 Web-Frontend
Web-Frontend
 js-Tutorial
js-Tutorial
 Reagieren Sie auf das DND-Kit und implementieren Sie sortierbare Baumlisten per Drag & Drop
Reagieren Sie auf das DND-Kit und implementieren Sie sortierbare Baumlisten per Drag & Drop
Reagieren Sie auf das DND-Kit und implementieren Sie sortierbare Baumlisten per Drag & Drop
Hallo, mein Name ist Fupeng Wang.
Ich bin ein leitender Full-Stack-Ingenieur und Autor eines 17,5.000 Open-Source-Projekts, PMP. Jetzt entwickle ich eine Wissensdatenbank im Notion-Stil
HuashuiAI einschließlich KI-Schreiben und Zusammenarbeit unter Verwendung von React Nextjs und Supabase.
In diesem Artikel werde ich erläutern, wie man eine nach React und DND-Kit sortierbare Baumlisten-Drag-and-Drop implementiert. Der Link zum Quellcode befindet sich am Ende dieses Artikels.

Dnd-Kit und sortierbare Komponente
Dnd-kit ist ein gängiges Drag-Drop-Tool im React-Ökosystem und unterstützt standardmäßig die Sortierbarkeit.
<DndContext
sensors={sensors}
collisionDetection={closestCenter}
onDragEnd={handleDragEnd}
>
<SortableContext
items={items}
strategy={verticalListSortingStrategy}
>
{items.map(id => <SortableItem key={id}>
<p>But it can only support the one-level list. If we want to implement a multi-level nested list (or tree), we have to customize it.</p>
<h2>
Define state date structure
</h2>
<p>Modern front-end frameworks such as React Vue are data-driven views, so defining data structures first and then considering UI rendering.</p>
<p>The most common data structure definition for multi-level nested lists (trees) is as follows, and virtual DOM vnode is also defined in this way.<br>
</p>
<pre class="brush:php;toolbar:false">const defaultItems = [
{ id: 'A', children: [] },
{
id: 'B',
children: [
{ id: 'B1', children: [] },
{
id: 'B2',
children: [
{ id: 'B2a', children: [] },
{ id: 'B2b', children: [] },
],
},
],
},
{ id: 'C', children: [] },
{
id: 'D',
children: [
{ id: 'D1', children: [] },
{ id: 'D2', children: [] },
],
},
{ id: 'E', children: [] },
]
Ein mehrstufiger verschachtelter SortableContext ist nicht möglich
Da die Zustandsdatenstruktur verschachtelt ist, fällt mir als Erstes ein, die UI-Struktur zu verschachteln und zusammen zu rendern.
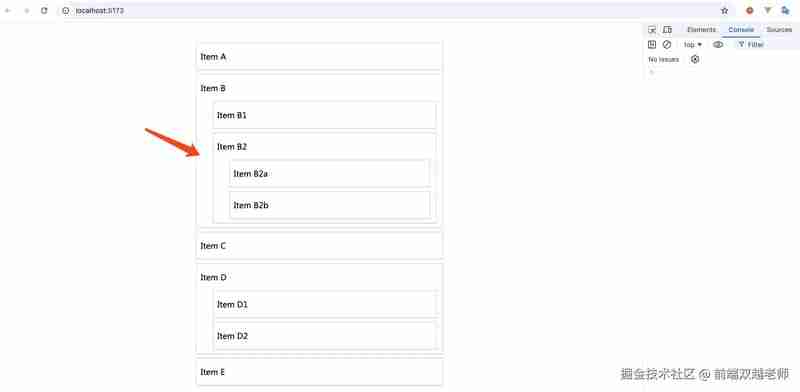
Verschachteln Sie zunächst Fahren Sie dann mit der Verschachtelung des untergeordneten Der Laufeffekt ist wie folgt. Das Problem besteht darin, dass Drag-and-Drop-Sortierung innerhalb derselben Ebene zulässig ist, eine Ebenen-übergreifende Sortierung jedoch nicht möglich ist, da es sich nicht um einen Kontext handelt – was sinnvoll ist Da eine Verschachtelung nicht möglich ist, ist es notwendig, mehrere Ebenen in eine einzige Ebene umzuwandeln. Aber es ist notwendig, für jedes Element das Attribut „AncestorIds“ hinzuzufügen, erstens, um die Tiefe der Hierarchie anzuzeigen und zweitens, um zu wissen, welche übergeordneten Knoten es hat. Der Rendereffekt nach der Konvertierung ist wie folgt und Sie können ihn jetzt ziehen und sortieren. Es wird jedoch erst wirksam, wenn die Statussortierung geändert wird. Darüber hinaus können wir auch feststellen, ob es durch die hierarchische Beziehung der AncestorIDs verschoben werden kann. Der übergeordnete Knoten kann nicht auf seine untergeordneten Knoten verschoben werden, da sonst die Schleife tot ist. Wenn wir beispielsweise in der obigen Abbildung B2 an die Position von B2a ziehen möchten, werden wir feststellen, dass die Vorfahren-IDs von B2a B2 enthalten. Dies ist nicht möglich, da Sie ein Element nicht auf sein eigenes untergeordnetes Element ziehen können. Zur Vereinfachung der Bedienung werden die Daten im globalen Zustandsspeicher abgelegt. Dnd-kit bezeichnet das gezogene Element als activeItem und den platzierten Zielort als overItem. Das Ändern von Statusdaten bedeutet also, dass activeItem an die Position von overItem verschoben wird. Wenn es sich um eine einzelne Ebene handelt, stellt Dnd-kit eine Methode arrayMove bereit, die direkt geändert werden kann. Der Dokumentlink https://docs.dndkit.com/presets/sortable Aber in mehrstufigen verschachtelten Listen (Bäumen) müssen Sie es selbst implementieren, was etwas mühsam ist. Der Kerncode ist hier und Sie können den Quellcode (am Ende des Artikels) als Referenz herunterladen. Wie in der Abbildung unten gezeigt, verschiebt sich A beim Ziehen von A unter B an den unteren Rand von B als Ganzes und nicht innerhalb von B. Um dieses Problem zu lösen, muss ermittelt werden, ob nach B untergeordnete Elemente von B vorhanden sind. Wenn ja, weisen Sie den untergeordneten Elementen overItem zu. Dann fügen Sie das aktuell aktive Element in das erste Element der Elemente ein. Der Quellcode-Link ist hier https://github.com/wangfupeng1988/react-dnd-sortable-demo Übrigens bin ich auf der Suche nach einer internationalen Jobmöglichkeit. Wenn Sie die Möglichkeit haben, können Sie mich gerne auf meinem Github-Profil vernetzen. Das obige ist der detaillierte Inhalt vonReagieren Sie auf das DND-Kit und implementieren Sie sortierbare Baumlisten per Drag & Drop. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!


Eine mehrstufige Konvertierung in eine einzelne Ebene ist möglich
interface IItem {
id: string
ancestorIds?: string[]
children?: IItem[]
}
function flatten(items: IItem[]): IItem[] {
return items.reduce<IItem[]>((acc, item) => {
acc.push(item)
if (item.children) {
const children = item.children.map((i) => ({
...i,
ancestorIds: [...(item.ancestorIds || []), item.id], // add ancestorIds
}))
acc.push(...flatten(children))
}
return acc
}, [])
}

Zustandsdaten ändern



Es ist ein Problem aufgetreten



Das Ende

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

Video Face Swap
Tauschen Sie Gesichter in jedem Video mühelos mit unserem völlig kostenlosen KI-Gesichtstausch-Tool aus!

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1655
1655
 14
14
 1413
1413
 52
52
 1306
1306
 25
25
 1252
1252
 29
29
 1226
1226
 24
24
 Was soll ich tun, wenn ich auf den Codendruck auf Kleidungsstücke für Front-End-Thermalpapier-Quittungen stoße?
Apr 04, 2025 pm 02:42 PM
Was soll ich tun, wenn ich auf den Codendruck auf Kleidungsstücke für Front-End-Thermalpapier-Quittungen stoße?
Apr 04, 2025 pm 02:42 PM
Häufig gestellte Fragen und Lösungen für das Ticket-Ticket-Ticket-Ticket in Front-End im Front-End-Entwicklungsdruck ist der Ticketdruck eine häufige Voraussetzung. Viele Entwickler implementieren jedoch ...
 Entmystifizieren JavaScript: Was es tut und warum es wichtig ist
Apr 09, 2025 am 12:07 AM
Entmystifizieren JavaScript: Was es tut und warum es wichtig ist
Apr 09, 2025 am 12:07 AM
JavaScript ist der Eckpfeiler der modernen Webentwicklung. Zu den Hauptfunktionen gehören eine ereignisorientierte Programmierung, die Erzeugung der dynamischen Inhalte und die asynchrone Programmierung. 1) Ereignisgesteuerte Programmierung ermöglicht es Webseiten, sich dynamisch entsprechend den Benutzeroperationen zu ändern. 2) Die dynamische Inhaltsgenerierung ermöglicht die Anpassung der Seiteninhalte gemäß den Bedingungen. 3) Asynchrone Programmierung stellt sicher, dass die Benutzeroberfläche nicht blockiert ist. JavaScript wird häufig in der Webinteraktion, der einseitigen Anwendung und der serverseitigen Entwicklung verwendet, wodurch die Flexibilität der Benutzererfahrung und die plattformübergreifende Entwicklung erheblich verbessert wird.
 Wer bekommt mehr Python oder JavaScript bezahlt?
Apr 04, 2025 am 12:09 AM
Wer bekommt mehr Python oder JavaScript bezahlt?
Apr 04, 2025 am 12:09 AM
Es gibt kein absolutes Gehalt für Python- und JavaScript -Entwickler, je nach Fähigkeiten und Branchenbedürfnissen. 1. Python kann mehr in Datenwissenschaft und maschinellem Lernen bezahlt werden. 2. JavaScript hat eine große Nachfrage in der Entwicklung von Front-End- und Full-Stack-Entwicklung, und sein Gehalt ist auch beträchtlich. 3. Einflussfaktoren umfassen Erfahrung, geografische Standort, Unternehmensgröße und spezifische Fähigkeiten.
 Wie kann man Parallax -Scrolling- und Element -Animationseffekte wie die offizielle Website von Shiseido erzielen?
oder:
Wie können wir den Animationseffekt erzielen, der von der Seite mit der Seite mit der offiziellen Website von Shiseido begleitet wird?
Apr 04, 2025 pm 05:36 PM
Wie kann man Parallax -Scrolling- und Element -Animationseffekte wie die offizielle Website von Shiseido erzielen?
oder:
Wie können wir den Animationseffekt erzielen, der von der Seite mit der Seite mit der offiziellen Website von Shiseido begleitet wird?
Apr 04, 2025 pm 05:36 PM
Diskussion über die Realisierung von Parallaxe -Scrolling- und Elementanimationseffekten in diesem Artikel wird untersuchen, wie die offizielle Website der Shiseeido -Website (https://www.shiseeido.co.jp/sb/wonderland/) ähnlich ist ...
 Die Entwicklung von JavaScript: Aktuelle Trends und Zukunftsaussichten
Apr 10, 2025 am 09:33 AM
Die Entwicklung von JavaScript: Aktuelle Trends und Zukunftsaussichten
Apr 10, 2025 am 09:33 AM
Zu den neuesten Trends im JavaScript gehören der Aufstieg von Typenkripten, die Popularität moderner Frameworks und Bibliotheken und die Anwendung der WebAssembly. Zukunftsaussichten umfassen leistungsfähigere Typsysteme, die Entwicklung des serverseitigen JavaScript, die Erweiterung der künstlichen Intelligenz und des maschinellen Lernens sowie das Potenzial von IoT und Edge Computing.
 Wie fusioniere ich Arrayelemente mit derselben ID mit JavaScript in ein Objekt?
Apr 04, 2025 pm 05:09 PM
Wie fusioniere ich Arrayelemente mit derselben ID mit JavaScript in ein Objekt?
Apr 04, 2025 pm 05:09 PM
Wie fusioniere ich Array -Elemente mit derselben ID in ein Objekt in JavaScript? Bei der Verarbeitung von Daten begegnen wir häufig die Notwendigkeit, dieselbe ID zu haben ...
 JavaScript -Engines: Implementierungen vergleichen
Apr 13, 2025 am 12:05 AM
JavaScript -Engines: Implementierungen vergleichen
Apr 13, 2025 am 12:05 AM
Unterschiedliche JavaScript -Motoren haben unterschiedliche Auswirkungen beim Analysieren und Ausführen von JavaScript -Code, da sich die Implementierungsprinzipien und Optimierungsstrategien jeder Engine unterscheiden. 1. Lexikalanalyse: Quellcode in die lexikalische Einheit umwandeln. 2. Grammatikanalyse: Erzeugen Sie einen abstrakten Syntaxbaum. 3. Optimierung und Kompilierung: Generieren Sie den Maschinencode über den JIT -Compiler. 4. Führen Sie aus: Führen Sie den Maschinencode aus. V8 Engine optimiert durch sofortige Kompilierung und versteckte Klasse.
 So implementieren Sie die Funktion des Ziell- und Drop-Einstellungsfunktion, ähnlich wie bei VSCODE in der Front-End-Entwicklung?
Apr 04, 2025 pm 02:06 PM
So implementieren Sie die Funktion des Ziell- und Drop-Einstellungsfunktion, ähnlich wie bei VSCODE in der Front-End-Entwicklung?
Apr 04, 2025 pm 02:06 PM
Erforschen Sie die Implementierung der Funktion des Bedien- und Drop-Einstellungsfunktion der Panel ähnlich wie VSCODE im Front-End. In der Front-End-Entwicklung wird VSCODE ähnlich wie VSCODE implementiert ...



