

Cypress ist ein robustes End-to-End-Test-Framework für Webanwendungen. Es wurde entwickelt, um das Testen unkompliziert und zuverlässig zu machen und es Entwicklern und Qualitätssicherungsingenieuren zu ermöglichen, alles zu testen, von einfachen Interaktionen bis hin zu komplexen Benutzerworkflows. Mit Cypress können Sie Tests erstellen, die Benutzeraktionen simulieren, Front-End-Verhalten überprüfen und UI-Funktionalität mit minimalem Setup sicherstellen.
Cypress wird hauptsächlich für End-to-End-Tests in Webanwendungen verwendet, eignet sich aber auch für Integrations- und Unit-Tests in der Front-End-Umgebung. Hier sind einige häufige Anwendungsfälle:
Benutzerabläufe automatisieren: Testen Sie komplexe Benutzerabläufe wie Authentifizierung, Formularübermittlung und E-Commerce-Transaktionen.
Testen von Responsive Design: Cypress ermöglicht das Testen über verschiedene Ansichtsfenstergrößen hinweg und ist somit ideal für Tests von Responsive Design.
Regressionstests: Durch die Automatisierung Ihrer Testfälle können Sie schnell überprüfen, dass neue Codeänderungen keine Fehler verursacht haben.
UI-Komponententests: Cypress kann mit Tools wie Storybook verwendet werden, um Front-End-Komponenten isoliert zu validieren und sicherzustellen, dass sie in verschiedenen Szenarien wie erwartet funktionieren.
Cypress bietet ein leistungsstarkes Dashboard und eine CLI, die eine nahtlose Integration in CI/CD-Pipelines ermöglichen, was es zur ersten Wahl für automatisierte, kontinuierliche Tests in der modernen Webentwicklung macht.
Tests können in Cypress im Wesentlichen auf zwei Arten ausgeführt werden: mit dem Test Runner (GUI) und der Befehlszeilenschnittstelle (CLI).
Hier ist eine Kurzanleitung für beide Methoden:
Um den Cypress Test Runner interaktiv mit der Cypress Real World App zu verwenden, befolgen Sie diese Schritte. Diese App bietet ein solides Beispiel für Cypress-Tests in Aktion, mit Szenarien für Benutzeranmeldung, Anmeldung und Transaktionsabläufe.
Nehmen wir als Beispiel die Beispiel-App „Cypress Real World App“ von Cypress.
Cypress Real World App lokal einrichten und ausführen:
Dies sind die ersten Schritte zum Einrichten der Beispiel-App
git clone https://github.com/cypress-io/cypress-realworld-app cd cypress-realworld-app yarn //run the app yarn dev
Open Cypress Test Runner:
So öffnen Sie nun den Cypress Test Runner im interaktiven Modus:
Führen Sie den Befehl aus:
npx cypress open
Dadurch wird die Cypress Test Runner-GUI gestartet, in der Sie auszuführende Tests anzeigen und auswählen können.

Wenn Sie auf E2E klicken, können Sie dieses Dashboard sehen, das die gesamte Liste der Tests unter cypress/tests enthält.

Lassen Sie uns einen neuen Test namens custom.spec.ts in unserem Verzeichnis unter cypress/tests/ui/custom.spec.ts erstellen
git clone https://github.com/cypress-io/cypress-realworld-app cd cypress-realworld-app yarn //run the app yarn dev
Setup (beforeEach): Vor jedem Test wird die Datenbank initialisiert, um mit einem konsistenten Status zu beginnen, und API-Aufrufe für die Anmeldung und GraphQL-Anfragen werden zur Überwachung abgefangen.
Tests:
npx cypress open
Jeder Test stellt wichtige Funktionen für eine sichere und benutzerfreundliche Kontoverwaltung sicher.
Hinweis: Versuchen Sie, einen Abmelde- und Benutzernamenfehler-Flow hinzuzufügen

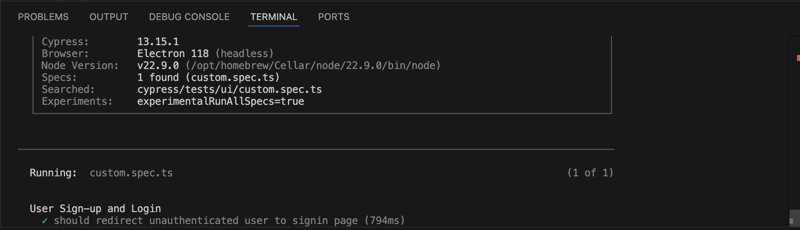
In CI-Umgebungen oder zur Batch-Testausführung bietet die CLI einen optimierten Ansatz. Führen Sie alle Tests aus oder geben Sie einzelne Testdateien an:
describe("User Sign-up and Login", function () {
beforeEach(function () {
// Seed the database before each test
cy.task("db:seed");
// Intercept signup and login API calls
cy.intercept("POST", "/users").as("signup");
cy.intercept("POST", "/graphql").as("gqlRequests");
});
it("should redirect unauthenticated user to signin page", function () {
cy.visit("/personal");
cy.location("pathname").should("equal", "/signin");
});
it("should allow a visitor to sign-up, login, and logout", function () {
const userInfo = {
firstName: "Bob",
lastName: "Ross",
username: "PainterJoy90",
password: "s3cret",
};
// Sign-up User
cy.visit("/signup");
cy.getBySel("signup-first-name").type(userInfo.firstName);
cy.getBySel("signup-last-name").type(userInfo.lastName);
cy.getBySel("signup-username").type(userInfo.username);
cy.getBySel("signup-password").type(userInfo.password);
cy.getBySel("signup-confirmPassword").type(userInfo.password);
cy.visualSnapshot("About to Sign Up");
cy.getBySel("signup-submit").click();
cy.wait("@signup");
// Login User
cy.visit("/signin");
cy.login(userInfo.username, userInfo.password);
// Verify successful login
cy.location("pathname").should("equal", "/");
* **Redirect for Unauthenticated User**: Checks if an unauthenticated user visiting a restricted page (`/personal`) is redirected to the `/signin` page. * **Sign-up, Login**: A new user is signed up, logged in, and logged out. The test verifies the user can register, sign in by being redirected to `/signin`.

Cypress ist bekannt für seine schnelle Ausführung, einfache Einrichtung und leistungsstarke Testfunktionen. Hier sind einige der wichtigsten Vorteile:
Echtzeit-Neuladen und interaktive Tests: Cypress bietet sofortiges Feedback, indem es Tests neu lädt, wenn Änderungen vorgenommen werden, wodurch Entwickler sofortigen Einblick in das Verhalten der App erhalten.
Flockenfreies Testen: Dank seiner einzigartigen Architektur reduziert Cypress die Flockenbildung in Tests und macht Ihre Testergebnisse zuverlässiger.
Automatisches Warten: Cypress wartet darauf, dass Elemente geladen, reagiert und gerendert werden, sodass Sie keine expliziten Wartezeiten hinzufügen müssen.
Integrierte Behauptungen und Mocking: Cypress verfügt über einen umfangreichen Satz an Behauptungen und Tools zum Verspotten von API-Antworten und zum Simulieren von Benutzerinteraktionen.
So wie Cypress effiziente E2E-Tests durch die Automatisierung von Benutzerinteraktionen unterstützt, verleiht Keploy dem Testen eine leistungsstarke Dimension, indem es sich auf das Backend konzentriert.
Cypress glänzt bei der Überprüfung des Frontends und der Benutzererfahrung, während Keploy es ergänzt, indem es API-Tests automatisch generiert und verwaltet, ohne dass zusätzliche Skripte erforderlich sind.
Keploy ist besonders effektiv für die Erfassung realer Interaktionen und deren Umwandlung in ausführbare Tests, um Backend-Konsistenz und Datenzuverlässigkeit bei der Skalierung von Anwendungen sicherzustellen.

Automatisierte Testplattform: Keploy konzentriert sich auf die automatische Generierung von Tests für Backend-Dienste, insbesondere API- und Datenbankinteraktionen.
Erfassung und Wiedergabe: Keploy erfasst realen Datenverkehr und gibt ihn in Testumgebungen wieder, wodurch reale Testfälle erstellt werden.
Testgenerierung ohne Code: Es ist auf Benutzerfreundlichkeit ausgelegt und generiert Tests, ohne dass benutzerdefinierte Skripte erforderlich sind.
E2E-Tests mit Keploy:
API-zentriertes E2E-Testen: Automatisiert End-to-End-Tests für Backend-Komponenten und stellt sicher, dass die Backend-Funktionalität als Einheit überprüft wird.
Fehlererkennung und -wiedergabe: Erfasst API-Anfragen/-Antworten, spielt Interaktionen ab und erkennt Regressionen frühzeitig.
Konsistente Datenvalidierung: Verfolgt Reaktionen und Änderungen im Datenfluss und stellt so die Genauigkeit über alle Bereitstellungen hinweg sicher.
Nahtlose Integration: Lässt sich problemlos in CI/CD-Pipelines integrieren und hilft Teams, E2E-Prüfungen bei Backend-Änderungen zu automatisieren.
In diesem Bereich gibt es viele Tools. Jedes dieser Tools bietet Funktionen, die für verschiedene Arten von Testumgebungen geeignet sind, von browserspezifischen Tests in Puppeteer bis hin zur browserübergreifenden Kompatibilität in Playwright und Selenium.
Die Wahl des richtigen Tools hängt letztendlich von Ihren Testanforderungen und Anwendungsanforderungen ab.
Cypress ist in erster Linie ein Front-End-Testtool. Obwohl es mit Backend-APIs und Scheinantworten interagieren kann, ist es nicht für umfangreiche Backend-Tests konzipiert. Für Backend-spezifische Tests können Tools wie Keploy Cypress ergänzen, indem sie Unit- und Integrationstestfunktionen für serverseitige Funktionen bereitstellen.
Ja, Cypress unterstützt Chrome, Edge und Firefox. Im Vergleich zu Tools wie Selenium oder Playwright, die eine breitere browserübergreifende Kompatibilität bieten, bietet es jedoch nur begrenzte Unterstützung.
Cypress kann API-Tests durchführen, indem es HTTP-Anfragen direkt aus dem Testcode stellt. Sie können cy.request() verwenden, um API-Antworten zu validieren, wodurch es einfacher wird, APIs innerhalb desselben End-to-End-Test-Frameworks zu testen.
Cypress stellt standardmäßig detaillierte Protokolle und Screenshots bereit und der Test Runner ermöglicht Ihnen die visuelle Interaktion mit Ihren Tests. Sie können .only hinzufügen, um fehlgeschlagene Tests zu isolieren, cy.pause() verwenden, um die Ausführung zu stoppen, und Chrome DevTools für weiteres Debuggen verwenden.
Das obige ist der detaillierte Inhalt vonSo führen Sie Cypress Run und Cypress Open gleichzeitig aus. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 was bedeutet PM
was bedeutet PM
 So rufen Sie das BIOS auf dem Thinkpad auf
So rufen Sie das BIOS auf dem Thinkpad auf
 So verwenden Sie den ffdshow-Decoder
So verwenden Sie den ffdshow-Decoder
 Wo kann ich das Douyin Little Fire Man-Kostüm bekommen?
Wo kann ich das Douyin Little Fire Man-Kostüm bekommen?
 Windows kann die Formatierung der Festplatte nicht abschließen
Windows kann die Formatierung der Festplatte nicht abschließen
 Welche Plattform ist besser für den Handel mit virtuellen Währungen?
Welche Plattform ist besser für den Handel mit virtuellen Währungen?
 Gründe, warum der Touchscreen eines Mobiltelefons ausfällt
Gründe, warum der Touchscreen eines Mobiltelefons ausfällt
 Bitcoin-Austausch
Bitcoin-Austausch




