 Web-Frontend
Web-Frontend
 js-Tutorial
js-Tutorial
 Erstellen Sie einen professionellen E-Mail-Dienst: Gmail OAuth Express Webhooks
Erstellen Sie einen professionellen E-Mail-Dienst: Gmail OAuth Express Webhooks
Erstellen Sie einen professionellen E-Mail-Dienst: Gmail OAuth Express Webhooks
E-Mail-Benachrichtigungen sind für moderne Webanwendungen von entscheidender Bedeutung. In diesem Leitfaden erstellen wir einen sicheren E-Mail-Benachrichtigungsdienst mithilfe von Express.js und der OAuth2-Authentifizierung von Gmail. Unser Dienst akzeptiert Webhook-Anfragen und versendet automatisch E-Mails basierend auf den eingehenden Daten.
Was wir bauen
Wir erstellen einen Express-Server, der:
- Empfangt Webhook-Daten über POST-Anfragen
- Authentifizierung bei Gmail mithilfe von OAuth2
- Sendet benutzerdefinierte E-Mails basierend auf der Webhook-Nutzlast
- Behandelt Fehler ordnungsgemäß
Voraussetzungen
- Node.js auf Ihrem Computer installiert
- Ein Google Cloud Console-Projekt mit aktivierter Gmail-API
- OAuth2-Anmeldeinformationen (Client-ID, Client-Geheimnis, Aktualisierungstoken)
- Grundlegendes Verständnis von Express.js und async/await
Projekt-Setup
Installieren Sie zunächst die erforderlichen Pakete:
npm install express body-parser nodemailer googleapis dotenv
Erstellen Sie eine .env-Datei mit Ihren Anmeldeinformationen:
CLIENT_ID=your_client_id CLIENT_SECRET=your_client_secret REDIRECT_URI=your_redirect_uri REFRESH_TOKEN=your_refresh_token EMAIL_USER=your_email@gmail.com
Wenn Sie wie ich auf Schwierigkeiten beim Einrichten dieser Anmeldeinformationen stoßen, können Sie die folgenden Schritte ausführen...
Schritt-1: Erstellen Sie ein neues Google Cloud-Projekt:
a. Gehen Sie zu https://console.cloud.google.com/
B. Klicken Sie oben auf der Seite auf das Projekt-Dropdown
C. Klicken Sie auf „Neues Projekt“
D. Geben Sie einen Projektnamen ein und klicken Sie auf „Erstellen“

Schritt-2: Aktivieren Sie die Gmail-API:
A. Gehen Sie in der linken Seitenleiste zu „APIs & Dienste“ > „Bibliothek“
B. Suchen Sie nach „Gmail API“
C. Klicken Sie auf „Gmail API“ und dann auf „Aktivieren“

Schritt-3: Konfigurieren Sie den OAuth-Zustimmungsbildschirm:
A. Gehen Sie zu „APIs & Dienste“ > „OAuth-Zustimmungsbildschirm“
B. Wählen Sie als Benutzertyp „Extern“ und klicken Sie auf „Erstellen“
C. Füllen Sie die erforderlichen Felder aus:
- App-Name: [Ihr App-Name]
- E-Mail des Benutzersupports: [Ihre E-Mail]
- Kontaktinformationen des Entwicklers: [Ihre E-Mail]
D. Klicken Sie auf „Speichern und fortfahren“
e. Klicken Sie auf der Seite „Bereiche“ auf „Bereiche hinzufügen oder entfernen“
F. Suchen Sie den Bereich „https://mail.google.com/“ und wählen Sie ihn aus
G. Klicken Sie auf „Aktualisieren“ und dann auf „Speichern und fortfahren“
H. Klicken Sie auf der Seite „Testbenutzer“ auf „Benutzer hinzufügen“
ich. Fügen Sie Ihre Gmail-Adresse hinzu und klicken Sie auf „Speichern und fortfahren“
J. Überprüfen Sie die Zusammenfassung und klicken Sie auf „Zurück zum Dashboard“
Schritt 4: OAuth2-Anmeldeinformationen erstellen:
A. Gehen Sie zu „APIs & Dienste“ > „Anmeldeinformationen“
B. Klicken Sie auf „Anmeldeinformationen erstellen“ > „OAuth-Client-ID“
C. Wählen Sie als Anwendungstyp „Webanwendung“
D. Name: [Ihr App-Name]
e. Autorisierte JavaScript-Ursprünge: Fügen Sie die Domäne Ihres Servers hinzu (z. B. http://localhost:3000 für lokale Entwicklung)

F. Autorisierte Weiterleitungs-URIs:
- Hinzufügen: https://developers.google.com/oauthplayground
- Fügen Sie die Rückruf-URL Ihres Servers hinzu, falls Sie eine haben (z. B. http://localhost:3000/auth/google/callback)
G. Klicken Sie auf „Erstellen“
H. In einem Popup werden Ihre Kunden-ID und Ihr Kundengeheimnis angezeigt. Bewahren Sie diese sicher auf.
Schritt-5: Holen Sie sich ein neues Aktualisierungs-Token:
A. Gehen Sie zu https://developers.google.com/oauthplayground/

b. Klicken Sie oben rechts auf das Zahnradsymbol (Gefällt mir-Einstellungen)
C. Klicken Sie auf das Kontrollkästchen „Eigene OAuth-Anmeldeinformationen verwenden“
D. Geben Sie Ihre neue Kunden-ID und Ihr neues Kundengeheimnis ein
e. Schließen Sie die Einstellungen
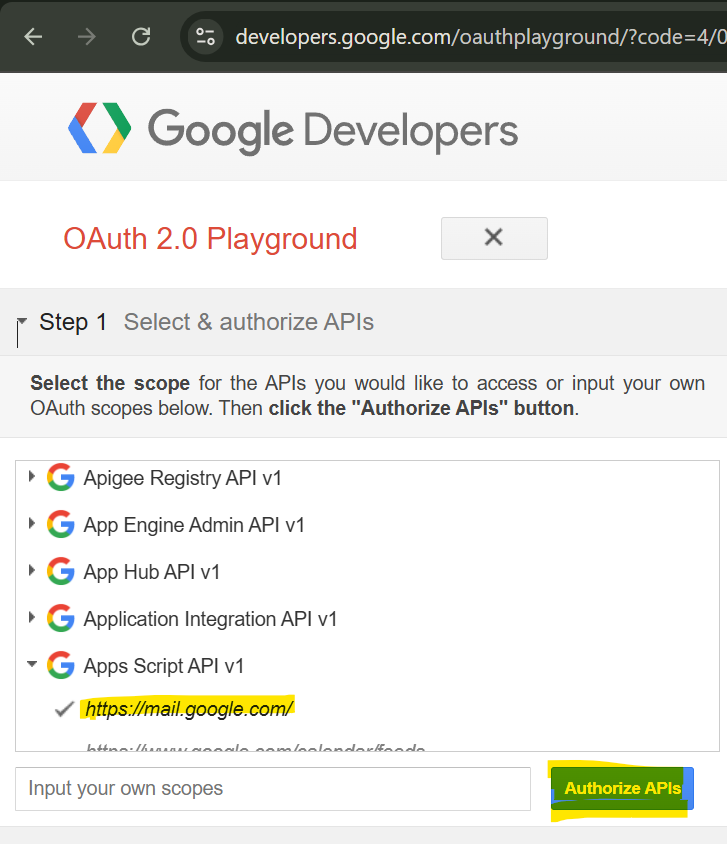
F. Suchen Sie in der linken Seitenleiste nach „Gmail API v1“
G. Wählen Sie https://mail.google.com/
H. Klicken Sie auf „APIs autorisieren“
ich. Wählen Sie Ihr Google-Konto und erteilen Sie die angeforderten Berechtigungen
J. Klicken Sie im nächsten Bildschirm auf „Autorisierungscode gegen Token eintauschen“
k. Kopieren Sie das „Aktualisierungstoken“ aus der Antwort
Wenn Sie während dieses Vorgangs oder beim Testen der E-Mail-Funktionalität auf Probleme stoßen, geben Sie bitte die spezifischen Fehlermeldungen oder das Verhalten an, die Sie in den Kommentaren sehen.
Der Kodex erklärt
Lassen Sie uns die Umsetzung Schritt für Schritt aufschlüsseln:
1. Ersteinrichtung und Abhängigkeiten
npm install express body-parser nodemailer googleapis dotenv
In diesem Abschnitt wird unser Express-Server eingerichtet und die erforderlichen Abhängigkeiten importiert. Wir verwenden body-parser zum Parsen von JSON-Anfragen und dotenv zum Verwalten von Umgebungsvariablen.
2. OAuth2-Konfiguration
CLIENT_ID=your_client_id CLIENT_SECRET=your_client_secret REDIRECT_URI=your_redirect_uri REFRESH_TOKEN=your_refresh_token EMAIL_USER=your_email@gmail.com
Wir erstellen einen OAuth2-Client mithilfe der Authentifizierungsbibliothek von Google. Dies übernimmt die Token-Aktualisierung und Authentifizierung mit der Gmail-API.
3. E-Mail-Versandfunktion
const express = require("express");
const bodyParser = require("body-parser");
const nodemailer = require("nodemailer");
const { google } = require("googleapis");
require("dotenv").config();
const app = express();
app.use(bodyParser.json());
Diese Funktion:
- Extrahiert Daten aus der Webhook-Nutzlast. Sie können die Nutzlast je nach Bedarf ändern
- Erhält ein neues Zugriffstoken
- Erstellt einen Transport mit OAuth2-Authentifizierung
- Sendet die E-Mail mit benutzerdefinierten Inhalten
4. Webhook-Endpunkt
const oAuth2Client = new google.auth.OAuth2(
CLIENT_ID,
CLIENT_SECRET,
REDIRECT_URI
);
oAuth2Client.setCredentials({ refresh_token: REFRESH_TOKEN });
Unser Webhook-Endpunkt:
- Empfängt POST-Anfragen
- Verarbeitet die Webhook-Daten
- Sendet E-Mails
- Gibt entsprechende Antworten zurück
Testen
Testen Sie Ihren Webhook mit Curl oder Postman:
npm install express body-parser nodemailer googleapis dotenv
Fehlerbehebung
Häufige Probleme und Lösungen:
- Authentifizierungsfehler: Überprüfen Sie Ihre OAuth2-Anmeldeinformationen
- Token-Ablauf: Stellen Sie sicher, dass das Aktualisierungstoken gültig ist
- Fehlende Daten: Webhook-Nutzlast validieren
Abschluss
Sie verfügen jetzt über ein sicheres, OAuth2-authentifiziertes E-Mail-Benachrichtigungssystem! Diese Implementierung bietet eine solide Grundlage für den Aufbau komplexerer Benachrichtigungssysteme bei gleichzeitiger Wahrung von Sicherheit und Zuverlässigkeit.
Ich hoffe, dieser Beitrag hilft Ihnen beim Einrichten des E-Mail-Dienstes.
Viel Spaß beim Codieren! ?
Das obige ist der detaillierte Inhalt vonErstellen Sie einen professionellen E-Mail-Dienst: Gmail OAuth Express Webhooks. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

Video Face Swap
Tauschen Sie Gesichter in jedem Video mühelos mit unserem völlig kostenlosen KI-Gesichtstausch-Tool aus!

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1667
1667
 14
14
 1426
1426
 52
52
 1328
1328
 25
25
 1273
1273
 29
29
 1255
1255
 24
24
 JavaScript -Engines: Implementierungen vergleichen
Apr 13, 2025 am 12:05 AM
JavaScript -Engines: Implementierungen vergleichen
Apr 13, 2025 am 12:05 AM
Unterschiedliche JavaScript -Motoren haben unterschiedliche Auswirkungen beim Analysieren und Ausführen von JavaScript -Code, da sich die Implementierungsprinzipien und Optimierungsstrategien jeder Engine unterscheiden. 1. Lexikalanalyse: Quellcode in die lexikalische Einheit umwandeln. 2. Grammatikanalyse: Erzeugen Sie einen abstrakten Syntaxbaum. 3. Optimierung und Kompilierung: Generieren Sie den Maschinencode über den JIT -Compiler. 4. Führen Sie aus: Führen Sie den Maschinencode aus. V8 Engine optimiert durch sofortige Kompilierung und versteckte Klasse.
 Python vs. JavaScript: Die Lernkurve und Benutzerfreundlichkeit
Apr 16, 2025 am 12:12 AM
Python vs. JavaScript: Die Lernkurve und Benutzerfreundlichkeit
Apr 16, 2025 am 12:12 AM
Python eignet sich besser für Anfänger mit einer reibungslosen Lernkurve und einer kurzen Syntax. JavaScript ist für die Front-End-Entwicklung mit einer steilen Lernkurve und einer flexiblen Syntax geeignet. 1. Python-Syntax ist intuitiv und für die Entwicklung von Datenwissenschaften und Back-End-Entwicklung geeignet. 2. JavaScript ist flexibel und in Front-End- und serverseitiger Programmierung weit verbreitet.
 Von C/C nach JavaScript: Wie alles funktioniert
Apr 14, 2025 am 12:05 AM
Von C/C nach JavaScript: Wie alles funktioniert
Apr 14, 2025 am 12:05 AM
Die Verschiebung von C/C zu JavaScript erfordert die Anpassung an dynamische Typisierung, Müllsammlung und asynchrone Programmierung. 1) C/C ist eine statisch typisierte Sprache, die eine manuelle Speicherverwaltung erfordert, während JavaScript dynamisch eingegeben und die Müllsammlung automatisch verarbeitet wird. 2) C/C muss in den Maschinencode kompiliert werden, während JavaScript eine interpretierte Sprache ist. 3) JavaScript führt Konzepte wie Verschlüsse, Prototypketten und Versprechen ein, die die Flexibilität und asynchrone Programmierfunktionen verbessern.
 JavaScript und das Web: Kernfunktionalität und Anwendungsfälle
Apr 18, 2025 am 12:19 AM
JavaScript und das Web: Kernfunktionalität und Anwendungsfälle
Apr 18, 2025 am 12:19 AM
Zu den Hauptanwendungen von JavaScript in der Webentwicklung gehören die Interaktion der Clients, die Formüberprüfung und die asynchrone Kommunikation. 1) Dynamisches Inhaltsaktualisierung und Benutzerinteraktion durch DOM -Operationen; 2) Die Kundenüberprüfung erfolgt vor dem Einreichung von Daten, um die Benutzererfahrung zu verbessern. 3) Die Aktualisierung der Kommunikation mit dem Server wird durch AJAX -Technologie erreicht.
 JavaScript in Aktion: Beispiele und Projekte in realer Welt
Apr 19, 2025 am 12:13 AM
JavaScript in Aktion: Beispiele und Projekte in realer Welt
Apr 19, 2025 am 12:13 AM
Die Anwendung von JavaScript in der realen Welt umfasst Front-End- und Back-End-Entwicklung. 1) Zeigen Sie Front-End-Anwendungen an, indem Sie eine TODO-Listanwendung erstellen, die DOM-Operationen und Ereignisverarbeitung umfasst. 2) Erstellen Sie RESTFUFFUPI über Node.js und express, um Back-End-Anwendungen zu demonstrieren.
 Verständnis der JavaScript -Engine: Implementierungsdetails
Apr 17, 2025 am 12:05 AM
Verständnis der JavaScript -Engine: Implementierungsdetails
Apr 17, 2025 am 12:05 AM
Es ist für Entwickler wichtig, zu verstehen, wie die JavaScript -Engine intern funktioniert, da sie effizientere Code schreibt und Leistungs Engpässe und Optimierungsstrategien verstehen kann. 1) Der Workflow der Engine umfasst drei Phasen: Parsen, Kompilieren und Ausführung; 2) Während des Ausführungsprozesses führt die Engine dynamische Optimierung durch, wie z. B. Inline -Cache und versteckte Klassen. 3) Zu Best Practices gehören die Vermeidung globaler Variablen, die Optimierung von Schleifen, die Verwendung von const und lass und die Vermeidung übermäßiger Verwendung von Schließungen.
 Python gegen JavaScript: Community, Bibliotheken und Ressourcen
Apr 15, 2025 am 12:16 AM
Python gegen JavaScript: Community, Bibliotheken und Ressourcen
Apr 15, 2025 am 12:16 AM
Python und JavaScript haben ihre eigenen Vor- und Nachteile in Bezug auf Gemeinschaft, Bibliotheken und Ressourcen. 1) Die Python-Community ist freundlich und für Anfänger geeignet, aber die Front-End-Entwicklungsressourcen sind nicht so reich wie JavaScript. 2) Python ist leistungsstark in Bibliotheken für Datenwissenschaft und maschinelles Lernen, während JavaScript in Bibliotheken und Front-End-Entwicklungsbibliotheken und Frameworks besser ist. 3) Beide haben reichhaltige Lernressourcen, aber Python eignet sich zum Beginn der offiziellen Dokumente, während JavaScript mit Mdnwebdocs besser ist. Die Wahl sollte auf Projektbedürfnissen und persönlichen Interessen beruhen.
 Python vs. JavaScript: Entwicklungsumgebungen und Tools
Apr 26, 2025 am 12:09 AM
Python vs. JavaScript: Entwicklungsumgebungen und Tools
Apr 26, 2025 am 12:09 AM
Sowohl Python als auch JavaScripts Entscheidungen in Entwicklungsumgebungen sind wichtig. 1) Die Entwicklungsumgebung von Python umfasst Pycharm, Jupyternotebook und Anaconda, die für Datenwissenschaft und schnelles Prototyping geeignet sind. 2) Die Entwicklungsumgebung von JavaScript umfasst Node.JS, VSCODE und WebPack, die für die Entwicklung von Front-End- und Back-End-Entwicklung geeignet sind. Durch die Auswahl der richtigen Tools nach den Projektbedürfnissen kann die Entwicklung der Entwicklung und die Erfolgsquote der Projekte verbessert werden.



