Optimierung von Three.js: ey-Techniken
Code kann Kunst sein. Ob es sich um clevere Syntax, elegante Datenstrukturen oder raffinierte Interaktionen handelt, es gibt Schönheit, die nur Programmierer sehen – und das ist in Ordnung.
Aber Code kann auch etwas visuell Beeindruckendes schaffen, etwas, das jeder schätzen kann. Hier glänzen Tools wie Three.js. Three.js kann jedoch umfangreich sein, insbesondere wenn es in einer dynamischen Webseite verwendet wird, auf die Geräte mit unterschiedlicher Rechenleistung zugreifen.
Wenn Sie wie ich mehrere Three.js-Szenen zu Ihrer Website hinzufügen (wie ich es auf didof.dev tue), benötigen Sie Optimierungen. Hier sind drei praktische Techniken, um die Leistung unter Kontrolle zu halten.
Ursprünglich auf meinem Blog gepostet.
Laden Sie Szenen nur bei Bedarf
Laden Sie keine Szene, wenn sie nicht sichtbar ist. Dies gilt für alle schweren grafischen Komponenten. Das beste Tool hierfür ist IntersectionObserver, das erkennt, wenn ein Element in das Ansichtsfenster eintritt. So gehe ich in SvelteKit damit um:
<script lang="ts">
import { browser } from '$app/environment';
import { onMount } from 'svelte';
let ref: HTMLDivElement;
let download = $state(false);
if (browser)
onMount(() => {
const observer = new IntersectionObserver(([entry]) => {
if (entry.isIntersecting) {
download = true;
// we need this once only
observer.disconnect();
}
});
// ref has been bound by Svelte since we are in onMount
observer.observe(ref);
return () => observer.disconnect();
});
</script>
<div bind:this={ref}>
{#if download}
<!-- let SvelteKit handle the code splitting -->
{#await import('./three-scene.svelte')}
Loading
{:then module}
<module.default />
{:catch error}
<div>{error}</div>
{/await}
{/if}
</div>
Halten Sie Szenen außer Sichtweite an
Wenn eine Szene nicht sichtbar ist, beenden Sie das Rendern. Die meisten Tutorials konzentrieren sich auf eine einzelne Vollbildszene, aber bei Websites mit mehreren Szenen spart das Anhalten ausgeblendeter Szenen Ressourcen.
Hier ist ein Ausschnitt, der IntersectionObserver verwendet, um die Animationsschleife einer Szene zu steuern:
function tick() {
const elapsedTime = clock.getElapsedTime();
// Update your scene (e.g. set uniforms, move/rotate geometries...)
renderer.render(scene, camera);
}
// Start the rendering
renderer.setAnimationLoop(tick);
Wieder einmal kommt uns unser Freund IntersectionObserver zu Hilfe.
let clock: THREE.Clock;
let renderer: THREE.WebGLRenderer;
if (browser)
onMount(() => {
const observer = new IntersectionObserver(([entry]) => {
if (entry.isIntersecting) {
clock.start();
renderer.setAnimationLoop(tick); // resume
} else {
clock.stop();
renderer.setAnimationLoop(null); // pause
}
});
observer.observe(canvas);
// Scene setup...
return () => {
observer.disconnect();
// Other cleanup...
};
});
Passen Sie die Shader-Arbeitslast an die Größe des Ansichtsfensters an
Geräte mit kleineren Bildschirmen sind oft weniger leistungsstark. Passen Sie die Rechenlast Ihres Shaders entsprechend an. Reduzieren Sie beispielsweise die Anzahl der in einem Fraktal-Shader verwendeten Oktaven basierend auf der Breite des Ansichtsfensters:
aus dem Browser...
<script lang="ts">
import ThreeScene from "./three-scene.svelte";
import { browser } from '$app/environment';
const octaves = browser ? (window.innerWidth <= 680 ? 2 : 4) : 1
</script>
<ThreeScene {octaves} />
...durch three.js...
const material = new THREE.ShaderMaterial({
vertexShader,
fragmentShader,
uniforms: {
uOctaves: new Three.Uniform(octaves) // coming as $prop
}
});
...endlich im Shader.
uniform float uOctaves;
for(float i = 0.0; i <= uOctaves; i++)
{
elevation += simplexNoise2d(warpedPosition * uPositionFrequency * pow(2.0, i)) / pow(2.0, i + 1.0);
}
Dieser Ansatz gleicht Leistung und visuelle Qualität dynamisch aus.
Lassen Sie den Browser-Griff aufräumen
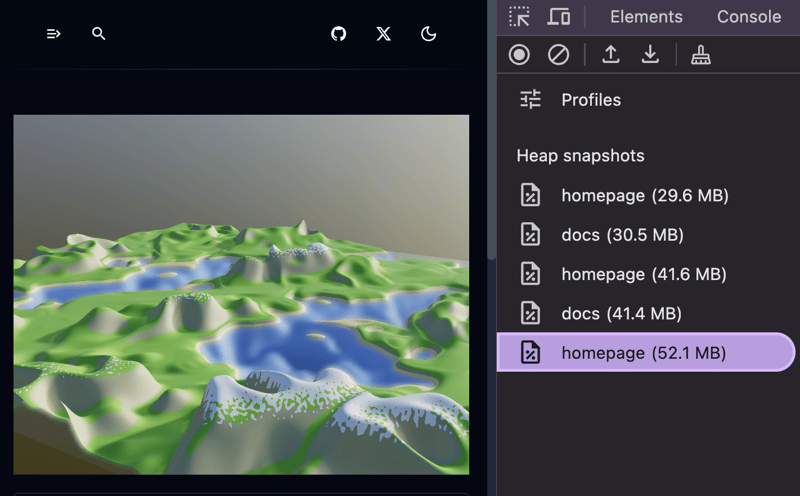
Hier wird es knifflig. Three.js bereinigt den Speicher nicht automatisch und Sie müssen Objekte wie Geometrien, Texturen und Materialien manuell verfolgen und entsorgen. Wenn Sie dies überspringen, erhöht sich der Speicherverbrauch jedes Mal, wenn Sie weg und zurück navigieren, was schließlich zum Absturz des Browsers führen kann.
Lassen Sie mich auf meiner Homepage mitteilen, was ich beobachtet habe:
Anfängliche Speichernutzung: 22,4 MB

Nach Soft-Navigation zu einer anderen Seite: 28,6 MB (obwohl diese Seite statisches HTML war).

Nach mehrmaligem Hin- und Hernavigieren: Die Speichernutzung stieg weiter an, bis der Browser abstürzte.

Warum? Weil Three.js-Objekte nicht ordnungsgemäß entsorgt wurden. Und trotz umfangreicher Recherchen konnte ich keinen zuverlässigen Weg finden, den Speicher in modernen Frameworks vollständig zu bereinigen.
Hier ist die einfachste Lösung, die ich gefunden habe: Erzwingen Sie ein hartes Neuladen, wenn Sie Seiten mit Three.js-Szenen verlassen. Ein Hard-Reload lässt den Browser:
- Erstellen Sie einen neuen Seitenkontext.
- Führen Sie eine Speicherbereinigung auf der alten Seite durch (überlassen Sie die Bereinigung dem Browser).
In SvelteKit ist dies mit data-sveltekit-reload ganz einfach. Aktivieren Sie es einfach für Seiten mit Szenen:
server.page.ts der Homepage
<script lang="ts">
import { browser } from '$app/environment';
import { onMount } from 'svelte';
let ref: HTMLDivElement;
let download = $state(false);
if (browser)
onMount(() => {
const observer = new IntersectionObserver(([entry]) => {
if (entry.isIntersecting) {
download = true;
// we need this once only
observer.disconnect();
}
});
// ref has been bound by Svelte since we are in onMount
observer.observe(ref);
return () => observer.disconnect();
});
</script>
<div bind:this={ref}>
{#if download}
<!-- let SvelteKit handle the code splitting -->
{#await import('./three-scene.svelte')}
Loading
{:then module}
<module.default />
{:catch error}
<div>{error}</div>
{/await}
{/if}
</div>
Für Navigationslinks übergeben Sie diesen Wert dynamisch:
function tick() {
const elapsedTime = clock.getElapsedTime();
// Update your scene (e.g. set uniforms, move/rotate geometries...)
renderer.render(scene, camera);
}
// Start the rendering
renderer.setAnimationLoop(tick);
Wenn Sie einen generischen Komponente, Sie müssen dies nur einmal implementieren.
Dieser Ansatz ist nicht perfekt – er deaktiviert das reibungslose clientseitige Routing für bestimmte Seiten – aber er hält den Speicher unter Kontrolle und verhindert Abstürze. Für mich lohnt sich dieser Kompromiss.
Letzte Gedanken
Diese Optimierungen haben für mich gut funktioniert, aber die Frage bleibt: Wie bereinigen wir Three.js-Objekte in modernen Frameworks richtig? Wenn Sie eine zuverlässige Lösung gefunden haben, würde ich mich freuen, von Ihnen zu hören!
Das obige ist der detaillierte Inhalt vonOptimierung von Three.js: ey-Techniken. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

Video Face Swap
Tauschen Sie Gesichter in jedem Video mühelos mit unserem völlig kostenlosen KI-Gesichtstausch-Tool aus!

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1673
1673
 14
14
 1428
1428
 52
52
 1333
1333
 25
25
 1277
1277
 29
29
 1257
1257
 24
24
 Python vs. JavaScript: Die Lernkurve und Benutzerfreundlichkeit
Apr 16, 2025 am 12:12 AM
Python vs. JavaScript: Die Lernkurve und Benutzerfreundlichkeit
Apr 16, 2025 am 12:12 AM
Python eignet sich besser für Anfänger mit einer reibungslosen Lernkurve und einer kurzen Syntax. JavaScript ist für die Front-End-Entwicklung mit einer steilen Lernkurve und einer flexiblen Syntax geeignet. 1. Python-Syntax ist intuitiv und für die Entwicklung von Datenwissenschaften und Back-End-Entwicklung geeignet. 2. JavaScript ist flexibel und in Front-End- und serverseitiger Programmierung weit verbreitet.
 JavaScript und das Web: Kernfunktionalität und Anwendungsfälle
Apr 18, 2025 am 12:19 AM
JavaScript und das Web: Kernfunktionalität und Anwendungsfälle
Apr 18, 2025 am 12:19 AM
Zu den Hauptanwendungen von JavaScript in der Webentwicklung gehören die Interaktion der Clients, die Formüberprüfung und die asynchrone Kommunikation. 1) Dynamisches Inhaltsaktualisierung und Benutzerinteraktion durch DOM -Operationen; 2) Die Kundenüberprüfung erfolgt vor dem Einreichung von Daten, um die Benutzererfahrung zu verbessern. 3) Die Aktualisierung der Kommunikation mit dem Server wird durch AJAX -Technologie erreicht.
 JavaScript in Aktion: Beispiele und Projekte in realer Welt
Apr 19, 2025 am 12:13 AM
JavaScript in Aktion: Beispiele und Projekte in realer Welt
Apr 19, 2025 am 12:13 AM
Die Anwendung von JavaScript in der realen Welt umfasst Front-End- und Back-End-Entwicklung. 1) Zeigen Sie Front-End-Anwendungen an, indem Sie eine TODO-Listanwendung erstellen, die DOM-Operationen und Ereignisverarbeitung umfasst. 2) Erstellen Sie RESTFUFFUPI über Node.js und express, um Back-End-Anwendungen zu demonstrieren.
 Verständnis der JavaScript -Engine: Implementierungsdetails
Apr 17, 2025 am 12:05 AM
Verständnis der JavaScript -Engine: Implementierungsdetails
Apr 17, 2025 am 12:05 AM
Es ist für Entwickler wichtig, zu verstehen, wie die JavaScript -Engine intern funktioniert, da sie effizientere Code schreibt und Leistungs Engpässe und Optimierungsstrategien verstehen kann. 1) Der Workflow der Engine umfasst drei Phasen: Parsen, Kompilieren und Ausführung; 2) Während des Ausführungsprozesses führt die Engine dynamische Optimierung durch, wie z. B. Inline -Cache und versteckte Klassen. 3) Zu Best Practices gehören die Vermeidung globaler Variablen, die Optimierung von Schleifen, die Verwendung von const und lass und die Vermeidung übermäßiger Verwendung von Schließungen.
 Python gegen JavaScript: Community, Bibliotheken und Ressourcen
Apr 15, 2025 am 12:16 AM
Python gegen JavaScript: Community, Bibliotheken und Ressourcen
Apr 15, 2025 am 12:16 AM
Python und JavaScript haben ihre eigenen Vor- und Nachteile in Bezug auf Gemeinschaft, Bibliotheken und Ressourcen. 1) Die Python-Community ist freundlich und für Anfänger geeignet, aber die Front-End-Entwicklungsressourcen sind nicht so reich wie JavaScript. 2) Python ist leistungsstark in Bibliotheken für Datenwissenschaft und maschinelles Lernen, während JavaScript in Bibliotheken und Front-End-Entwicklungsbibliotheken und Frameworks besser ist. 3) Beide haben reichhaltige Lernressourcen, aber Python eignet sich zum Beginn der offiziellen Dokumente, während JavaScript mit Mdnwebdocs besser ist. Die Wahl sollte auf Projektbedürfnissen und persönlichen Interessen beruhen.
 Python vs. JavaScript: Entwicklungsumgebungen und Tools
Apr 26, 2025 am 12:09 AM
Python vs. JavaScript: Entwicklungsumgebungen und Tools
Apr 26, 2025 am 12:09 AM
Sowohl Python als auch JavaScripts Entscheidungen in Entwicklungsumgebungen sind wichtig. 1) Die Entwicklungsumgebung von Python umfasst Pycharm, Jupyternotebook und Anaconda, die für Datenwissenschaft und schnelles Prototyping geeignet sind. 2) Die Entwicklungsumgebung von JavaScript umfasst Node.JS, VSCODE und WebPack, die für die Entwicklung von Front-End- und Back-End-Entwicklung geeignet sind. Durch die Auswahl der richtigen Tools nach den Projektbedürfnissen kann die Entwicklung der Entwicklung und die Erfolgsquote der Projekte verbessert werden.
 Die Rolle von C/C bei JavaScript -Dolmetschern und Compilern
Apr 20, 2025 am 12:01 AM
Die Rolle von C/C bei JavaScript -Dolmetschern und Compilern
Apr 20, 2025 am 12:01 AM
C und C spielen eine wichtige Rolle in der JavaScript -Engine, die hauptsächlich zur Implementierung von Dolmetschern und JIT -Compilern verwendet wird. 1) C wird verwendet, um JavaScript -Quellcode zu analysieren und einen abstrakten Syntaxbaum zu generieren. 2) C ist für die Generierung und Ausführung von Bytecode verantwortlich. 3) C implementiert den JIT-Compiler, optimiert und kompiliert Hot-Spot-Code zur Laufzeit und verbessert die Ausführungseffizienz von JavaScript erheblich.
 Von Websites zu Apps: Die verschiedenen Anwendungen von JavaScript
Apr 22, 2025 am 12:02 AM
Von Websites zu Apps: Die verschiedenen Anwendungen von JavaScript
Apr 22, 2025 am 12:02 AM
JavaScript wird in Websites, mobilen Anwendungen, Desktop-Anwendungen und serverseitigen Programmierungen häufig verwendet. 1) In der Website -Entwicklung betreibt JavaScript DOM zusammen mit HTML und CSS, um dynamische Effekte zu erzielen und Frameworks wie JQuery und React zu unterstützen. 2) Durch reaktnatives und ionisches JavaScript wird ein plattformübergreifendes mobile Anwendungen entwickelt. 3) Mit dem Elektronenframework können JavaScript Desktop -Anwendungen erstellen. 4) Node.js ermöglicht es JavaScript, auf der Serverseite auszuführen und unterstützt hohe gleichzeitige Anforderungen.




