 Web-Frontend
Web-Frontend
 js-Tutorial
js-Tutorial
 Ich habe eine Abhängigkeitsdiagrammbibliothek für JavaScript und TypeScript erstellt
Ich habe eine Abhängigkeitsdiagrammbibliothek für JavaScript und TypeScript erstellt
Ich habe eine Abhängigkeitsdiagrammbibliothek für JavaScript und TypeScript erstellt
Hallo! Ich möchte mein Projekt DecodeDeps vorstellen. Es handelt sich um ein Entwicklungstool zur Steigerung der Effizienz der JavaScript- und TypeScript-Entwicklung.
Was ist DecodeDeps?
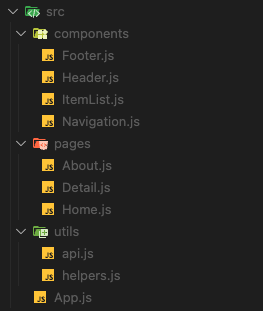
DecodeDeps ist ein Tool zur Analyse und Visualisierung von Modulabhängigkeiten in JavaScript-, JSX-, TypeScript- und TSX-Projekten. Es identifiziert Module durch Import- und Require-Anweisungen und stellt die Beziehungen zwischen Modulen in einem Diagramm dar, was Ihnen beim Aufbau einer strukturierteren Codebasis hilft.
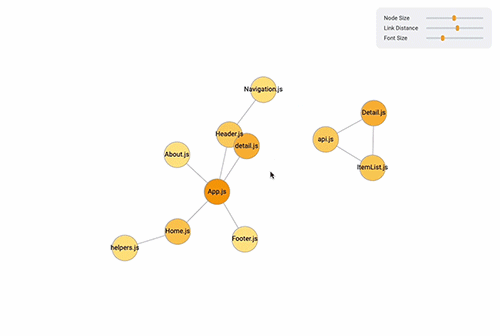
Vorschau
Schritt 1. Bereiten Sie Ihr Projekt vor und installieren Sie die Bibliothek.

Schritt 2.Geben Sie den Befehl ein.

Schritt 3.Überprüfen Sie die Ergebnisse auf localhost5001.

Hauptmerkmale
- JS-, JSX-, TS-, TSX-Unterstützung: Analysiert und visualisiert Abhängigkeiten für JavaScript-, JSX-, TypeScript- und TSX-Dateien.
- Import & Require Support: Erfasst Abhängigkeiten zwischen ES-Modulen und CommonJS-Modulen durch Import- und Require-Anweisungen.
- Flexible Ordnereingabe: Ermöglicht die Eingabe mehrerer Ordner als Array, um das gesamte Projekt oder bestimmte Unterordner problemlos zu analysieren.
- Dynamische Knotenfarben: Die Knotenfarben variieren je nach Modulgröße und bieten einen schnellen Überblick über das Modulgewicht. Bewegen Sie den Mauszeiger über einen Knoten, um die genaue Modulgröße anzuzeigen.
- Interaktive Diagrammanpassung: Passen Sie die Knotengröße und den Verbindungsabstand an, zoomen Sie hinein/heraus und verwenden Sie die Drag-and-Drop-Funktionalität, um das Abhängigkeitsdiagramm frei zu erkunden.
Wer sollte dieses Tool verwenden?
- Refactoring-Teams: Identifizieren Sie ganz einfach Optimierungspunkte während des Refactorings.
- Große Codebasis-Manager: Behandeln Sie komplexe Modulabhängigkeiten effizient.
- Nachwuchsentwickler: Verstehen Sie schnell die gesamte Codestruktur.
- Leistungskritische Projektteams: Verbessern Sie die Build- und Ladeleistung durch optimierte Bündelung.
Dieses Projekt ist Open Source und Ihr Feedback und Ihre Beiträge sind immer willkommen. Ich arbeite kontinuierlich daran, DecodeDeps zu einem noch effizienteren Tool zu entwickeln, indem ich neue Funktionen hinzufüge und regelmäßige Updates bereitstelle.
Wenn Sie diese Bibliothek ausprobieren möchten, besuchen Sie bitte GitHub.
https://github.com/jnoncode/decode-deps
Vielen Dank!
Das obige ist der detaillierte Inhalt vonIch habe eine Abhängigkeitsdiagrammbibliothek für JavaScript und TypeScript erstellt. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

Video Face Swap
Tauschen Sie Gesichter in jedem Video mühelos mit unserem völlig kostenlosen KI-Gesichtstausch-Tool aus!

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1673
1673
 14
14
 1428
1428
 52
52
 1333
1333
 25
25
 1277
1277
 29
29
 1257
1257
 24
24
 Python vs. JavaScript: Die Lernkurve und Benutzerfreundlichkeit
Apr 16, 2025 am 12:12 AM
Python vs. JavaScript: Die Lernkurve und Benutzerfreundlichkeit
Apr 16, 2025 am 12:12 AM
Python eignet sich besser für Anfänger mit einer reibungslosen Lernkurve und einer kurzen Syntax. JavaScript ist für die Front-End-Entwicklung mit einer steilen Lernkurve und einer flexiblen Syntax geeignet. 1. Python-Syntax ist intuitiv und für die Entwicklung von Datenwissenschaften und Back-End-Entwicklung geeignet. 2. JavaScript ist flexibel und in Front-End- und serverseitiger Programmierung weit verbreitet.
 JavaScript und das Web: Kernfunktionalität und Anwendungsfälle
Apr 18, 2025 am 12:19 AM
JavaScript und das Web: Kernfunktionalität und Anwendungsfälle
Apr 18, 2025 am 12:19 AM
Zu den Hauptanwendungen von JavaScript in der Webentwicklung gehören die Interaktion der Clients, die Formüberprüfung und die asynchrone Kommunikation. 1) Dynamisches Inhaltsaktualisierung und Benutzerinteraktion durch DOM -Operationen; 2) Die Kundenüberprüfung erfolgt vor dem Einreichung von Daten, um die Benutzererfahrung zu verbessern. 3) Die Aktualisierung der Kommunikation mit dem Server wird durch AJAX -Technologie erreicht.
 JavaScript in Aktion: Beispiele und Projekte in realer Welt
Apr 19, 2025 am 12:13 AM
JavaScript in Aktion: Beispiele und Projekte in realer Welt
Apr 19, 2025 am 12:13 AM
Die Anwendung von JavaScript in der realen Welt umfasst Front-End- und Back-End-Entwicklung. 1) Zeigen Sie Front-End-Anwendungen an, indem Sie eine TODO-Listanwendung erstellen, die DOM-Operationen und Ereignisverarbeitung umfasst. 2) Erstellen Sie RESTFUFFUPI über Node.js und express, um Back-End-Anwendungen zu demonstrieren.
 Verständnis der JavaScript -Engine: Implementierungsdetails
Apr 17, 2025 am 12:05 AM
Verständnis der JavaScript -Engine: Implementierungsdetails
Apr 17, 2025 am 12:05 AM
Es ist für Entwickler wichtig, zu verstehen, wie die JavaScript -Engine intern funktioniert, da sie effizientere Code schreibt und Leistungs Engpässe und Optimierungsstrategien verstehen kann. 1) Der Workflow der Engine umfasst drei Phasen: Parsen, Kompilieren und Ausführung; 2) Während des Ausführungsprozesses führt die Engine dynamische Optimierung durch, wie z. B. Inline -Cache und versteckte Klassen. 3) Zu Best Practices gehören die Vermeidung globaler Variablen, die Optimierung von Schleifen, die Verwendung von const und lass und die Vermeidung übermäßiger Verwendung von Schließungen.
 Python gegen JavaScript: Community, Bibliotheken und Ressourcen
Apr 15, 2025 am 12:16 AM
Python gegen JavaScript: Community, Bibliotheken und Ressourcen
Apr 15, 2025 am 12:16 AM
Python und JavaScript haben ihre eigenen Vor- und Nachteile in Bezug auf Gemeinschaft, Bibliotheken und Ressourcen. 1) Die Python-Community ist freundlich und für Anfänger geeignet, aber die Front-End-Entwicklungsressourcen sind nicht so reich wie JavaScript. 2) Python ist leistungsstark in Bibliotheken für Datenwissenschaft und maschinelles Lernen, während JavaScript in Bibliotheken und Front-End-Entwicklungsbibliotheken und Frameworks besser ist. 3) Beide haben reichhaltige Lernressourcen, aber Python eignet sich zum Beginn der offiziellen Dokumente, während JavaScript mit Mdnwebdocs besser ist. Die Wahl sollte auf Projektbedürfnissen und persönlichen Interessen beruhen.
 Python vs. JavaScript: Entwicklungsumgebungen und Tools
Apr 26, 2025 am 12:09 AM
Python vs. JavaScript: Entwicklungsumgebungen und Tools
Apr 26, 2025 am 12:09 AM
Sowohl Python als auch JavaScripts Entscheidungen in Entwicklungsumgebungen sind wichtig. 1) Die Entwicklungsumgebung von Python umfasst Pycharm, Jupyternotebook und Anaconda, die für Datenwissenschaft und schnelles Prototyping geeignet sind. 2) Die Entwicklungsumgebung von JavaScript umfasst Node.JS, VSCODE und WebPack, die für die Entwicklung von Front-End- und Back-End-Entwicklung geeignet sind. Durch die Auswahl der richtigen Tools nach den Projektbedürfnissen kann die Entwicklung der Entwicklung und die Erfolgsquote der Projekte verbessert werden.
 Die Rolle von C/C bei JavaScript -Dolmetschern und Compilern
Apr 20, 2025 am 12:01 AM
Die Rolle von C/C bei JavaScript -Dolmetschern und Compilern
Apr 20, 2025 am 12:01 AM
C und C spielen eine wichtige Rolle in der JavaScript -Engine, die hauptsächlich zur Implementierung von Dolmetschern und JIT -Compilern verwendet wird. 1) C wird verwendet, um JavaScript -Quellcode zu analysieren und einen abstrakten Syntaxbaum zu generieren. 2) C ist für die Generierung und Ausführung von Bytecode verantwortlich. 3) C implementiert den JIT-Compiler, optimiert und kompiliert Hot-Spot-Code zur Laufzeit und verbessert die Ausführungseffizienz von JavaScript erheblich.
 Von Websites zu Apps: Die verschiedenen Anwendungen von JavaScript
Apr 22, 2025 am 12:02 AM
Von Websites zu Apps: Die verschiedenen Anwendungen von JavaScript
Apr 22, 2025 am 12:02 AM
JavaScript wird in Websites, mobilen Anwendungen, Desktop-Anwendungen und serverseitigen Programmierungen häufig verwendet. 1) In der Website -Entwicklung betreibt JavaScript DOM zusammen mit HTML und CSS, um dynamische Effekte zu erzielen und Frameworks wie JQuery und React zu unterstützen. 2) Durch reaktnatives und ionisches JavaScript wird ein plattformübergreifendes mobile Anwendungen entwickelt. 3) Mit dem Elektronenframework können JavaScript Desktop -Anwendungen erstellen. 4) Node.js ermöglicht es JavaScript, auf der Serverseite auszuführen und unterstützt hohe gleichzeitige Anforderungen.



