TanStack-Tabelle erklärt: Alles, was Sie wissen müssen
Einführung
In der Welt der modernen Webentwicklung ist die effektive und effiziente Darstellung von Daten eine häufige Herausforderung. Ob es sich um eine einfache Benutzerliste oder einen komplexen Finanzbericht handelt, Tabellen sind unerlässlich. Obwohl viele Bibliotheken für die Verarbeitung von Tabellen in React verfügbar sind, bieten nur wenige die Flexibilität, Leistung und Benutzerfreundlichkeit wie TanStack Table.
TanStack Table, früher bekannt als React Table, hat sich schnell zur Lösung der Wahl für Entwickler entwickelt, die leistungsstarke und anpassbare Tabellenkomponenten benötigen. TanStack ist nicht nur mit React kompatibel, sondern unterstützt auch Angular, Lit, Qwik, Solid, Svelte, Vue und auch Vanilla JavaScript/TypeScript.
In diesem Blog-Beitrag gehen wir näher darauf ein, was TanStack Table auszeichnet, erkunden seine Kernfunktionen und stellen ein praktisches Beispiel für den Einstieg bereit.
Was ist TanStack Table?
TanStack Table ist eine leichte, hochgradig anpassbare und kopflose Benutzeroberfläche zum Erstellen leistungsstarker Tabellen und Datenraster. Mit „headless“ meinen wir, dass es über die gesamte Kernfunktionalität und Logik für Tabellenoperationen ohne Benutzeroberfläche verfügt. Dadurch haben wir die vollständige Kontrolle über das Erscheinungsbild unseres Tisches und können gleichzeitig die integrierte Funktionalität nutzen.
Warum den TanStack-Tisch wählen?
Die Auswahl einer Tabellenbibliothek für Ihr Projekt kann verwirrend sein, da online so viele Optionen verfügbar sind. Hier erfahren Sie, warum TanStack Table möglicherweise am besten zu Ihrem nächsten Projekt passt:
1. Leistung
Wenn unser Datensatz groß ist, ist seine effiziente Verwaltung von entscheidender Bedeutung, da wir auch die Leistung berücksichtigen müssen. TanStack verwendet Funktionen wie Virtualisierung und Tree Shaking, Methoden zur Leistungsoptimierung. Es optimiert auch das Rendering, um sicherzustellen, dass die Leistung selbst bei Zehntausenden von Zeilen reibungslos ist.
Tree Shaking ist ein Optimierungsprozess während der endgültigen Javascript-Bündelung. Dabei wird der gesamte tote oder nicht verwendete Code aus dem Bundle entfernt.
Virtualisierung oder Fensterung ist eine Technik zur Verbesserung der Leistung, indem nur die Elemente gerendert werden, die gerade angezeigt werden.
2. Anpassungsfähigkeit
TanStack Table unterstützt eine Headless-Architektur, die es uns ermöglicht, auf jede integrierte Benutzeroberfläche zu verzichten. Dank seiner hohen Anpassbarkeit können wir es in jedes CSS-Framework oder Theme integrieren. Diese Flexibilität ist sehr praktisch, wenn für fast jedes Projekt Designänderungen erforderlich sind.
3. Erweiterte Funktion
TanStack Table unterstützt eine breite Palette von Funktionslisten wie:
Sortieren mit anpassbaren Sortierfunktionen.
Eingebaute Filter oder benutzerdefinierte Filterlogik.
Eine beliebige Spalte ein- oder ausblenden.
Eingebaute Paginierungslogik.
Zeilen nach beliebigen Kriterien gruppieren.
Dynamische Größenänderung von Spalten.
Zeilen mit Kontrollkästchen oder anderen UI-Elementen auswählen.
4. Aktive Community und Support
TanStack Table wird aktiv gepflegt und von einer großartigen Community unterstützt. Die Dokumentation ist präzise und leicht verständlich.
Wichtigste Herausforderungen bei der Verwendung von TanStack Table
Obwohl TanStack Table viele Vorteile bietet, hat es auch einige Nachteile.
Spaltenbreite entsprechend der Datenlänge verwalten.
Machen Sie die Tabelle für alle Bildschirmgrößen reaktionsfähig.
Debuggen einer benutzerdefinierten Build-Tabelle mithilfe der TanStack-Tabelle
Umfassende Dokumente können es schwierig machen, schnelle Antworten zu finden.
Die Lernkurve ist steil.
Erste Schritte mit TanStack Table
Beginnen wir mit einem einfachen Beispiel. Wir erstellen eine einfache Tabelle mit TanStack Table.
Schritt 1: TanStack Table installieren
Zuerst installieren wir TanStack Table und seine Peer-Abhängigkeiten.
npm install @tanstack/react-table
Schritt 2: Stellen Sie den Tisch auf
Wir beginnen mit der Einrichtung unserer Tabellenkomponente. Für dieses Beispiel verwenden wir einen einfachen Datensatz von Benutzern.
import * as React from 'react';
import {
createColumnHelper,
flexRender,
getCoreRowModel,
useReactTable,
} from '@tanstack/react-table';
export type User = {
id: number;
name: string;
age: number;
email: string;
country: string;
subscription: string;
wallet_balance: number;
};
export const users: User[] = [
{
id: 1,
name: 'John Doe',
age: 35,
email: 'john.doe@example.com',
country: 'United States',
subscription: 'Premium',
wallet_balance: 150.25,
},
{
id: 2,
name: 'Alice Smith',
age: 28,
email: 'alice.smith@example.com',
country: 'Canada',
subscription: 'Basic',
wallet_balance: 50.75,
}
];
const columnHelper = createColumnHelper<User>();
const columns = [
columnHelper.accessor('name', {
header: () => 'Name',
cell: (info) => info.getValue(),
}),
columnHelper.accessor('age', {
header: () => 'Age',
cell: (info) => info.getValue(),
}),
columnHelper.accessor('email', {
header: () => 'Email',
cell: (info) => info.getValue(),
}),
columnHelper.accessor('country', {
header: () => 'Country',
}),
columnHelper.accessor('subscription', {
header: 'Subscription',
}),
columnHelper.accessor('wallet_balance', {
header: 'Wallet balance',
}),
];
const Table = () => {
const [data, _setData] = React.useState([...users]);
const table = useReactTable({
data,
columns,
getCoreRowModel: getCoreRowModel(),
});
return (
<table>
<thead>
{table.getHeaderGroups().map((headerGroup) => (
<tr key={headerGroup.id}>
{headerGroup.headers.map((header) => (
<th
key={header.id}
>
{header.isPlaceholder
? null
: flexRender(
header.column.columnDef.header,
header.getContext()
)}
</th>
))}
</tr>
))}
</thead>
<tbody>
{table.getRowModel().rows.map((row) => (
<tr key={row.id}>
{row.getVisibleCells().map((cell) => (
<td key={cell.id}>
{flexRender(cell.column.columnDef.cell, cell.getContext())}
</td>
))}
</tr>
))}
</tbody>
</table>
);
};
export default Table;
Im obigen Code haben wir Benutzerdaten, um die Tabelle zu füllen. Wir verwenden die Funktion createColumnHelper, um columnHelper zu erstellen, der dann zum Definieren eines Arrays von Spalten verwendet wird. Diese Spalten entscheiden, wie Daten in der Tabelle angezeigt werden. Es erstellt Spalten entsprechend der von uns bereitgestellten Kopfzeile. In diesem Fall handelt es sich um „Name“, „Alter“, „E-Mail“ usw. Wir können das Verhalten beim Rendern von Zellen anpassen, indem wir die Eigenschaft cell bereitstellen. Wenn es nicht angegeben wird, bedeutet dies, dass das standardmäßige Renderverhalten für Zellen verwendet wird.
DeruseReactTable-Hook wird zum Einrichten einer Tabellenkomponente mit Daten- und Spaltenkonfigurationen verwendet. Diese Konfiguration entscheidet, wie Daten in der Tabelle gerendert werden. Wir verwenden table.getHeaderGroups() und table.getRowModel().rows zum Generieren des Headers und des Hauptteils der Tabelle.
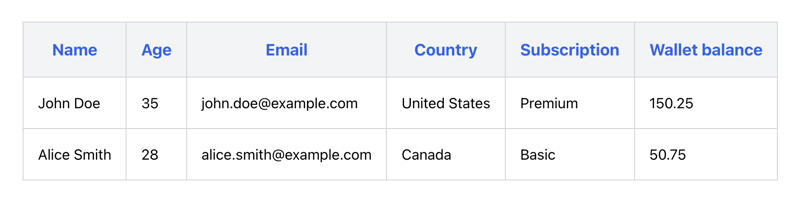
Nach etwas Styling würde die Tabelle wie im folgenden Bild aussehen:

Schritt 3: Passen Sie es entsprechend an
Sie können nun damit beginnen, die Tabelle an Ihre Bedürfnisse anzupassen. Sie können Such-, Sortier-, Paginierungs- oder andere Funktionen hinzufügen. TanStack bietet die nötigen Möglichkeiten und die Möglichkeit, all diese Funktionen hinzuzufügen. Die offizielle Dokumentation finden Sie hier.
Abschluss
Der Tisch von TanStack könnte eine tolle Option für Ihren nächsten Tisch sein. Seine Headless-Benutzeroberfläche ermöglicht eine mühelose Designintegration und sein umfangreicher Funktionsumfang erleichtert das Erstellen von Paginierung, Sortierung, Filterung und anderen Funktionen. Sehen Sie sich zur weiteren Verdeutlichung weitere Beispiele in der Dokumentation an.
Viel Spaß beim Codieren!
Ressourcen
- TanStack-Tabellendokumentation
Wir bei CreoWis glauben daran, Wissen öffentlich zu teilen, um der Entwicklergemeinschaft beim Wachstum zu helfen. Lassen Sie uns zusammenarbeiten, Ideen entwickeln und Leidenschaft entwickeln, um beeindruckende Produkterlebnisse zu schaffen.
Vernetzen wir uns:
X/Twitter
LinkedIn
Website
Dieser Artikel wurde von Prachi Sahu verfasst, einem leidenschaftlichen Entwickler bei CreoWis. Sie können sie auf X/Twitter, LinkedIn erreichen und ihre Arbeit auf dem GitHub verfolgen.
Das obige ist der detaillierte Inhalt vonTanStack-Tabelle erklärt: Alles, was Sie wissen müssen. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

Video Face Swap
Tauschen Sie Gesichter in jedem Video mühelos mit unserem völlig kostenlosen KI-Gesichtstausch-Tool aus!

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1657
1657
 14
14
 1415
1415
 52
52
 1309
1309
 25
25
 1257
1257
 29
29
 1229
1229
 24
24
 Entmystifizieren JavaScript: Was es tut und warum es wichtig ist
Apr 09, 2025 am 12:07 AM
Entmystifizieren JavaScript: Was es tut und warum es wichtig ist
Apr 09, 2025 am 12:07 AM
JavaScript ist der Eckpfeiler der modernen Webentwicklung. Zu den Hauptfunktionen gehören eine ereignisorientierte Programmierung, die Erzeugung der dynamischen Inhalte und die asynchrone Programmierung. 1) Ereignisgesteuerte Programmierung ermöglicht es Webseiten, sich dynamisch entsprechend den Benutzeroperationen zu ändern. 2) Die dynamische Inhaltsgenerierung ermöglicht die Anpassung der Seiteninhalte gemäß den Bedingungen. 3) Asynchrone Programmierung stellt sicher, dass die Benutzeroberfläche nicht blockiert ist. JavaScript wird häufig in der Webinteraktion, der einseitigen Anwendung und der serverseitigen Entwicklung verwendet, wodurch die Flexibilität der Benutzererfahrung und die plattformübergreifende Entwicklung erheblich verbessert wird.
 Die Entwicklung von JavaScript: Aktuelle Trends und Zukunftsaussichten
Apr 10, 2025 am 09:33 AM
Die Entwicklung von JavaScript: Aktuelle Trends und Zukunftsaussichten
Apr 10, 2025 am 09:33 AM
Zu den neuesten Trends im JavaScript gehören der Aufstieg von Typenkripten, die Popularität moderner Frameworks und Bibliotheken und die Anwendung der WebAssembly. Zukunftsaussichten umfassen leistungsfähigere Typsysteme, die Entwicklung des serverseitigen JavaScript, die Erweiterung der künstlichen Intelligenz und des maschinellen Lernens sowie das Potenzial von IoT und Edge Computing.
 JavaScript -Engines: Implementierungen vergleichen
Apr 13, 2025 am 12:05 AM
JavaScript -Engines: Implementierungen vergleichen
Apr 13, 2025 am 12:05 AM
Unterschiedliche JavaScript -Motoren haben unterschiedliche Auswirkungen beim Analysieren und Ausführen von JavaScript -Code, da sich die Implementierungsprinzipien und Optimierungsstrategien jeder Engine unterscheiden. 1. Lexikalanalyse: Quellcode in die lexikalische Einheit umwandeln. 2. Grammatikanalyse: Erzeugen Sie einen abstrakten Syntaxbaum. 3. Optimierung und Kompilierung: Generieren Sie den Maschinencode über den JIT -Compiler. 4. Führen Sie aus: Führen Sie den Maschinencode aus. V8 Engine optimiert durch sofortige Kompilierung und versteckte Klasse.
 JavaScript: Erforschung der Vielseitigkeit einer Websprache
Apr 11, 2025 am 12:01 AM
JavaScript: Erforschung der Vielseitigkeit einer Websprache
Apr 11, 2025 am 12:01 AM
JavaScript ist die Kernsprache der modernen Webentwicklung und wird für seine Vielfalt und Flexibilität häufig verwendet. 1) Front-End-Entwicklung: Erstellen Sie dynamische Webseiten und einseitige Anwendungen durch DOM-Operationen und moderne Rahmenbedingungen (wie React, Vue.js, Angular). 2) Serverseitige Entwicklung: Node.js verwendet ein nicht blockierendes E/A-Modell, um hohe Parallelitäts- und Echtzeitanwendungen zu verarbeiten. 3) Entwicklung von Mobil- und Desktop-Anwendungen: Die plattformübergreifende Entwicklung wird durch reaktnative und elektronen zur Verbesserung der Entwicklungseffizienz realisiert.
 Python vs. JavaScript: Die Lernkurve und Benutzerfreundlichkeit
Apr 16, 2025 am 12:12 AM
Python vs. JavaScript: Die Lernkurve und Benutzerfreundlichkeit
Apr 16, 2025 am 12:12 AM
Python eignet sich besser für Anfänger mit einer reibungslosen Lernkurve und einer kurzen Syntax. JavaScript ist für die Front-End-Entwicklung mit einer steilen Lernkurve und einer flexiblen Syntax geeignet. 1. Python-Syntax ist intuitiv und für die Entwicklung von Datenwissenschaften und Back-End-Entwicklung geeignet. 2. JavaScript ist flexibel und in Front-End- und serverseitiger Programmierung weit verbreitet.
 So erstellen Sie eine SaaS-Anwendung mit mehreren Mietern mit Next.js (Frontend Integration)
Apr 11, 2025 am 08:22 AM
So erstellen Sie eine SaaS-Anwendung mit mehreren Mietern mit Next.js (Frontend Integration)
Apr 11, 2025 am 08:22 AM
Dieser Artikel zeigt die Frontend -Integration mit einem Backend, das durch die Genehmigung gesichert ist und eine funktionale edtech SaaS -Anwendung unter Verwendung von Next.js. erstellt. Die Frontend erfasst Benutzerberechtigungen zur Steuerung der UI-Sichtbarkeit und stellt sicher, dass API-Anfragen die Rollenbasis einhalten
 Von C/C nach JavaScript: Wie alles funktioniert
Apr 14, 2025 am 12:05 AM
Von C/C nach JavaScript: Wie alles funktioniert
Apr 14, 2025 am 12:05 AM
Die Verschiebung von C/C zu JavaScript erfordert die Anpassung an dynamische Typisierung, Müllsammlung und asynchrone Programmierung. 1) C/C ist eine statisch typisierte Sprache, die eine manuelle Speicherverwaltung erfordert, während JavaScript dynamisch eingegeben und die Müllsammlung automatisch verarbeitet wird. 2) C/C muss in den Maschinencode kompiliert werden, während JavaScript eine interpretierte Sprache ist. 3) JavaScript führt Konzepte wie Verschlüsse, Prototypketten und Versprechen ein, die die Flexibilität und asynchrone Programmierfunktionen verbessern.
 Wie installiere ich JavaScript?
Apr 05, 2025 am 12:16 AM
Wie installiere ich JavaScript?
Apr 05, 2025 am 12:16 AM
JavaScript erfordert keine Installation, da es bereits in moderne Browser integriert ist. Sie benötigen nur einen Texteditor und einen Browser, um loszulegen. 1) Führen Sie sie in der Browser -Umgebung durch, indem Sie die HTML -Datei durch Tags einbetten. 2) Führen Sie die JavaScript -Datei nach dem Herunterladen und Installieren von node.js nach dem Herunterladen und Installieren der Befehlszeile aus.




