Vite vs. Webpack: Welches ist das Richtige für Ihr Projekt?
Mit dem Wachstum von Webanwendungen steigt auch der Bedarf an schnelleren und effizienteren Entwicklungstools. Webpack ist seit Jahren der Bundler der Wahl und unterstützt komplexe Apps mit seinen starken Funktionen und umfangreichen Plugin-Optionen. Allerdings hat sich Vite in letzter Zeit zu einer beliebten, schnelleren Alternative entwickelt, die eine reibungslosere, modernere Entwicklungserfahrung ermöglichen soll.
Ob Sie eine neue Single-Page-App starten oder versuchen, ein bestehendes Projekt zu beschleunigen, die Auswahl des richtigen Tools kann einen großen Unterschied in Ihrer Produktivität, den Erstellungszeiten und der Projektleistung machen. In diesem Artikel werden wir die Hauptunterschiede zwischen Vite und Webpack aufschlüsseln und uns ihre Stärken, Schwächen und besten Anwendungsfälle ansehen, um Ihnen bei der Entscheidung zu helfen, welches Ihren Anforderungen entspricht.
Bewerten wir sie anhand der folgenden Kriterien:
1. Leistung
Testumgebung
- Node.js: v22.x
- Hardware: 8 GB RAM, MacBook M3
- Projekttyp: React-Anwendung
- Abhängigkeiten: React, React-DOM und einige wichtige Bibliotheken
1.1 Entwicklungsgeschwindigkeit und HMR
Diese Analyse vergleicht die Entwicklungsleistung zwischen Webpack und Vite über verschiedene Projektgrößen hinweg und konzentriert sich dabei auf Startzeiten, Hot Module Replacement (HMR) und Speichernutzung.
Kleines Projekt (<10 Dateien)
| Feature | Vite | Webpack |
|---|---|---|
| Dev Server Start | 131ms | 960ms |
| HMR Speed | <50ms | 100-500ms |
| Memory Usage (Dev) | 30MB | 103MB |
Mittleres Projekt (50 Dateien)
| Feature | Vite | Webpack |
|---|---|---|
| Dev Server Start | 139ms | 1382ms |
| HMR Speed | <50ms | 100-500ms |
| Memory Usage (Dev) | 36MB | 168MB |
Großes Projekt (100 Dateien)
| Feature | Vite | Webpack |
|---|---|---|
| Dev Server Start | 161ms | 1886ms |
| HMR Speed | <50ms | 100-500ms |
| Memory Usage (Dev) | 42MB | 243MB |

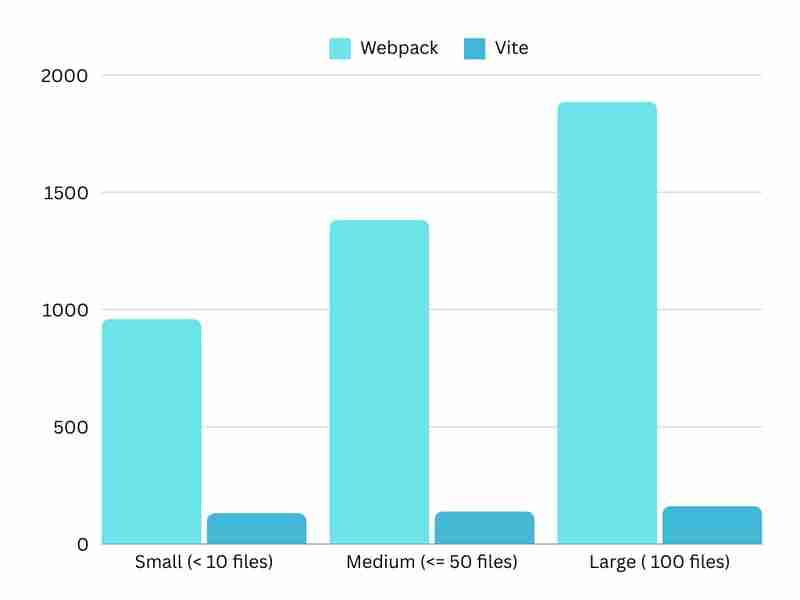
Dieses Diagramm stellt die Dev-Server-Startgeschwindigkeit (ms) dar, wenn die Anzahl der Dateien zunimmt.
Wichtigste Erkenntnisse
- Startzeit des Entwicklungsservers
- Vite ist bei allen Projektgrößen deutlich schneller.
- Bleibt schnell, auch wenn ein Projekt wächst (131 ms → 161 ms).
- Webpack zeigt eine dramatische Verlangsamung mit der Skalierung (960 ms → 1886 ms).
- Hot Module Replacement (HMR)
- Vite behält eine konstante Aktualisierungsgeschwindigkeit von <50 ms bei.
- Webpack ist mit 100–500 ms 2–10x langsamer.
- Der Geschwindigkeitsvorteil von Vite bleibt unabhängig von der Projektgröße konstant.
- Speichernutzung
- Vite ist viel speichereffizienter.
- Kleines Projekt: Vite benötigt 71 % weniger Speicher (30 MB gegenüber 103 MB).
- Großes Projekt: Vite benötigt 83 % weniger Speicher (42 MB gegenüber 243 MB).
- Die Speichernutzung von Webpack wächst mit der Projektgröße stärker.
- Skalierbarkeit
- Vite zeigt nur minimale Leistungseinbußen, wenn Projekte wachsen.
- Die Webpack-Leistung verschlechtert sich bei größeren Projekten erheblich.
- Die Lücke zwischen den Tools wird mit zunehmender Projektgröße größer.
2. Baugeschwindigkeit (Minimierter Bau)
Kleines Projekt (<10 Dateien)
| Feature | Vite | Webpack |
|---|---|---|
| Build Time | 242ms | 1166ms |
| Build Size | 142KB | 156KB |
Mittleres Projekt (50 Dateien)
| Feature | Vite | Webpack |
|---|---|---|
| Build Time | 363ms | 1936ms |
| Build Size | 360.77KB | 373KB |
Großes Projekt (100 Dateien)
| Feature | Vite | Webpack |
|---|---|---|
| Build Time | 521ms | 2942ms |
| Build Size | 614KB | 659KB |

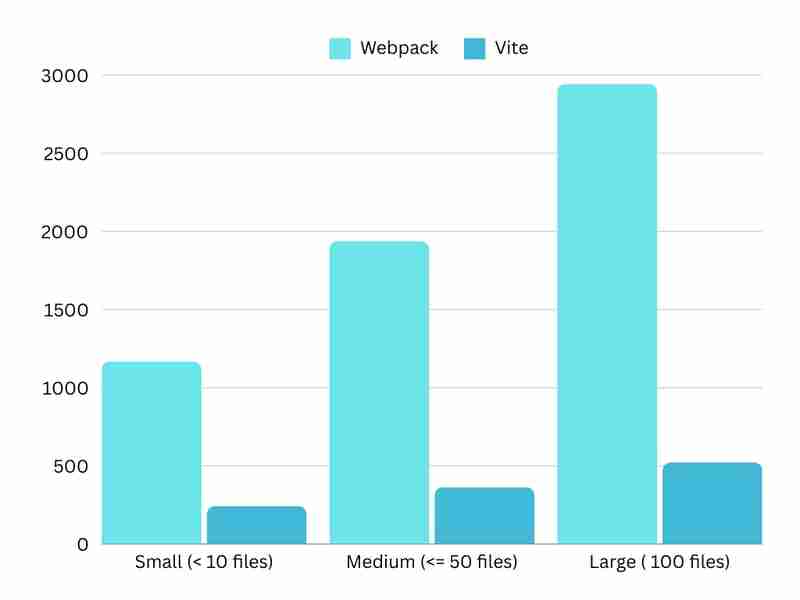
Diese Grafik stellt die Build-Zeit-Geschwindigkeit (ms) dar, wenn die Anzahl der Dateien zunimmt.

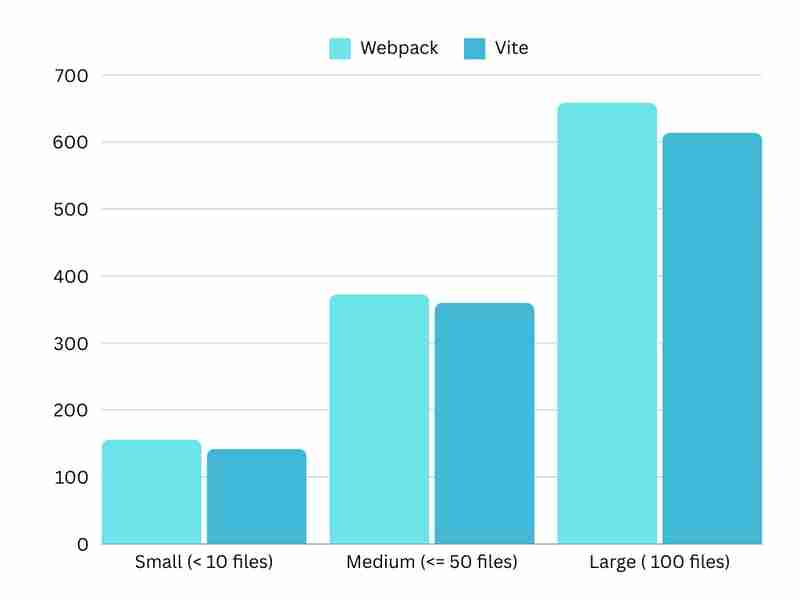
Diese Grafik stellt die Build-Größe (KB) dar, wenn die Anzahl der Dateien zunimmt.
Wichtigste Erkenntnisse
- Geschwindigkeit: Vite zeigt einen konsistenten Geschwindigkeitsvorteil über alle Projektgrößen hinweg und erreicht Build-Zeiten, die 5x bis 6x schneller als Webpack sind.
- Größe: Vite liefert bei allen Projektgrößen durchweg kleinere Build-Größen als Webpack. Diese Effizienz wächst mit der Komplexität des Projekts, was insbesondere bei größeren Builds deutlich wird, bei denen die Ausgabe von Vite fast 45 KB kleiner als die von Webpack ist.
2. Konfiguration
Vite-Grundkonfiguration
import { defineConfig } from 'vite';
import react from '@vitejs/plugin-react';
// Vite configuration with dev server setup
export default defineConfig({
plugins: [react()],
});
Webpack-Grundkonfiguration
const path = require('path');
const HtmlWebpackPlugin = require('html-webpack-plugin');
module.exports = {
mode: 'development', // Sets Webpack to development mode
entry: './src/index.js',
output: {
path: path.resolve(__dirname, 'dist'),
filename: 'bundle.js',
},
module: {
rules: [
{ test: /\.jsx?$/, exclude: /node_modules/, use: 'babel-loader' }, // For JavaScript/React
{ test: /\.css$/, use: ['style-loader', 'css-loader'] }, // For CSS
],
},
plugins: [
new HtmlWebpackPlugin({ template: './src/index.html' }), // Generates an HTML file with the bundle
],
devServer: {
port: 3000, // Dev server port
open: true, // Opens browser on server start
hot: true, // Enables Hot Module Replacement (HMR)
},
};
- Vite: Die Konfiguration ist sehr minimal und erfordert bei Bedarf hauptsächlich Plugins (wie @vitejs/plugin-react für React). Die Einrichtung des Entwicklungsservers (Server) und die Build-Einstellungen sind mit den eigens von Vite vorgegebenen Standardeinstellungen unkompliziert.
- Webpack: Erfordert zusätzliche Konfiguration für Eingabe, Ausgabe und Plugins (z. B. HtmlWebpackPlugin). Grundfunktionen für JavaScript und CSS erfordern spezielle Loader (Babel-Loader und CSS-Loader).
Erweiterte Konfiguration
| Feature | Webpack Support | Vite Support |
|---|---|---|
| Custom Bundle Splitting | ✅ Extensive control with splitChunks | ✅ Limited through manualChunks in Rollup. While you can configure code splitting, it lacks Webpack’s depth. |
| Dynamic Import Controls | ✅ Naming, prefetch, preload | ⚠️ Limited control. Vite supports basic dynamic imports, but lacks advanced prefetch and preload capabilities. |
| Custom Output Structure | ✅ Fully customizable file paths | ⚠️ Basic customization. Vite allows basic output customization through build.rollupOptions.output, but doesn’t offer the level of path control Webpack provides. |
| CSS & JS Minification Options | ✅ Advanced minifiers available, like Terser and CssMinimizerPlugin | ⚠️ Limited to esbuild for JS. Vite relies on esbuild for JavaScript minification, which is faster but less configurable. |
| Multi HTML & Entry Points | ✅ Supports multiple entries with HtmlWebpackPlugin | ⚠️ Limited through rollupOptions.input. Vite can handle multiple entry points but lacks dedicated plugins for HTML generation and configuration. |
| Server-Side Rendering (SSR) | ⚠️ Requires additional configuration | ✅ Native support. Vite includes built-in SSR capabilities, making it easier to set up and integrate than Webpack. |
| Advanced Caching Options | ✅ Filesystem cache | ⚠️ Basic cache mechanism. Vite provides a simple caching mechanism aimed at fast development, but lacks Webpack’s granular, long-term caching options. |
| Tree Shaking w/ Side Effects | ✅ Supports sideEffects flag for more effective tree shaking | ✅ Basic support. Vite performs tree shaking through Rollup but doesn’t support the sideEffects flag for further optimization. |
| Advanced CSS Loading | ✅ Extensive support via css-loader, style-loader, and other plugins | ⚠️ Limited in comparison. Vite handles CSS modules out of the box, but lacks Webpack’s extensive configuration for loaders and plugins. |
| Dev Proxy for APIs | ✅ Advanced proxy setup through devServer.proxy configuration | ✅ Basic proxy support. Both tools support API proxies, but Webpack’s devServer.proxy offers more customization options. |
3. Unterstützung für ältere Browser
- Webpack ist hochgradig konfigurierbar und eignet sich daher für Projekte, die Kompatibilität sowohl mit modernen als auch mit älteren Browsern erfordern. Es kann fast jede Browserversion mit der richtigen Konfiguration unterstützen.
- Vite ist für moderne Entwicklungsumgebungen optimiert und konzentriert sich auf Browser, die ES-Module unterstützen. Für die Unterstützung älterer Browser verlässt sich Vite auf das Plugin @vitejs/plugin-legacy, das einige Kompromisse bei Komplexität und Leistung mit sich bringt.
| Feature | Webpack Support | Vite Support |
|---|---|---|
| Default Compatibility | Modern and legacy (with configuration) | Modern browsers only |
| IE11 Support | Yes (via Babel/Polyfills) | Limited (requires @vitejs/plugin-legacy) |
| ES Modules | Optional (can target ES5) | Required for development and default for builds |
| Transpilation Options | Full control with Babel/TypeScript | Limited control, based on esbuild |
| Polyfills | Easily added with Babel and core-js | Basic polyfills with plugin-legacy |
| Build Performance | Slower when targeting legacy browsers | Faster for modern builds, slower with legacy |
IE11-Unterstützung
ES-Module
Das obige ist der detaillierte Inhalt vonVite vs. Webpack: Welches ist das Richtige für Ihr Projekt?. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 Ersetzen Sie Stringzeichen in JavaScript
Mar 11, 2025 am 12:07 AM
Ersetzen Sie Stringzeichen in JavaScript
Mar 11, 2025 am 12:07 AM
Ersetzen Sie Stringzeichen in JavaScript
 JQuery überprüfen, ob das Datum gültig ist
Mar 01, 2025 am 08:51 AM
JQuery überprüfen, ob das Datum gültig ist
Mar 01, 2025 am 08:51 AM
JQuery überprüfen, ob das Datum gültig ist
 HTTP-Debugging mit Knoten und HTTP-Konsole
Mar 01, 2025 am 01:37 AM
HTTP-Debugging mit Knoten und HTTP-Konsole
Mar 01, 2025 am 01:37 AM
HTTP-Debugging mit Knoten und HTTP-Konsole
 Benutzerdefinierte Google -Search -API -Setup -Tutorial
Mar 04, 2025 am 01:06 AM
Benutzerdefinierte Google -Search -API -Setup -Tutorial
Mar 04, 2025 am 01:06 AM
Benutzerdefinierte Google -Search -API -Setup -Tutorial
 JQuery fügen Sie Scrollbar zu Div hinzu
Mar 01, 2025 am 01:30 AM
JQuery fügen Sie Scrollbar zu Div hinzu
Mar 01, 2025 am 01:30 AM
JQuery fügen Sie Scrollbar zu Div hinzu









