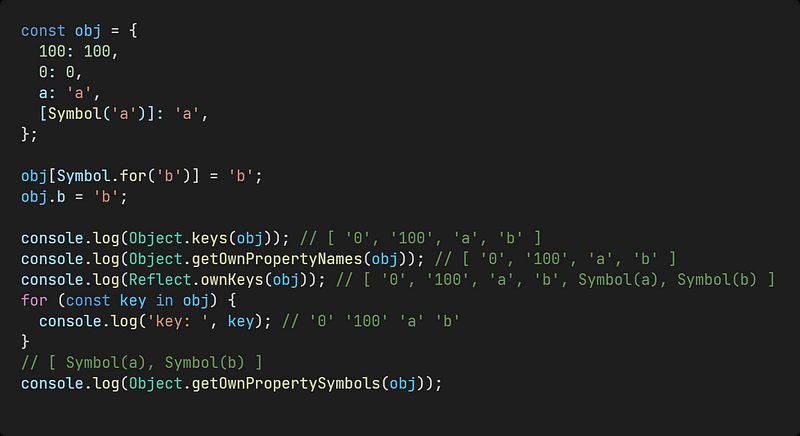
Ab ECMAScript 2020 folgen Object.keys, for...in, Object.getOwnPropertyNames und Reflect.ownKeys alle derselben Spezifikationsreihenfolge. Sie sind:

Ein Array-Index ist ein Eigenschaftsschlüssel mit String-Wert, der ein kanonischer numerischer String ist. Und ein kanonischer numerischer String ist eine String-Darstellung einer Zahl, die von ToString erzeugt würde, oder der Zeichenfolge „-0“. So ist beispielsweise „012“ keine eine kanonische numerische Zeichenfolge, „12“ hingegen schon.

Der obige Code fügt den Wissenspunkt der Ereignisschleife hinzu. Da es sich bei setTimeout um eine asynchrone Makroaufgabe handelt, wurde die c-Eigenschaft bei der Ausgabe von console.log nicht zu obj hinzugefügt.

Die Symbol-Eigenschaft ist mit der String-Eigenschaft identisch, in aufsteigender chronologischer Reihenfolge der Eigenschaftserstellung. Aber die Methoden Object.keys, for...in, Object.getOwnPropertyNames können die Symboleigenschaften des Objekts nicht abrufen, Reflect.ownKeys und Object.getOwnPropertySymbols können dies.
Wenn die Eigenschaftsschlüssel eines Objekts eine Kombination der oben genannten Typen sind, werden die nicht negativen Ganzzahlschlüssel des Objekts (aufzählbar und nicht aufzählbar) zuerst in aufsteigender Reihenfolge zum Array hinzugefügt, dann werden Zeichenfolgenschlüssel in Einfügungsreihenfolge hinzugefügt. Schließlich werden Symbolschlüssel in der Einfügereihenfolge hinzugefügt.

Aber wenn Sie stark auf die Einfügungsreihenfolge angewiesen sind, dann garantiert Ihnen Map dies.
Wenn Sie dies hilfreich fanden, denken Sie bitte darüber nach Abonnieren Sie meinen Newsletter für weitere nützliche Artikel und Tools zur Webentwicklung. Danke fürs Lesen!
Das obige ist der detaillierte Inhalt vonDie Geheimnisse der Reihenfolge der JavaScript-Objekteigenschaften. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 Einführung in den Öffnungsort von Windows 10
Einführung in den Öffnungsort von Windows 10
 So erstellen Sie einen neuen Ordner in Pycharm
So erstellen Sie einen neuen Ordner in Pycharm
 Ali-Symbol
Ali-Symbol
 Tutorial zur Konfiguration von Java-Umgebungsvariablen
Tutorial zur Konfiguration von Java-Umgebungsvariablen
 location.search
location.search
 Was bedeutet Webserver?
Was bedeutet Webserver?
 Was ist Löwenzahn?
Was ist Löwenzahn?
 Ist die Geschwindigkeit von PHP8.0 verbessert?
Ist die Geschwindigkeit von PHP8.0 verbessert?
 Überprüfen Sie den Status der belegten Ports in Windows
Überprüfen Sie den Status der belegten Ports in Windows




