Login-Registrierungsschnittstelle
? Anfängerprojekt: Anmelde-/Anmeldeschnittstelle ?
In diesem Projekt erstellen Sie eine einfache Anmelde- und Anmeldeschnittstelle, die nur HTML und CSS verwendet. Es ist ein perfektes Projekt für Anfänger, um das Strukturieren von Formularen, das Anwenden grundlegender Stile und das Entwerfen von Benutzeroberflächen zu verstehen.
? Projektübersicht
Funktionen
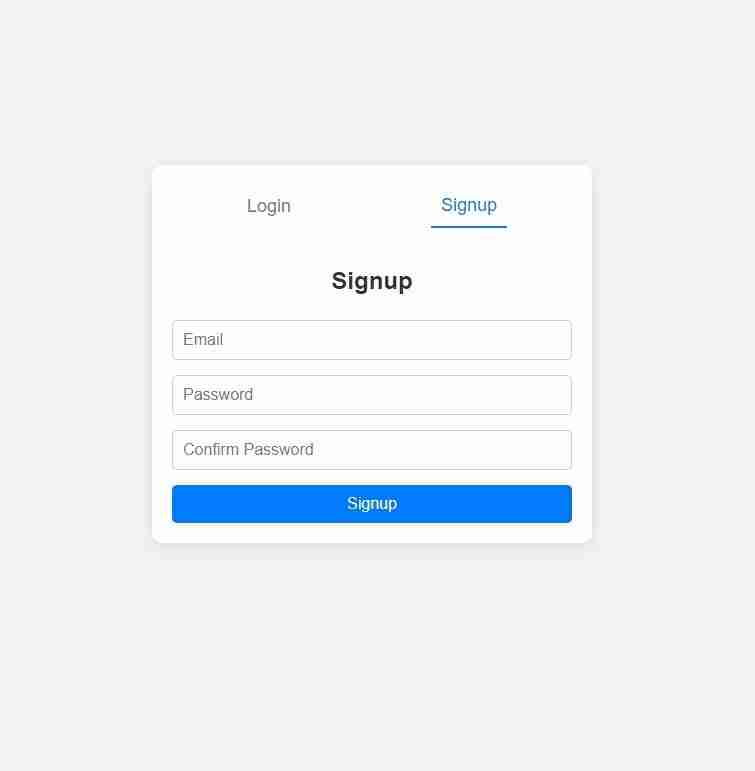
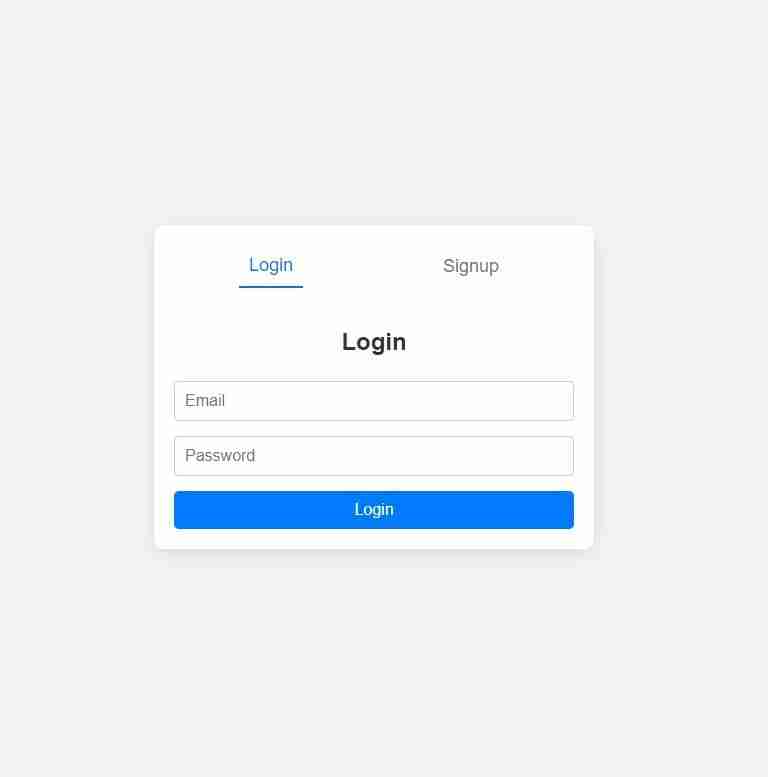
- Oberfläche mit Registerkarten: Wechseln Sie zwischen Anmelde- und Anmeldeformularen.
- Anmeldeformular: Ermöglicht Benutzern die Eingabe ihrer E-Mail-Adresse und ihres Passworts.
- Anmeldeformular: Sammelt E-Mail, Passwort und ein Bestätigungspasswort.
- Grundlegendes Styling: Responsives Layout mit klarem Design.
- Hover-Effekte: Interaktive Elemente mit Hover-Effekten.

? Dateistruktur
login_signup/ │-- index.html ← The HTML structure └-- styles.css ← The CSS styling
? Schlüsselkonzepte für das Lernen
-
HTML-Formulare:
- Anmelde- und Anmeldeformulare mithilfe von
- Verwendung von Platzhaltern zur Benutzerführung.
-
CSS-Styling:
- Schaltflächen, Eingaben und Container für ein sauberes Layout gestalten.
- Hover-Effekte und Übergänge für interaktive Elemente hinzufügen.
- Implementierung einfacher Responsive-Design-Techniken.
-
Registerkarten-Schnittstellenlogik (mit JavaScript):
- Umschalten zwischen Anmelde- und Anmeldeformular.
- Verwendung des onclick-Attributs zum Aufrufen von Funktionen.
- Dynamisches Hinzufügen und Entfernen von CSS-Klassen, um Inhalte anzuzeigen oder auszublenden.

?️ So führen Sie das Projekt durch
-
Erstellen Sie die Dateien:
- Erstellen Sie index.html und style.css im selben Ordner.
- Kopieren Sie den Code in die entsprechenden Dateien.
Öffnen Sie index.html in Ihrem Browser:
login_signup/ │-- index.html ← The HTML structure └-- styles.css ← The CSS styling
-
Verwenden Sie die Schnittstelle:
- Klicken Sie auf die Registerkarte Anmelden oder Anmelden, um zwischen den Formularen zu wechseln.
- Füllen Sie die Felder aus und senden Sie sie ab (keine Backend-Verarbeitung inbegriffen).
? Verbesserungen zum Ausprobieren
- Formularvalidierung: Fügen Sie einfache Validierungsmeldungen für falsche Eingaben hinzu.
- Passwort-Sichtbarkeit umschalten: Fügen Sie ein Kontrollkästchen „Passwort anzeigen“ hinzu.
- Animationen: Verwenden Sie CSS-Animationen beim Wechseln zwischen Registerkarten.
- Dunkler Modus: Erstellen Sie ein dunkles Thema für die Benutzeroberfläche.
? Auf GitHub ansehen
Das obige ist der detaillierte Inhalt vonLogin-Registrierungsschnittstelle. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

Video Face Swap
Tauschen Sie Gesichter in jedem Video mühelos mit unserem völlig kostenlosen KI-Gesichtstausch-Tool aus!

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 Gestapelte Karten mit klebriger Positionierung und einem Schuss Sass
Apr 03, 2025 am 10:30 AM
Gestapelte Karten mit klebriger Positionierung und einem Schuss Sass
Apr 03, 2025 am 10:30 AM
Neulich habe ich dieses besonders schöne Stück von der Website von Corey Ginnivan entdeckt, auf der eine Sammlung von Karten aufeinander stapelt.
 Google -Schriftarten variable Schriftarten
Apr 09, 2025 am 10:42 AM
Google -Schriftarten variable Schriftarten
Apr 09, 2025 am 10:42 AM
Ich sehe, dass Google -Schriftarten ein neues Design (Tweet) ausgelöst haben. Im Vergleich zur letzten großen Neugestaltung fühlt sich dies viel iterativer an. Ich kann den Unterschied kaum erkennen
 So erstellen Sie einen animierten Countdown -Timer mit HTML, CSS und JavaScript
Apr 11, 2025 am 11:29 AM
So erstellen Sie einen animierten Countdown -Timer mit HTML, CSS und JavaScript
Apr 11, 2025 am 11:29 AM
Haben Sie jemals einen Countdown -Timer für ein Projekt benötigt? Für so etwas ist es möglicherweise natürlich, nach einem Plugin zu greifen, aber es ist tatsächlich viel mehr
 HTML -Datenattributehandbuch
Apr 11, 2025 am 11:50 AM
HTML -Datenattributehandbuch
Apr 11, 2025 am 11:50 AM
Alles, was Sie schon immer über Datenattribute in HTML, CSS und JavaScript wissen wollten.
 Warum werden die lila abgeschnittenen Bereiche im Flex -Layout fälschlicherweise als 'Überlaufraum' betrachtet?
Apr 05, 2025 pm 05:51 PM
Warum werden die lila abgeschnittenen Bereiche im Flex -Layout fälschlicherweise als 'Überlaufraum' betrachtet?
Apr 05, 2025 pm 05:51 PM
Fragen zu lila Schrägstrichen in Flex -Layouts Bei der Verwendung von Flex -Layouts können Sie auf einige verwirrende Phänomene stoßen, wie beispielsweise in den Entwicklerwerkzeugen (D ...
 Wie wähle ich ein untergeordnetes Element mit dem erstklassigen Namen über CSS aus?
Apr 05, 2025 pm 11:24 PM
Wie wähle ich ein untergeordnetes Element mit dem erstklassigen Namen über CSS aus?
Apr 05, 2025 pm 11:24 PM
Wenn die Anzahl der Elemente nicht festgelegt ist, wählen Sie das erste untergeordnete Element des angegebenen Klassennamens über CSS aus. Bei der Verarbeitung der HTML -Struktur begegnen Sie häufig auf verschiedene Elemente ...
 Ein Beweis für das Konzept, um Sass schneller zu machen
Apr 16, 2025 am 10:38 AM
Ein Beweis für das Konzept, um Sass schneller zu machen
Apr 16, 2025 am 10:38 AM
Zu Beginn eines neuen Projekts erfolgt die SASS -Zusammenstellung im Blinzeln eines Auges. Dies fühlt sich gut an, besonders wenn es mit Browsersync kombiniert ist, das nachlädt
 Wie kann in der Front-End-Entwicklung CSS und JavaScript verwendet werden, um Suchlight-Effekte ähnlich wie die Schnittstelle zwischen Windows 10 Einstellungen zu erzielen?
Apr 05, 2025 pm 10:21 PM
Wie kann in der Front-End-Entwicklung CSS und JavaScript verwendet werden, um Suchlight-Effekte ähnlich wie die Schnittstelle zwischen Windows 10 Einstellungen zu erzielen?
Apr 05, 2025 pm 10:21 PM
So implementieren Sie Windows-ähnlich in der Front-End-Entwicklung ...






