
Die Erstellung eines ansprechenden, optisch beeindruckenden und funktionalen Newsletter-Anmeldeformulars ist keine leichte Aufgabe. Für dieses Projekt haben wir uns zum Ziel gesetzt, uns von den typischen Designs zu lösen und etwas wirklich Innovatives zu schaffen: ein futuristisches, von einer Zeitmaschine inspiriertes Anmeldeformular. So haben wir es zum Leben erweckt.
Vision und Konzept
Das Ziel war einfach: ein Newsletter-Anmeldeformular zu erstellen, das:
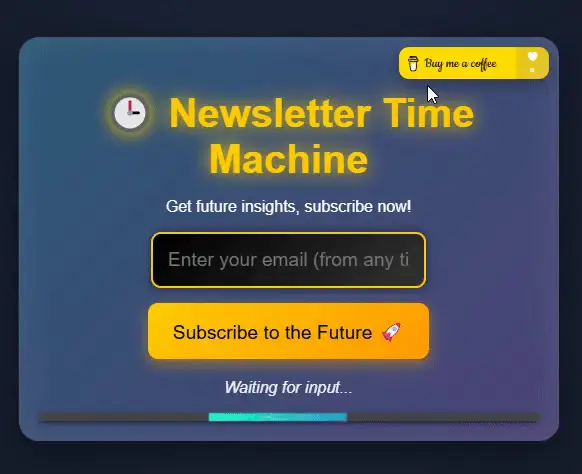
Wir wollten, dass Benutzer beim Abonnieren das Gefühl haben, in eine Zeitmaschine zu steigen. Mit leuchtenden Neoneffekten, animierten Übergängen und einem vollständig responsiven Layout musste das Design hervorstechen und gleichzeitig funktional bleiben.

Schritt 1: Die Kernstruktur
Wir begannen mit der Strukturierung des Formulars in HTML. Dazu gehörte:
Kopfzeile:
Formkörper:
Fußzeile:
Um es ansprechender zu gestalten, haben wir oben rechts die Schaltfläche „Kauf mir einen Kaffee“ hinzugefügt, um Benutzer auf subtile Weise zu ermutigen, das Projekt zu unterstützen.
<div>
<p>Step 2: Styling for a Futuristic Look</p>
<p>The design needed to feel high-tech, so we focused on:</p>
<ul>
<li>Neon Colors: Bright, glowing colors for a sci-fi vibe.</li>
<li>Smooth Transitions: Subtle animations to make the UI feel alive.</li>
<li>Responsive Design: Ensuring the form looked great on all devices.</li>
</ul>
<p>Key styles included:</p>
<p>A glowing neon effect using text-shadow.<br>
Background animations with @keyframes to create a dynamic atmosphere.<br>
Button hover effects for an interactive feel.</p>
<p>CSS Code<br>
</p>
<pre class="brush:php;toolbar:false">body {
font-family: 'Orbitron', sans-serif;
background: radial-gradient(circle, #1b2735, #090a0f);
color: #fff;
margin: 0;
padding: 0;
overflow: hidden;
animation: backgroundGlow 10s infinite alternate;
}
@keyframes backgroundGlow {
0% {
background: radial-gradient(circle, #1b2735, #090a0f);
}
100% {
background: radial-gradient(circle, #202d42, #0d0f1a);
}
}
.newsletter-container {
position: relative;
width: 80%;
max-width: 500px;
margin: 100px auto;
background: linear-gradient(135deg, #2b5876, #4e4376);
border-radius: 20px;
padding: 20px;
box-shadow: 0 15px 50px rgba(0, 0, 0, 0.5), inset 0 0 30px rgba(255, 255, 255, 0.1);
}
.coffee-button {
position: absolute;
top: 10px;
right: 10px;
display: inline-block;
transition: transform 0.3s ease, box-shadow 0.3s ease;
}
.coffee-button img {
width: 150px;
border-radius: 10px;
box-shadow: 0 5px 15px rgba(0, 0, 0, 0.3);
}
.coffee-button:hover img {
transform: scale(1.1);
box-shadow: 0 10px 30px rgba(255, 223, 0, 0.5);
}
Schritt 3: Interaktivität hinzufügen
Wir wollten, dass sich das Formular lebendig und reaktionsfähig anfühlt, also haben wir JavaScript verwendet, um:
JavaScript-Code
const subscribeBtn = document.getElementById('subscribe-btn');
const emailInput = document.getElementById('email');
const statusMessage = document.querySelector('.status-message');
subscribeBtn.addEventListener('click', () => {
const email = emailInput.value.trim();
if (!email) {
statusMessage.textContent = '⛔️ Please enter a valid email address!';
statusMessage.style.color = '#ff4d4d';
return;
}
statusMessage.textContent = '⏳ Calculating time coordinates...';
statusMessage.style.color = '#ffc107';
setTimeout(() => {
statusMessage.textContent = '✅ Coordinates verified! Welcome to the future.';
statusMessage.style.color = '#00ff99';
emailInput.value = '';
}, 3000);
});
Schritt 4: Testen und Bereitstellung
Um ein reibungsloses Erlebnis zu gewährleisten:
Schließlich haben wir das Projekt auf CodePen veröffentlicht, um es der Community vorzustellen.
Wichtige Erkenntnisse
Schau es dir an!
Entdecken Sie die Live-Demo hier: Anmeldeformular für den futuristischen Newsletter auf https://codepen.io/HanGPIIIErr/pen/oNKKXqg
Weitere kreative Designs und lustige Projekte finden Sie unter https://gladiatorsbattle.com/ und tauchen Sie ein in die Welt der Gladiatoren-Minispiele und Premium-Designs. ?

Das obige ist der detaillierte Inhalt vonWie wir mit Premium UI/UX ein futuristisches Newsletter-Anmeldeformular erstellt haben. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!




