Ansichtsfenstereinstellung im HTML-Meta-Tag
Beim Entwerfen einer Webseite wird die folgende Zeile von Meta-Tags hinzugefügt:
<meta name="viewport" content="width=device-width, initial-scale=1.0">
Damit Webseiten mit leicht lesbarem Text auf dem mobilen Bildschirm angezeigt werden können, habe ich mir die Aussage dieser Zeile heute nur etwas Zeit genommen und aufgezeichnet.
Element 1: Passen Sie die Pixelgröße mit devicePixelRatio an
Die tatsächliche Anzeige von Webseiten basiert auf CSS-Pixeln (px). Das entsprechende Verhältnis zwischen den beiden wird durch window.devicePixelRatio bestimmt Im aktuellen Gerät werden 2×2 Pixel zur Darstellung eines Pixels verwendet. Durch dieses Verhältnis können Wörter mit der gleichen Anzahl von Pixeln auf Geräten unterschiedlicher Größe angezeigt werden, ohne dass sie zu klein zum Lesen sind. Das Folgende ist das devicePixelRatio-Verhältnis, das ich auf verschiedenen Geräten oder unterschiedlichen Anzeigeverhältnissen erhalten habe:
| 裝置 | 解析度 | 像素密度 | devicePixelRatio 值 |
|---|---|---|---|
| OPPA A31 | 720×1600 | 270PPI | 2 |
| Google Pixel 8a | 1080×2400 | 430PPI | 2.625(Chrome) |
| Google Pixel 8a | 1080×2400 | 430PPI | 2.6087(Firefox) |
| Windows 11 筆電 | 1920×1080 | N/A | 1 |
| Windows 11 13.3 吋筆電 顯示比例 125% | 1920×1200 | N/A | 1.25 |
Sie sehen, dass selbst auf demselben Gerät unterschiedliche Browser unterschiedliche Verhältnisse haben können. Die Anzeige basiert auf diesem Verhältnis und gibt die Größe eines Pixels an.
Element 2: Legen Sie die Größe des Ansichtsfensters fest
Der sogenannte Viewport bezieht sich auf den Bereich innerhalb des Browserfensters, der zum Anzeigen von Webseiten verwendet werden kann. Diese Größe wird ebenfalls in px gemessen, die in Schritt 1 ermittelt wurde. Da es auf Geräten wie Mobiltelefonen kein Fenster gibt, ist das Ansichtsfenster ein imaginäres virtuelles Fenster.
In den Ansichtsfenstereinstellungen ist die Breite am wichtigsten, die zwischen 1 und 10.000 eingestellt werden kann. Sie wirkt sich auf die Anordnung von Webseitenelementen, den Textumbruch usw. aus. Wenn Sie auf Mobilgeräten das Ansichtsfenster auf die Breite des Bildschirms einstellen möchten, können Sie die tatsächliche Pixelbreite des Geräts durch „devicePixelRatio“ dividieren, um die Breite des Ansichtsfensters in Pixel zu erhalten, oder Sie können es direkt auf „device-width“ und „device-width“ festlegen Lassen Sie sich vom System helfen, so dass die Breite der Webseite mit der Breite des Gerätebildschirms übereinstimmt. Wenn das Ansichtsfenster nicht festgelegt ist, ist der Standardwert 980.
In JavaScript können Sie die Breite des Bildschirms und des Ansichtsfensters in Pixel ermitteln, indem Sie:
| 屬性 | 說明 |
|---|---|
| window.innerWidth | viewport 的寬度 |
| window.screen.width | 裝置的螢幕寬度 |
Element drei: Skalierungsverhältnis
Beim Anzeigen der Seite kann der Benutzer hinein- und herauszoomen. Der anfängliche Maßstab in der Ansichtsfenstereinstellung besteht darin, das Zoomverhältnis (0,1 ~ 10,0) festzulegen, nachdem die Seite zum ersten Mal geladen wurde. Wenn dies nicht festgelegt ist, skaliert der Browser standardmäßig automatisch auf den größten Anteil, der den gesamten horizontalen Inhalt der Seite anzeigen kann.
Wie bereits erwähnt, beträgt die Standardbreite 980 Pixel, wenn der Ansichtsbereich nicht festgelegt ist. Wenn ich den Firefox von Google Pixel 8A verwende, den ich gerade als Beispiel gesehen habe, beträgt die Bildschirmbreite 1080/2,6087 = 414 Pixel, und der Browser muss dies tun Die Webseite auf 414/980 = 42,2 % verkleinern ist erforderlich, um den horizontalen Inhalt der Webseite vollständig anzuzeigen, was dazu führt, dass die Schriftarten zu klein zum Lesen sind.
Bei Bedarf können Sie im Ansichtsfenster auch einen Mindestmaßstab festlegen, um den minimalen Zoomfaktor zu begrenzen, den der Benutzer vergrößern kann. Der Standardwert ist 0,1. Wenn der maximale Zoomfaktor für die vollständige Anzeige des horizontalen Inhalts der Webseite größer als das durch den Mindestmaßstab festgelegte Vielfache ist, wird die Einstellung für den Mindestmaßstab ersetzt, d. h. der Zoomfaktor kann nur bis zum horizontalen Inhalt reduziert werden Die Webseite kann angezeigt werden. Sie können auch Maximum-Scale festlegen, um das maximale Vielfache zu begrenzen. Der Standardwert ist 10. Oder Sie können weiter einschränken, ob Benutzer zoomen können, indem Sie „Benutzerskalierbar“ auf 1/0 oder „Ja/Nein“ einstellen.
In JavaScript können Sie den Zoomfaktor der aktuellen Seite wie folgt ermitteln:
| 屬性 | 說明 |
|---|---|
| window.visualViewport.scale | viewport 目前的縮放倍數 |
Tatsächliche Messung
Im Folgenden verwenden wir die folgende Webseite für tatsächliche Tests:
<meta name="viewport" content="width=device-width, initial-scale=1.0">
Firefox auf Ihrem Computer
Firefox wird auf Ihrem Computer wie folgt angezeigt:

Sie können sehen, dass die Breite des Ansichtsfensters der Breite des aktuellen Browserfensters entspricht, also 646 Pixel. Auch wenn die Ansichtsfenster-Einstellung entfernt wird, ändert sich das Anzeigeergebnis nicht. Wenn Sie die Breite des Ansichtsfensters bewusst breiter als das Fenster einstellen, zum Beispiel:
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<script>
window.addEventListener('load', function() {
document.getElementById('devicePixelRatio').textContent = window.devicePixelRatio;
document.getElementById('screenWidth').textContent = window.screen.width;
document.getElementById('innerWidth').textContent = window.innerWidth;
// 取得並顯示目前的縮放倍數
function updateScale() {
const currentScale = window.visualViewport ? window.visualViewport.scale : '不支援';
document.getElementById('currentScale').textContent = currentScale;
}
// 初始化顯示
updateScale();
// 監聽縮放變化
if (window.visualViewport) {
window.visualViewport.addEventListener('resize', updateScale);
}
});
</script>
1
2
3
4
5
6
7
8
window.devicePixelRatio =
window.screen.width =
window.innerWidth =
目前縮放倍數 =
Es hat keinen Einfluss auf den tatsächlichen Wert des Ansichtsfensters. Mit anderen Worten: Für Browser auf normalen Computern gibt es keinen Unterschied, ob das Ansichtsfenster festgelegt ist oder nicht.
Firefox auf Mobilgeräten
Wenn das Ansichtsfenster nicht festgelegt ist, ändern Sie die Ansichtsfenstereinstellung des HTML-Inhalts gerade in Anmerkung:
<meta name="viewport" content="width=1200, initial-scale="1.0">
Firefox auf Mobiltelefonen zeigt Folgendes an:

Vergrößern Sie den verkleinerten Teil und Sie sehen:

Da die Standardbreite des Ansichtsfensters 980 beträgt, wird sie zur vollständigen Anzeige des horizontalen Inhalts der Webseite automatisch auf das 0,4224-fache reduziert, um den horizontalen Inhalt der Webseite anzuzeigen. Dieses Vielfache ist größer als der Standardwert der Mindestskalierung von 0,1 und ersetzt die Einstellung für die Mindestskalierung. Selbst wenn der Benutzer die Anzeige selbst verkleinert, kann er die Anzeige höchstens auf das 0,4224-fache reduzieren.
Stellen Sie das Ansichtsfenster auf die gleiche Breite wie der Bildschirm ein
Wenn Sie die Ansichtsfenstereinstellungen wieder hinzufügen:
<!-- <meta name="viewport" content="width=device-width, initial-scale=1.0"> -->
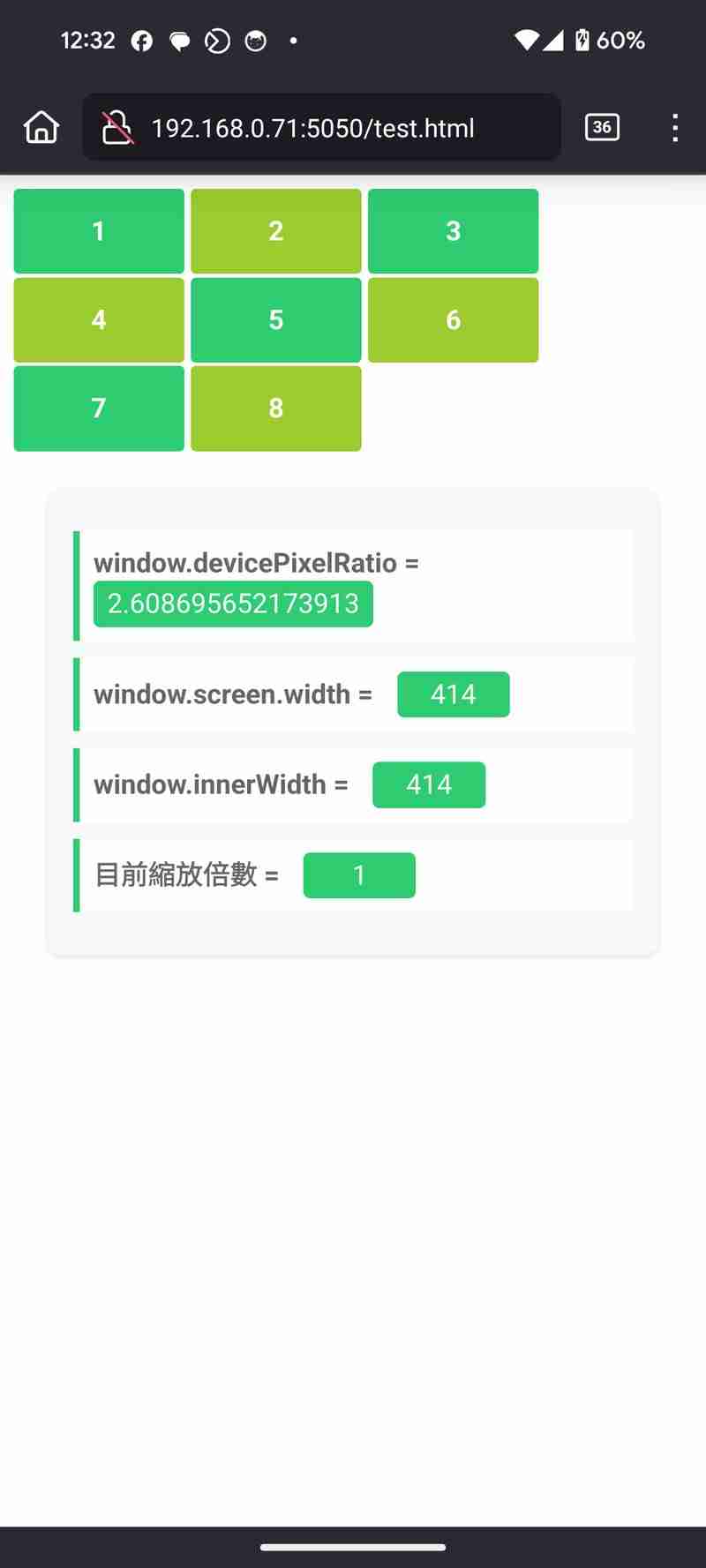
Der Bildschirm, den Sie sehen, wird so aussehen:

Sie können sehen, dass die Breite des Ansichtsfensters (window.innerWidth) und die Breite des Gerätebildschirms (window.screen.width) gleich sind. Beide betragen 414 Pixel. Die Webseite wird mit dieser Breite angezeigt Der Zoomfaktor ist 1. OK Den angezeigten Webseiteninhalt deutlich lesen. Da dies der maximale Zoomfaktor ist, der horizontale Inhalte auf einer Webseite anzeigen kann, ersetzt er auch den standardmäßigen Mindestmaßstab von 0,1. Benutzer können die Seite nur auf mindestens das 1-fache zoomen.
Wenn Sie den Standardzoomfaktor von 1 beibehalten, aber die Breite des Ansichtsfensters nicht festlegen, gehen Sie wie folgt vor:
<meta name="viewport" content="width=device-width, initial-scale=1.0">
Das tatsächliche Ergebnis ist dasselbe wie das Festlegen der Breite auf Gerätebreite.
Stellen Sie die Breite des Ansichtsfensters bewusst ein
Wenn Sie die Breite des Ansichtsfensters bewusst auf 980 einstellen:
<meta name="viewport" content="initial-scale=1.0">
wird wie folgt angezeigt:

Da die Breite des Ansichtsfensters jetzt breiter als der Bildschirm ist, erstreckt es sich bei der Anordnung über den Bildschirm hinaus. An den tatsächlich angezeigten Ergebnissen können Sie auch erkennen, dass die Bildschirmbreite tatsächlich 980 beträgt.
Wenn Sie die Breite des Ansichtsfensters absichtlich schmaler als den Bildschirm einstellen, gehen Sie wie folgt vor:
<meta name="viewport" content="width=device-width, initial-scale=1.0">
Der Browser verwendet die Bildschirmbreite als niedrigste Breite des Ansichtsfensters, sodass das Anzeigeergebnis dasselbe ist, als würde man die Breite auf „device-width“ festlegen:

Wenn Sie nur die Breite des Ansichtsfensters, aber nicht den Anfangsmaßstab festlegen, gehen Sie wie folgt vor:
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<script>
window.addEventListener('load', function() {
document.getElementById('devicePixelRatio').textContent = window.devicePixelRatio;
document.getElementById('screenWidth').textContent = window.screen.width;
document.getElementById('innerWidth').textContent = window.innerWidth;
// 取得並顯示目前的縮放倍數
function updateScale() {
const currentScale = window.visualViewport ? window.visualViewport.scale : '不支援';
document.getElementById('currentScale').textContent = currentScale;
}
// 初始化顯示
updateScale();
// 監聽縮放變化
if (window.visualViewport) {
window.visualViewport.addEventListener('resize', updateScale);
}
});
</script>
1
2
3
4
5
6
7
8
window.devicePixelRatio =
window.screen.width =
window.innerWidth =
目前縮放倍數 =
Verwende immer noch 1,0 als Startzoomfaktor.
Legen Sie einen Startmultiplikator größer als 1 fest
Wenn Sie den Zoomfaktor ändern, können Sie nach dem ersten Laden der Webseite den angegebenen Zoomfaktor verwenden, zum Beispiel:
<meta name="viewport" content="width=1200, initial-scale="1.0">
Sie sehen das Ergebnis 3-fach vergrößert:

Bitte beachten Sie, dass der Anfangsmaßstab nur beim ersten Laden der Webseite gültig ist, auch wenn Sie die Einstellungen ändern und die Webseite neu laden, sofern der ursprüngliche Zoomfaktor der Webseite innerhalb des neu eingestellten Zoombereichs liegt , bleibt der ursprüngliche Zoomfaktor erhalten. Daher wird empfohlen, eine neue Datenschutzseite zu öffnen, um genauere Tests durchzuführen. Andernfalls kann es vorkommen, dass sich durch Ändern des Anfangsmaßstabs das Anzeigeverhältnis nicht ändert.
Wenn Sie Benutzer nur dazu zwingen möchten, die Webseite in einer Vergrößerungsstufe anzuzeigen, können Sie einen Mindestmaßstab festlegen. Dies sollte jedoch korrekter sein, wenn der Inhalt der Webseite von Anfang an vergrößert wird.
Legen Sie einen Anfangsmultiplikator von weniger als 1 fest
Initial-scale kann auch auf weniger als 1 eingestellt werden, d auf eine Mindestgröße verkleinert werden, die den gesamten horizontalen Inhalt der Webseite anzeigen kann. Die aktuell eingestellte Ansichtsfensterbreite wird automatisch durch den Verkleinerungsfaktor geteilt, sodass die Webseite den vollständigen horizontalen Inhalt beibehalten kann, wenn er auf das minimale Vielfache reduziert wird . Wenn beispielsweise 0,5 eingestellt ist:
<!-- <meta name="viewport" content="width=device-width, initial-scale=1.0"> -->
ändert die Breite des Ansichtsfensters auf 414/0,5=828px:

Zoomen Sie hinein, um detaillierte Daten anzuzeigen:

Wenn Sie die Breite des Ansichtsfensters zunächst breit genug einstellen, bleibt die Einstellung im Meta-Tag erhalten, zum Beispiel:
<meta name="viewport" content="width=device-width, initial-scale=1.0">
Die Ergebnisse sind wie folgt:

Sie können sehen, dass die Breite unverändert bleibt:

Anzeige von Bildern
Wenn Sie ein Bild in eine Webseite einfügen, wird die Auflösung des Bildes in Pixeleinheiten interpretiert, sodass ein 200×200-Bild auf einem Gerät mit einem devicePixelRatio von 2 als 400×400 angezeigt wird. Physische Pixel werden angezeigt. Beispielsweise haben wir gerade am Ende der Webseite ein Bild hinzugefügt:
<meta name="viewport" content="width=device-width, initial-scale=1.0">
Dies ist ein Bild in der Größe 584×604:

Die Webseite zeigt die Ergebnisse wie folgt an:

Sie werden sehen, dass das Bild, weil es breiter ist, über die Bildschirmgrenze hinausgeht, die gesamte Seite jedoch immer noch entsprechend der durch das Ansichtsfenster festgelegten Breite angeordnet ist, sodass Feld Nr. 4 in die zweite Spalte gequetscht wird. In diesem Fall kann der Faktor, den der Benutzer reduzieren kann, kleiner als der von initial-scale festgelegte Wert von 1,0 sein und so klein sein wie die Breite des Bildes, das vollständig angezeigt werden kann, wie folgt:

Im Bild oben wurde es auf das 0,749-fache reduziert.
Wenn Sie die Breite des Ansichtsfensters bewusst auf die gleiche Breite wie das Bild einstellen:

Sie können sehen, dass sich die Ergebnisse vom vorherigen Ergebnis unterscheiden. Die beiden Felder 4 und 5 oben sind nun in der ersten Spalte aufgeführt. Dies liegt daran, dass die Ansichtsfenstereinstellung breiter geworden ist.
Das obige ist der detaillierte Inhalt vonAnsichtsfenstereinstellung im HTML-Meta-Tag. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

Video Face Swap
Tauschen Sie Gesichter in jedem Video mühelos mit unserem völlig kostenlosen KI-Gesichtstausch-Tool aus!

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1676
1676
 14
14
 1429
1429
 52
52
 1333
1333
 25
25
 1278
1278
 29
29
 1257
1257
 24
24
 Ein Vergleich statischer Formanbieter
Apr 16, 2025 am 11:20 AM
Ein Vergleich statischer Formanbieter
Apr 16, 2025 am 11:20 AM
Versuchen wir, hier einen Begriff zu prägen: "Statischer Formanbieter". Sie bringen Ihre HTML
 Ein Beweis für das Konzept, um Sass schneller zu machen
Apr 16, 2025 am 10:38 AM
Ein Beweis für das Konzept, um Sass schneller zu machen
Apr 16, 2025 am 10:38 AM
Zu Beginn eines neuen Projekts erfolgt die SASS -Zusammenstellung im Blinzeln eines Auges. Dies fühlt sich gut an, besonders wenn es mit Browsersync kombiniert ist, das nachlädt
 Wöchentliche Plattformnachrichten: HTML -Ladeattribut, die Haupt -ARIA -Spezifikationen und Wechsel von Iframe zu Shadow Dom
Apr 17, 2025 am 10:55 AM
Wöchentliche Plattformnachrichten: HTML -Ladeattribut, die Haupt -ARIA -Spezifikationen und Wechsel von Iframe zu Shadow Dom
Apr 17, 2025 am 10:55 AM
In der Zusammenfassung der Plattformnachrichten in dieser Woche stellt Chrome ein neues Attribut für das Laden, Zugänglichkeitspezifikationen für Webentwickler und die BBC -Bewegungen ein
 Einige praktisch mit dem HTML-Dialogelement
Apr 16, 2025 am 11:33 AM
Einige praktisch mit dem HTML-Dialogelement
Apr 16, 2025 am 11:33 AM
Ich schaue mir das HTML -Element zum ersten Mal an. Ich habe es für eine Weile dessen bewusst, aber Haven ' Es wurde es noch nicht für einen Dreh genommen. Es hat einige ziemlich cool und
 Papierform
Apr 16, 2025 am 11:24 AM
Papierform
Apr 16, 2025 am 11:24 AM
Buy or Build ist eine klassische Technologiedebatte. Das Aufbau von Dingen selbst ist vielleicht billiger, weil Ihre Kreditkartenrechnung keine Werbebuchung gibt, aber
 Wöchentliche Plattform News: Textabstand Lesezeichen, Top-Level-Erwartung, neuer Verstärker-Ladeindikator
Apr 17, 2025 am 11:26 AM
Wöchentliche Plattform News: Textabstand Lesezeichen, Top-Level-Erwartung, neuer Verstärker-Ladeindikator
Apr 17, 2025 am 11:26 AM
In der Roundup in dieser Woche, einem praktischen Lesezeichen für die Inspektion von Typografie, unter Verwendung dessen, wie sich JavaScript -Module gegenseitig importieren, sowie Facebook ' s.
 Wohin sollte 'Podcast' -Link abonnieren?
Apr 16, 2025 pm 12:04 PM
Wohin sollte 'Podcast' -Link abonnieren?
Apr 16, 2025 pm 12:04 PM
Für eine Weile war iTunes der große Hund im Podcasting. Wenn Sie also "Abonnieren Sie Podcast" verlinkt haben, um zu mögen:
 Optionen zum Hosting Ihrer eigenen nicht-javaScript-basierten Analysen
Apr 15, 2025 am 11:09 AM
Optionen zum Hosting Ihrer eigenen nicht-javaScript-basierten Analysen
Apr 15, 2025 am 11:09 AM
Es gibt eine Menge Analyseplattformen, mit denen Sie Besucher- und Nutzungsdaten auf Ihren Websites verfolgen können. Vielleicht vor allem Google Analytics, das weit verbreitet ist




