
In JavaScript haben wir verschiedene Möglichkeiten, asynchrone Aufrufe zu verarbeiten.
Damit können Sie asynchrone Aufgaben wie das Abrufen von Daten von einem Server, das Lesen von Dateien oder das Warten auf ein Ereignis erledigen.
Dies ist eine Funktion, die eine andere Funktion aufruft.
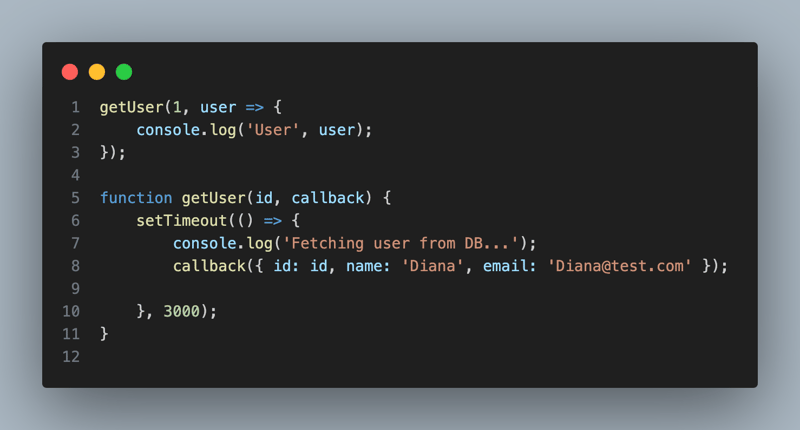
Sehen wir uns ein Beispiel an, damit wir es besser verstehen:

Die getUser()-Funktion:
id: Dies ist die ID des Benutzers, den Sie abrufen möchten, übergeben vom getUser(1, ...)-Aufruf.
Rückruf: Dies ist die Funktion, die aufgerufen wird, nachdem die „Benutzerdaten“ abgerufen wurden (hier simuliert durch die Funktion setTimeout()).
Innerhalb der Funktion setTimeout() wird die Funktion callback() nach der Verzögerung aufgerufen und übergibt ein Scheinbenutzerobjekt als Argument: { id: id, name: 'Diana', email: 'Diana@test. com' }.
Ausführungsablauf:
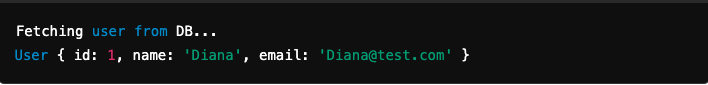
Endgültige Ausgabe:

Callback-Höllenmuster – Dies geschieht, wenn mehrere asynchrone Vorgänge voneinander abhängen, was zu tief verschachtelten Rückrufe führt. Mit zunehmender Verschachtelung wird es schwieriger, den Code zu lesen, zu warten und zu debuggen. Sehen wir uns ein Beispiel an:

Lassen Sie es uns aufschlüsseln:
getUser(1, user => {
console.log('User', user);
// ...
});
Abrufen der Bestellungen des Benutzers:
Innerhalb des Rückrufs für getUser() rufen wir getOrders(user.id) erneut asynchron auf und simulieren so das Abrufen der Bestellungen des Benutzers aus der Datenbank. Dies erfordert die Verschachtelung eines weiteren Rückrufs innerhalb des ersten. Sobald die Bestellungen abgerufen wurden, werden die Bestellungen protokolliert.
getUser(1, user => {
console.log('User', user);
// ...
});
getOrders(user.id, orders => {
console.log(`${user.name}'s orders`, orders);
// ...
});
Codestruktur (Verschachtelung):

Beachten Sie, dass jede asynchrone Operation von der vorherigen abhängt, was zu einer tief verschachtelten Struktur führt. Den Code erschweren:
Lesen Sie: Es ist schwierig, dem Ablauf der Logik zu folgen, wenn Rückrufe tief verschachtelt sind.
Fehlerbehandlung: Es ist schwierig, Fehler auf mehreren Rückrufebenen zu behandeln.
3.Debug: Die Identifizierung, wo ein Fehler auftritt, wird komplexer, wenn viele Rückrufebenen beteiligt sind.
Außerdem macht es den Code zu einer „engen Kopplung“ – jede Funktion hängt von der Ausgabe der vorherigen ab, was bedeutet, dass der Code eng gekoppelt ist, was die Wiederverwendbarkeit verringert.
Ergebnis:

Rückrufhölle vermeiden:
Die Callback-Hölle kann durch die Verwendung moderner JavaScript-Funktionen wie Promises und Async/Await vermieden werden. Mit diesen Methoden kann asynchroner Code besser lesbar und sequenziell geschrieben werden.
Das obige ist der detaillierte Inhalt vonRückrufe. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!




