 Web-Frontend
Web-Frontend
 js-Tutorial
js-Tutorial
 Erste Schritte mit EchoAPI für Cursor: Visualisierungstechniken für Behauptungen
Erste Schritte mit EchoAPI für Cursor: Visualisierungstechniken für Behauptungen
Erste Schritte mit EchoAPI für Cursor: Visualisierungstechniken für Behauptungen
Bei der API-Entwicklung spielen Behauptungen mithilfe von Skripten eine entscheidende Rolle. Allerdings kann ihre Komplexität das Lernen behindern und Entwicklern oft eine frustrierende Erfahrung bereiten. Insbesondere ist der Code, der zum Überprüfen bestimmter Antworten erforderlich ist, oft ausführlich und schwer zu verstehen, was für neue Teammitglieder eine steile Lernkurve bedeutet. Diese Komplexität kann zu langsameren Entwicklungsgeschwindigkeiten und Herausforderungen bei Codeüberprüfungen führen.
Innovation in EchoAPI für Cursor: Visuelle Behauptungen
Um dieses Problem zu beheben, führt EchoAPI for Cursor seine Visualisierungsfunktion für Behauptungen ein. Diese innovative Funktion stellt den Behauptungsprozess visuell dar und ermöglicht eine einfache Einrichtung per Drag-and-Drop oder einfacher Auswahl, wodurch die Lernkurve erheblich verkürzt wird. Darüber hinaus ermöglichen intuitive Vorgänge eine effiziente und schnelle Assertionskonfiguration, was den Entwicklungsprozess erheblich verbessert.
Was ist EchoAPI für Cursor?
EchoAPI für Cursor ist eine schlanke REST-API-Client-Erweiterung, die speziell für Cursor entwickelt wurde. Dieses Tool legt Wert auf Einfachheit, ein klares Design und lokale Speicherfunktionen, die alle kostenlos angeboten werden. Es ist ideal für Entwickler, die APIs schnell entwerfen und debuggen möchten.

Arten von Behauptungen, die von EchoAPI für Cursor unterstützt werden
EchoAPI for Cursor unterstützt eine Vielzahl von Assertionstypen, die verschiedene Elemente validieren können, darunter:
- Antwort JSON: Validieren Sie den Inhalt von Antworten im JSON-Format.
- Antwort-XML: Antwortdaten im XML-Format überprüfen.
- Antworttext: Klartextantworten auswerten.
- Antwort-Header: Überprüfen Sie die HTTP-Header-Informationen in der Antwort.
- Antwort-Cookie: Behauptungen, die auf Cookies abzielen.
- Code: Statuscodes bestätigen.
- Reaktionszeit: Bewerten Sie die Reaktionszeiten.
- Temporäre Variablen: Benutzerdefinierte Auswertungen mit temporären Variablen.

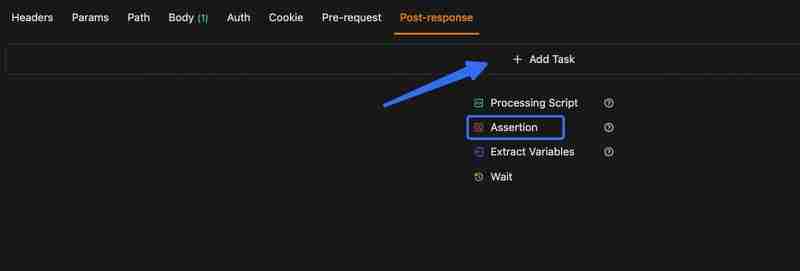
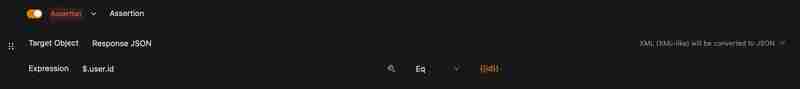
Behauptungen hinzufügen

Ergebnisse anzeigen

Beispiele aus der Praxis für Visualisierungsbehauptungen
Die folgenden Szenarien veranschaulichen, wie die Visualisierungsbehauptungen effektiv genutzt werden können:
- Behauptung, dass der Statuscode 200 ist Geben Sie im Feld „Statuscode“ „200“ ein und bestätigen Sie einfach, ob alles in Ordnung ist.

- Bestätigen, dass der Inhaltstyp application/json ist Wählen Sie in den Antwort-Header-Einstellungen aus, dass der Inhaltstyp application/json ist, und klicken Sie auf die Bestätigungsschaltfläche.


- Sicherstellen, dass die Reaktionszeit unter 1000 ms liegt Nutzen Sie den Schieberegler für die Reaktionszeit und stellen Sie ihn auf „unter 1000 ms“ ein. Entscheiden Sie dann, ob es abnormal ist.

- Die Überprüfung der Tastatur-ID im Antworttext lautet 12345 Überprüfen Sie, ob das Feld „keyboardId“ in der visuellen Schnittstelle des Antwort-JSON- oder Texteditors 12345 ist.

Bedingte Aussagen verwenden
Bei Verwendung von Bedingungen wie Eq (gleich), NEq (ungleich), LT (kleiner als), LTE (kleiner als oder gleich), GT (größer als), GTE (größer als oder gleich), Enthält oder NEnthält (enthält nicht), Sie können Vergleichswerte in das Eingabefeld eingeben und auch Variablen verwenden, zum Beispiel: {{key}}.

Wenn die Bedingung Regex (Übereinstimmung mit regulären Ausdrücken) ist, können Sie den regulären Ausdruck in das Feld eingeben, z. B. /[a-z]*d*/, um dem erwarteten Muster zu entsprechen.

Für Bedingungen wie In (Mitglied einer Menge) oder NIn (kein Mitglied einer Menge) können Sie mehrere Elemente eingeben, indem Sie sie mit der Eingabetaste aufteilen.

Abschluss
Die Visualisierungsfunktion für Behauptungen in EchoAPI für Cursor setzt einen neuen Standard für API-Tests. Dieses System macht den Aufwand skriptbasierter Behauptungen überflüssig und bietet eine intuitive und effiziente Testumgebung. Dadurch verbessern sich insgesamt die Entwicklungsgeschwindigkeit und -genauigkeit des gesamten Teams, was ein schnelles Feedback und eine effektive Fehlerbehandlung ermöglicht. Folglich können sich Entwickler stärker auf die Verbesserung der Produktqualität konzentrieren.
Das obige ist der detaillierte Inhalt vonErste Schritte mit EchoAPI für Cursor: Visualisierungstechniken für Behauptungen. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

Video Face Swap
Tauschen Sie Gesichter in jedem Video mühelos mit unserem völlig kostenlosen KI-Gesichtstausch-Tool aus!

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 Was soll ich tun, wenn ich auf den Codendruck auf Kleidungsstücke für Front-End-Thermalpapier-Quittungen stoße?
Apr 04, 2025 pm 02:42 PM
Was soll ich tun, wenn ich auf den Codendruck auf Kleidungsstücke für Front-End-Thermalpapier-Quittungen stoße?
Apr 04, 2025 pm 02:42 PM
Häufig gestellte Fragen und Lösungen für das Ticket-Ticket-Ticket-Ticket in Front-End im Front-End-Entwicklungsdruck ist der Ticketdruck eine häufige Voraussetzung. Viele Entwickler implementieren jedoch ...
 Entmystifizieren JavaScript: Was es tut und warum es wichtig ist
Apr 09, 2025 am 12:07 AM
Entmystifizieren JavaScript: Was es tut und warum es wichtig ist
Apr 09, 2025 am 12:07 AM
JavaScript ist der Eckpfeiler der modernen Webentwicklung. Zu den Hauptfunktionen gehören eine ereignisorientierte Programmierung, die Erzeugung der dynamischen Inhalte und die asynchrone Programmierung. 1) Ereignisgesteuerte Programmierung ermöglicht es Webseiten, sich dynamisch entsprechend den Benutzeroperationen zu ändern. 2) Die dynamische Inhaltsgenerierung ermöglicht die Anpassung der Seiteninhalte gemäß den Bedingungen. 3) Asynchrone Programmierung stellt sicher, dass die Benutzeroberfläche nicht blockiert ist. JavaScript wird häufig in der Webinteraktion, der einseitigen Anwendung und der serverseitigen Entwicklung verwendet, wodurch die Flexibilität der Benutzererfahrung und die plattformübergreifende Entwicklung erheblich verbessert wird.
 Wer bekommt mehr Python oder JavaScript bezahlt?
Apr 04, 2025 am 12:09 AM
Wer bekommt mehr Python oder JavaScript bezahlt?
Apr 04, 2025 am 12:09 AM
Es gibt kein absolutes Gehalt für Python- und JavaScript -Entwickler, je nach Fähigkeiten und Branchenbedürfnissen. 1. Python kann mehr in Datenwissenschaft und maschinellem Lernen bezahlt werden. 2. JavaScript hat eine große Nachfrage in der Entwicklung von Front-End- und Full-Stack-Entwicklung, und sein Gehalt ist auch beträchtlich. 3. Einflussfaktoren umfassen Erfahrung, geografische Standort, Unternehmensgröße und spezifische Fähigkeiten.
 Wie kann man Parallax -Scrolling- und Element -Animationseffekte wie die offizielle Website von Shiseido erzielen?
oder:
Wie können wir den Animationseffekt erzielen, der von der Seite mit der Seite mit der offiziellen Website von Shiseido begleitet wird?
Apr 04, 2025 pm 05:36 PM
Wie kann man Parallax -Scrolling- und Element -Animationseffekte wie die offizielle Website von Shiseido erzielen?
oder:
Wie können wir den Animationseffekt erzielen, der von der Seite mit der Seite mit der offiziellen Website von Shiseido begleitet wird?
Apr 04, 2025 pm 05:36 PM
Diskussion über die Realisierung von Parallaxe -Scrolling- und Elementanimationseffekten in diesem Artikel wird untersuchen, wie die offizielle Website der Shiseeido -Website (https://www.shiseeido.co.jp/sb/wonderland/) ähnlich ist ...
 Ist JavaScript schwer zu lernen?
Apr 03, 2025 am 12:20 AM
Ist JavaScript schwer zu lernen?
Apr 03, 2025 am 12:20 AM
JavaScript zu lernen ist nicht schwierig, aber es ist schwierig. 1) Verstehen Sie grundlegende Konzepte wie Variablen, Datentypen, Funktionen usw. 2) Beherrschen Sie die asynchrone Programmierung und implementieren Sie sie durch Ereignisschleifen. 3) Verwenden Sie DOM -Operationen und versprechen Sie, asynchrone Anfragen zu bearbeiten. 4) Vermeiden Sie häufige Fehler und verwenden Sie Debugging -Techniken. 5) Die Leistung optimieren und Best Practices befolgen.
 Die Entwicklung von JavaScript: Aktuelle Trends und Zukunftsaussichten
Apr 10, 2025 am 09:33 AM
Die Entwicklung von JavaScript: Aktuelle Trends und Zukunftsaussichten
Apr 10, 2025 am 09:33 AM
Zu den neuesten Trends im JavaScript gehören der Aufstieg von Typenkripten, die Popularität moderner Frameworks und Bibliotheken und die Anwendung der WebAssembly. Zukunftsaussichten umfassen leistungsfähigere Typsysteme, die Entwicklung des serverseitigen JavaScript, die Erweiterung der künstlichen Intelligenz und des maschinellen Lernens sowie das Potenzial von IoT und Edge Computing.
 Wie fusioniere ich Arrayelemente mit derselben ID mit JavaScript in ein Objekt?
Apr 04, 2025 pm 05:09 PM
Wie fusioniere ich Arrayelemente mit derselben ID mit JavaScript in ein Objekt?
Apr 04, 2025 pm 05:09 PM
Wie fusioniere ich Array -Elemente mit derselben ID in ein Objekt in JavaScript? Bei der Verarbeitung von Daten begegnen wir häufig die Notwendigkeit, dieselbe ID zu haben ...
 Zustand Asynchron Operation: Wie können Sie den neuesten Zustand von Usestore sicherstellen?
Apr 04, 2025 pm 02:09 PM
Zustand Asynchron Operation: Wie können Sie den neuesten Zustand von Usestore sicherstellen?
Apr 04, 2025 pm 02:09 PM
Datenaktualisierungsprobleme in Zustand Asynchronen Operationen. Bei Verwendung der Zustand State Management Library stoßen Sie häufig auf das Problem der Datenaktualisierungen, die dazu führen, dass asynchrone Operationen unzeitgemäß sind. � ...





