

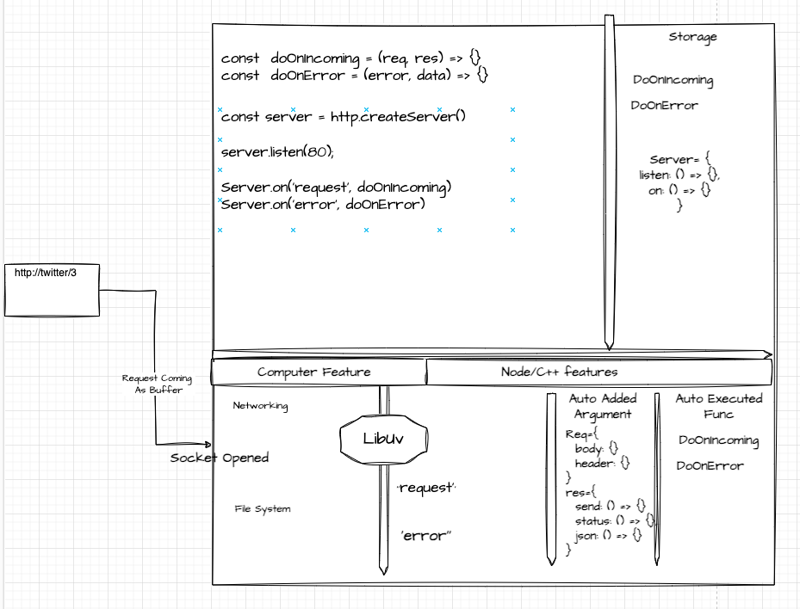
Das Bild scheint ein konzeptionelles Diagramm zu sein, das erklärt, wie ein Node.js-Server eingehende HTTP-Anfragen verarbeitet.
Hier finden Sie eine Beschreibung der Komponenten und ihrer Beziehungen, wie im Diagramm dargestellt:
Node.js-Servercode:
const doOnIncoming = (req, res) => {};
const doOnError = (error, data) => {};
const server = http.createServer();
server.listen(80);
server.on('request', doOnIncoming);
server.on('error', doOnError);
HTTP-Anfrageablauf:
Libuv- und Computerfunktionen:
Node.js/C-Funktionen:
Speicherschicht:
Dieses Diagramm veranschaulicht das Zusammenspiel zwischen JavaScript, Node.js und den zugrunde liegenden C-Funktionen des Systems und bietet ein klares Bild davon, wie Node.js Anforderungen auf niedriger Ebene verarbeitet.
Referenz:-
https://frontendmasters.com/courses/servers-node-js/
Das obige ist der detaillierte Inhalt vonErstellen Sie einen Server im Knoten unter der Haube. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 So verwenden Sie Transactionscope
So verwenden Sie Transactionscope
 was bedeutet PM
was bedeutet PM
 So verwenden Sie die Normfunktion in Python
So verwenden Sie die Normfunktion in Python
 Konvertierung von RGB in Hexadezimal
Konvertierung von RGB in Hexadezimal
 Was bedeutet Kontext?
Was bedeutet Kontext?
 Was bedeutet WLAN deaktiviert?
Was bedeutet WLAN deaktiviert?
 So funktioniert der Temperatursensor
So funktioniert der Temperatursensor
 Was ist der Grund, warum der Computerbildschirm schwarz ist, der Computer jedoch eingeschaltet ist?
Was ist der Grund, warum der Computerbildschirm schwarz ist, der Computer jedoch eingeschaltet ist?




