
Wenn Sie wie ich völlig besessen von CLIs und Terminal-UIs sind, ist dieser Beitrag genau das Richtige für Sie!
Leider gibt es keine native Möglichkeit, schöne Terminal-UIs in JavaScript zu erstellen – zumindest keine, die ich kenne! Dies war ein Problem, auf das ich selbst stieß, und das mich schließlich dazu veranlasste, eine der beeindruckendsten TUI-Bibliotheken überhaupt zu portieren: Lipgloss, erstellt von den Leuten bei Charm.
Glauben Sie mir nicht? Schauen Sie sich das an:

Wunderschön, oder?
Hier ist der Haken: Lipgloss ist in Go geschrieben. Während ich normalerweise in Go arbeite, musste ich kürzlich ein Webüberwachungstool in Node.js schreiben. Ich war nicht bereit, auf meine eleganten, schönen Benutzeroberflächen zu verzichten, also befand ich mich im klassischen Entwickler-Herausforderungsmodus.
Kennen Sie diese magischen Momente, wenn Sie tief im Code stecken und etwas Unerwartetes einfach Klick macht? So habe ich schließlich Teile von Lipgloss auf WebAssembly (Wasm) portiert. Und so entstand Charm.
Charsm ist die Abkürzung für Charm CLI Wasm. Cool, oder? Sehen wir uns an, wie Sie damit beeindruckende TUIs in JavaScript erstellen können.
Installieren Sie charsm mit einem einfachen npm-Befehl:
npm install charsm
Um zu beginnen, importieren Sie charsm und initialisieren Sie es in Ihrem Skript:
import { initLip, Lipgloss } from "charsm";
(async function () {
const ini = await initLip();
})();
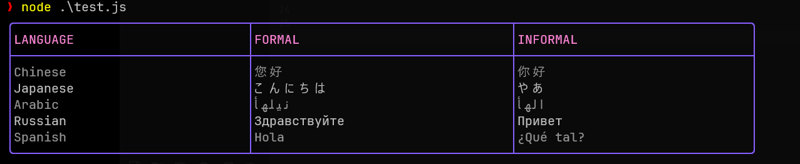
Die initLip-Funktion lädt die Wasm-Datei und bereitet alles für das Rendern vor. Versuchen wir, eine Tabelle auszudrucken:
const rows = [
["Chinese", "您好", "你好"],
["Japanese", "こんにちは", "やあ"],
["Arabic", "أهلين", "أهلا"],
["Russian", "Здравствуйте", "Привет"],
["Spanish", "Hola", "¿Qué tal?"],
];
const tabledata = {
headers: ["LANGUAGE", "FORMAL", "INFORMAL"],
rows: rows
};
(async function () {
const ini = await initLip();
const lip = new Lipgloss();
const table = lip.newTable({
data: tabledata,
table: { border: "rounded", color: "99", width: 100 },
header: { color: "212", bold: true },
rows: { even: { color: "246" } },
});
console.log(table);
})();
Wir können auch Hex-Code für Farben verwenden (sehen Sie sich den Link zu einem vollständigen Beispiel im Outro an)
Ergebnis:

Einfach, oder? Kommen wir nun zum Rendern einer Liste.
Derzeit können wir eine einfache Liste rendern. So funktioniert es:
const subtle = { Light: "#D9DCCF", Dark: "#383838" };
const special = { Light: "#43BF6D", Dark: "#73F59F" };
const list = lip.List({
data: ["Grapefruit", "Yuzu", "Citron", "Pomelo", "Kumquat"],
selected: [],
listStyle: "alphabet",
styles: {
numeratorColor: special.Dark,
itemColor: subtle.Dark,
marginRight: 1,
},
});
const combined = table + "\n\n" + list
console.log(combined);

Ausgewählte Elemente anpassen
Machen wir es schicker, indem wir für ausgewählte Elemente ein benutzerdefiniertes Enumerator-Symbol (z. B. ✅) verwenden:
const customList = lip.List({
data: ["Grapefruit", "Yuzu", "Citron", "Pomelo", "Kumquat"],
selected: ["Grapefruit", "Yuzu"],
listStyle: "custom",
customEnum: "✅",
styles: {
numeratorColor: special.Dark,
itemColor: subtle.Dark,
marginRight: 1,
},
});
console.log(customList);
Die ausgewählten Elemente zeigen das ✅-Symbol an.

Charsm umschließt die Glamour-Bibliothek von Charm, um das Markdown-Rendering zu verwalten:
npm install charsm
Stellen Sie sich Stile in Charsm als CSS für Terminals vor. So können Sie Ihren eigenen Stil kreieren:
import { initLip, Lipgloss } from "charsm";
(async function () {
const ini = await initLip();
})();
So wenden Sie diesen Stil auf Text an:
const rows = [
["Chinese", "您好", "你好"],
["Japanese", "こんにちは", "やあ"],
["Arabic", "أهلين", "أهلا"],
["Russian", "Здравствуйте", "Привет"],
["Spanish", "Hola", "¿Qué tal?"],
];
const tabledata = {
headers: ["LANGUAGE", "FORMAL", "INFORMAL"],
rows: rows
};
(async function () {
const ini = await initLip();
const lip = new Lipgloss();
const table = lip.newTable({
data: tabledata,
table: { border: "rounded", color: "99", width: 100 },
header: { color: "212", bold: true },
rows: { even: { color: "246" } },
});
console.log(table);
})();
Weitere Optionen finden Sie in der Readme-Datei auf Github. Oder noch besser: hier ist ein „vollständiges“ Beispiel
Möchten Sie ein Layout? Charsm unterstützt ein einfaches Flex-ähnliches Layout:
const subtle = { Light: "#D9DCCF", Dark: "#383838" };
const special = { Light: "#43BF6D", Dark: "#73F59F" };
const list = lip.List({
data: ["Grapefruit", "Yuzu", "Citron", "Pomelo", "Kumquat"],
selected: [],
listStyle: "alphabet",
styles: {
numeratorColor: special.Dark,
itemColor: subtle.Dark,
marginRight: 1,
},
});
const combined = table + "\n\n" + list
console.log(combined);
Und da haben Sie es! Mit charsm können Sie Tabellen, Listen und Markdowns rendern und sogar benutzerdefinierte Stile erstellen – alles innerhalb des Terminals, wobei Sie übrigens die Liste oder den Markdown umbrechen können, da es sich um Text handelt
const customList = lip.List({
data: ["Grapefruit", "Yuzu", "Citron", "Pomelo", "Kumquat"],
selected: ["Grapefruit", "Yuzu"],
listStyle: "custom",
customEnum: "✅",
styles: {
numeratorColor: special.Dark,
itemColor: subtle.Dark,
marginRight: 1,
},
});
console.log(customList);
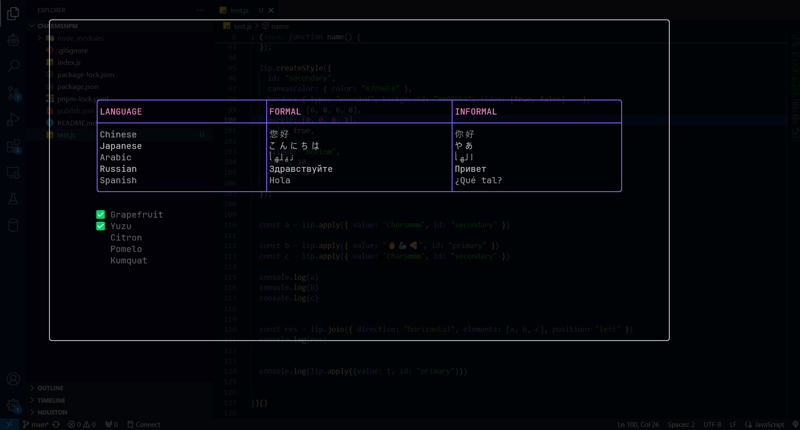
Die Tabelle und die Liste werden von einem Rahmen mit Polsterung und Rändern umgeben!

Das ist erst der Anfang. Ich werde bald interaktive Komponenten (wie Formulare) hinzufügen, also bleiben Sie dran. Viel Spaß beim Experimentieren und Erstellen Ihrer eigenen schönen Terminal-Benutzeroberflächen in JavaScript!
Prost!
Das obige ist der detaillierte Inhalt vonSo erstellen Sie schöne Terminal-UIs (TUIs) in JavaScript!. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!




