 Web-Frontend
Web-Frontend
 js-Tutorial
js-Tutorial
 Backend-Einfachheit erschließen: Skalierbare Apps mit Convex erstellen
Backend-Einfachheit erschließen: Skalierbare Apps mit Convex erstellen
Backend-Einfachheit erschließen: Skalierbare Apps mit Convex erstellen
Skalierbare, effiziente Anwendungen zu entwickeln kann eine Herausforderung sein, oder? Vor allem wenn man weniger Zeit hat oder an einem Hackathon teilnimmt. Was wäre, wenn ich Ihnen sagen würde, dass es eine Backend-Lösung gibt, die diesen Prozess vereinfachen kann?
Kürzlich habe ich an einem Projekt gearbeitet, bei dem ich das Convex-Backend zum ersten Mal verwendet habe, und wissen Sie was, es fühlt sich einfach großartig an.
Convex ist mehr als nur eine Datenbank; Es handelt sich um eine umfassende Backend-Lösung, die auf moderne Entwickler zugeschnitten ist. Es bietet alles von Cloud-Funktionen in TypeScript bis hin zur Echtzeit-Datensynchronisierung, sodass Sie sich ganz auf Ihren Frontend-Code konzentrieren können. Dies hat zu seiner wachsenden Beliebtheit beigetragen.
Was zeichnet es aus?
- Datensynchronisierung in Echtzeit: Das erstaunlichste Feature, das ich daran am meisten liebe, ist, dass die Datensynchronisierung in Echtzeit bedeutet, dass es mühsam ist, das Socket-Io einzurichten und es dann vom Backend zum Frontend zu senden. Stattdessen werden hier Daten in Echtzeit zwischen Clientanwendungen und der Datenbank synchronisiert, was sie ideal für kollaborative oder Live-Anwendungen macht.
- Serverlose Funktionen: Convex bietet serverlose Funktionen, sogenannte „Convex Functions“, mit denen Sie Backend-Logik ausführen können, ohne Server verwalten zu müssen. Diese Funktionen sind in JavaScript oder TypeScript geschrieben.
- Integrierte Authentifizierung: Obwohl es Dienste wie clerk, next auth gibt, die super gut mit Next.js Typoskript funktionieren, unterstützt Convex auch die Benutzerauthentifizierung, einschließlich Drittanbietern, sodass Sie problemlos Benutzeranmeldungen zu Anwendungen hinzufügen können, ohne ein benutzerdefiniertes Authentifizierungssystem einzurichten.
- Skalierbare Datenbank: Die Datenbank von Convex ist automatisch skalierbar und so konzipiert, dass sie eine hohe Parallelität unterstützt, sodass sie große Datensätze und Verkehrsspitzen bewältigen kann.
- Schemaloses Datenmodell: Convex verwendet ein schemaloses Datenmodell, das Ihnen die Speicherung flexibler Datenstrukturen ermöglicht, was für sich schnell entwickelnde Projekte von Vorteil ist.
Dies sind die Funktionen, die ich persönlich verwendet habe, und es gibt viele weitere Funktionen wie ACID-Transaktionen, TypeScript-Unterstützung, Sicherheit und Zugriffskontrolle, Automatisch Caching und Optimierung, können Sie auf jeden Fall ausprobieren.
Jetzt wollen wir sehen, wie der Ansatz im normalen Backend und in einem konvexen Backend durch eine einfache getGroupMembers-Funktion ist.
Lassen Sie uns eine Backend-Funktion mit MongoDB und Node.js erstellen
- Zuerst überprüfen wir zunächst die Identität des Benutzers durch ein typisches JWT und geben bei Fehlern einfach 401 Unauthorized Response zurück.
const identity = await verifyToken(req.headers.authorization);
if (!identity) {
res.status(401).send("Unauthorized");
return;
}
- Sobald der Benutzer authentifiziert ist, rufen wir die Konversationsdetails ab. In diesem Schritt wird die Konversationssammlung in MongoDB anhand der bereitgestellten Konversations-ID abgefragt.
const conversation = await db.collection("conversations").findOne({ _id: conversationId });
if (!conversation) {
res.status(404).send("Conversation not found");
return;
}
- Als nächstes rufen wir alle Benutzer aus der Benutzersammlung ab und filtern nach denen, deren IDs mit den Teilnehmern der Konversation übereinstimmen.
const users = await db.collection("users").find().toArray();
const groupMembers = users.filter(user => conversation.participants.includes(user._id));
- Schließlich geben wir die Liste der Gruppenmitglieder an den Client zurück. Diese Daten umfassen nur die Benutzer, die an der angegebenen Konversation teilnehmen.
res.status(200).send(groupMembers);
Hier ist das darstellbare Diagramm des obigen Codeausschnitts

Lassen Sie uns eine Backend-Funktion mit Convex erstellen
- Convex bietet eine integrierte Benutzerauthentifizierung mit ctx.auth.getUserIdentity(), wodurch es einfach ist, zu überprüfen, ob ein Benutzer angemeldet ist. Wenn der Benutzer nicht authentifiziert ist, werfen wir einen ConvexError aus, der automatisch „Unauthorized“ zurückgibt. Antwort an den Kunden.
const identity = await ctx.auth.getUserIdentity();
if (!identity) {
throw new ConvexError("Unauthorized");
}
- Mit Convex werden Datenbankabfragen vereinfacht. Mithilfe von ctx.db.query rufen wir die Konversation ab, indem wir nach einer Übereinstimmung mit der bereitgestellten Konversations-ID filtern.
const conversation = await ctx.db.query("conversations")
.filter((q) => q.eq(q.field("_id"), args.conversationId))
.first();
if (!conversation) {
throw new ConvexError("Conversation not found");
}
- Convex ermöglicht es uns, alle Benutzer mit ctx.db.query("users").collect() abzufragen. Anschließend verwenden wir einen Filter, um nur Benutzer auszuwählen, die an der Konversation teilnehmen. Die integrierten Datenabrufmethoden von Convex erleichtern die Verwaltung von Sammlungen, ohne sich um die manuelle Handhabung von Datenbankverbindungen kümmern zu müssen.
const users = await ctx.db.query("users").collect();
const groupMembers = users.filter((user) => conversation.participants.includes(user._id));
- Das ist alles. Da Convex die Antwortverwaltung übernimmt, werden die Daten durch einfaches Zurückgeben von „groupMembers“ aus der Funktion an den Client gesendet.
return groupMembers;
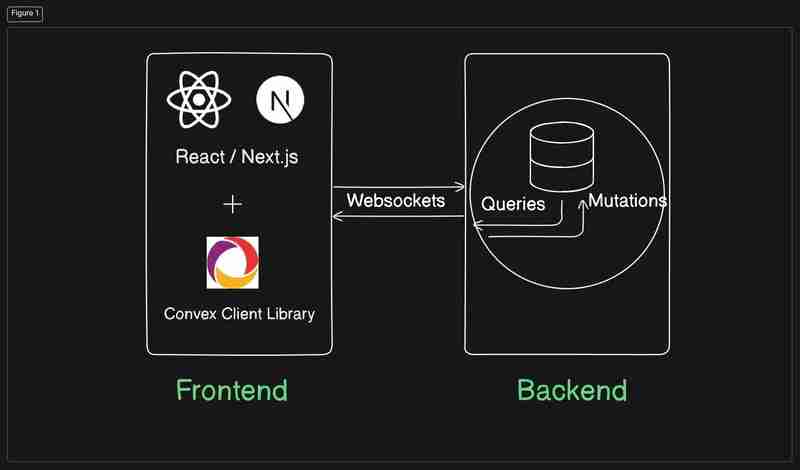
Und hier ist das insgesamt vereinfachte Erklärungsdiagramm, wie das Backend konvex verarbeitet wird -

Wie habe ich Convex in meinen Projekten verwendet?
Ich habe gerade das FreeCodeCamp MERN Stack Book Store Project mit Next.js, TypeScript und vor allem dem Convex-Backend neu erstellt.
Wenn Sie also eine gute Vorstellung davon haben möchten, wie Sie das Convex-Backend verwenden, können Sie meinen Github-Projekten folgen, bei denen ich meinen Tech-Stack vom MERN-Stack auf NEXT.js TS Convex umgestellt habe.
????-????? (???? ?????) – Schauen Sie es sich hier an
????-?????_?????? (????.?? ?? ??????) – Schauen Sie es sich hier an
Wenn Sie möchten, können Sie auch meinen LinkedIn-Beitrag dazu besuchen ??.
Abschluss
Kurz gesagt, in einem herkömmlichen Backend-Setup kümmern Sie sich manuell um Authentifizierung, Datenbankverbindungen, Abfragen und Fehler, was zu komplexerem und ausführlicherem Code führt. In Convex werden diese Aufgaben abstrahiert, was die Authentifizierung, Datenbankabfrage und Fehlerverwaltung mit minimalem Code vereinfacht und so eine schnellere Entwicklung und saubereren Code ermöglicht.
Viel Spaß beim Lernen ☺☺!!
Das obige ist der detaillierte Inhalt vonBackend-Einfachheit erschließen: Skalierbare Apps mit Convex erstellen. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

Video Face Swap
Tauschen Sie Gesichter in jedem Video mühelos mit unserem völlig kostenlosen KI-Gesichtstausch-Tool aus!

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1670
1670
 14
14
 1428
1428
 52
52
 1329
1329
 25
25
 1274
1274
 29
29
 1256
1256
 24
24
 Python vs. JavaScript: Die Lernkurve und Benutzerfreundlichkeit
Apr 16, 2025 am 12:12 AM
Python vs. JavaScript: Die Lernkurve und Benutzerfreundlichkeit
Apr 16, 2025 am 12:12 AM
Python eignet sich besser für Anfänger mit einer reibungslosen Lernkurve und einer kurzen Syntax. JavaScript ist für die Front-End-Entwicklung mit einer steilen Lernkurve und einer flexiblen Syntax geeignet. 1. Python-Syntax ist intuitiv und für die Entwicklung von Datenwissenschaften und Back-End-Entwicklung geeignet. 2. JavaScript ist flexibel und in Front-End- und serverseitiger Programmierung weit verbreitet.
 Von C/C nach JavaScript: Wie alles funktioniert
Apr 14, 2025 am 12:05 AM
Von C/C nach JavaScript: Wie alles funktioniert
Apr 14, 2025 am 12:05 AM
Die Verschiebung von C/C zu JavaScript erfordert die Anpassung an dynamische Typisierung, Müllsammlung und asynchrone Programmierung. 1) C/C ist eine statisch typisierte Sprache, die eine manuelle Speicherverwaltung erfordert, während JavaScript dynamisch eingegeben und die Müllsammlung automatisch verarbeitet wird. 2) C/C muss in den Maschinencode kompiliert werden, während JavaScript eine interpretierte Sprache ist. 3) JavaScript führt Konzepte wie Verschlüsse, Prototypketten und Versprechen ein, die die Flexibilität und asynchrone Programmierfunktionen verbessern.
 JavaScript und das Web: Kernfunktionalität und Anwendungsfälle
Apr 18, 2025 am 12:19 AM
JavaScript und das Web: Kernfunktionalität und Anwendungsfälle
Apr 18, 2025 am 12:19 AM
Zu den Hauptanwendungen von JavaScript in der Webentwicklung gehören die Interaktion der Clients, die Formüberprüfung und die asynchrone Kommunikation. 1) Dynamisches Inhaltsaktualisierung und Benutzerinteraktion durch DOM -Operationen; 2) Die Kundenüberprüfung erfolgt vor dem Einreichung von Daten, um die Benutzererfahrung zu verbessern. 3) Die Aktualisierung der Kommunikation mit dem Server wird durch AJAX -Technologie erreicht.
 JavaScript in Aktion: Beispiele und Projekte in realer Welt
Apr 19, 2025 am 12:13 AM
JavaScript in Aktion: Beispiele und Projekte in realer Welt
Apr 19, 2025 am 12:13 AM
Die Anwendung von JavaScript in der realen Welt umfasst Front-End- und Back-End-Entwicklung. 1) Zeigen Sie Front-End-Anwendungen an, indem Sie eine TODO-Listanwendung erstellen, die DOM-Operationen und Ereignisverarbeitung umfasst. 2) Erstellen Sie RESTFUFFUPI über Node.js und express, um Back-End-Anwendungen zu demonstrieren.
 Verständnis der JavaScript -Engine: Implementierungsdetails
Apr 17, 2025 am 12:05 AM
Verständnis der JavaScript -Engine: Implementierungsdetails
Apr 17, 2025 am 12:05 AM
Es ist für Entwickler wichtig, zu verstehen, wie die JavaScript -Engine intern funktioniert, da sie effizientere Code schreibt und Leistungs Engpässe und Optimierungsstrategien verstehen kann. 1) Der Workflow der Engine umfasst drei Phasen: Parsen, Kompilieren und Ausführung; 2) Während des Ausführungsprozesses führt die Engine dynamische Optimierung durch, wie z. B. Inline -Cache und versteckte Klassen. 3) Zu Best Practices gehören die Vermeidung globaler Variablen, die Optimierung von Schleifen, die Verwendung von const und lass und die Vermeidung übermäßiger Verwendung von Schließungen.
 Python gegen JavaScript: Community, Bibliotheken und Ressourcen
Apr 15, 2025 am 12:16 AM
Python gegen JavaScript: Community, Bibliotheken und Ressourcen
Apr 15, 2025 am 12:16 AM
Python und JavaScript haben ihre eigenen Vor- und Nachteile in Bezug auf Gemeinschaft, Bibliotheken und Ressourcen. 1) Die Python-Community ist freundlich und für Anfänger geeignet, aber die Front-End-Entwicklungsressourcen sind nicht so reich wie JavaScript. 2) Python ist leistungsstark in Bibliotheken für Datenwissenschaft und maschinelles Lernen, während JavaScript in Bibliotheken und Front-End-Entwicklungsbibliotheken und Frameworks besser ist. 3) Beide haben reichhaltige Lernressourcen, aber Python eignet sich zum Beginn der offiziellen Dokumente, während JavaScript mit Mdnwebdocs besser ist. Die Wahl sollte auf Projektbedürfnissen und persönlichen Interessen beruhen.
 Python vs. JavaScript: Entwicklungsumgebungen und Tools
Apr 26, 2025 am 12:09 AM
Python vs. JavaScript: Entwicklungsumgebungen und Tools
Apr 26, 2025 am 12:09 AM
Sowohl Python als auch JavaScripts Entscheidungen in Entwicklungsumgebungen sind wichtig. 1) Die Entwicklungsumgebung von Python umfasst Pycharm, Jupyternotebook und Anaconda, die für Datenwissenschaft und schnelles Prototyping geeignet sind. 2) Die Entwicklungsumgebung von JavaScript umfasst Node.JS, VSCODE und WebPack, die für die Entwicklung von Front-End- und Back-End-Entwicklung geeignet sind. Durch die Auswahl der richtigen Tools nach den Projektbedürfnissen kann die Entwicklung der Entwicklung und die Erfolgsquote der Projekte verbessert werden.
 Die Rolle von C/C bei JavaScript -Dolmetschern und Compilern
Apr 20, 2025 am 12:01 AM
Die Rolle von C/C bei JavaScript -Dolmetschern und Compilern
Apr 20, 2025 am 12:01 AM
C und C spielen eine wichtige Rolle in der JavaScript -Engine, die hauptsächlich zur Implementierung von Dolmetschern und JIT -Compilern verwendet wird. 1) C wird verwendet, um JavaScript -Quellcode zu analysieren und einen abstrakten Syntaxbaum zu generieren. 2) C ist für die Generierung und Ausführung von Bytecode verantwortlich. 3) C implementiert den JIT-Compiler, optimiert und kompiliert Hot-Spot-Code zur Laufzeit und verbessert die Ausführungseffizienz von JavaScript erheblich.



