
Sie haben mehrere Stapeloptionen für Ihr Laravel-Projekt. Hier stelle ich kostenlose Komponentenbibliotheken zur Verfügung, die für beliebte und spezielle Stacks verwendet werden können.
Der TALL-Stack (Tailwind CSS, Alpine.js, Laravel, Livewire) wird speziell für die Erstellung moderner, dynamischer Benutzeroberflächen verwendet. Mit Livewire können Sie PHP-basierte Komponenten schreiben. Tailwind CSS hilft bei der Erstellung schneller und reaktionsfähiger Stile. Alpine.js bietet eine leichte, einfache Integration von Javascript-Code und passt perfekt zu Livewire.
composer create-project laravel/laravel myapp composer require livewire/livewire npm install tailwindcss alpinejs

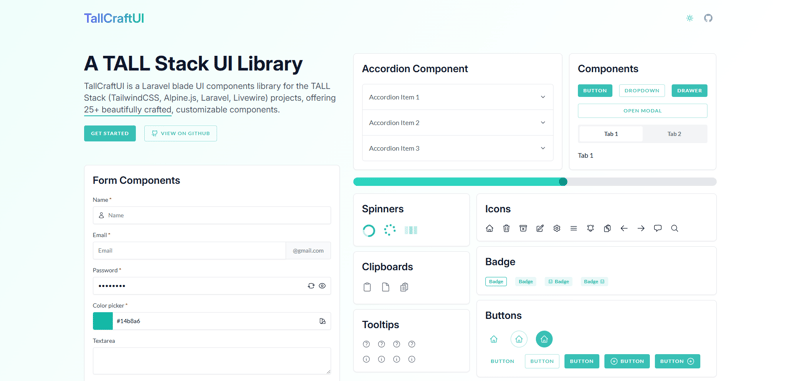
TallCraftUI ist eine UI-Komponentenbibliothek, die für Laravel Blade entwickelt wurde und den TALL Stack unterstützt. Die Website bietet eine Sammlung von 25 anpassbaren UI-Komponenten, Formularen, Schaltflächen, Spinnern, Symbolen und Tooltips. Diese Komponenten sind optisch ansprechend und funktional gestaltet, sodass Sie problemlos ein einheitliches, modernes Design in Ihr Webprojekt integrieren können. Die Benutzeroberfläche ist übersichtlich und unkompliziert und bietet einfachen Zugriff auf GitHub für diejenigen unter Ihnen, die einen Beitrag leisten oder die Codebasis weiter erkunden möchten. Der Entwickler ist auch in den sozialen Medien aktiv und teilt aufschlussreiche Programmierinhalte. Ich empfehle dringend, sich seine Arbeit anzuschauen – sie ist wunderschön gemacht.

Besuchen Sie sein Instagram

Blade UI Kit ist eine leistungsstarke Sammlung von Blade-Komponenten, die speziell für Laravel-Anwendungen entwickelt wurden. Es handelt sich um ein allgemeineres UI-Toolkit für Laravel, das sich auf die Bereitstellung wiederverwendbarer Blade-Komponenten konzentriert, die die Front-End-Entwicklung vereinfachen. Es ist eine Anlaufstelle für Standard-Laravel-Anwendungen, die nicht stark auf Livewire angewiesen sind. Jede Komponente ist so konzipiert, dass sie sich nahtlos in TailwindCSS integrieren lässt. Das Blade UI Kit ist ebenfalls Open Source und verfügt über ein aktives GitHub-Repository, sodass Entwickler Beiträge leisten können. Darüber hinaus ist das Team dahinter in der Laravel-Community aktiv und tauscht regelmäßig hilfreiche Erkenntnisse und Updates aus. Für alle, die an Laravel-Projekten arbeiten, ist das Blade UI Kit ein wertvolles Tool, das Ihren Entwicklungsprozess erheblich beschleunigen und gleichzeitig ein qualitativ hochwertiges Design gewährleisten kann.

WireUI unterscheidet sich in mehrfacher Hinsicht vom Blade UI Kit und TallCraftUI, vor allem aufgrund seines spezifischen Fokus auf die Verbesserung von Livewire-Anwendungen innerhalb des Laravel-Ökosystems. Blade UI Kit und TallCraftUI sind in ihrem Umfang allgemeiner und stellen Komponenten bereit, die meist statisch sind oder für ihre Funktion eine herkömmliche Formularübermittlung erfordern, denen die sofort einsatzbereite Reaktivität fehlt, die Livewire-fokussierte Komponenten bieten. Wenn Sie sich auf die Erstellung einer hochgradig interaktiven, reaktiven Laravel-Anwendung konzentrieren, ist WireUI die ideale Wahl. Ein perfektes Beispiel ist eine Single-Page-Anwendung (SPA) oder ein Admin-Panel, bei dem Benutzer in Echtzeit mit Daten interagieren müssen, z. B. Tabellen aktualisieren, Elemente umschalten oder Formulare senden, ohne die gesamte Seite neu laden zu müssen.

Blade Wind UI ist eine weitere großartige Ergänzung zum Laravel-Ökosystem und bietet eine Reihe vorgefertigter Komponenten. Es bietet eine einfache Möglichkeit, allgemeine UI-Elemente hinzuzufügen. Am besten für Projekte geeignet, bei denen Geschwindigkeit und Einfachheit im Vordergrund stehen und bei denen Sie UI-Komponenten schnell und ohne große Anpassungen oder Interaktivität implementieren möchten. Die Blade Wind-Benutzeroberfläche ist für die direkte Zusammenarbeit mit Blade und TailwindCSS konzipiert, sodass Sie mit minimalem Setup eine zusammenhängende, optisch ansprechende Benutzeroberfläche erhalten. Es ist perfekt, wenn Sie ein elegantes Erscheinungsbild ohne komplexe JavaScript-Abhängigkeiten benötigen. Ein Beispiel hierfür ist eine statische Zielseite, eine Portfolio-Website oder eine einfache Marketing-Website, die keine dynamische Interaktivität erfordert.

Wie die Blade Wind-Benutzeroberfläche ist auch die Mary-Benutzeroberfläche geradlinig und minimalistisch, konzentriert sich jedoch darauf, elegante, vorgefertigte Komponenten mit Blick auf Flexibilität anzubieten. Mary UI ist auf Laravel-Anwendungen zugeschnitten, die TailwindCSS verwenden, und legt den Schwerpunkt auf Einfachheit, Zugänglichkeit und Ästhetik. Die Komponenten von Mary UI sind auf Einfachheit und Zugänglichkeit ausgelegt und eignen sich daher perfekt für Anwendungen, die Wert auf eine schöne Benutzeroberfläche ohne umfangreiche Anpassungen oder JavaScript-Abhängigkeiten legen. Sie sollten es für eine Informationswebsite, ein einfaches CRM-Dashboard oder ein Portfolio verwenden, bei dem Sie saubere und funktionale UI-Elemente ohne viel JavaScript benötigen. Am besten für Entwickler geeignet, die eine konsistente, TailwindCSS-gesteuerte Benutzeroberfläche schnell zum Laufen bringen möchten, wobei der Schwerpunkt auf Eleganz und Benutzerfreundlichkeit liegt.

TurbineUI ist eine weitere Ergänzung der Komponentenbibliotheken, die speziell für Anwendungen entwickelt wurde, die den TALL Stack verwenden. TurbineUI legt Wert auf einfache Anpassung und Leistung und bietet hochgradig wiederverwendbare und flexible Komponenten, die mit TailwindCSS und Livewire verwendet werden können. Es ist ideal für Anwendungen, die dynamische Interaktionen und die Flexibilität erfordern, Komponenten entsprechend spezifischer Designanforderungen anzupassen. Sie sollten es für Anwendungen verwenden, bei denen das Design häufig angepasst werden muss oder die Benutzeroberfläche bei starker Beanspruchung optimal funktionieren muss.

Flux UI ist eine vielseitige Komponentenbibliothek für den TALL Stack. Wie Turbine UI ist Flux UI für Anwendungen konzipiert, die dynamische Echtzeitinteraktionen erfordern, legt jedoch besonderen Wert auf Entwicklereffizienz und Benutzerfreundlichkeit. Flux UI legt außerdem großen Wert darauf, den Code sauber und wartbar zu halten, was ideal für Projekte mit schnellen Entwicklungszyklen oder Teams ist, die ihre UI-Komponenten standardisieren möchten, ohne auf Flexibilität zu verzichten.

Livewire Kit ist eine spezielle Komponentenbibliothek, die für Laravel Livewire-Anwendungen entwickelt wurde und dynamische Echtzeit-UI-Komponenten bietet, die die Erstellung reaktionsfähiger und interaktiver UIs innerhalb des Laravel-Ökosystems vereinfachen. Das Livewire Kit wurde entwickelt, um die Funktionen von Livewire zu nutzen und bietet Komponenten, die für Interaktivität und Reaktivität optimiert sind. Am besten geeignet für Anwendungen, die vollständig in Livewire integriert sind und reaktive Echtzeitkomponenten für sofortiges Benutzerfeedback benötigen, Laravel-Anwendungen, bei denen Sie reaktive Komponenten wünschen, aber JavaScript-Frameworks wie Vue oder React lieber meiden möchten. Die Komponenten des Livewire-Kits sind so konzipiert, dass sie die Echtzeit-Datenbindungsfunktionen von Livewire voll ausnutzen.

LivewireDemos ist eine einzigartige Bibliothek, die eine Sammlung vorgefertigter, beispielgesteuerter Komponenten bereitstellt, die speziell dafür entwickelt wurden, zu demonstrieren, wie Livewire zum Erstellen interaktiver Echtzeit-Benutzeroberflächen verwendet werden kann. LivewireDemos ist ideal für Sie, wenn Sie praktische, funktionierende Beispiele wünschen, die veranschaulichen, wie Sie dynamische Funktionen mit Livewire in Ihren Anwendungen implementieren. Es handelt sich nicht nur um eine Reihe von Komponenten, sondern um ein Lerntool für Entwickler, die Livewire in Aktion sehen möchten. LivewireDemos bietet klare, vorgefertigte Beispiele, die es leicht machen, zu verstehen, wie man mit Livewire Komponenten strukturiert, Daten verwaltet und Interaktivität in Laravel-Anwendungen schafft. Diese Beispiele können die Entwicklung beschleunigen, indem sie bewährte Möglichkeiten zur Implementierung von UI-Mustern mit Livewire zeigen.

Zusammenfassend lässt sich sagen, dass jede UI-Bibliothek einzigartige Stärken bietet, die auf unterschiedliche Projektanforderungen innerhalb des Laravel-Ökosystems zugeschnitten sind. Jede einzelne von ihnen bringt etwas Einzigartiges in die Laravel-Entwicklung ein.
Das obige ist der detaillierte Inhalt vonKostenlose Komponentenbibliotheken für Ihre nächste Laravel-Anwendung (Teil eins). Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!




