
Dieser Artikel wurde ursprünglich im Metered-Blog veröffentlicht: WebRTC WHIP & WHEP Tutorial: Erstellen Sie eine Live-Streaming-App
WHIP (WebRTC-HTTP Ingestion Protocol) und WHEP (WebRTC-HTTP Egress Protocol) sind Protokolle, die darauf ausgelegt sind, die Signalisierung in WebRTC mithilfe von Standard-HTTP-Methoden zu optimieren
Definition von WHIP: WHIP vereinfacht die Art und Weise, wie Clientgeräte Medienströme an den Server senden.
Definition von WHEP: Das WHEP-Protokoll wird für die Bereitstellung von Medienströmen von Servern an Clients verwendet. Es verwendet das HTTP-Protokoll, um die Signalisierung für den Medienkonsum zu verarbeiten, sodass Client-Geräte Medienströme ohne komplexe Einstellungen empfangen können
Rollen bei der Vereinfachung der WebRTC-Signalisierung
Einfache Implementierung: WHEP und WHIP verwenden HTTP-Protokolle, sodass diese Protokolle die damit verbundene Komplexität reduzieren
Zustandslose Kommunikation: Da HTTP ein zustandsloses Protokoll ist, muss der Server keine laufenden Sitzungsinformationen zwischen Anfragen verwalten.
Verbesserte Kompatibilität: Da HTTP universell kompatibel ist, ist die Verwendung von HTTP für die Signalisierung die beste Lösung für die Kompatibilität zwischen Plattformen und Geräten
Schnelle Entwicklung: Entwickler können WebRTC-Apps effizienter implementieren, da sie keine komplizierten Details traditioneller Signalisierungsmethoden berücksichtigen müssen

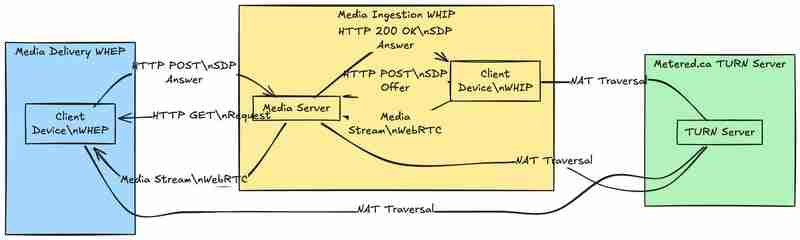
Das WHIP-Protokoll hat die Art und Weise revolutioniert, wie Medienströme von Client-Geräten an die Server gesendet werden können, indem HTTP-Methoden zur Signalisierung verwendet werden
Traditionell müssen Sie zum Einrichten von WebRTC einen komplexen Signalmechanismus mithilfe von Web-Sockets oder anderen Protokollen einrichten. Mit WHIP wird dieser Vorgang einfacher, da das HTTP-Protokoll zum Signalisieren und Starten einer WebRTC-Sitzung verwendet wird
HTTP-POST-Anfrage: Hier sendet das Clientgerät eine HTTP-POST-Anfrage mit dem SDP- oder Sitzungsbeschreibungsprotokollangebot im Textkörper an den WHIP-Endpunkt
Serverantwort: Der Medienserver verarbeitet dann das SDP-Angebot und antwortet mit dem Statuscode 200, einschließlich der SDP-Antwort im Anfragetext
ICE-Kandidatenaustausch: Das WHIP-Protokoll unterstützt das ICE-Protokoll, indem es dem Client ermöglicht, zusätzliche HTTP-PATCH-Anfragen zu senden, wenn neue ICE-Kandidaten verfügbar werden
Verbindungsaufbau: Sobald der SDP-Austausch abgeschlossen ist, wird eine Peer-to-Peer-Verbindung hergestellt, die es dem Client ermöglicht, die Medien zum Server zu streamen
Einfachheit: Durch die Verwendung der WHIP-Methoden reduziert das WHIP den Bedarf an dauerhaften Verbindungen und Signalisierungsservern.
Einfache Implementierung: Entwickler können HTTP verwenden, das universell kompatibel ist, um den Entwicklungsprozess zu beschleunigen
Skalierbarkeit: Die zustandslosen HTTP-Anfragen ermöglichen es den Servern, mehrere Verbindungsanfragen gleichzeitig zu verarbeiten und so eine große Anzahl von Verbindungen problemlos zu verwalten.
Firewall- und Proxy-freundlich: HTTP ist Firewall-freundlich, fast alle Arten von Firewalls erlauben HTTP-Verkehr
Kostengünstig: Die vereinfachte Signalisierung über HTTP reduziert die Kosten, die mit dem Hinzufügen eines Signalisierungsservers verbunden sind

Das WHEP-Protokoll vereinfacht den Prozess der Medienbereitstellung vom Server an die Clientgeräte.
Das WHEP-Protokoll ermöglicht Ihnen daher die Verwendung von HTTP, um die Signalisierung für den Empfang von Medien vom Server und den Client-Geräten einzurichten.
HTTP-GET-Anfrage: Der Client fordert einen Medienstream an, indem er eine HTTP-GET-Anfrage an den WHEP-Endpunkt des Servers sendet
SDP-Austausch: Der Server antwortet mit dem SDP-Angebot in einer HTTP-Antwort, der Client sendet dann die SDP-Antwort in der nachfolgenden POST-Anfrage zurück
Medienempfang: Sobald die Verbindung hergestellt ist, wird der Medienstream über die eingerichtete WebRTC-Verbindung empfangen. HINWEIS: Oft benötigen Sie einen TURN-Server um eine WebRTC-Verbindung herzustellen
Unterstützung für ICE: WHEP ermöglicht den Austausch von ICE-Kandidaten über zusätzliche HTTP-Patch-Anfragen und ermöglicht so eine bessere Konnektivität
Vereinfachte Client-Implementierung: Verwendung von HTTP-Anfragen, wodurch der Bedarf an komplexen Signalisierungsmechanismen reduziert wird
Verbesserte Kompatibilität: Die universelle Unterstützung für das HTTP-Protokoll sorgt für eine verbesserte Kompatibilität zwischen Geräten
Erweiterte Skalierbarkeit: Da HTTP ein zustandsloses Protokoll ist, verbessert dies die Skalierbarkeit der Server und Sie können mit kleinen Ressourcen auf eine sehr große Anzahl von Benutzern skalieren
Bessere Netzwerkdurchquerung: Da Sie die Signalisierung mit HTTP durchführen können und keine Web-Sockets oder andere Mechanismen benötigen, verbessert dies die NAT-Durchquerung für die Konnektivität. Sobald die Verbindung hergestellt ist, benötigen Sie einen TURN-Server für WebRTC
Reduzierte Latenz: Signalisierung über HTTP kann zu schnelleren Verbindungen führen und so das Benutzererlebnis verbessern.

Durch die Kombination von WHIP und WHEP können die Entwickler eine umfassende Signalisierungslösung für WebRTC erstellen
Die Kombination vereinfacht die Aufnahme und Bereitstellung von Medienströmen und sorgt so für eine reibungslosere Implementierung von WebRTC
Einheitlicher Signalisierungsansatz: Die Verwendung von HTTP sowohl für die Aufnahme als auch für die Zustellung schafft eine konsistente Signalisierungsmethodik
Reduzierte Komplexität: Entwickler müssen sich nur mit dem HTTP-Protokoll befassen, wodurch die Lernkurve und die Wartung des Codes reduziert werden
Verbesserte Leistung: Die Optimierung des Codes mit einem einzigen Protokoll für die Signalisierung führt zu schnelleren Verbindungszeiten und geringerer Latenz bei der Übertragung von Medien
Live-Streaming-Plattformen:
Interaktive Anwendungen
Skalierbare Architektur
Die Implementierung von WHIP und WHEP in Ihrer WebRTC-App ist ganz einfach. In diesem Abschnitt richten wir einen WHIP-Server ein und integrieren ihn mithilfe moderner Technologien wie Node und Docker
in Ihre AnwendungHier verwenden wir den TURN-Serverdienst von Metered.ca für die NAT-Durchquerung
Voraussetzungen und Umgebungseinrichtung:
Node.js und NPM: Stellen Sie sicher, dass Sie den neuesten Node und NVM installiert haben
Metered.ca-Konto: Erstellen Sie ein kostenloses Konto auf Metered TURN-Servern
Öffentliche IP-Adresse: Dies ist erforderlich, damit der Server im Internet erreichbar ist. Wenn Sie für Ihre Anwendung einen Cloud-Anbieter nutzen, erhalten Sie damit eine kostenlose öffentliche IP-Adresse
WebRTC-Medienserver: Wir benötigen einen Medienserver wie GStreamer oder Janus, der WHIP-Unterstützung bietet
Installieren Sie GStreamer mit WHIP-Unterstützung
Richten Sie den WHIP-Server mit GStreamer ein
gst-launch-1.0 whipserversrc name=whip \ ! queue ! videoconvert ! autovideosink
Der obige Befehl startet einen WHIP-Server, der eingehende Medienströme akzeptiert und anzeigt
Konfigurieren Sie den Server für die Verwendung des Metered.ca TURN-Servers
gst-launch-1.0 whipserversrc name=whip ice-server="turn://YOUR_USERNAME:YOUR_CREDENTIAL@relay.metered.ca:80" \ ! queue ! videoconvert ! autovideosink
Einen Reverse Proxy mit Node.JS einrichten (optional):
const express = require('express');
const httpProxy = require('http-proxy');
const app = express();
const proxy = httpProxy.createProxyServer();
app.post('/whip', (req, res) => {
proxy.web(req, res, { target: 'http://localhost:PORT_WHERE_GSTREAMER_IS_RUNNING' });
});
app.listen(3000, () => {
console.log('Proxy server running on port 3000');
});
Codeausschnitte für die Integration von WHIP:
Auf der Clientseite können Sie Medienströme mit Hilfe von RTCPeerConnection erfassen und HTTP-Anfragen verwenden, um die Signalisierung zu verarbeiten, die zum Herstellen einer Verbindung erforderlich ist.
Medienstreams erfassen:
const mediaStream = await navigator.mediaDevices.getUserMedia({ video: true, audio: true });
Sie können mithilfe von Metered TURN Servern eine RTCPeerConnection erstellen
var myPeerConnection = new RTCPeerConnection({
iceServers: [
{
urls: "stun:stun.relay.metered.ca:80",
},
{
urls: "turn:global.relay.metered.ca:80",
username: "your-username",
credential: "your-credential",
},
{
urls: "turn:global.relay.metered.ca:80?transport=tcp",
username: "your-username",
credential: "your-credential",
},
{
urls: "turn:global.relay.metered.ca:443",
username: "your-username",
credential: "your-credential",
},
{
urls: "turns:global.relay.metered.ca:443?transport=tcp",
username: "your-username",
credential: "your-credential",
},
],
});
mediaStream.getTracks().forEach((track) => {
pc.addTrack(track, mediaStream);
});
const offer = await pc.createOffer();
await pc.setLocalDescription(offer);
const response = await fetch('http://YOUR_SERVER_IP:3000/whip', {
method: 'POST',
headers: { 'Content-Type': 'application/sdp' },
body: pc.localDescription.sdp,
});
const sdpAnswer = await response.text();
await pc.setRemoteDescription({ type: 'answer', sdp: sdpAnswer });
Kundenseite:
HTTP-POST-Anfrage:
Antwort erwartet:
Serverseite:
SDP-Angebot erhalten:
SDP-Antwort generieren

Erleichtert die Mediendurchquerung durch NAT und Firewall, wenn eine direkte Peer-to-Peer-Verbindung nicht möglich ist
Hier sind TURN-Server-Anmeldeinformationen und ICE-Server
gst-launch-1.0 whipserversrc name=whip \ ! queue ! videoconvert ! autovideosink
Mit einem WHIP-Client kann Ihre App Medienströme vom Server mithilfe von HTTP-Signalisierung empfangen.
Grundlegendes Verständnis der WebRTC-API in Javascript
Medienserver, der WHEP GStreamer Janus oder andere unterstützt
Metered.ca TURN-Server-Anmeldeinformationen
Initialisieren Sie die RTCPeerConnection
gst-launch-1.0 whipserversrc name=whip ice-server="turn://YOUR_USERNAME:YOUR_CREDENTIAL@relay.metered.ca:80" \ ! queue ! videoconvert ! autovideosink
Richten Sie einen Ereignis-Listener ein, um Remote-Tracks vom Server wiederzubeleben
const express = require('express');
const httpProxy = require('http-proxy');
const app = express();
const proxy = httpProxy.createProxyServer();
app.post('/whip', (req, res) => {
proxy.web(req, res, { target: 'http://localhost:PORT_WHERE_GSTREAMER_IS_RUNNING' });
});
app.listen(3000, () => {
console.log('Proxy server running on port 3000');
});
Senden Sie eine GET-Anfrage an den Server
const mediaStream = await navigator.mediaDevices.getUserMedia({ video: true, audio: true });
var myPeerConnection = new RTCPeerConnection({
iceServers: [
{
urls: "stun:stun.relay.metered.ca:80",
},
{
urls: "turn:global.relay.metered.ca:80",
username: "your-username",
credential: "your-credential",
},
{
urls: "turn:global.relay.metered.ca:80?transport=tcp",
username: "your-username",
credential: "your-credential",
},
{
urls: "turn:global.relay.metered.ca:443",
username: "your-username",
credential: "your-credential",
},
{
urls: "turns:global.relay.metered.ca:443?transport=tcp",
username: "your-username",
credential: "your-credential",
},
],
});
Erstellen Sie eine SDP-Antwort und senden Sie sie über eine HTTP-POST-Anfrage an den Server
mediaStream.getTracks().forEach((track) => {
pc.addTrack(track, mediaStream);
});
Wenn Sie ICE-Kandidaten separat entsenden müssen, kümmern Sie sich um die Veranstaltung „icecandidate“
const offer = await pc.createOffer();
await pc.setLocalDescription(offer);
const response = await fetch('http://YOUR_SERVER_IP:3000/whip', {
method: 'POST',
headers: { 'Content-Type': 'application/sdp' },
body: pc.localDescription.sdp,
});
const sdpAnswer = await response.text();
await pc.setRemoteDescription({ type: 'answer', sdp: sdpAnswer });
var myPeerConnection = new RTCPeerConnection({
iceServers: [
{
urls: "stun:stun.relay.metered.ca:80",
},
{
urls: "turn:global.relay.metered.ca:80",
username: "e13b9bsdfdsfsdfb0676cc5b6",
credential: "dedewdewfer+gq5iT",
},
{
urls: "turn:global.relay.metered.ca:80?transport=tcp",
username: "e13bdfdsfds6b0676cc5b6",
credential: "dewfrefre+gq5iT",
},
{
urls: "turn:global.relay.metered.ca:443",
username: "e13b9fsdfdsfsd86b0676cc5b6",
credential: "csdfwefeer+gq5iT",
},
{
urls: "turns:global.relay.metered.ca:443?transport=tcp",
username: "e13b9dsfsdfe6b0676cc5b6",
credential: "sdfewtrererer+gq5iT",
},
],
});
Wenn ein Track-Ereignis ausgelöst wird, hängen Sie den empfangenen Stream an das Videoelement an
Verwaltung des Medienstream-Ereignisses
var myPeerConnection = new RTCPeerConnection({
iceServers: [
{
urls: "stun:stun.relay.metered.ca:80",
},
{
urls: "turn:global.relay.metered.ca:80",
username: "e13b9bsdfdsfsdfb0676cc5b6",
credential: "dedewdewfer+gq5iT",
},
{
urls: "turn:global.relay.metered.ca:80?transport=tcp",
username: "e13bdfdsfds6b0676cc5b6",
credential: "dewfrefre+gq5iT",
},
{
urls: "turn:global.relay.metered.ca:443",
username: "e13b9fsdfdsfsd86b0676cc5b6",
credential: "csdfwefeer+gq5iT",
},
{
urls: "turns:global.relay.metered.ca:443?transport=tcp",
username: "e13b9dsfsdfe6b0676cc5b6",
credential: "sdfewtrererer+gq5iT",
},
],
});
b. Verhandlung erforderlich
pc.addEventListener('track', (event) => {
const [remoteStream] = event.streams;
// Attach the remote stream to a video element
const remoteVideo = document.getElementById('remoteVideo');
remoteVideo.srcObject = remoteStream;
});
const whepServerEndpoint = 'http://YOUR_SERVER_IP:3000/whep'; // Replace with your server's WHEP endpoint
const response = await fetch(whepEndpoint, {
method: 'GET',
headers: {
Accept: 'application/sdp',
},
});
const sdpOffer = await response.text();

Gemessene TURN-Server
API: TURN-Serververwaltung mit leistungsstarker API. Sie können beispielsweise Anmeldeinformationen über die API hinzufügen/entfernen, Pro Benutzer/Anmeldeinformationen und Benutzermetriken über die API abrufen, Anmeldeinformationen über die API aktivieren/deaktivieren und Nutzungsdaten nach Datum über die API abrufen.
Globales Geo-Location-Targeting: Leitet den Datenverkehr automatisch an die nächstgelegenen Server weiter, für geringstmögliche Latenz und höchste Leistungsqualität. Weniger als 50 ms Latenz überall auf der Welt
Server in allen Regionen der Welt: Toronto, Miami, San Francisco, Amsterdam, London, Frankfurt, Bangalore, Singapur, Sydney, Seoul, Dallas, New York
Geringe Latenz: weniger als 50 ms Latenz, überall auf der Welt.
Kostengünstig: Pay-as-you-go-Preisgestaltung mit verfügbaren Bandbreiten- und Mengenrabatten.
Einfache Verwaltung: Erhalten Sie Nutzungsprotokolle, E-Mails, wenn Konten Schwellenwerte erreichen, Abrechnungsunterlagen sowie E-Mail- und Telefonsupport.
Standardkonform: Entspricht den RFCs 5389, 5769, 5780, 5766, 6062, 6156, 5245, 5768, 6336, 6544, 5928 über UDP, TCP, TLS und DTLS.
Multi-Tenant-Funktion: Erstellen Sie mehrere Anmeldeinformationen und trennen Sie die Nutzung nach Kunden oder verschiedenen Apps. Erhalten Sie Nutzungsprotokolle, Abrechnungsaufzeichnungen und Schwellenwertwarnungen.
Unternehmenszuverlässigkeit: 99,999 % Betriebszeit mit SLA.
Enterprise Scale: Ohne Begrenzung des gleichzeitigen Datenverkehrs oder des Gesamtdatenverkehrs. Gemessene TURN-Server bieten Unternehmensskalierbarkeit
5 GB/Monat kostenlos: Mit dem kostenlosen Plan erhalten Sie jeden Monat 5 GB kostenlose TURN-Servernutzung
Läuft auf Port 80 und 443
Unterstützt TURNS SSL, um Verbindungen durch Deep-Packet-Inspection-Firewalls zu ermöglichen.
Unterstützt sowohl TCP als auch UDP
Kostenloser, unbegrenzter STUN
Sie können sich einige unserer anderen Artikel ansehen:
WebRTC-Datenkanäle: Ein Leitfaden
Einfaches Peer-Tutorial: TURN-Server für Video und DataChannel hinzufügen
Anleitung zum Einrichten Ihres WebRTC TURN-Servers mit Metered
WebRTC vs. HLS: Welches ist das Beste für Sie?
Das obige ist der detaillierte Inhalt vonWebRTC WHIP & WHEP Tutorial: Erstellen Sie eine Live-Streaming-App. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 Der Unterschied zwischen Gateway und Router
Der Unterschied zwischen Gateway und Router
 So stellen Sie aus dem Papierkorb geleerte Dateien wieder her
So stellen Sie aus dem Papierkorb geleerte Dateien wieder her
 So beheben Sie, dass libcurl.dll auf Ihrem Computer fehlt
So beheben Sie, dass libcurl.dll auf Ihrem Computer fehlt
 Exif-Informationen löschen
Exif-Informationen löschen
 WLAN zeigt keinen Zugang zum Internet an
WLAN zeigt keinen Zugang zum Internet an
 Mein Computer kann es nicht durch Doppelklick öffnen.
Mein Computer kann es nicht durch Doppelklick öffnen.
 So stellen Sie Freunde wieder her, nachdem Sie auf TikTok blockiert wurden
So stellen Sie Freunde wieder her, nachdem Sie auf TikTok blockiert wurden
 Einführung in den Javascript-Spezialeffektcode
Einführung in den Javascript-Spezialeffektcode




