
Wait bietet in Javascript async eine lesbarere und „sauberere“ Möglichkeit, mit Versprechen zu arbeiten. (Über Versprechen können Sie hier lesen).
Lassen Sie uns zunächst die Syntax verstehen.
Wir haben das Schlüsselwort „async“. Wenn wir eine Funktion als asynchron deklarieren, wissen wir, dass diese Funktion immer ein Versprechen zurückgibt. Selbst wenn Sie einen Wert direkt zurückgeben, verpackt JavaScript ihn automatisch in ein Versprechen.
Zunächst müssen wir wissen, dass wir das Schlüsselwort „await“ nur innerhalb einer asynchronen Funktion verwenden können, wenn wir es verwenden möchten.
Dieses Schlüsselwort „await“ pausiert die Ausführung einer asynchronen Funktion, bis das Versprechen aufgelöst oder abgelehnt wird.
Sehen wir uns ein sehr einfaches Beispiel für async/await an und verwenden anschließend ein größeres Beispiel, das den Full-Promises-Ansatz (ohne async/await) mit dem async/await-Ansatz vergleicht.

Lass es uns brechen:
Da wir nun die Grundlagen von async/await verstanden haben, wollen wir tiefer eintauchen und ein weiteres Beispiel mit Versprechen sehen.
Wir haben 3 Funktionen, jede Funktion gibt ein Versprechen zurück:

(Die Erklärung für diese Funktion finden Sie hier)
Jetzt können wir diese Funktionen mit than() und Catch() aufrufen:

Dieser Code ist ein Beispiel für die Verkettung von Versprechen in JavaScript, bei dem asynchrone Vorgänge (wie das Abrufen von Daten) nacheinander ausgeführt werden und jeder Schritt auf dem Ergebnis des vorherigen basiert.
Sobald getOrders(user.id) aufgelöst ist, übergibt es das Orders-Array an die Callback-Funktion innerhalb der nächsten .then().
Die Bestellungen werden in der Konsole protokolliert.
Dann wird getOrderDetails(orders[1]) aufgerufen, das die zweite Bestellung im Orders-Array annimmt (vorausgesetzt, sie existiert).
Diese Funktion gibt ein Versprechen zurück, das aufgelöst wird, wenn die Bestelldetails abgerufen werden.
Das Versprechen von getOrderDetails() wird zurückgegeben, daher wartet der nächste .then() auf die Auflösung dieses Versprechens.
Ergebnis:

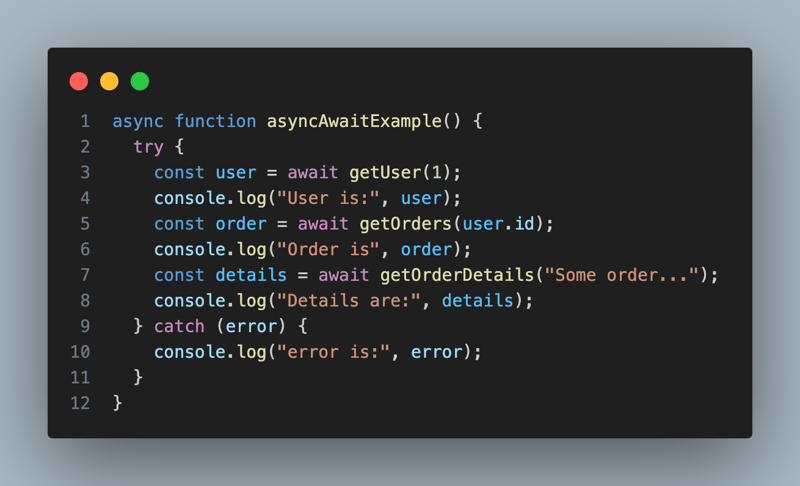
Dieser Code ist ein Beispiel dafür, wie async/await in JavaScript verwendet wird, um asynchrone Vorgänge im Vergleich zum Promise-Chaining-Ansatz besser lesbar zu handhaben.

Erklärung:
1.asynchrone Funktion asyncAwaitExample():
4.catch (error) { console.log("error is:", error); }:
Ergebnis:

1.Lesbarkeit: Asynchroner Code sieht aus wie synchroner Code, was die Notwendigkeit reduziert, .then()-Blöcke zu verschachteln oder sich mit der Callback-Hölle auseinanderzusetzen.
2.Fehlerbehandlung: Mit einem einfachen Try-Catch-Block können Sie Fehler einfacher behandeln als mit .catch() mit Versprechen.
3.Wartbarkeit: Da die Logik komplexer wird, ist es einfacher, sie mit Async/Await zu befolgen und zu warten als mit Versprechensketten.

Das obige ist der detaillierte Inhalt vonAsync, Warten in Javascript. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 Merkmale der Ruby-Sprache
Merkmale der Ruby-Sprache
 Was tun, wenn die Webseite nicht aufgerufen werden kann?
Was tun, wenn die Webseite nicht aufgerufen werden kann?
 So fügen Sie HTML einen CSS-Stil hinzu
So fügen Sie HTML einen CSS-Stil hinzu
 Warum ist mein Telefon nicht ausgeschaltet, aber wenn mich jemand anruft, werde ich aufgefordert, es auszuschalten?
Warum ist mein Telefon nicht ausgeschaltet, aber wenn mich jemand anruft, werde ich aufgefordert, es auszuschalten?
 Detaillierter Prozess zum Upgrade des Win7-Systems auf das Win10-System
Detaillierter Prozess zum Upgrade des Win7-Systems auf das Win10-System
 So öffnen Sie eine Datei im CSV-Format
So öffnen Sie eine Datei im CSV-Format
 Der Unterschied zwischen Threads und Prozessen
Der Unterschied zwischen Threads und Prozessen
 Exif-Informationen löschen
Exif-Informationen löschen




