
Haben Sie sich jemals eine intuitivere, visuell ansprechendere Möglichkeit zur Verwaltung von RabbitMQ gewünscht, die über die Standard-Verwaltungsoberfläche hinausgeht? So sehr ich die Robustheit von RabbitMQ schätze, kann sich die vorhandene Schnittstelle im Hinblick auf die tägliche Überwachung und den Betrieb etwas veraltet anfühlen. Aus diesem Grund habe ich RabbitScout entwickelt: ein modernes Open-Source-Dashboard, das Ihr RabbitMQ-Erlebnis optimieren soll.
Warum RabbitScout?
Vor ein paar Wochen musste ich häufig zwischen der RabbitMQ-Verwaltungsoberfläche und verschiedenen CLI-Tools wechseln. Obwohl es funktional ist, wollte ich etwas Saubereres – ein Tool, das mir Echtzeit-Metriken auf einen Blick liefert, mir hilft, Warteschlangen schnell zu verwalten und das alles über eine ausgefeilte, moderne Benutzeroberfläche zu erledigen.
RabbitScout ist aus diesem Bedürfnis heraus entstanden. Es ist derzeit in Arbeit, aber es entwickelt sich bereits zu einer benutzerfreundlicheren Alternative für RabbitMQ-Verwaltungsaufgaben.
Hauptfunktionen
Unter der Haube
RabbitScout besteht aus:
Next.js 14 & React: Nutzung des App Routers und der Serverkomponenten für den Datenabruf und die sichere API-Verarbeitung.
TypeScript: Gewährleistung der Typsicherheit und einer vorhersehbareren Entwicklungserfahrung.
Tailwind CSS & shadcn/ui: Schnelle Erstellung einer zusammenhängenden, reaktionsfähigen und zugänglichen Benutzeroberfläche mit wiederverwendbaren Komponenten.
RabbitMQ-Verwaltungs-API: Nutzung der integrierten Verwaltungs-APIs von RabbitMQ, um Metriken abzurufen und Aktionen auszuführen.
Mit diesem Stack konnte ich die UI-Logik sauber vom serverseitigen Datenabruf trennen. Beispielsweise rufen Serverkomponenten Warteschlangendaten und -metriken ab, ohne dem Client Anmeldeinformationen preiszugeben. Dieser Ansatz macht das Dashboard sicherer und wartbarer.
Erste Schritte
Bereit, es auszuprobieren? So können Sie es lokal starten:
Git-Klon https://github.com/Ralve-org/RabbitScout.git
cd RabbitScout
npm install
cp .env.example .env
Öffnen Sie .env und geben Sie Ihren RabbitMQ-Host, Port, Anmeldeinformationen und andere Konfigurationsdetails an. Sobald das erledigt ist:
npm run dev
Gehen Sie nun zu und melden Sie sich mit Ihren RabbitMQ-Anmeldeinformationen an (für localhost funktioniert standardmäßig „Gast/Gast“).
Screenshots
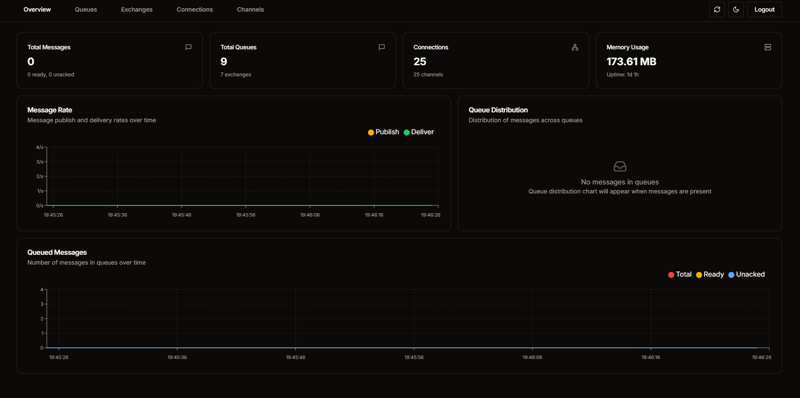
Lichtmodus-Dashboard:

Dark Mode Dashboard:

Diese Beispiele zeigen die Haupt-Dashboard-Seite, auf der Sie Nachrichtenraten, Warteschlangenverteilung und Systemspeichernutzung überwachen können – alles in Echtzeit aktualisiert.
Aktuelle Einschränkungen und Roadmap
Was fehlt gerade?
Bindungsverwaltung: Derzeit in der Entwicklung, können Sie bald Bindungen über die Benutzeroberfläche erstellen, bearbeiten und verwalten.
Erweiterte Verbindungs-/Kanalsteuerung: Funktionen wie das erzwungene Schließen von Verbindungen und umfassendere Kanalmetriken sind in Vorbereitung.
Verbesserte Analysen und Benachrichtigungen: Weitere Grafiken, Benachrichtigungen und verbesserte Suchfunktionen sind geplant.
Ich arbeite aktiv an diesen Verbesserungen und Vorschläge sind willkommen!
Mitwirken
Als Open-Source-Projekt lebt RabbitScout vom Input der Community. Egal, ob Sie eine Funktion vorschlagen, einen Fehler melden, die Dokumentation verbessern oder Code beisteuern möchten, ich würde mich über Ihre Hilfe freuen.
Möglichkeiten, einen Beitrag zu leisten:
Ein Problem öffnen: Haben Sie einen Fehler gefunden oder haben Sie eine coole Idee? Lass es mich wissen.
Senden Sie eine PR: Fühlen Sie sich frei, ein bestehendes Problem anzugehen oder eine neue Funktion vorzuschlagen.
Dokumentation verbessern: Selbst eine kleine Änderung trägt dazu bei, das Projekt zugänglicher zu machen.
GitHub-Repository:
https://github.com/Ralve-org/RabbitScout
Lassen Sie uns gemeinsam das RabbitMQ-Management verbessern
RabbitScout begann als persönliches Projekt zur Vereinfachung meines eigenen Arbeitsablaufs, aber ich hoffe, dass es auch anderen zugute kommen kann, die nach einem intuitiveren RabbitMQ-Dashboard suchen. Probieren Sie es aus, spielen Sie herum und teilen Sie mir Ihre Meinung mit. Ihr Feedback, Ihre Beiträge und Ihre Sterne :) können die Zukunft gestalten.
Danke fürs Lesen! Wenn Sie Fragen, Kommentare oder Vorschläge haben, können Sie diese gerne unten hinterlassen. Lassen Sie uns gemeinsam eine bessere RabbitMQ-Verwaltungserfahrung aufbauen.
Das obige ist der detaillierte Inhalt vonRabbitScout: Ein modernes Open-Source-Dashboard zur Verwaltung von RabbitMQ. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!




