Beherrschen von „Client verwenden' in Next.js
Einführung:
Next.js gibt Entwicklern die Flexibilität, sowohl vom Server gerenderte als auch vom Client gerenderte Komponenten zu nutzen. Wenn Sie sich jedoch mit der „Use Client“-Anweisung von Next.js befassen, kann es schwierig sein, deren Auswirkungen auf das Rendering-Verhalten, SEO und die Leistung zu verstehen. In diesem Beitrag untersuchen wir die Nuancen von „Client verwenden“ – wie es sich auf anfängliche Ladezeiten, vom Server gerendertes HTML, das Verhalten mit der Kontext-API auswirkt und wie es mithilfe von Browser-Entwicklungstools effektiv debuggt werden kann. Am Ende verfügen Sie über ein solides Verständnis für die „Nutzung des Clients“ und die Best Practices zur Optimierung Ihrer Next.js-Apps.
„Client verwenden“ in Next.js verstehen
Mit der „Use Client“-Anweisung können Entwickler bestimmte Komponenten als Client-Komponenten kennzeichnen und so sicherstellen, dass Interaktivität und zustandsgesteuerte Funktionen auf der Client-Seite ausgeführt werden. Hier sehen Sie, warum „Client verwenden“ wichtig ist und wie es sich auf den Rendering-Prozess auswirkt:
1. Client-Komponenten vs. Server-Komponenten:
Next.js trennt Client-Komponenten (die im Browser ausgeführt werden) von Server-Komponenten (die auf dem Server gerendert werden).
Serverkomponenten ermöglichen vorgerendertes HTML, was die anfänglichen Ladezeiten und SEO verbessert, während Clientkomponenten interaktive Funktionen mithilfe von Browser-APIs und Status-Hooks wie useState und useEffect bereitstellen.
2. Erstes Server-Pre-Rendering und HTML-Snapshots:
Client-Komponenten mit „Client verwenden“ werden weiterhin als statisches HTML auf dem Server vorgerendert. Das bedeutet, dass sie einen HTML-Snapshot bereitstellen, den Benutzer sofort sehen können, bevor JavaScript ausgeführt wird.
Beispiel:

Beim ersten Laden der Seite sendet der Server eine statische HTML-Vorschau von Counter: 0, während der useState-Hook und die JavaScript-Interaktivität nach der Hydratation geladen werden.
3. SEO-Vorteile:
Durch das Zulassen statischer HTML-Vorschauen sorgt „Client verwenden“ dafür, dass Client-Komponenten SEO-freundlich bleiben. Der Inhalt ist für Suchmaschinen während des anfänglichen Ladens sichtbar und zugänglich, was bedeutet, dass „Client verwenden“ nicht das Rendern von HTML blockiert – es verzögert lediglich die JavaScript-Ausführung bis zur Hydratation.
Wie sich „Client verwenden“ auf die Kontext-API auswirkt: Fallstricke beim Rendern nur beim Client
Bei der Verwendung von „Client verwenden“ mit der Kontext-API treten einige spezifische Probleme auf, insbesondere wenn der Kontext auf der obersten Ebene eingerichtet wird. So wirkt sich „Client verwenden“ auf Komponenten aus, die in einen Kontextanbieter eingeschlossen sind:
1. Kontextanbieter und reines Client-Rendering:
Wenn Sie „Client verwenden“ auf eine Kontextanbieterkomponente anwenden, die {untergeordnete Elemente} umschließt, behandelt Next.js den gesamten Teilbaum (alle im Kontext eingeschlossenen Komponenten) als vom Client gerendert.
Dadurch wird vom Server gerendertes HTML für alles innerhalb des Anbieters deaktiviert, da Next.js darauf wartet, dass clientseitiges JavaScript hydratisiert wird, bevor der Inhalt gerendert wird.
2. Mögliche SEO- und Leistungsnachteile:
Das Einschließen aller Komponenten in einen mit „use client“ gekennzeichneten Kontextanbieter – insbesondere wenn dies in app/layout.tsx erfolgt – kann ein clientseitiges Rendering für die gesamte App erzwingen. Das bedeutet:
Kein vom Server gerendertes HTML für jede Seite, was sich negativ auf SEO auswirkt, da Suchmaschinen zunächst nur Skripte sehen.
Eine Verzögerung bei der ersten Inhaltsanzeige, die zu einem leeren Bildschirm führt, bis JavaScript geladen wird.
3. Beispiel des Problems:

Hier wird durch das Einschließen von {children} in einen clientseitigen Kontext das Rendern aller untergeordneten Komponenten verzögert, bis JavaScript geladen wird, wodurch jeglicher vom Server gerenderter HTML-Code entfernt wird.
4. Best Practice:
Um ein reines clientseitiges Rendering in der gesamten App zu vermeiden, legen Sie den Kontextanbieter so fest, dass er nur Komponenten umschließt, die wirklich nur den Client-Status oder -Kontext erfordern. Vermeiden Sie es, die gesamte App oder alle Seiten in einen clientseitigen Kontext einzubinden.
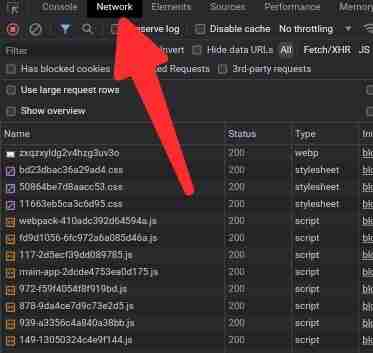
Debuggen von „Client verwenden“ mit Browser DevTools: Skript-Tags analysieren
Mithilfe von Browser-Entwicklertools, insbesondere der Registerkarte „Netzwerk“, können Sie sehen, wie Next.js Client- und Servercode unterscheidet und welche Auswirkungen „Client verwenden“ auf Ihre Anwendung hat:
1. Überprüfung auf vom Server gerendertes HTML:
Wenn Sie die Registerkarte „Netzwerk-HTML“ überprüfen, können Sie das ursprüngliche HTML-Dokument anzeigen, das an den Browser gesendet wird. Wenn vom Server gerendertes HTML vorhanden ist, sehen Sie statisches HTML sowohl für Client- als auch für Serverkomponenten.



Wenn der Seiteninhalt hauptsächlich aus

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

Video Face Swap
Tauschen Sie Gesichter in jedem Video mühelos mit unserem völlig kostenlosen KI-Gesichtstausch-Tool aus!

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1676
1676
 14
14
 1429
1429
 52
52
 1333
1333
 25
25
 1278
1278
 29
29
 1257
1257
 24
24
 Python vs. JavaScript: Die Lernkurve und Benutzerfreundlichkeit
Apr 16, 2025 am 12:12 AM
Python vs. JavaScript: Die Lernkurve und Benutzerfreundlichkeit
Apr 16, 2025 am 12:12 AM
Python eignet sich besser für Anfänger mit einer reibungslosen Lernkurve und einer kurzen Syntax. JavaScript ist für die Front-End-Entwicklung mit einer steilen Lernkurve und einer flexiblen Syntax geeignet. 1. Python-Syntax ist intuitiv und für die Entwicklung von Datenwissenschaften und Back-End-Entwicklung geeignet. 2. JavaScript ist flexibel und in Front-End- und serverseitiger Programmierung weit verbreitet.
 JavaScript und das Web: Kernfunktionalität und Anwendungsfälle
Apr 18, 2025 am 12:19 AM
JavaScript und das Web: Kernfunktionalität und Anwendungsfälle
Apr 18, 2025 am 12:19 AM
Zu den Hauptanwendungen von JavaScript in der Webentwicklung gehören die Interaktion der Clients, die Formüberprüfung und die asynchrone Kommunikation. 1) Dynamisches Inhaltsaktualisierung und Benutzerinteraktion durch DOM -Operationen; 2) Die Kundenüberprüfung erfolgt vor dem Einreichung von Daten, um die Benutzererfahrung zu verbessern. 3) Die Aktualisierung der Kommunikation mit dem Server wird durch AJAX -Technologie erreicht.
 JavaScript in Aktion: Beispiele und Projekte in realer Welt
Apr 19, 2025 am 12:13 AM
JavaScript in Aktion: Beispiele und Projekte in realer Welt
Apr 19, 2025 am 12:13 AM
Die Anwendung von JavaScript in der realen Welt umfasst Front-End- und Back-End-Entwicklung. 1) Zeigen Sie Front-End-Anwendungen an, indem Sie eine TODO-Listanwendung erstellen, die DOM-Operationen und Ereignisverarbeitung umfasst. 2) Erstellen Sie RESTFUFFUPI über Node.js und express, um Back-End-Anwendungen zu demonstrieren.
 Verständnis der JavaScript -Engine: Implementierungsdetails
Apr 17, 2025 am 12:05 AM
Verständnis der JavaScript -Engine: Implementierungsdetails
Apr 17, 2025 am 12:05 AM
Es ist für Entwickler wichtig, zu verstehen, wie die JavaScript -Engine intern funktioniert, da sie effizientere Code schreibt und Leistungs Engpässe und Optimierungsstrategien verstehen kann. 1) Der Workflow der Engine umfasst drei Phasen: Parsen, Kompilieren und Ausführung; 2) Während des Ausführungsprozesses führt die Engine dynamische Optimierung durch, wie z. B. Inline -Cache und versteckte Klassen. 3) Zu Best Practices gehören die Vermeidung globaler Variablen, die Optimierung von Schleifen, die Verwendung von const und lass und die Vermeidung übermäßiger Verwendung von Schließungen.
 Python gegen JavaScript: Community, Bibliotheken und Ressourcen
Apr 15, 2025 am 12:16 AM
Python gegen JavaScript: Community, Bibliotheken und Ressourcen
Apr 15, 2025 am 12:16 AM
Python und JavaScript haben ihre eigenen Vor- und Nachteile in Bezug auf Gemeinschaft, Bibliotheken und Ressourcen. 1) Die Python-Community ist freundlich und für Anfänger geeignet, aber die Front-End-Entwicklungsressourcen sind nicht so reich wie JavaScript. 2) Python ist leistungsstark in Bibliotheken für Datenwissenschaft und maschinelles Lernen, während JavaScript in Bibliotheken und Front-End-Entwicklungsbibliotheken und Frameworks besser ist. 3) Beide haben reichhaltige Lernressourcen, aber Python eignet sich zum Beginn der offiziellen Dokumente, während JavaScript mit Mdnwebdocs besser ist. Die Wahl sollte auf Projektbedürfnissen und persönlichen Interessen beruhen.
 Python vs. JavaScript: Entwicklungsumgebungen und Tools
Apr 26, 2025 am 12:09 AM
Python vs. JavaScript: Entwicklungsumgebungen und Tools
Apr 26, 2025 am 12:09 AM
Sowohl Python als auch JavaScripts Entscheidungen in Entwicklungsumgebungen sind wichtig. 1) Die Entwicklungsumgebung von Python umfasst Pycharm, Jupyternotebook und Anaconda, die für Datenwissenschaft und schnelles Prototyping geeignet sind. 2) Die Entwicklungsumgebung von JavaScript umfasst Node.JS, VSCODE und WebPack, die für die Entwicklung von Front-End- und Back-End-Entwicklung geeignet sind. Durch die Auswahl der richtigen Tools nach den Projektbedürfnissen kann die Entwicklung der Entwicklung und die Erfolgsquote der Projekte verbessert werden.
 Die Rolle von C/C bei JavaScript -Dolmetschern und Compilern
Apr 20, 2025 am 12:01 AM
Die Rolle von C/C bei JavaScript -Dolmetschern und Compilern
Apr 20, 2025 am 12:01 AM
C und C spielen eine wichtige Rolle in der JavaScript -Engine, die hauptsächlich zur Implementierung von Dolmetschern und JIT -Compilern verwendet wird. 1) C wird verwendet, um JavaScript -Quellcode zu analysieren und einen abstrakten Syntaxbaum zu generieren. 2) C ist für die Generierung und Ausführung von Bytecode verantwortlich. 3) C implementiert den JIT-Compiler, optimiert und kompiliert Hot-Spot-Code zur Laufzeit und verbessert die Ausführungseffizienz von JavaScript erheblich.
 Python gegen JavaScript: Anwendungsfälle und Anwendungen verglichen
Apr 21, 2025 am 12:01 AM
Python gegen JavaScript: Anwendungsfälle und Anwendungen verglichen
Apr 21, 2025 am 12:01 AM
Python eignet sich besser für Datenwissenschaft und Automatisierung, während JavaScript besser für die Entwicklung von Front-End- und Vollstapel geeignet ist. 1. Python funktioniert in Datenwissenschaft und maschinellem Lernen gut und unter Verwendung von Bibliotheken wie Numpy und Pandas für die Datenverarbeitung und -modellierung. 2. Python ist prägnant und effizient in der Automatisierung und Skripten. 3. JavaScript ist in der Front-End-Entwicklung unverzichtbar und wird verwendet, um dynamische Webseiten und einseitige Anwendungen zu erstellen. 4. JavaScript spielt eine Rolle bei der Back-End-Entwicklung durch Node.js und unterstützt die Entwicklung der Vollstapel.




