Ein Leitfaden zum serverseitigen Rendering
Serverseitiges Rendering (SSR) gibt es schon seit einiger Zeit, aber es lohnt sich, es weiter zu erforschen. Diese Technik kann Ihre Web-Apps schneller und SEO-freundlicher machen.
In diesem Leitfaden erklären wir SSR, warum Sie es verwenden möchten und wie Sie es implementieren, ohne sich die Haare auszureißen. Wir behandeln die Grundlagen, vergleichen es mit clientseitigem Rendering und besprechen einige praktische Beispiele.
Was ist serverseitiges Rendering?
Grundsätzlich geht es bei SSR darum, Ihre Webseiten auf dem Server statt im Browser darzustellen. Wenn ein Benutzer eine Seite anfordert, übernimmt der Server die ganze Arbeit und sendet eine vollständig gerenderte Seite an den Client. Dann übernimmt das clientseitige JavaScript, um es interaktiv zu machen.
Der Kellner erledigt die Vorbereitungsarbeit in der Küche und der Browser muss nur noch anrichten und servieren.
Hier ist ein minimales Express.js-Beispiel:
const express = require('express');
const React = require('react');
const ReactDOMServer = require('react-dom/server');
const App = require('./App');
const app = express();
app.get('/', (req, res) => {
const html = ReactDOMServer.renderToString(<App />);
res.send(`
<!DOCTYPE html>
<html>
<body>
<div>
<h2>
From server to browser with fully rendered pages
</h2>
<p>When we talk about SSR delivering "fully rendered pages," it's important to understand what that actually means. Let's break it down:</p>
<h3>
What is a fully rendered page?
</h3>
<p>A fully rendered page is an HTML document containing all the content users would get when they first load the page. This includes:</p>
<ol>
<li>The complete DOM structure</li>
<li>All text content</li>
<li>Image placeholders and other media elements</li>
<li>Initial styles</li>
</ol>
<p>Here's a basic example:<br>
</p>
<pre class="brush:php;toolbar:false"><!DOCTYPE html>
<html>
<head>
<title>My SSR Page</title>
<style>
/* Initial styles */
</style>
</head>
<body>
<header>
<h1>Welcome to My Site</h1>
<nav><!-- Fully populated navigation --></nav>
</header>
<main>
<article>
<h2>Article Title</h2>
<p>This is the full content of the article...</p>
</article>
</main>
<footer><!-- Fully populated footer --></footer>
<script src="hydration.js"></script>
</body>
</html>
Der Unterschied zwischen CSR
Im Gegensatz dazu könnte ein clientseitig gerenderter (CSR) anfänglicher HTML-Code wie folgt aussehen:
<!DOCTYPE html>
<html>
<head>
<title>My CSR Page</title>
</head>
<body>
<div>
<p>The CSR page relies entirely on JavaScript to populate the content.</p>
<h3>
Benefits of fully rendered HTML
</h3>
<ol>
<li>
<strong>Faster Initial Paint</strong>: The browser can start rendering content immediately.</li>
<li>
<strong>Better SEO</strong>: Search engines read all your content without executing JavaScript.</li>
<li>
<strong>Improved Accessibility</strong>: Screen readers and other assistive technologies can access content immediately.</li>
<li>
<strong>Resilience</strong>: Basic content is available even if JavaScript fails to load.</li>
</ol>
<h3>
The hydration process
</h3>
<p>After sending the fully rendered HTML, SSR applications typically go through a process called hydration:</p>
<ol>
<li>The server sends the fully rendered HTML.</li>
<li>The browser displays this HTML immediately.</li>
<li>JavaScript loads and <em>hydrates</em> the page, adding interactivity.</li>
</ol>
<pre class="brush:php;toolbar:false">// Simplified React hydration example
import { hydrateRoot } from 'react-dom/client';
import App from './App';
const domNode = document.getElementById('root');
hydrateRoot(domNode, <App />);
Dieser Prozess ermöglicht schnelle anfängliche Ladevorgänge und bietet dennoch die umfassende Interaktivität moderner Web-Apps.
Denken Sie daran, dass SSR zwar diese vollständig gerenderten Seiten bereitstellt, dies jedoch nicht ohne Kompromisse ist. Der Server erledigt mehr Arbeit und Sie müssen den Status zwischen dem Server und dem Client sorgfältig verwalten. Für viele Anwendungen machen die Vorteile vollständig gerenderter Seiten SSR jedoch zu einer überzeugenden Wahl.
Was ist der Unterschied zwischen CSR und SSR?
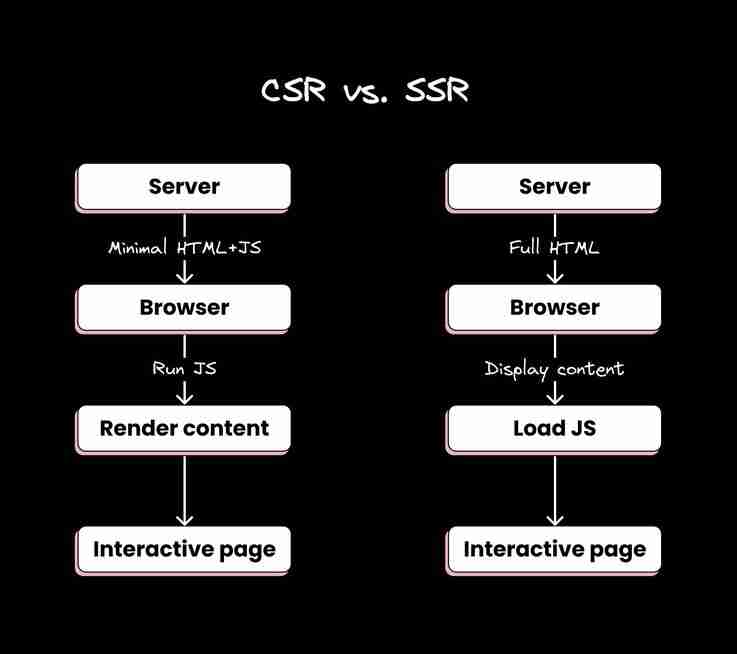
Client Side Rendering (CSR) und Server Side Rendering (SSR) sind zwei verschiedene Ansätze zum Rendern von Webseiten. Hier ist eine Aufschlüsselung ihrer Hauptunterschiede:
Clientseitiges Rendering (CSR)
- Der Server sendet eine minimale HTML-Datei mit einem JavaScript-Bundle.
- Der Browser lädt das JavaScript herunter und führt es aus.
- JavaScript erstellt den Seiteninhalt und macht ihn interaktiv.
Vorteile:
- Reibungslose Interaktionen nach dem ersten Laden
- Es werden weniger Serverressourcen benötigt
Nachteile:
- Langsamerer anfänglicher Seitenladevorgang
- Potenzielle SEO-Herausforderungen
Serverseitiges Rendering (SSR)
- Der Server erstellt den vollständigen HTML-Inhalt.
- Der Browser empfängt den vorgerenderten HTML-Code schnell und zeigt ihn an.
- JavaScript wird dann geladen, um die Seite vollständig interaktiv zu machen.
Vorteile:
- Schnelleres Laden der ersten Seite
- Besser für SEO
- Funktioniert gut auf langsameren Geräten
Nachteile:
- Die Einrichtung kann komplexer sein
- Beansprucht möglicherweise mehr Serverressourcen
Hier ist ein einfacher visueller Vergleich:

Im Wesentlichen funktioniert CSR eher im Browser, während SSR mehr auf dem Server funktioniert. Die Wahl zwischen ihnen hängt von den spezifischen Anforderungen Ihres Projekts ab und berücksichtigt Faktoren wie anfängliche Ladezeit, SEO-Anforderungen und Serverressourcen.
SSR und Suchmaschinen: eine in HTTP hergestellte Übereinstimmung
Serverseitiges Rendering kann einen großen Einfluss darauf haben, wie Suchmaschinen Ihre Website sehen. Lassen Sie es uns aufschlüsseln:
- Schnellere Indizierung
Suchmaschinen-Bots sind ungeduldig. Sie möchten Ihre Inhalte JETZT sehen. Mit SSR sind Ihre Seiten einsatzbereit, wenn der Bot anklopft – Sie müssen nicht warten, bis JavaScript geladen und gerendert wird.

- Konsistenz des Inhalts
SSR stellt sicher, dass Suchmaschinen dieselben Inhalte sehen wie Benutzer. Beim clientseitigen Rendering besteht immer das Risiko, dass der Bot dynamisch geladene Inhalte übersieht.
- Verbesserte Ladezeiten
Suchmaschinen lieben schnelle Websites. SSR kann die anfänglichen Ladezeiten erheblich verkürzen, was Ihnen einen leichten Vorsprung im Ranking verschaffen könnte.
const express = require('express');
const React = require('react');
const ReactDOMServer = require('react-dom/server');
const App = require('./App');
const app = express();
app.get('/', (req, res) => {
const html = ReactDOMServer.renderToString(<App />);
res.send(`
<!DOCTYPE html>
<html>
<body>
<div>
<h2>
From server to browser with fully rendered pages
</h2>
<p>When we talk about SSR delivering "fully rendered pages," it's important to understand what that actually means. Let's break it down:</p>
<h3>
What is a fully rendered page?
</h3>
<p>A fully rendered page is an HTML document containing all the content users would get when they first load the page. This includes:</p>
<ol>
<li>The complete DOM structure</li>
<li>All text content</li>
<li>Image placeholders and other media elements</li>
<li>Initial styles</li>
</ol>
<p>Here's a basic example:<br>
</p>
<pre class="brush:php;toolbar:false"><!DOCTYPE html>
<html>
<head>
<title>My SSR Page</title>
<style>
/* Initial styles */
</style>
</head>
<body>
<header>
<h1>Welcome to My Site</h1>
<nav><!-- Fully populated navigation --></nav>
</header>
<main>
<article>
<h2>Article Title</h2>
<p>This is the full content of the article...</p>
</article>
</main>
<footer><!-- Fully populated footer --></footer>
<script src="hydration.js"></script>
</body>
</html>
- Mobile-First-Indexierung
Mit der Mobile-First-Indexierung von Google werden die Leistungsvorteile von SSR bei langsameren Mobilfunkverbindungen noch wichtiger.
- Social-Media-Vorschauen
Obwohl es sich nicht unbedingt um eine Suchmaschinenfunktion handelt, erleichtert SSR das Generieren präziser Vorschauen, wenn Ihre Inhalte auf sozialen Plattformen geteilt werden. Dies kann indirekt Ihre SEO steigern, indem das Engagement und die Backlinks erhöht werden.
<!DOCTYPE html>
<html>
<head>
<title>My CSR Page</title>
</head>
<body>
<div>
<p>The CSR page relies entirely on JavaScript to populate the content.</p>
<h3>
Benefits of fully rendered HTML
</h3>
<ol>
<li>
<strong>Faster Initial Paint</strong>: The browser can start rendering content immediately.</li>
<li>
<strong>Better SEO</strong>: Search engines read all your content without executing JavaScript.</li>
<li>
<strong>Improved Accessibility</strong>: Screen readers and other assistive technologies can access content immediately.</li>
<li>
<strong>Resilience</strong>: Basic content is available even if JavaScript fails to load.</li>
</ol>
<h3>
The hydration process
</h3>
<p>After sending the fully rendered HTML, SSR applications typically go through a process called hydration:</p>
<ol>
<li>The server sends the fully rendered HTML.</li>
<li>The browser displays this HTML immediately.</li>
<li>JavaScript loads and <em>hydrates</em> the page, adding interactivity.</li>
</ol>
<pre class="brush:php;toolbar:false">// Simplified React hydration example
import { hydrateRoot } from 'react-dom/client';
import App from './App';
const domNode = document.getElementById('root');
hydrateRoot(domNode, <App />);
SSR ist ein leistungsstarkes Tool für SEO, aber es ist nicht der einzige Faktor. Inhaltsqualität, Relevanz und allgemeine Benutzererfahrung sind für Suchmaschinenrankings von entscheidender Bedeutung. SSR stellt einfach sicher, dass Suchmaschinen Ihre Inhalte effizient crawlen und indizieren können, was Ihnen möglicherweise einen Vorsprung bei Sichtbarkeit und Leistungsmetriken verschafft.
Wie macht man eigentlich SSR?
Die Implementierung von SSR muss nicht kompliziert sein. Sehen wir uns an, wie es mit Next.js geht, einem beliebten React-Framework, das SSR unkompliziert macht:
- Richten Sie ein Next.js-Projekt ein.
- Erstellen Sie serverseitig gerenderte Seiten.
- Überlassen Sie Next.js die Bereitstellung des vollständig gerenderten HTML-Codes und der clientseitigen Hydratation.
Hier ist ein einfaches Next.js-Beispiel mit dem App Router:
// Pseudo-code for search engine ranking
function calculateRanking(site) {
let score = site.relevance;
if (site.loadTime < FAST_THRESHOLD) {
score += SPEED_BONUS;
}
return score;
}
In diesem Beispiel:
- Die Home-Komponente ist eine asynchrone Funktion, die den serverseitigen Datenabruf ermöglicht.
- getData() ruft die Daten ab, die wir benötigen.
- Die Komponente rendert die Daten direkt.
Next.js übernimmt automatisch den SSR-Prozess:
- Wenn eine Anfrage eingeht, führt Next.js diese Komponente auf dem Server aus.
- Es wartet darauf, dass die Daten abgerufen werden.
- Es rendert die Komponente mit den abgerufenen Daten.
- Der vollständig gerenderte HTML-Code wird an den Client gesendet.
- Sobald das JavaScript im Browser geladen wird, wird die Seite interaktiv.
Dieser Ansatz bietet Ihnen die Vorteile von SSR, ohne dass Sie manuell einen Server einrichten oder den Rendering-Prozess selbst verwalten müssen.
SSR-Lösungen auf höherer Ebene
Wenn Sie das Rad nicht neu erfinden möchten, gibt es mehrere Frameworks, die die SSR-Komplexität für Sie bewältigen. Hier ist eine Übersicht über beliebte Optionen in verschiedenen Ökosystemen:

Reagieren
- Next.js: Das beliebteste React-Framework mit integrierter SSR-Unterstützung.
- Remix: Ein Full-Stack-Webframework, das React Router nutzt.
- Gatsby: In erster Linie ein statischer Site-Generator, unterstützt aber auch SSR.
Vue
- Nuxt.js: Das Go-to-Framework für Vue-Anwendungen mit SSR-Funktionen.
Eckig
- Angular Universal: Die offizielle SSR-Lösung für Angular-Anwendungen.
Schlank
- SvelteKit: Das offizielle Anwendungsframework für Svelte mit SSR-Unterstützung.
JavaScript (Framework-agnostisch)
- Astro: Ermöglicht die Verwendung mehrerer Frameworks und unterstützt SSR.
- Qwik: Ein neues Framework, das für optimale Leistung mit integrierter SSR-Unterstützung entwickelt wurde.
PHP
- Laravel: Bietet SSR-Funktionen über Inertia.js oder seine eigene Livewire-Komponente.
Rubin
- Ruby on Rails: Unterstützt SSR durch Tools wie Stimulus Reflex oder Hotwire.
Python
- Django: Kann SSR mithilfe von Bibliotheken wie Django-Unicorn oder HTMX implementieren.
- Flask: Kann für SSR konfiguriert werden und wird häufig mit Erweiterungen wie Flask-SSE verwendet.
Jedes dieser Frameworks bietet seinen eigenen SSR-Ansatz, oft mit zusätzlichen Funktionen wie statischer Site-Generierung, API-Routen und mehr. Die Wahl hängt von Ihrer bevorzugten Sprache, Ihrem Ökosystem und den spezifischen Projektanforderungen ab.
Bereitstellung und Caching
Beim Bereitstellen einer SSR-App:
- Erstellen Sie sowohl clientseitige als auch serverseitige Bundles.
- Führen Sie den SSR-Server als Hintergrundprozess aus.
- Verwenden Sie einen Prozessmonitor wie PM2 oder Supervisor, um Ihren Server am Laufen zu halten.
Hier ist ein grundlegender Bereitstellungsablauf:

Vergessen Sie das Caching nicht! Das Zwischenspeichern servergerenderter Seiten kann die Serverlast erheblich reduzieren.
SSR mit Builder.io
Builder.io bietet Unterstützung für serverseitiges Rendering (SSR) und statische Site-Generierung (SSG) für alle Komponenten und Frameworks. Mit dieser sofort einsatzbereiten Funktionalität können Sie die Vorteile von SSR und SSG ohne zusätzliche Einrichtung nutzen.

Hauptmerkmale
- Framework-Agnostisch: Builder.io arbeitet mit verschiedenen Frameworks, die SSR und SSG unterstützen.
- Automatische Optimierung: Builder optimiert Ihre Inhalte hinsichtlich der Leistung, einschließlich Code-Splitting und verzögertem Laden von Off-Screen-Komponenten.
- Dynamisches Rendering: Sie können unterschiedliche Inhalte basierend auf Benutzerattributen oder A/B-Tests rendern und dabei die SEO-Vorteile beibehalten.
- Einfache Integration: Builder stellt SDKs und Dokumentation zur nahtlosen Integration Ihrer bestehenden Projekte bereit.
Implementierungsbeispiel
Hier ist ein einfaches Beispiel dafür, wie Sie Inhalte serverseitig mit Builder und Next.js abrufen und rendern können:
const express = require('express');
const React = require('react');
const ReactDOMServer = require('react-dom/server');
const App = require('./App');
const app = express();
app.get('/', (req, res) => {
const html = ReactDOMServer.renderToString(<App />);
res.send(`
<!DOCTYPE html>
<html>
<body>
<div>
<h2>
From server to browser with fully rendered pages
</h2>
<p>When we talk about SSR delivering "fully rendered pages," it's important to understand what that actually means. Let's break it down:</p>
<h3>
What is a fully rendered page?
</h3>
<p>A fully rendered page is an HTML document containing all the content users would get when they first load the page. This includes:</p>
<ol>
<li>The complete DOM structure</li>
<li>All text content</li>
<li>Image placeholders and other media elements</li>
<li>Initial styles</li>
</ol>
<p>Here's a basic example:<br>
</p>
<pre class="brush:php;toolbar:false"><!DOCTYPE html>
<html>
<head>
<title>My SSR Page</title>
<style>
/* Initial styles */
</style>
</head>
<body>
<header>
<h1>Welcome to My Site</h1>
<nav><!-- Fully populated navigation --></nav>
</header>
<main>
<article>
<h2>Article Title</h2>
<p>This is the full content of the article...</p>
</article>
</main>
<footer><!-- Fully populated footer --></footer>
<script src="hydration.js"></script>
</body>
</html>
Best Practices
- Stellen Sie sicher, dass Sie ein Framework verwenden, das SSR oder SSG unterstützt.
- Befolgen Sie die Richtlinien Ihres Frameworks zum serverseitigen Abrufen von Daten, wenn Sie Builder-Seiten oder -Abschnitte integrieren.
- Weitere Informationen zum Umgang mit serverseitigen Daten finden Sie in der README-Datei zu getAsyncProps.
Durch die Nutzung von Builder für SSR können Sie die Flexibilität eines Headless-CMS mit den Leistungsvorteilen des serverseitigen Renderings kombinieren und gleichzeitig ein benutzerfreundliches visuelles Bearbeitungserlebnis beibehalten.
Einpacken
Serverseitiges Rendering (SSR) ist ein leistungsstarker Ansatz in der Webentwicklung, der die Leistung, SEO und Benutzererfahrung Ihrer Anwendung erheblich verbessern kann. In diesem Artikel haben wir untersucht, was SSR ist, wie es sich vom clientseitigen Rendering unterscheidet, welche Auswirkungen es auf Suchmaschinen hat und praktische Implementierungsstrategien mithilfe beliebter Frameworks wie Next.js.
Wir haben auch das Konzept vollständig gerenderter Seiten besprochen und verschiedene SSR-Lösungen in verschiedenen Ökosystemen untersucht. Obwohl SSR viele Vorteile bietet, ist es wichtig, die spezifischen Anforderungen Ihres Projekts zu berücksichtigen, wenn Sie entscheiden, ob Sie es implementieren möchten.
FAQ
F: Wie wirkt sich SSR auf meinen Entwicklungsworkflow aus?
A: SSR kann die Entwicklung komplexer machen, da Sie sowohl Server- als auch Clientumgebungen berücksichtigen müssen. Möglicherweise müssen Sie Ihren Build-Prozess anpassen und bei browserspezifischen APIs vorsichtig sein.
F: Wie wirkt sich SSR auf die Time to Interactive (TTI) meiner Website aus?
A: Während SSR die anfängliche Sichtbarkeit des Inhalts verbessern kann, kann es TTI leicht verzögern, da der Browser das JavaScript nach dem Empfang des ersten HTML laden und hydrieren muss.
F: Gibt es spezielle Sicherheitsaspekte für SSR?
A: Ja, bei SSR müssen Sie bei der Offenlegung sensibler Daten oder APIs auf der Serverseite vorsichtiger sein. Bereinigen Sie Benutzereingaben immer und seien Sie vorsichtig, welche Daten Sie in das erste Rendering einbeziehen.
F: Wie funktioniert SSR mit Authentifizierung und personalisierten Inhalten?
A: SSR kann mit Authentifizierung arbeiten, erfordert jedoch eine sorgfältige Handhabung. Möglicherweise müssen Sie Techniken wie JWT-Tokens oder serverseitige Sitzungen implementieren, um authentifizierte SSR-Anfragen zu verwalten.
Das obige ist der detaillierte Inhalt vonEin Leitfaden zum serverseitigen Rendering. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

Video Face Swap
Tauschen Sie Gesichter in jedem Video mühelos mit unserem völlig kostenlosen KI-Gesichtstausch-Tool aus!

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1668
1668
 14
14
 1426
1426
 52
52
 1328
1328
 25
25
 1273
1273
 29
29
 1256
1256
 24
24
 JavaScript -Engines: Implementierungen vergleichen
Apr 13, 2025 am 12:05 AM
JavaScript -Engines: Implementierungen vergleichen
Apr 13, 2025 am 12:05 AM
Unterschiedliche JavaScript -Motoren haben unterschiedliche Auswirkungen beim Analysieren und Ausführen von JavaScript -Code, da sich die Implementierungsprinzipien und Optimierungsstrategien jeder Engine unterscheiden. 1. Lexikalanalyse: Quellcode in die lexikalische Einheit umwandeln. 2. Grammatikanalyse: Erzeugen Sie einen abstrakten Syntaxbaum. 3. Optimierung und Kompilierung: Generieren Sie den Maschinencode über den JIT -Compiler. 4. Führen Sie aus: Führen Sie den Maschinencode aus. V8 Engine optimiert durch sofortige Kompilierung und versteckte Klasse.
 Python vs. JavaScript: Die Lernkurve und Benutzerfreundlichkeit
Apr 16, 2025 am 12:12 AM
Python vs. JavaScript: Die Lernkurve und Benutzerfreundlichkeit
Apr 16, 2025 am 12:12 AM
Python eignet sich besser für Anfänger mit einer reibungslosen Lernkurve und einer kurzen Syntax. JavaScript ist für die Front-End-Entwicklung mit einer steilen Lernkurve und einer flexiblen Syntax geeignet. 1. Python-Syntax ist intuitiv und für die Entwicklung von Datenwissenschaften und Back-End-Entwicklung geeignet. 2. JavaScript ist flexibel und in Front-End- und serverseitiger Programmierung weit verbreitet.
 Von C/C nach JavaScript: Wie alles funktioniert
Apr 14, 2025 am 12:05 AM
Von C/C nach JavaScript: Wie alles funktioniert
Apr 14, 2025 am 12:05 AM
Die Verschiebung von C/C zu JavaScript erfordert die Anpassung an dynamische Typisierung, Müllsammlung und asynchrone Programmierung. 1) C/C ist eine statisch typisierte Sprache, die eine manuelle Speicherverwaltung erfordert, während JavaScript dynamisch eingegeben und die Müllsammlung automatisch verarbeitet wird. 2) C/C muss in den Maschinencode kompiliert werden, während JavaScript eine interpretierte Sprache ist. 3) JavaScript führt Konzepte wie Verschlüsse, Prototypketten und Versprechen ein, die die Flexibilität und asynchrone Programmierfunktionen verbessern.
 JavaScript und das Web: Kernfunktionalität und Anwendungsfälle
Apr 18, 2025 am 12:19 AM
JavaScript und das Web: Kernfunktionalität und Anwendungsfälle
Apr 18, 2025 am 12:19 AM
Zu den Hauptanwendungen von JavaScript in der Webentwicklung gehören die Interaktion der Clients, die Formüberprüfung und die asynchrone Kommunikation. 1) Dynamisches Inhaltsaktualisierung und Benutzerinteraktion durch DOM -Operationen; 2) Die Kundenüberprüfung erfolgt vor dem Einreichung von Daten, um die Benutzererfahrung zu verbessern. 3) Die Aktualisierung der Kommunikation mit dem Server wird durch AJAX -Technologie erreicht.
 JavaScript in Aktion: Beispiele und Projekte in realer Welt
Apr 19, 2025 am 12:13 AM
JavaScript in Aktion: Beispiele und Projekte in realer Welt
Apr 19, 2025 am 12:13 AM
Die Anwendung von JavaScript in der realen Welt umfasst Front-End- und Back-End-Entwicklung. 1) Zeigen Sie Front-End-Anwendungen an, indem Sie eine TODO-Listanwendung erstellen, die DOM-Operationen und Ereignisverarbeitung umfasst. 2) Erstellen Sie RESTFUFFUPI über Node.js und express, um Back-End-Anwendungen zu demonstrieren.
 Verständnis der JavaScript -Engine: Implementierungsdetails
Apr 17, 2025 am 12:05 AM
Verständnis der JavaScript -Engine: Implementierungsdetails
Apr 17, 2025 am 12:05 AM
Es ist für Entwickler wichtig, zu verstehen, wie die JavaScript -Engine intern funktioniert, da sie effizientere Code schreibt und Leistungs Engpässe und Optimierungsstrategien verstehen kann. 1) Der Workflow der Engine umfasst drei Phasen: Parsen, Kompilieren und Ausführung; 2) Während des Ausführungsprozesses führt die Engine dynamische Optimierung durch, wie z. B. Inline -Cache und versteckte Klassen. 3) Zu Best Practices gehören die Vermeidung globaler Variablen, die Optimierung von Schleifen, die Verwendung von const und lass und die Vermeidung übermäßiger Verwendung von Schließungen.
 Python gegen JavaScript: Community, Bibliotheken und Ressourcen
Apr 15, 2025 am 12:16 AM
Python gegen JavaScript: Community, Bibliotheken und Ressourcen
Apr 15, 2025 am 12:16 AM
Python und JavaScript haben ihre eigenen Vor- und Nachteile in Bezug auf Gemeinschaft, Bibliotheken und Ressourcen. 1) Die Python-Community ist freundlich und für Anfänger geeignet, aber die Front-End-Entwicklungsressourcen sind nicht so reich wie JavaScript. 2) Python ist leistungsstark in Bibliotheken für Datenwissenschaft und maschinelles Lernen, während JavaScript in Bibliotheken und Front-End-Entwicklungsbibliotheken und Frameworks besser ist. 3) Beide haben reichhaltige Lernressourcen, aber Python eignet sich zum Beginn der offiziellen Dokumente, während JavaScript mit Mdnwebdocs besser ist. Die Wahl sollte auf Projektbedürfnissen und persönlichen Interessen beruhen.
 Python vs. JavaScript: Entwicklungsumgebungen und Tools
Apr 26, 2025 am 12:09 AM
Python vs. JavaScript: Entwicklungsumgebungen und Tools
Apr 26, 2025 am 12:09 AM
Sowohl Python als auch JavaScripts Entscheidungen in Entwicklungsumgebungen sind wichtig. 1) Die Entwicklungsumgebung von Python umfasst Pycharm, Jupyternotebook und Anaconda, die für Datenwissenschaft und schnelles Prototyping geeignet sind. 2) Die Entwicklungsumgebung von JavaScript umfasst Node.JS, VSCODE und WebPack, die für die Entwicklung von Front-End- und Back-End-Entwicklung geeignet sind. Durch die Auswahl der richtigen Tools nach den Projektbedürfnissen kann die Entwicklung der Entwicklung und die Erfolgsquote der Projekte verbessert werden.




