 Web-Frontend
Web-Frontend
 js-Tutorial
js-Tutorial
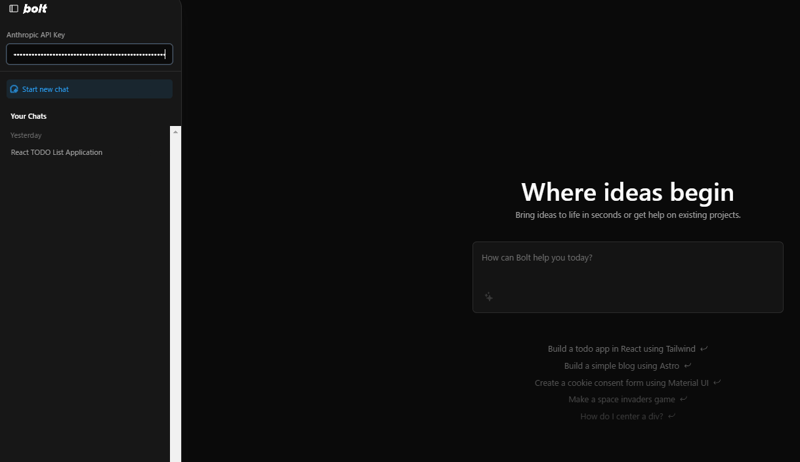
 Ändern Sie die lokale Schnittstelle „bolt.new', um die Eingabe des API-Schlüssels zu ermöglichen
Ändern Sie die lokale Schnittstelle „bolt.new', um die Eingabe des API-Schlüssels zu ermöglichen
Ändern Sie die lokale Schnittstelle „bolt.new', um die Eingabe des API-Schlüssels zu ermöglichen
In Bolt.new kann der API-Schlüssel mithilfe von Umgebungsvariablen konfiguriert werden, aber dieses Mal werden wir ihn ändern, um die Eingabe des API-Schlüssels direkt über die Schnittstelle zu ermöglichen.
Änderungsdetails
Seitenleiste
Wir ermöglichen die API-Schlüsseleingabe direkt über die Seitenleiste.
In der Seitenleiste, die derzeit den Chatverlauf anzeigt, fügen wir oben ein neues Formular zur Eingabe des API-Schlüssels ein.
Um dies zu erreichen, ändern Sie die Datei Bolt.new/app/components/sidebar/Menu.client.tsx.
Importieren Sie zunächst die Funktion zur Verarbeitung der API-Schlüsseleingabe:
import { ApiKeyInput } from '~/components/sidebar/ApiKeyInput';
Die Datei „bolt.new/app/components/sidebar/ApiKeyInput.tsx“ wird später erstellt.
Fügen Sie als Nächstes ein Formular zur Eingabe des API-Schlüssels im Menü hinzu.
...
return (
<motion.div
ref={menuRef}
initial="closed"
animate={open ? 'open' : 'closed'}
variants={menuVariants}
className="flex flex-col side-menu fixed top-0 w-[350px] h-full bg-bolt-elements-background-depth-2 border-r rounded-r-3xl border-bolt-elements-borderColor z-sidebar shadow-xl shadow-bolt-elements-sidebar-dropdownShadow text-sm"
>
<div className="flex items-center h-[var(--header-height)]">{/* Placeholder */}</div>
<div className="flex-1 flex flex-col h-full w-full overflow-hidden">
<ApiKeyInput /> {/* Add this line */}
<div className="p-4">
...
Der hinzugefügte Code sollte hier platziert werden.
Als nächstes erstellen Sie die Datei Bolt.new/app/components/sidebar/ApiKeyInput.tsx mit folgendem Inhalt:
import React, { useState } from 'react';
export function ApiKeyInput() {
const [apiKey, setApiKey] = useState(localStorage.getItem('apiKey') || '');
const handleChange = (event: React.ChangeEvent<HTMLInputElement>) => {
const value = event.target.value;
setApiKey(value);
localStorage.setItem('apiKey', value);
// Trigger API key change event
window.dispatchEvent(new Event('apiKeyChanged'));
};
return (
<div className="px-4 py-3 border-b border-bolt-elements-borderColor">
<label
htmlFor="api-key"
className="block text-bolt-elements-textSecondary text-sm mb-2"
>
Anthropic API Key
</label>
<input
type="password"
>
<p>This component will allow the user to input and store the API key in localStorage and trigger a custom event when the key is changed. </p>
<h3>
Chat Screen Modification
</h3>
<p>Update the chat screen to disable message sending until an API key is entered.<br><br>
Below is the revised code for bolt.new/app/components/chat/BaseChat.client.tsx, with additions marked between // Append start and // Append end:<br>
</p>
<pre class="brush:php;toolbar:false">export const BaseChat = React.forwardRef<HTMLDivElement, BaseChatProps>(
(
{
textareaRef,
messageRef,
scrollRef,
showChat = true,
chatStarted = false,
isStreaming = false,
enhancingPrompt = false,
promptEnhanced = false,
messages,
input = '',
sendMessage,
handleInputChange,
enhancePrompt,
handleStop,
},
ref,
) => {
// Append start
const [isApiKeyMissing, setIsApiKeyMissing] = useState(true); // Track API key presence
useEffect(() => {
const checkApiKey = () => {
const apiKey = localStorage.getItem('apiKey');
console.log('apiKey:', apiKey);
setIsApiKeyMissing(!apiKey);
};
// Initial check
checkApiKey();
// Add listener for API key changes
window.addEventListener('apiKeyChanged', checkApiKey);
return () => {
window.removeEventListener('apiKeyChanged', checkApiKey);
};
}, []);
// Append end
const TEXTAREA_MAX_HEIGHT = chatStarted ? 400 : 200;
return (
<div
ref={ref}
className={classNames(
styles.BaseChat,
'relative flex h-full w-full overflow-hidden bg-bolt-elements-background-depth-1',
)}
data-chat-visible={showChat}
>
<ClientOnly>{() => <Menu />}</ClientOnly>
<div ref={scrollRef} className="flex overflow-y-auto w-full h-full">
<div className={classNames(styles.Chat, 'flex flex-col flex-grow min-w-[var(--chat-min-width)] h-full')}>
{!chatStarted && (
<div>
<p>This ensures that users cannot send messages until they enter an API key, with clear visual feedback provided.</p>
<h3>
Passing the API Key to the LLM
</h3>
<p>To ensure the API key entered on the interface is accessible to the LLM, update the file bolt.new/app/lib/.server/llm/api-key.ts as follows:<br>
</p>
<pre class="brush:php;toolbar:false">import { env } from 'node:process';
export function getAPIKey(cloudflareEnv: Env) {
// Append start
const localApiKey = typeof window !== 'undefined' ? localStorage.getItem('apiKey') : null;
return localApiKey || env.ANTHROPIC_API_KEY || cloudflareEnv.ANTHROPIC_API_KEY;
// Append end
}
Dadurch wird sichergestellt, dass das System den über die Benutzeroberfläche eingegebenen API-Schlüssel (localApiKey) priorisiert. Wenn in localStorage kein Schlüssel gefunden wird, wird auf Umgebungsvariablen (env.ANTHROPIC_API_KEY oder cloudflareEnv.ANTHROPIC_API_KEY) zurückgegriffen.
Testen der Implementierung
Nach Abschluss der Änderungen verwenden Sie die folgenden Befehle, um Bolt.new zu erstellen und zu starten:
pnpm run build pnpm run start
Schritte zur Verifizierung
- Starten Sie die Anwendung im Browser Bestätigen Sie, dass vor der Eingabe eines API-Schlüssels die Nachrichteneingabe deaktiviert ist und eine Warnung angezeigt wird.

- Geben Sie den API-Schlüssel ein Verwenden Sie das Formular in der Seitenleiste, um den API-Schlüssel einzugeben.

- Überprüfen Sie, ob Nachrichten gesendet werden können Bestätigen Sie nach Eingabe des API-Schlüssels, dass die Nachrichteneingabe aktiviert ist und Nachrichten erfolgreich gesendet werden können.

Diese Schritte stellen sicher, dass sich die Funktionalität nach den Änderungen wie vorgesehen verhält.
Das obige ist der detaillierte Inhalt vonÄndern Sie die lokale Schnittstelle „bolt.new', um die Eingabe des API-Schlüssels zu ermöglichen. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

Video Face Swap
Tauschen Sie Gesichter in jedem Video mühelos mit unserem völlig kostenlosen KI-Gesichtstausch-Tool aus!

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1675
1675
 14
14
 1429
1429
 52
52
 1333
1333
 25
25
 1278
1278
 29
29
 1257
1257
 24
24
 Python vs. JavaScript: Die Lernkurve und Benutzerfreundlichkeit
Apr 16, 2025 am 12:12 AM
Python vs. JavaScript: Die Lernkurve und Benutzerfreundlichkeit
Apr 16, 2025 am 12:12 AM
Python eignet sich besser für Anfänger mit einer reibungslosen Lernkurve und einer kurzen Syntax. JavaScript ist für die Front-End-Entwicklung mit einer steilen Lernkurve und einer flexiblen Syntax geeignet. 1. Python-Syntax ist intuitiv und für die Entwicklung von Datenwissenschaften und Back-End-Entwicklung geeignet. 2. JavaScript ist flexibel und in Front-End- und serverseitiger Programmierung weit verbreitet.
 JavaScript und das Web: Kernfunktionalität und Anwendungsfälle
Apr 18, 2025 am 12:19 AM
JavaScript und das Web: Kernfunktionalität und Anwendungsfälle
Apr 18, 2025 am 12:19 AM
Zu den Hauptanwendungen von JavaScript in der Webentwicklung gehören die Interaktion der Clients, die Formüberprüfung und die asynchrone Kommunikation. 1) Dynamisches Inhaltsaktualisierung und Benutzerinteraktion durch DOM -Operationen; 2) Die Kundenüberprüfung erfolgt vor dem Einreichung von Daten, um die Benutzererfahrung zu verbessern. 3) Die Aktualisierung der Kommunikation mit dem Server wird durch AJAX -Technologie erreicht.
 JavaScript in Aktion: Beispiele und Projekte in realer Welt
Apr 19, 2025 am 12:13 AM
JavaScript in Aktion: Beispiele und Projekte in realer Welt
Apr 19, 2025 am 12:13 AM
Die Anwendung von JavaScript in der realen Welt umfasst Front-End- und Back-End-Entwicklung. 1) Zeigen Sie Front-End-Anwendungen an, indem Sie eine TODO-Listanwendung erstellen, die DOM-Operationen und Ereignisverarbeitung umfasst. 2) Erstellen Sie RESTFUFFUPI über Node.js und express, um Back-End-Anwendungen zu demonstrieren.
 Verständnis der JavaScript -Engine: Implementierungsdetails
Apr 17, 2025 am 12:05 AM
Verständnis der JavaScript -Engine: Implementierungsdetails
Apr 17, 2025 am 12:05 AM
Es ist für Entwickler wichtig, zu verstehen, wie die JavaScript -Engine intern funktioniert, da sie effizientere Code schreibt und Leistungs Engpässe und Optimierungsstrategien verstehen kann. 1) Der Workflow der Engine umfasst drei Phasen: Parsen, Kompilieren und Ausführung; 2) Während des Ausführungsprozesses führt die Engine dynamische Optimierung durch, wie z. B. Inline -Cache und versteckte Klassen. 3) Zu Best Practices gehören die Vermeidung globaler Variablen, die Optimierung von Schleifen, die Verwendung von const und lass und die Vermeidung übermäßiger Verwendung von Schließungen.
 Python gegen JavaScript: Community, Bibliotheken und Ressourcen
Apr 15, 2025 am 12:16 AM
Python gegen JavaScript: Community, Bibliotheken und Ressourcen
Apr 15, 2025 am 12:16 AM
Python und JavaScript haben ihre eigenen Vor- und Nachteile in Bezug auf Gemeinschaft, Bibliotheken und Ressourcen. 1) Die Python-Community ist freundlich und für Anfänger geeignet, aber die Front-End-Entwicklungsressourcen sind nicht so reich wie JavaScript. 2) Python ist leistungsstark in Bibliotheken für Datenwissenschaft und maschinelles Lernen, während JavaScript in Bibliotheken und Front-End-Entwicklungsbibliotheken und Frameworks besser ist. 3) Beide haben reichhaltige Lernressourcen, aber Python eignet sich zum Beginn der offiziellen Dokumente, während JavaScript mit Mdnwebdocs besser ist. Die Wahl sollte auf Projektbedürfnissen und persönlichen Interessen beruhen.
 Python vs. JavaScript: Entwicklungsumgebungen und Tools
Apr 26, 2025 am 12:09 AM
Python vs. JavaScript: Entwicklungsumgebungen und Tools
Apr 26, 2025 am 12:09 AM
Sowohl Python als auch JavaScripts Entscheidungen in Entwicklungsumgebungen sind wichtig. 1) Die Entwicklungsumgebung von Python umfasst Pycharm, Jupyternotebook und Anaconda, die für Datenwissenschaft und schnelles Prototyping geeignet sind. 2) Die Entwicklungsumgebung von JavaScript umfasst Node.JS, VSCODE und WebPack, die für die Entwicklung von Front-End- und Back-End-Entwicklung geeignet sind. Durch die Auswahl der richtigen Tools nach den Projektbedürfnissen kann die Entwicklung der Entwicklung und die Erfolgsquote der Projekte verbessert werden.
 Die Rolle von C/C bei JavaScript -Dolmetschern und Compilern
Apr 20, 2025 am 12:01 AM
Die Rolle von C/C bei JavaScript -Dolmetschern und Compilern
Apr 20, 2025 am 12:01 AM
C und C spielen eine wichtige Rolle in der JavaScript -Engine, die hauptsächlich zur Implementierung von Dolmetschern und JIT -Compilern verwendet wird. 1) C wird verwendet, um JavaScript -Quellcode zu analysieren und einen abstrakten Syntaxbaum zu generieren. 2) C ist für die Generierung und Ausführung von Bytecode verantwortlich. 3) C implementiert den JIT-Compiler, optimiert und kompiliert Hot-Spot-Code zur Laufzeit und verbessert die Ausführungseffizienz von JavaScript erheblich.
 Python gegen JavaScript: Anwendungsfälle und Anwendungen verglichen
Apr 21, 2025 am 12:01 AM
Python gegen JavaScript: Anwendungsfälle und Anwendungen verglichen
Apr 21, 2025 am 12:01 AM
Python eignet sich besser für Datenwissenschaft und Automatisierung, während JavaScript besser für die Entwicklung von Front-End- und Vollstapel geeignet ist. 1. Python funktioniert in Datenwissenschaft und maschinellem Lernen gut und unter Verwendung von Bibliotheken wie Numpy und Pandas für die Datenverarbeitung und -modellierung. 2. Python ist prägnant und effizient in der Automatisierung und Skripten. 3. JavaScript ist in der Front-End-Entwicklung unverzichtbar und wird verwendet, um dynamische Webseiten und einseitige Anwendungen zu erstellen. 4. JavaScript spielt eine Rolle bei der Back-End-Entwicklung durch Node.js und unterstützt die Entwicklung der Vollstapel.



