
Quellcode: https://github.com/aelassas/movinin
Demo: https://movinin.dynv6.net:3004
Die Idee entstand aus dem Wunsch heraus, ohne Grenzen zu bauen – eine vollständig anpassbare und funktionsfähige Website zur Immobilienvermietung und eine mobile App, bei der jeder Aspekt in Ihrer Kontrolle liegt:
Technische Anforderungen:
Hier ist der Tech-Stack, der es möglich gemacht hat:
Eine wichtige Designentscheidung wurde aufgrund seiner zahlreichen Vorteile für die Verwendung von TypeScript getroffen. TypeScript bietet starke Typisierung, Tools und Integration, was zu hochwertigem, skalierbarem, besser lesbarem und wartbarem Code führt, der einfach zu debuggen und zu testen ist.
Ich habe mich für React wegen seiner leistungsstarken Rendering-Funktionen, MongoDB für die flexible Datenmodellierung und Stripe für die sichere Zahlungsabwicklung entschieden.
Wenn Sie sich für diesen Stack entscheiden, erstellen Sie nicht nur eine Website und eine mobile App – Sie investieren in eine Grundlage, die sich mit Ihren Anforderungen weiterentwickeln kann, unterstützt durch robuste Open-Source-Technologien und eine wachsende Entwickler-Community.
React zeichnet sich durch Folgendes als ausgezeichnete Wahl aus:
In diesem Abschnitt sehen Sie die Hauptseiten des Frontends, des Admin-Dashboards und der mobilen App.
Vom Frontend aus kann der Kunde nach verfügbaren Immobilien suchen, eine Immobilie auswählen und zur Kasse gehen.
Unten befindet sich die Hauptseite des Frontends, auf der der Kunde einen Ort und eine Uhrzeit eingeben und nach verfügbaren Immobilien suchen kann.

Unten finden Sie das Suchergebnis der Hauptseite, auf der der Kunde eine Immobilie zur Vermietung auswählen kann.

Unten finden Sie die Seite, auf der der Kunde die Details der Immobilie einsehen kann:

Unten finden Sie eine Ansicht der Bilder der Immobilie:

Unten befindet sich die Checkout-Seite, auf der der Kunde Mietoptionen und den Checkout festlegen kann. Ist der Kunde nicht registriert, kann er zur Kasse gehen und sich gleichzeitig registrieren. Er erhält eine Bestätigungs- und Aktivierungs-E-Mail, um sein Passwort festzulegen, wenn er noch nicht registriert ist.

Unten finden Sie die Anmeldeseite. In der Produktion sind Authentifizierungscookies httpOnly, signiert, sicher und strikt sameSite. Diese Optionen verhindern XSS-, CSRF- und MITM-Angriffe. Authentifizierungscookies sind auch über eine benutzerdefinierte Middleware vor XST-Angriffen geschützt.

Unten finden Sie die Anmeldeseite.

Unten finden Sie die Seite, auf der der Kunde seine Buchungen einsehen und verwalten kann.

Unten befindet sich die Seite, auf der der Kunde eine Buchung im Detail sehen kann.

Unten finden Sie die Seite, auf der der Kunde seine Benachrichtigungen sehen kann.

Unten finden Sie die Seite, auf der der Kunde seine Einstellungen verwalten kann.

Unten finden Sie die Seite, auf der der Kunde sein Passwort ändern kann.

Das ist es. Das sind die Hauptseiten des Frontends.
Drei Arten von Benutzern:
Die Plattform ist für die Zusammenarbeit mit mehreren Agenturen konzipiert. Jede Agentur kann ihre Unterkünfte, Kunden und Buchungen über das Admin-Dashboard verwalten. Die Plattform kann auch mit nur einer Agentur zusammenarbeiten.
Vom Backend aus können Administratoren Agenturen, Objekte, Standorte, Kunden und Buchungen erstellen und verwalten.
Wenn neue Agenturen erstellt werden, erhalten sie eine E-Mail mit der Aufforderung, ihr Konto zu erstellen, um auf das Admin-Dashboard zuzugreifen, damit sie ihre Unterkünfte, Kunden und Buchungen verwalten können.
Unten finden Sie die Anmeldeseite des Admin-Dashboards.

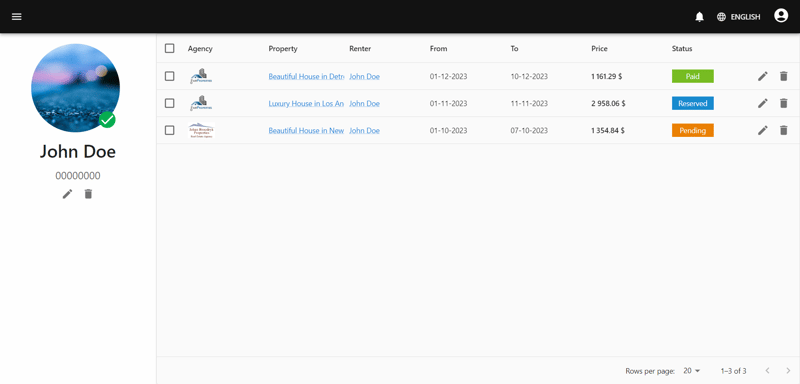
Unten finden Sie die Dashboard-Seite, auf der Administratoren und Agenturen Buchungen sehen und verwalten können.

Wenn sich der Status einer Buchung ändert, erhält der entsprechende Kunde eine Benachrichtigung und eine E-Mail.
Unten finden Sie die Seite, auf der Eigenschaften angezeigt und verwaltet werden können.

Unten finden Sie die Seite, auf der Administratoren und Agenturen neue Immobilien erstellen können, indem sie Bilder und Immobilieninformationen bereitstellen. Für eine kostenlose Stornierung setzen Sie den Wert auf 0. Andernfalls legen Sie den Preis der Option fest oder lassen Sie das Feld leer, wenn Sie sie nicht einbeziehen möchten.

Unten finden Sie die Seite, auf der Administratoren und Agenturen Eigenschaften bearbeiten können.

Unten finden Sie die Seite, auf der Administratoren Kunden verwalten können.

Unten finden Sie die Seite, auf der Sie Buchungen erstellen können, wenn die Agentur eine Buchung über das Admin-Dashboard erstellen möchte. Andernfalls werden Buchungen automatisch erstellt, wenn der Checkout-Vorgang über das Frontend oder die mobile App abgeschlossen wird.

Unten finden Sie die Seite, auf der Sie Buchungen bearbeiten können.

Unten finden Sie die Seite, auf der Sie Agenturen verwalten können.

Unten finden Sie die Seite, auf der Sie neue Agenturen erstellen können.

Unten finden Sie die Seite, auf der Sie Agenturen bearbeiten können.

Unten finden Sie die Seite, auf der Sie die Immobilien der Agenturen sehen können.

Unten finden Sie die Seite, auf der Sie die Buchungen der Kunden sehen können.

Unten finden Sie die Seite, auf der Administratoren und Agenturen ihre Einstellungen verwalten können.

Es gibt noch andere Seiten, aber dies sind die Hauptseiten des Admin-Dashboards.
Das ist es. Das sind die Hauptseiten des Admin-Dashboards.
Sie können die Android-App auf jedem Android-Gerät installieren.
Öffnen Sie die Kamera-App und richten Sie sie auf diesen Code. Tippen Sie dann auf die angezeigte Benachrichtigung.

Auf Geräten mit Android 8.0 (API-Level 26) und höher müssen Sie zum Bildschirm „Unbekannte Apps installieren“ mit den Systemeinstellungen navigieren, um App-Installationen von einem bestimmten Ort aus zu ermöglichen (d. h. dem Webbrowser, von dem Sie die App herunterladen). .
Auf Geräten mit Android 7.1.1 (API-Level 25) und niedriger sollten Sie die Systemeinstellung „Unbekannte Quellen“ aktivieren, die Sie unter Einstellungen > finden. Sicherheit auf Ihrem Gerät.
Sie können die Android-App auch installieren, indem Sie die APK direkt herunterladen und auf einem beliebigen Android-Gerät installieren.

Die API stellt alle Funktionen bereit, die für das Admin-Dashboard, das Frontend und die mobile App benötigt werden. Die API folgt dem MVC-Entwurfsmuster. Zur Authentifizierung wird JWT verwendet. Es gibt einige Funktionen, die eine Authentifizierung erfordern, wie zum Beispiel Funktionen im Zusammenhang mit der Verwaltung von Unterkünften, Buchungen und Kunden, und andere, die keine Authentifizierung erfordern, wie zum Beispiel das Abrufen von Standorten und verfügbaren Unterkünften für nicht authentifizierte Benutzer:
index.ts ist der Haupteinstiegspunkt der API:
import 'dotenv/config'
import process from 'node:process'
import fs from 'node:fs/promises'
import http from 'node:http'
import https, { ServerOptions } from 'node:https'
import app from './app'
import * as databaseHelper from './common/databaseHelper'
import * as env from './config/env.config'
import * as logger from './common/logger'
if (
await databaseHelper.connect(env.DB_URI, env.DB_SSL, env.DB_DEBUG)
&& await databaseHelper.initialize()
) {
let server: http.Server | https.Server
if (env.HTTPS) {
https.globalAgent.maxSockets = Number.POSITIVE_INFINITY
const privateKey = await fs.readFile(env.PRIVATE_KEY, 'utf8')
const certificate = await fs.readFile(env.CERTIFICATE, 'utf8')
const credentials: ServerOptions = { key: privateKey, cert: certificate }
server = https.createServer(credentials, app)
server.listen(env.PORT, () => {
logger.info('HTTPS server is running on Port', env.PORT)
})
} else {
server = app.listen(env.PORT, () => {
logger.info('HTTP server is running on Port', env.PORT)
})
}
const close = () => {
logger.info('Gracefully stopping...')
server.close(async () => {
logger.info(`HTTP${env.HTTPS ? 'S' : ''} server closed`)
await databaseHelper.close(true)
logger.info('MongoDB connection closed')
process.exit(0)
})
}
['SIGINT', 'SIGTERM', 'SIGQUIT'].forEach((signal) => process.on(signal, close))
}
Dies ist eine TypeScript-Datei, die einen Server mit Node.js und Express startet. Es importiert mehrere Module, darunter dotenv, Process, fs, http, https, mongoose und app. Anschließend prüft es, ob die HTTPS-Umgebungsvariable auf „true“ gesetzt ist, und erstellt in diesem Fall mithilfe des https-Moduls und des bereitgestellten privaten Schlüssels und Zertifikats einen HTTPS-Server. Andernfalls wird mithilfe des http-Moduls ein HTTP-Server erstellt. Der Server lauscht auf dem Port, der in der Umgebungsvariablen PORT angegeben ist.
Die Schließfunktion ist so definiert, dass sie den Server ordnungsgemäß stoppt, wenn ein Beendigungssignal empfangen wird. Es schließt den Server und die MongoDB-Verbindung und beendet dann den Prozess mit dem Statuscode 0. Schließlich registriert es die Schließfunktion, die aufgerufen werden soll, wenn der Prozess ein SIGINT-, SIGTERM- oder SIGQUIT-Signal empfängt.
app.ts ist der Haupteinstiegspunkt der API:
import express from 'express'
import compression from 'compression'
import helmet from 'helmet'
import nocache from 'nocache'
import cookieParser from 'cookie-parser'
import i18n from './lang/i18n'
import * as env from './config/env.config'
import cors from './middlewares/cors'
import allowedMethods from './middlewares/allowedMethods'
import agencyRoutes from './routes/agencyRoutes'
import bookingRoutes from './routes/bookingRoutes'
import locationRoutes from './routes/locationRoutes'
import notificationRoutes from './routes/notificationRoutes'
import propertyRoutes from './routes/propertyRoutes'
import userRoutes from './routes/userRoutes'
import stripeRoutes from './routes/stripeRoutes'
import countryRoutes from './routes/countryRoutes'
import * as helper from './common/helper'
const app = express()
app.use(helmet.contentSecurityPolicy())
app.use(helmet.dnsPrefetchControl())
app.use(helmet.crossOriginEmbedderPolicy())
app.use(helmet.frameguard())
app.use(helmet.hidePoweredBy())
app.use(helmet.hsts())
app.use(helmet.ieNoOpen())
app.use(helmet.noSniff())
app.use(helmet.permittedCrossDomainPolicies())
app.use(helmet.referrerPolicy())
app.use(helmet.xssFilter())
app.use(helmet.originAgentCluster())
app.use(helmet.crossOriginResourcePolicy({ policy: 'cross-origin' }))
app.use(helmet.crossOriginOpenerPolicy())
app.use(nocache())
app.use(compression({ threshold: 0 }))
app.use(express.urlencoded({ limit: '50mb', extended: true }))
app.use(express.json({ limit: '50mb' }))
app.use(cors())
app.options('*', cors())
app.use(cookieParser(env.COOKIE_SECRET))
app.use(allowedMethods)
app.use('/', agencyRoutes)
app.use('/', bookingRoutes)
app.use('/', locationRoutes)
app.use('/', notificationRoutes)
app.use('/', propertyRoutes)
app.use('/', userRoutes)
app.use('/', stripeRoutes)
app.use('/', countryRoutes)
i18n.locale = env.DEFAULT_LANGUAGE
helper.mkdir(env.CDN_USERS)
helper.mkdir(env.CDN_TEMP_USERS)
helper.mkdir(env.CDN_PROPERTIES)
helper.mkdir(env.CDN_TEMP_PROPERTIES)
helper.mkdir(env.CDN_LOCATIONS)
helper.mkdir(env.CDN_TEMP_LOCATIONS)
export default app
Zuerst rufen wir die MongoDB-Verbindungszeichenfolge ab und stellen dann eine Verbindung mit der MongoDB-Datenbank her. Dann erstellen wir eine Express-App und laden Middleware wie Cors, Kompression, Helm und Nocache. Mithilfe der Helm-Middleware-Bibliothek haben wir verschiedene Sicherheitsmaßnahmen eingerichtet. Wir importieren auch verschiedene Routendateien für verschiedene Teile der Anwendung, z. B. „supplierRoutes“, „bookingRoutes“, „locationRoutes“, „notificationRoutes“, „propertyRoutes“ und „userRoutes“. Zum Schluss laden wir Express-Routen und exportieren die App.
Es gibt 8 Routen in der API. Jede Route verfügt über einen eigenen Controller, der dem MVC-Entwurfsmuster und den SOLID-Prinzipien folgt. Nachfolgend sind die Hauptrouten aufgeführt:
Wir werden nicht jede Route einzeln erklären. Wir nehmen zum Beispiel propertyRoutes und sehen, wie es erstellt wurde. Sie können den Quellcode durchsuchen und alle Routen sehen.
Hier ist propertyRoutes.ts:
import 'dotenv/config'
import process from 'node:process'
import fs from 'node:fs/promises'
import http from 'node:http'
import https, { ServerOptions } from 'node:https'
import app from './app'
import * as databaseHelper from './common/databaseHelper'
import * as env from './config/env.config'
import * as logger from './common/logger'
if (
await databaseHelper.connect(env.DB_URI, env.DB_SSL, env.DB_DEBUG)
&& await databaseHelper.initialize()
) {
let server: http.Server | https.Server
if (env.HTTPS) {
https.globalAgent.maxSockets = Number.POSITIVE_INFINITY
const privateKey = await fs.readFile(env.PRIVATE_KEY, 'utf8')
const certificate = await fs.readFile(env.CERTIFICATE, 'utf8')
const credentials: ServerOptions = { key: privateKey, cert: certificate }
server = https.createServer(credentials, app)
server.listen(env.PORT, () => {
logger.info('HTTPS server is running on Port', env.PORT)
})
} else {
server = app.listen(env.PORT, () => {
logger.info('HTTP server is running on Port', env.PORT)
})
}
const close = () => {
logger.info('Gracefully stopping...')
server.close(async () => {
logger.info(`HTTP${env.HTTPS ? 'S' : ''} server closed`)
await databaseHelper.close(true)
logger.info('MongoDB connection closed')
process.exit(0)
})
}
['SIGINT', 'SIGTERM', 'SIGQUIT'].forEach((signal) => process.on(signal, close))
}
Zuerst erstellen wir einen Express-Router. Anschließend erstellen wir die Routen anhand ihres Namens, ihrer Methode, Middleware und Controller.
routeNames enthält propertyRoutes-Routennamen:
import express from 'express'
import compression from 'compression'
import helmet from 'helmet'
import nocache from 'nocache'
import cookieParser from 'cookie-parser'
import i18n from './lang/i18n'
import * as env from './config/env.config'
import cors from './middlewares/cors'
import allowedMethods from './middlewares/allowedMethods'
import agencyRoutes from './routes/agencyRoutes'
import bookingRoutes from './routes/bookingRoutes'
import locationRoutes from './routes/locationRoutes'
import notificationRoutes from './routes/notificationRoutes'
import propertyRoutes from './routes/propertyRoutes'
import userRoutes from './routes/userRoutes'
import stripeRoutes from './routes/stripeRoutes'
import countryRoutes from './routes/countryRoutes'
import * as helper from './common/helper'
const app = express()
app.use(helmet.contentSecurityPolicy())
app.use(helmet.dnsPrefetchControl())
app.use(helmet.crossOriginEmbedderPolicy())
app.use(helmet.frameguard())
app.use(helmet.hidePoweredBy())
app.use(helmet.hsts())
app.use(helmet.ieNoOpen())
app.use(helmet.noSniff())
app.use(helmet.permittedCrossDomainPolicies())
app.use(helmet.referrerPolicy())
app.use(helmet.xssFilter())
app.use(helmet.originAgentCluster())
app.use(helmet.crossOriginResourcePolicy({ policy: 'cross-origin' }))
app.use(helmet.crossOriginOpenerPolicy())
app.use(nocache())
app.use(compression({ threshold: 0 }))
app.use(express.urlencoded({ limit: '50mb', extended: true }))
app.use(express.json({ limit: '50mb' }))
app.use(cors())
app.options('*', cors())
app.use(cookieParser(env.COOKIE_SECRET))
app.use(allowedMethods)
app.use('/', agencyRoutes)
app.use('/', bookingRoutes)
app.use('/', locationRoutes)
app.use('/', notificationRoutes)
app.use('/', propertyRoutes)
app.use('/', userRoutes)
app.use('/', stripeRoutes)
app.use('/', countryRoutes)
i18n.locale = env.DEFAULT_LANGUAGE
helper.mkdir(env.CDN_USERS)
helper.mkdir(env.CDN_TEMP_USERS)
helper.mkdir(env.CDN_PROPERTIES)
helper.mkdir(env.CDN_TEMP_PROPERTIES)
helper.mkdir(env.CDN_LOCATIONS)
helper.mkdir(env.CDN_TEMP_LOCATIONS)
export default app
propertyController enthält die Hauptgeschäftslogik in Bezug auf Standorte. Wir werden nicht den gesamten Quellcode des Controllers sehen, da dieser recht umfangreich ist, aber wir nehmen zum Beispiel die Funktion zum Erstellen eines Controllers.
Unten finden Sie das Immobilienmodell:
import express from 'express'
import multer from 'multer'
import routeNames from '../config/propertyRoutes.config'
import authJwt from '../middlewares/authJwt'
import * as propertyController from '../controllers/propertyController'
const routes = express.Router()
routes.route(routeNames.create).post(authJwt.verifyToken, propertyController.create)
routes.route(routeNames.update).put(authJwt.verifyToken, propertyController.update)
routes.route(routeNames.checkProperty).get(authJwt.verifyToken, propertyController.checkProperty)
routes.route(routeNames.delete).delete(authJwt.verifyToken, propertyController.deleteProperty)
routes.route(routeNames.uploadImage).post([authJwt.verifyToken, multer({ storage: multer.memoryStorage() }).single('image')], propertyController.uploadImage)
routes.route(routeNames.deleteImage).post(authJwt.verifyToken, propertyController.deleteImage)
routes.route(routeNames.deleteTempImage).post(authJwt.verifyToken, propertyController.deleteTempImage)
routes.route(routeNames.getProperty).get(propertyController.getProperty)
routes.route(routeNames.getProperties).post(authJwt.verifyToken, propertyController.getProperties)
routes.route(routeNames.getBookingProperties).post(authJwt.verifyToken, propertyController.getBookingProperties)
routes.route(routeNames.getFrontendProperties).post(propertyController.getFrontendProperties)
export default routes
Unten finden Sie den Immobilientyp:
const routes = {
create: '/api/create-property',
update: '/api/update-property',
delete: '/api/delete-property/:id',
uploadImage: '/api/upload-property-image',
deleteTempImage: '/api/delete-temp-property-image/:fileName',
deleteImage: '/api/delete-property-image/:property/:image',
getProperty: '/api/property/:id/:language',
getProperties: '/api/properties/:page/:size',
getBookingProperties: '/api/booking-properties/:page/:size',
getFrontendProperties: '/api/frontend-properties/:page/:size',
checkProperty: '/api/check-property/:id',
}
export default routes
Eine Eigenschaft besteht aus:
Unten finden Sie die Funktion zum Erstellen eines Controllers:
import { Schema, model } from 'mongoose'
import * as movininTypes from ':movinin-types'
import * as env from '../config/env.config'
const propertySchema = new Schema<env.Property>(
{
name: {
type: String,
required: [true, "can't be blank"],
},
type: {
type: String,
enum: [
movininTypes.PropertyType.House,
movininTypes.PropertyType.Apartment,
movininTypes.PropertyType.Townhouse,
movininTypes.PropertyType.Plot,
movininTypes.PropertyType.Farm,
movininTypes.PropertyType.Commercial,
movininTypes.PropertyType.Industrial,
],
required: [true, "can't be blank"],
},
agency: {
type: Schema.Types.ObjectId,
required: [true, "can't be blank"],
ref: 'User',
index: true,
},
description: {
type: String,
required: [true, "can't be blank"],
},
available: {
type: Boolean,
default: true,
},
image: {
type: String,
},
images: {
type: [String],
},
bedrooms: {
type: Number,
required: [true, "can't be blank"],
validate: {
validator: Number.isInteger,
message: '{VALUE} is not an integer value',
},
},
bathrooms: {
type: Number,
required: [true, "can't be blank"],
validate: {
validator: Number.isInteger,
message: '{VALUE} is not an integer value',
},
},
kitchens: {
type: Number,
default: 1,
validate: {
validator: Number.isInteger,
message: '{VALUE} is not an integer value',
},
},
parkingSpaces: {
type: Number,
default: 0,
validate: {
validator: Number.isInteger,
message: '{VALUE} is not an integer value',
},
},
size: {
type: Number,
},
petsAllowed: {
type: Boolean,
required: [true, "can't be blank"],
},
furnished: {
type: Boolean,
required: [true, "can't be blank"],
},
minimumAge: {
type: Number,
required: [true, "can't be blank"],
min: env.MINIMUM_AGE,
max: 99,
},
location: {
type: Schema.Types.ObjectId,
ref: 'Location',
required: [true, "can't be blank"],
},
address: {
type: String,
},
price: {
type: Number,
required: [true, "can't be blank"],
},
hidden: {
type: Boolean,
default: false,
},
cancellation: {
type: Number,
default: 0,
},
aircon: {
type: Boolean,
default: false,
},
rentalTerm: {
type: String,
enum: [
movininTypes.RentalTerm.Monthly,
movininTypes.RentalTerm.Weekly,
movininTypes.RentalTerm.Daily,
movininTypes.RentalTerm.Yearly,
],
required: [true, "can't be blank"],
},
},
{
timestamps: true,
strict: true,
collection: 'Property',
},
)
const Property = model<env.Property>('Property', propertySchema)
export default Property
Das Frontend ist eine Webanwendung, die mit Node.js, React, MUI und TypeScript erstellt wurde. Im Frontend kann der Kunde je nach Abhol- und Rückgabeort und -zeit nach verfügbaren Autos suchen, ein Auto auswählen und zur Kasse gehen:
TypeScript-Typdefinitionen werden im Paket ./packages/movinin-types definiert.
App.tsx ist die Hauptreaktions-App:
import 'dotenv/config'
import process from 'node:process'
import fs from 'node:fs/promises'
import http from 'node:http'
import https, { ServerOptions } from 'node:https'
import app from './app'
import * as databaseHelper from './common/databaseHelper'
import * as env from './config/env.config'
import * as logger from './common/logger'
if (
await databaseHelper.connect(env.DB_URI, env.DB_SSL, env.DB_DEBUG)
&& await databaseHelper.initialize()
) {
let server: http.Server | https.Server
if (env.HTTPS) {
https.globalAgent.maxSockets = Number.POSITIVE_INFINITY
const privateKey = await fs.readFile(env.PRIVATE_KEY, 'utf8')
const certificate = await fs.readFile(env.CERTIFICATE, 'utf8')
const credentials: ServerOptions = { key: privateKey, cert: certificate }
server = https.createServer(credentials, app)
server.listen(env.PORT, () => {
logger.info('HTTPS server is running on Port', env.PORT)
})
} else {
server = app.listen(env.PORT, () => {
logger.info('HTTP server is running on Port', env.PORT)
})
}
const close = () => {
logger.info('Gracefully stopping...')
server.close(async () => {
logger.info(`HTTP${env.HTTPS ? 'S' : ''} server closed`)
await databaseHelper.close(true)
logger.info('MongoDB connection closed')
process.exit(0)
})
}
['SIGINT', 'SIGTERM', 'SIGQUIT'].forEach((signal) => process.on(signal, close))
}
Wir verwenden React Lazy Loading, um jede Route zu laden.
Wir werden nicht jede Seite des Frontends behandeln, aber Sie können den Quellcode durchsuchen und jede einzelne sehen.
Die Plattform bietet eine native mobile App für Android und iOS. Die mobile App wurde mit React Native, Expo und TypeScript erstellt. Wie beim Frontend ermöglicht die mobile App dem Kunden, je nach Abhol- und Rückgabeort und -zeit nach verfügbaren Autos zu suchen, ein Auto auszuwählen und zur Kasse zu gehen.
Der Kunde erhält Push-Benachrichtigungen, wenn seine Buchung aus dem Backend aktualisiert wird. Push-Benachrichtigungen werden mit Node.js, Expo Server SDK und Firebase erstellt.
TypeScript-Typdefinitionen sind definiert in:
./mobile/types/ wird wie folgt in ./mobile/tsconfig.json geladen:
import express from 'express'
import compression from 'compression'
import helmet from 'helmet'
import nocache from 'nocache'
import cookieParser from 'cookie-parser'
import i18n from './lang/i18n'
import * as env from './config/env.config'
import cors from './middlewares/cors'
import allowedMethods from './middlewares/allowedMethods'
import agencyRoutes from './routes/agencyRoutes'
import bookingRoutes from './routes/bookingRoutes'
import locationRoutes from './routes/locationRoutes'
import notificationRoutes from './routes/notificationRoutes'
import propertyRoutes from './routes/propertyRoutes'
import userRoutes from './routes/userRoutes'
import stripeRoutes from './routes/stripeRoutes'
import countryRoutes from './routes/countryRoutes'
import * as helper from './common/helper'
const app = express()
app.use(helmet.contentSecurityPolicy())
app.use(helmet.dnsPrefetchControl())
app.use(helmet.crossOriginEmbedderPolicy())
app.use(helmet.frameguard())
app.use(helmet.hidePoweredBy())
app.use(helmet.hsts())
app.use(helmet.ieNoOpen())
app.use(helmet.noSniff())
app.use(helmet.permittedCrossDomainPolicies())
app.use(helmet.referrerPolicy())
app.use(helmet.xssFilter())
app.use(helmet.originAgentCluster())
app.use(helmet.crossOriginResourcePolicy({ policy: 'cross-origin' }))
app.use(helmet.crossOriginOpenerPolicy())
app.use(nocache())
app.use(compression({ threshold: 0 }))
app.use(express.urlencoded({ limit: '50mb', extended: true }))
app.use(express.json({ limit: '50mb' }))
app.use(cors())
app.options('*', cors())
app.use(cookieParser(env.COOKIE_SECRET))
app.use(allowedMethods)
app.use('/', agencyRoutes)
app.use('/', bookingRoutes)
app.use('/', locationRoutes)
app.use('/', notificationRoutes)
app.use('/', propertyRoutes)
app.use('/', userRoutes)
app.use('/', stripeRoutes)
app.use('/', countryRoutes)
i18n.locale = env.DEFAULT_LANGUAGE
helper.mkdir(env.CDN_USERS)
helper.mkdir(env.CDN_TEMP_USERS)
helper.mkdir(env.CDN_PROPERTIES)
helper.mkdir(env.CDN_TEMP_PROPERTIES)
helper.mkdir(env.CDN_LOCATIONS)
helper.mkdir(env.CDN_TEMP_LOCATIONS)
export default app
App.tsx ist der Haupteinstiegspunkt der React Native-App:
'react-native-gesture-handler' importieren
importiere React, { useCallback, useEffect, useRef, useState } aus 'react'
importiere { RootSiblingParent } aus 'react-native-root-siblings'
import { NavigationContainer, NavigationContainerRef } aus '@react-navigation/native'
importiere { StatusBar as ExpoStatusBar } aus 'expo-status-bar'
importiere { SafeAreaProvider } aus 'react-native-safe-area-context'
{ Provider } aus 'react-native-paper' importieren
* als SplashScreen aus 'expo-splash-screen' importieren
* als Benachrichtigungen aus „expo-notifications“ importieren
importiere { StripeProvider } aus '@stripe/stripe-react-native'
SchubladeNavigator aus „./components/DrawerNavigator“ importieren
* als Helfer aus './common/helper' importieren
* als NotificationService aus './services/NotificationService' importieren
* als UserService aus './services/UserService' importieren
importiere { GlobalProvider } aus './context/GlobalContext'
* als Umgebung aus „./config/env.config“ importieren
Notifications.setNotificationHandler({
handleNotification: async () => ({
ShouldShowAlert: wahr,
ShouldPlaySound: wahr,
ShouldSetBadge: wahr,
}),
})
//
// Verhindern Sie, dass der native Begrüßungsbildschirm vor der Deklaration der App-Komponente automatisch ausgeblendet wird
//
SplashScreen.preventAutoHideAsync()
.then((result) => console.log(`SplashScreen.preventAutoHideAsync() erfolgreich: ${result}`))
.catch(console.warn) // Es ist gut, jeden Fehler explizit abzufangen und zu untersuchen
const App = () => {
const [appIsReady, setAppIsReady] = useState(false)
const ResponseListener = useRef<Notifications.Subscription>()
const navigationRef = useRef<NavigationContainerRef<StackParams>>(null)
useEffect(() => {
const register = async () => {
const login = Warten auf UserService.loggedIn()
if (eingeloggt) {
const currentUser = Warten auf UserService.getCurrentUser()
if (currentUser?._id) {
Warten auf helper.registerPushToken(currentUser._id)
} anders {
helper.error()
}
}
}
//
// Push-Benachrichtigungstoken registrieren
//
registrieren()
//
// Dieser Listener wird immer dann ausgelöst, wenn ein Benutzer auf eine Benachrichtigung tippt oder mit ihr interagiert (funktioniert, wenn die App im Vordergrund, Hintergrund oder beendet ist).
//
ResponseListener.current = Notifications.addNotificationResponseReceivedListener(async (response) => {
versuchen {
if (navigationRef.current) {
const { data } = Response.notification.request.content
if (data.booking) {
if (data.user && data.notification) {
Warten Sie auf NotificationService.markAsRead(data.user, [data.notification])
}
navigationRef.current.navigate('Booking', { id: data.booking })
} anders {
navigationRef.current.navigate('Benachrichtigungen', {})
}
}
} fangen (irrt) {
helper.error(err, false)
}
})
return () => {
Notifications.removeNotificationSubscription(responseListener.current!)
}
}, [])
setTimeout(() => {
setAppIsReady(true)
}, 500)
const onReady = useCallback(async () => {
if (appIsReady) {
//
// Dies weist den Begrüßungsbildschirm an, sich sofort auszublenden! Wenn wir das nachrufen
// `setAppIsReady`, dann sehen wir möglicherweise einen leeren Bildschirm, während die App läuft
// seinen Anfangszustand laden und seine ersten Pixel rendern. Also stattdessen,
// Wir blenden den Begrüßungsbildschirm aus, sobald wir wissen, dass die Root-Ansicht dies bereits getan hat
// Layout ausgeführt.
//
Warten Sie auf SplashScreen.hideAsync()
}
}, [appIsReady])
if (!appIsReady) {
null zurückgeben
}
zurückkehren (
<GlobalProvider>
<SafeAreaProvider>
<Anbieter>
<StripeProvider publizierbarKey={env.STRIPE_PUBLISHABLE_KEY} MerchantIdentifier={env.STRIPE_MERCHANT_IDENTIFIER}>
<RootSiblingParent>
<NavigationContainer ref={navigationRef} onReady={onReady}>
<ExpoStatusBar>
<p>Wir werden nicht jeden Bildschirm der mobilen App behandeln, aber Sie können den Quellcode durchsuchen und jeden einzelnen sehen.</p>
<h2>
Admin-Dashboard
</h2>
<p>Das Admin-Dashboard ist eine Webanwendung, die mit Node.js, React, MUI und TypeScript erstellt wurde. Vom Backend aus können Administratoren Lieferanten, Autos, Standorte, Kunden und Buchungen erstellen und verwalten. Wenn neue Lieferanten über das Backend erstellt werden, erhalten sie eine E-Mail mit der Aufforderung, ein Konto zu erstellen, um auf das Admin-Dashboard zuzugreifen und ihre Fahrzeugflotte und Buchungen zu verwalten.</p>
TypeScript-Typdefinitionen werden im Paket ./packages/movinin-types definiert.
App.tsx des Admin-Dashboards folgt einer ähnlichen Logik wie App.tsx des Frontends.
Wir werden nicht jede Seite des Admin-Dashboards behandeln, aber Sie können den Quellcode durchsuchen und jede einzelne sehen.
Das Erstellen der mobilen App mit React Native und Expo ist sehr einfach. Expo macht die mobile Entwicklung mit React Native sehr einfach.
Die Verwendung derselben Sprache (TypeScript) für Backend-, Frontend- und Mobilentwicklung ist sehr praktisch.
TypeScript ist eine sehr interessante Sprache und hat viele Vorteile. Durch das Hinzufügen statischer Typisierung zu JavaScript können wir viele Fehler vermeiden und qualitativ hochwertigen, skalierbaren, besser lesbaren und wartbaren Code erstellen, der leicht zu debuggen und zu testen ist.
Das ist es! Ich hoffe, dass Ihnen die Lektüre dieses Artikels gefallen hat.
Das obige ist der detaillierte Inhalt vonVon Null zum Helden: Meine Reise zum Aufbau einer Immobilienvermietungs-Website und einer mobilen App. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!




