Bildaustausch in reinem CSS
Bildaustausch in reinem CSS


Lassen Sie uns ein Image Swap-Tutorial in reinem CSS erstellen, ohne JavaScript zu verwenden.
- Lassen Sie uns einige Elemente in HTML erstellen, indem wir Eingaberadios und Beschriftungen verwenden. Am Ende fügen wir noch **hinzu
<div> <p>Let's create <strong>CSS</strong><br> </p> <pre class="brush:php;toolbar:false"> * { margin: 0; padding: 0; } html { height: 100%; scroll-behavior: smooth; } body { display: flex; flex-direction: column; height: 100%; font-family: monospace; place-content: center; background-size: 100% 100%; background-position: 0px 0px; background-image: radial-gradient(18% 28% at 24% 50%, #CEFAFFFF 7%, #073AFF00 100%), radial-gradient(18% 28% at 18% 71%, #FFFFFF59 6%, #073AFF00 100%), radial-gradient(70% 53% at 36% 76%, #73F2FFFF 0%, #073AFF00 100%), radial-gradient(42% 53% at 15% 94%, #FFFFFFFF 7%, #073AFF00 100%), radial-gradient(42% 53% at 34% 72%, #FFFFFFFF 7%, #073AFF00 100%), radial-gradient(18% 28% at 35% 87%, #FFFFFFFF 7%, #073AFF00 100%), radial-gradient(31% 43% at 7% 98%, #FFFFFFFF 24%, #073AFF00 100%), radial-gradient(21% 37% at 72% 23%, #D3FF6D9C 24%, #073AFF00 100%), radial-gradient(35% 56% at 91% 74%, #8A4FFFF5 9%, #073AFF00 100%), radial-gradient(74% 86% at 67% 38%, #84d9ff 24%, #073AFF00 100%), linear-gradient(125deg, #4EB5FFFF 1%, #4C00FCFF 100%); } .wrapper { width: 860px; height: 283px; position: relative; margin: 0 auto; } .wrapper label { width: 200px; height: 134px; cursor: pointer; position: absolute; transition: 0.25s; border-radius: 10px; } .wrapper label img{ max-width: 100%; height: 100%; border-radius: 10px; } .wrapper input[type="radio"] { padding: 5px 5px 5px 10px; height: 134px; width: 200px; cursor: pointer; position: absolute; z-index: -1; opacity: 0; } .wrapper input[type="radio"]+label span { opacity: 0; background: var(--bg); display: inline-block; border-radius: 7px; padding: 5px 0 5px 10px; margin-top: 5px; width: calc(100% - 10px); color: white; } .wrapper input[type="radio"]:checked+label span { opacity: 1; animation-delay: 1s; animation: fade 1s; } /* static positions */ .wrapper input[type="radio"]#s1, .wrapper input[type="radio"]#s1+label { left: 0; top: 0; } .wrapper input[type="radio"]#s2, .wrapper input[type="radio"]#s2+label { left: 440px; top: 0; } .wrapper input[type="radio"]#s3, .wrapper input[type="radio"]#s3+label { left: 655px; top: 0; } .wrapper input[type="radio"]#s4, .wrapper input[type="radio"]#s4+label { left: 440px; top: 150px; } .wrapper input[type="radio"]#s5, .wrapper input[type="radio"]#s5+label { left: 655px; top: 150px; } /* onclick shows large image and caption*/ .wrapper input[type="radio"]:checked, .wrapper input[type="radio"]:checked+label { left: 0 !important; top: 0 !important; width: 425px; height: 100%; } /* placing first item position when clickced on other thumbnails */ .wrapper input[type="radio"]#s2:checked~#s1+label { left: 440px; } .wrapper input[type="radio"]#s3:checked~#s1+label { left: 660px; } .wrapper input[type="radio"]#s4:checked~#s1+label { left: 440px; top: 150px; } .wrapper input[type="radio"]#s5:checked~#s1+label { left: 660px; top: 150px; } @keyframes fade { from { opacity: 0; } to { opacity: 1; } } /* changing background color when clicked on thumbnails */ .bg { position: fixed; left: 0; top: 0; width: 100vw; height: 100vh; z-index: -1; } .wrapper input[type="radio"]#s2:checked~.bg { background-image: radial-gradient(circle, rgba(238, 174, 202, 1) 0%, rgba(148, 187, 233, 1) 100%); } .wrapper input[type="radio"]#s3:checked~.bg { background-image: radial-gradient(circle, rgb(197, 218, 196) 0%, rgb(88, 167, 204) 100%); } .wrapper input[type="radio"]#s4:checked~.bg { background-image: radial-gradient(circle, rgb(238, 226, 174) 0%, rgb(177, 139, 131) 100%); } .wrapper input[type="radio"]#s5:checked~.bg { background-image: radial-gradient(circle, rgb(174, 238, 225) 0%, rgb(36, 163, 136) 100%); }Nach dem Login kopierenJetzt haben wir die Austauschanimationen mit statischen Positionen erstellt. Überprüfen Sie die Ausgabe in der GIF-Animation unten, wenn sie abgespielt wird. Andernfalls gehen Sie zum Ende dieses Artikels und sehen Sie sich den Codepen-Link für eine Demo an.

Jetzt versuchen wir es mit dynamischer Breite und Höhe unter Verwendung benutzerdefinierter CSS-Variablen. Die Verwendung benutzerdefinierter CSS-Variablen ist sehr nützlich, da durch die Änderung an nur zwei Stellen alle Größen (groß und Miniaturansichten) einschließlich Lücken automatisch korrigiert werden. Lassen Sie uns Variablen in :root
erstellen:root { --w: 800px; --h: 270px; --m: 15px; --thumbw: calc(var(--w)/4 - 15px); --thumbh: calc(50% - var(--m)); --top: calc(var(--h)/2 + var(--m)/2 + 0px); }Nach dem Login kopierenIgnorieren Sie nun alle vorherigen CSS und ersetzen Sie sie durch das folgende CSS. Unten finden Sie die vorherigen CSS, die kommentiert und durch benutzerdefinierte Variablen ersetzt wurden.
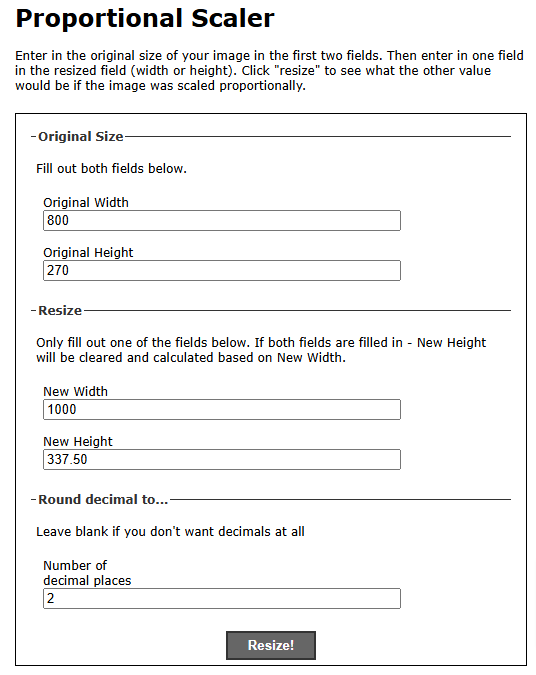
:root { --w: 800px; --h: 270px; --m: 15px; --thumbw: calc(var(--w)/4 - 15px); --thumbh: calc(50% - var(--m)); --top: calc(var(--h)/2 + var(--m)/2 + 0px); } * { margin: 0; padding: 0; } html { height: 100%; scroll-behavior: smooth; } body { display: flex; flex-direction: column; height: 100%; font-family: monospace; place-content: center; background-size: 100% 100%; background-position: 0px 0px; background-image: radial-gradient(18% 28% at 24% 50%, #CEFAFFFF 7%, #073AFF00 100%), radial-gradient(18% 28% at 18% 71%, #FFFFFF59 6%, #073AFF00 100%), radial-gradient(70% 53% at 36% 76%, #73F2FFFF 0%, #073AFF00 100%), radial-gradient(42% 53% at 15% 94%, #FFFFFFFF 7%, #073AFF00 100%), radial-gradient(42% 53% at 34% 72%, #FFFFFFFF 7%, #073AFF00 100%), radial-gradient(18% 28% at 35% 87%, #FFFFFFFF 7%, #073AFF00 100%), radial-gradient(31% 43% at 7% 98%, #FFFFFFFF 24%, #073AFF00 100%), radial-gradient(21% 37% at 72% 23%, #D3FF6D9C 24%, #073AFF00 100%), radial-gradient(35% 56% at 91% 74%, #8A4FFFF5 9%, #073AFF00 100%), radial-gradient(74% 86% at 67% 38%, #84d9ff 24%, #073AFF00 100%), linear-gradient(125deg, #4EB5FFFF 1%, #4C00FCFF 100%); } .wrapper { /* width: 860px; */ /* height: 283px; */ width: var(--w); height: var(--h); position: relative; margin: 0 auto; } .wrapper label { /* width: 200px; */ width: var(--thumbw); height: calc(50% - var(--m) / 2); cursor: pointer; position: absolute; transition: 0.25s; border-radius: 10px; } .wrapper label img, .wrapper label div { max-width: 100%; height: 100%; border-radius: 10px; } .wrapper input[type="radio"] { padding: 5px 5px 5px 10px; /* width: 200px; */ /* height: 134px; */ height: calc(50% - var(--m) / 2); width: var(--thumbw); cursor: pointer; position: absolute; z-index: -1; opacity: 0; } .wrapper input[type="radio"]+label span { opacity: 0; background: var(--bg); display: inline-block; border-radius: 7px; padding: 5px 0 5px 10px; margin-top: 5px; width: calc(100% - 10px); color: white; } .wrapper input[type="radio"]:checked+label span { opacity: 1; animation-delay: 1s; animation: fade 1s; } .wrapper input[type="radio"]#s1, .wrapper input[type="radio"]#s1+label { left: 0; top: 0; } .wrapper input[type="radio"]#s2, .wrapper input[type="radio"]#s2+label { /* left: 440px; */ left: calc((var(--w)/2) + var(--m)); top: 0; } .wrapper input[type="radio"]#s3, .wrapper input[type="radio"]#s3+label { /* left: 655px; */ left: calc(var(--w)/2 + var(--thumbw) + var(--m) + 15px); top: 0; } .wrapper input[type="radio"]#s4, .wrapper input[type="radio"]#s4+label { /* left: 440px; */ /* top: 150px; */ left: calc((var(--w)/2) + var(--m)); top: var(--top); } .wrapper input[type="radio"]#s5, .wrapper input[type="radio"]#s5+label { /* left: 655px; */ /* top: 150px; */ left: calc(var(--w)/2 + var(--thumbw) + var(--m) + 15px); top: var(--top); } .wrapper input[type="radio"]:checked, .wrapper input[type="radio"]:checked+label { left: 0 !important; top: 0 !important; /* width: 425px; */ width: calc(var(--w)/2); height: 100%; } .bg { position: fixed; left: 0; top: 0; width: 100vw; height: 100vh; z-index: -1; } .wrapper input[type="radio"]#s2:checked~#s1+label { /* left: 440px; */ left: calc((var(--w)/2) + var(--m)); } .wrapper input[type="radio"]#s3:checked~#s1+label { /* left: 660px; */ left: calc(var(--w)/2 + var(--thumbw) + var(--m) + 15px); } .wrapper input[type="radio"]#s4:checked~#s1+label { /* left: 440px; */ /* top: 150px; */ left: calc((var(--w)/2) + var(--m)); top: var(--top); } .wrapper input[type="radio"]#s5:checked~#s1+label { /* left: 660px; */ /* top: 150px; */ left: calc(var(--w)/2 + var(--thumbw) + var(--m)*2); top: var(--top); } @keyframes fade { from { opacity: 0; } to { opacity: 1; } } .wrapper input[type="radio"]#s2:checked~.bg { background-image: radial-gradient(circle, rgba(238, 174, 202, 1) 0%, rgba(148, 187, 233, 1) 100%); } .wrapper input[type="radio"]#s3:checked~.bg { background-image: radial-gradient(circle, rgb(197, 218, 196) 0%, rgb(88, 167, 204) 100%); } .wrapper input[type="radio"]#s4:checked~.bg { background-image: radial-gradient(circle, rgb(238, 226, 174) 0%, rgb(177, 139, 131) 100%); } .wrapper input[type="radio"]#s5:checked~.bg { background-image: radial-gradient(circle, rgb(174, 238, 225) 0%, rgb(36, 163, 136) 100%); }Nach dem Login kopierenJetzt im :root {--w: 800px; --h: 270px;}. Ändern Sie einfach die Breite und Höhe proportional. Gehen Sie zur URL https://scriptygoddess.com/resources/proportioncalc.htm und geben Sie Folgendes ein: Breite und Höhe der Wurzel, wie im Bild unten gezeigt

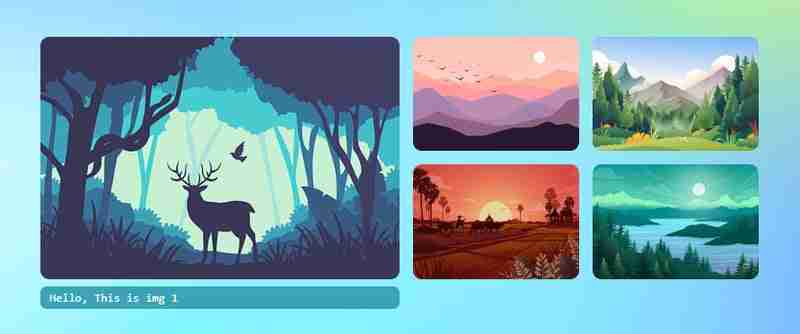
Geben Sie nun eine neue Breite oder Höhe ein, um einen proportionalen Wert zu erhalten. Ich habe meine neue Breite 1000 hinzugefügt und auf „Größe ändern“ geklickt. Als Höhe habe ich 337,5 erhalten und in :root {--w: 1000px; --h: 337,5px;}. Das ist alles, was Sie tun müssen. Sie können die Veränderung in allen Bildern sehen – Breite, Höhe, Lücken nehmen proportional zu.
Sie können den Wert für Breite und Höhe in :root im folgenden Codepen-Link bearbeiten und ausführen. Viel Spaß!
Codepen-DemoVielen Dank fürs Zuschauen...
Das obige ist der detaillierte Inhalt vonBildaustausch in reinem CSS. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

Video Face Swap
Tauschen Sie Gesichter in jedem Video mühelos mit unserem völlig kostenlosen KI-Gesichtstausch-Tool aus!

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1673
1673
 14
14
 1429
1429
 52
52
 1333
1333
 25
25
 1278
1278
 29
29
 1257
1257
 24
24
 Ein Vergleich statischer Formanbieter
Apr 16, 2025 am 11:20 AM
Ein Vergleich statischer Formanbieter
Apr 16, 2025 am 11:20 AM
Versuchen wir, hier einen Begriff zu prägen: "Statischer Formanbieter". Sie bringen Ihre HTML
 Ein Beweis für das Konzept, um Sass schneller zu machen
Apr 16, 2025 am 10:38 AM
Ein Beweis für das Konzept, um Sass schneller zu machen
Apr 16, 2025 am 10:38 AM
Zu Beginn eines neuen Projekts erfolgt die SASS -Zusammenstellung im Blinzeln eines Auges. Dies fühlt sich gut an, besonders wenn es mit Browsersync kombiniert ist, das nachlädt
 Wöchentliche Plattformnachrichten: HTML -Ladeattribut, die Haupt -ARIA -Spezifikationen und Wechsel von Iframe zu Shadow Dom
Apr 17, 2025 am 10:55 AM
Wöchentliche Plattformnachrichten: HTML -Ladeattribut, die Haupt -ARIA -Spezifikationen und Wechsel von Iframe zu Shadow Dom
Apr 17, 2025 am 10:55 AM
In der Zusammenfassung der Plattformnachrichten in dieser Woche stellt Chrome ein neues Attribut für das Laden, Zugänglichkeitspezifikationen für Webentwickler und die BBC -Bewegungen ein
 Einige praktisch mit dem HTML-Dialogelement
Apr 16, 2025 am 11:33 AM
Einige praktisch mit dem HTML-Dialogelement
Apr 16, 2025 am 11:33 AM
Ich schaue mir das HTML -Element zum ersten Mal an. Ich habe es für eine Weile dessen bewusst, aber Haven ' Es wurde es noch nicht für einen Dreh genommen. Es hat einige ziemlich cool und
 Papierform
Apr 16, 2025 am 11:24 AM
Papierform
Apr 16, 2025 am 11:24 AM
Buy or Build ist eine klassische Technologiedebatte. Das Aufbau von Dingen selbst ist vielleicht billiger, weil Ihre Kreditkartenrechnung keine Werbebuchung gibt, aber
 Wöchentliche Plattform News: Textabstand Lesezeichen, Top-Level-Erwartung, neuer Verstärker-Ladeindikator
Apr 17, 2025 am 11:26 AM
Wöchentliche Plattform News: Textabstand Lesezeichen, Top-Level-Erwartung, neuer Verstärker-Ladeindikator
Apr 17, 2025 am 11:26 AM
In der Roundup in dieser Woche, einem praktischen Lesezeichen für die Inspektion von Typografie, unter Verwendung dessen, wie sich JavaScript -Module gegenseitig importieren, sowie Facebook ' s.
 Wohin sollte 'Podcast' -Link abonnieren?
Apr 16, 2025 pm 12:04 PM
Wohin sollte 'Podcast' -Link abonnieren?
Apr 16, 2025 pm 12:04 PM
Für eine Weile war iTunes der große Hund im Podcasting. Wenn Sie also "Abonnieren Sie Podcast" verlinkt haben, um zu mögen:
 Optionen zum Hosting Ihrer eigenen nicht-javaScript-basierten Analysen
Apr 15, 2025 am 11:09 AM
Optionen zum Hosting Ihrer eigenen nicht-javaScript-basierten Analysen
Apr 15, 2025 am 11:09 AM
Es gibt eine Menge Analyseplattformen, mit denen Sie Besucher- und Nutzungsdaten auf Ihren Websites verfolgen können. Vielleicht vor allem Google Analytics, das weit verbreitet ist