Einschränkung einiger Syntax mit ESLint
ESlint ist ein fantastisches Tool, um unseren Code konsistenter zu machen, und spart unseren Teams viel Zeit. Es gibt eine Menge Plugins, die die meisten allgemeinen Anwendungsfälle abdecken, aber manchmal haben wir spezielle Anforderungen und die Erstellung einer eigenen Regel würde zu viel Zeit in Anspruch nehmen.
Für die einfachsten Fälle, wenn wir lediglich die Verwendung einer Funktion (oder eigentlich etwas anderem) verbieten möchten, können wir eine Standardregel nutzen: no-restricted-syntax.
Den abstrakten Syntaxbaum (AST) verstehen
Bevor wir unseren ersten Selektor schreiben, müssen wir das zugrunde liegende System verstehen. Der AST ist einfach eine Darstellung eines Programms in Form verschachtelter Objekte (daher der „Baum“ in AST), die von einem „Parser“ erstellt wurden. Es ist sehr flexibel, da es leicht gelesen, abgefragt und manipuliert werden kann. Die Alternative wäre die Verwendung regulärer Ausdrücke, aber das wäre sehr schwer zu lesen und zu schreiben. Es ist also im Grunde ein Zwischenschritt, der alle großartigen Dinge ermöglicht, die eine IDE durch das Verständnis unseres Codes kann.
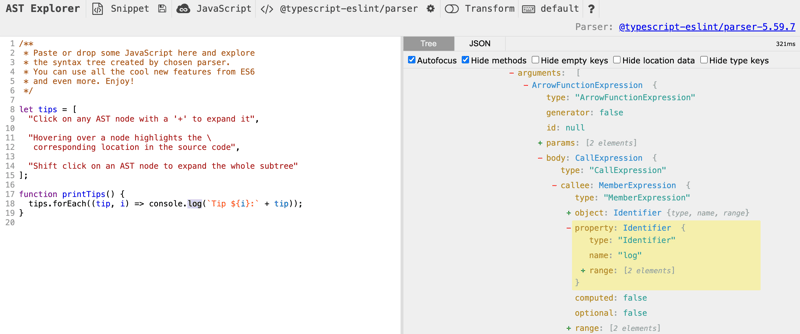
Um zu verstehen, wie es funktioniert, können wir mit dem AST Explorer experimentieren, einem praktischen Tool, das einen Teil des Codes und seinen AST parallel anzeigt, wobei Sie mit der Maus über einen beliebigen Teil des Codes fahren oder darauf klicken können, um den entsprechenden AST-Teil hervorzuheben :

⚠️ Achten Sie darauf, den Parser beim Ändern der Sprache richtig auszuwählen.
Wenn Sie beispielsweise Vue-Code schreiben, verwenden Sie in unserem Fall unbedingt den vue-eslint-Parser, da wir einen ESlint-Selektor schreiben möchten. Sie können auch überprüfen, was @vue/compiler-dom ausgibt, aber Sie können den resultierenden Baum nicht mit einer ESlint-Regel abfragen.
Einen Selektor erstellen
Das zweite hilfreiche Tool, das wir benötigen, ist die Dokumentation der ESLint-Selektoren. Es listet den Ausdruck auf, den wir zum Abfragen des AST verwenden können, und kommt Ihnen vielleicht bekannt vor, wenn Sie mit CSS vertraut sind. Es basiert auf dem gleichen „kaskadierenden“ Verhalten, mit Matchern wie Nachkommen, Geschwistern, Knoten- und Attributfilterung usw. Hier sind einige Beispiele aus den Dokumenten:
- AST-Knotentyp: ForStatement
- Attributwert: [attr="foo"]
- verschachteltes Attribut: [attr.level2="foo"]
- Feld: FunctionDeclaration > Identifier.id
Also, angesichts dieses Codes:
const time = dayjs();
Der folgende AST wird mit @typescript-eslint/parser generiert:
Program {
body: [
VariableDeclaration {
declarations: [
VariableDeclarator {
id: Identifier
init: CallExpression {
callee: Identifier {
name: "dayjs"
}
arguments: []
optional: false
}
}
]
kind: "const"
}
]
sourceType: "module"
}
In unserem Fall müssen wir einen Funktionsaufruf (CallExpression) zuordnen, dessen Name dayjs (Bezeichner mit Namenseigenschaft) ist. Wir benötigen außerdem den Selektor für direkte Nachkommen > Um sicherzugehen, dass wir keinen Funktionsaufruf finden, in dem ein DayJS-Bezeichner verschachtelt sein könnte. Der Selektor lautet also CallExpression > Bezeichner[name="dayjs"].
Beispiele
Einfacher Funktionswähler
Hier ist unser Selektor, um die Verwendung von Dayjs ohne UTC zu verhindern, den Sie live im ESLint Playground ausprobieren können:
const time = dayjs();
Program {
body: [
VariableDeclaration {
declarations: [
VariableDeclarator {
id: Identifier
init: CallExpression {
callee: Identifier {
name: "dayjs"
}
arguments: []
optional: false
}
}
]
kind: "const"
}
]
sourceType: "module"
}
Inside Vue-Vorlagen
Hier ist ein weiteres Beispiel, das eine (ziemlich abgehackte) Methode zum Festlegen lokaler Variablen in Vorlagen in Vue-Vorlagen verbietet (beachten Sie, dass der Regel vue/ vorangestellt ist, da sie das Paket eslint-plugin-vue benötigt):
'no-restricted-syntax': [
'error',
{
selector: 'CallExpression > Identifier[name="dayjs"]',
message: 'Always use dayjs.utc() instead of dayjs() to avoid timezone issues',
},
]
const foo = dayjs(); // ^^^^^ Invalid const bar = dayjs.utc();
Übrigens können Sie hier mehr über diesen seltsamen Trick lesen, der uns in der Vergangenheit einige Reaktivitätsprobleme bereitete, weshalb wir beschlossen haben, ihn ganz zu verbieten.
Regex verwenden
Dies ist das letzte Beispiel, in dem wir die Verwendung eines bestimmten Satzes von Übersetzungen verbieten mussten, also mussten wir die t-Funktion (oder eine beliebige Variation) finden, die ein erstes Argument hat, das mit „exports“ beginnt. :
'vue/no-restricted-syntax': [
'error',
{
selector: 'VAttribute > VExpressionContainer > AssignmentExpression',
message: 'Do not assign values in templates as it will not be reactive',
},
],
<template>
<div :set="(foo = 'bar')">{{ foo }}</div>
<!-- Outputs <div>bar</div> -->
<!-- ^^^^^^^^^^ Invalid -->
</template>
Abschluss
Wenn Sie Schwierigkeiten haben, den richtigen Selektor zu finden, können Sie ChatGPT um Hilfe bitten! Es ist auch gut darin, Selektoren zu erklären:

Auch wenn Sie nur Importe einschränken müssen, ist es einfacher, die No-Restricted-Imports-Regel zu verwenden:
'no-restricted-syntax': [
'error',
{
selector: 'CallExpression[callee.name=/^(t|tc|tf|te|d|n)$/][arguments.0.value=/^exports./]',
message: 'Do not assign values in templates as it will not be reactive',
},
],
Diese Lösung funktioniert in den einfachsten Situationen hervorragend, Sie können jedoch keine automatische Korrektur vorschlagen. Für umfassendere Lösungen sollte stattdessen eine benutzerdefinierte Regel erstellt werden.
Dank dieser Regeln sparen wir Zeit, indem wir denselben Fehler nicht zweimal wiederholen!
Das obige ist der detaillierte Inhalt vonEinschränkung einiger Syntax mit ESLint. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1382
1382
 52
52
 Wie erstelle ich meine eigenen JavaScript -Bibliotheken?
Mar 18, 2025 pm 03:12 PM
Wie erstelle ich meine eigenen JavaScript -Bibliotheken?
Mar 18, 2025 pm 03:12 PM
In Artikel werden JavaScript -Bibliotheken erstellt, veröffentlicht und aufrechterhalten und konzentriert sich auf Planung, Entwicklung, Testen, Dokumentation und Werbestrategien.
 Wie optimiere ich den JavaScript -Code für die Leistung im Browser?
Mar 18, 2025 pm 03:14 PM
Wie optimiere ich den JavaScript -Code für die Leistung im Browser?
Mar 18, 2025 pm 03:14 PM
In dem Artikel werden Strategien zur Optimierung der JavaScript -Leistung in Browsern erörtert, wobei der Schwerpunkt auf die Reduzierung der Ausführungszeit und die Minimierung der Auswirkungen auf die Lastgeschwindigkeit der Seite wird.
 Was soll ich tun, wenn ich auf den Codendruck auf Kleidungsstücke für Front-End-Thermalpapier-Quittungen stoße?
Apr 04, 2025 pm 02:42 PM
Was soll ich tun, wenn ich auf den Codendruck auf Kleidungsstücke für Front-End-Thermalpapier-Quittungen stoße?
Apr 04, 2025 pm 02:42 PM
Häufig gestellte Fragen und Lösungen für das Ticket-Ticket-Ticket-Ticket in Front-End im Front-End-Entwicklungsdruck ist der Ticketdruck eine häufige Voraussetzung. Viele Entwickler implementieren jedoch ...
 Wie debugge ich den JavaScript -Code effektiv mithilfe von Browser -Entwickler -Tools?
Mar 18, 2025 pm 03:16 PM
Wie debugge ich den JavaScript -Code effektiv mithilfe von Browser -Entwickler -Tools?
Mar 18, 2025 pm 03:16 PM
In dem Artikel werden effektives JavaScript -Debuggen mithilfe von Browser -Entwickler -Tools, der Schwerpunkt auf dem Festlegen von Haltepunkten, der Konsole und der Analyse der Leistung erörtert.
 Wer bekommt mehr Python oder JavaScript bezahlt?
Apr 04, 2025 am 12:09 AM
Wer bekommt mehr Python oder JavaScript bezahlt?
Apr 04, 2025 am 12:09 AM
Es gibt kein absolutes Gehalt für Python- und JavaScript -Entwickler, je nach Fähigkeiten und Branchenbedürfnissen. 1. Python kann mehr in Datenwissenschaft und maschinellem Lernen bezahlt werden. 2. JavaScript hat eine große Nachfrage in der Entwicklung von Front-End- und Full-Stack-Entwicklung, und sein Gehalt ist auch beträchtlich. 3. Einflussfaktoren umfassen Erfahrung, geografische Standort, Unternehmensgröße und spezifische Fähigkeiten.
 Wie verwende ich Quellkarten zum Debuggen, um den JavaScript -Code zu debuggen?
Mar 18, 2025 pm 03:17 PM
Wie verwende ich Quellkarten zum Debuggen, um den JavaScript -Code zu debuggen?
Mar 18, 2025 pm 03:17 PM
In dem Artikel wird erläutert, wie Quellkarten zum Debuggen von JavaScript verwendet werden, indem er auf den ursprünglichen Code zurückgegeben wird. Es wird erläutert, dass Quellenkarten aktiviert, Breakpoints eingestellt und Tools wie Chrome Devtools und WebPack verwendet werden.
 Wie fusioniere ich Arrayelemente mit derselben ID mit JavaScript in ein Objekt?
Apr 04, 2025 pm 05:09 PM
Wie fusioniere ich Arrayelemente mit derselben ID mit JavaScript in ein Objekt?
Apr 04, 2025 pm 05:09 PM
Wie fusioniere ich Array -Elemente mit derselben ID in ein Objekt in JavaScript? Bei der Verarbeitung von Daten begegnen wir häufig die Notwendigkeit, dieselbe ID zu haben ...
 Der Unterschied in der Konsole.log -Ausgabeergebnis: Warum unterscheiden sich die beiden Anrufe?
Apr 04, 2025 pm 05:12 PM
Der Unterschied in der Konsole.log -Ausgabeergebnis: Warum unterscheiden sich die beiden Anrufe?
Apr 04, 2025 pm 05:12 PM
Eingehende Diskussion der Ursachen des Unterschieds in der Konsole.log-Ausgabe. In diesem Artikel wird die Unterschiede in den Ausgabeergebnissen der Konsolenfunktion in einem Code analysiert und die Gründe dafür erläutert. � ...




