React Hooks Flow: Ein tiefer Einblick
Viele Entwickler kennen React, aber mangelndes Verständnis kann zu Annahmen darüber führen, wie die Dinge funktionieren. Ein klares Verständnis des Hook-Flusses in React kann die Qualität Ihres Codes erheblich verbessern. Nachdem ich über vier Jahre lang mit React zusammengearbeitet habe, möchte ich einige wichtige Erkenntnisse über den Fluss von React-Hooks teilen, ein Konzept, das oft übersehen wird.
Bevor ich in den Hooks-Flow eintauche, möchte ich noch einmal die Regeln für Hooks durchgehen
1. Rufen Sie Hooks nur auf der obersten Ebene auf
Rufen Sie Hooks nicht innerhalb von Schleifen, Bedingungen oder verschachtelten
auf
Funktionen. Verwenden Sie stattdessen immer Hooks auf der obersten Ebene Ihres
Reagieren Sie vor einer vorzeitigen Rückkehr
2. Rufen Sie Hooks nur über React-Funktionen auf (Komponente oder benutzerdefinierter Hook)
Rufen Sie Hooks nicht über reguläre JavaScript-Funktionen auf.
React Hooks Flow
Dieses React-Hooks-Flussdiagramm hilft dabei, die Reihenfolge zu visualisieren, in der Hooks in verschiedenen Phasen des Lebenszyklus einer Komponente aufgerufen werden.

Lassen Sie uns jede Phase des Komponentenlebenszyklus untersuchen.
Erstmontage
Dies ist der Zeitpunkt, an dem eine Komponente zum ersten Mal auf dem Bildschirm geladen wird.

Lazy Initializer ausführen
In React erfolgt die Zustandsinitialisierung nur einmal im Lebenszyklus einer Komponente.
Mit „initialisieren“ meine ich, dass der Anfangswert von useState der Variablen nur einmal zugewiesen wird.

Das ist ganz normal und normalerweise kein Problem. Dies wird jedoch wichtiger, wenn die Initialisierung komplexe Berechnungen umfasst, beispielsweise das Festlegen des Status aus dem lokalen Speicher.
const [userList, setUserList] = useState(localStorage.getItem("usersList"))
Derzeit wird localStorage.getItem("usersList") bei jedem erneuten Rendern ausgeführt, sein Ergebnis wird jedoch nicht der Statusvariablen zugewiesen. Diese wiederholte Auswertung kann zu Leistungsproblemen führen. Um dies zu vermeiden, können Sie eine Rückruffunktion an useState übergeben, die nur einmal während der Montagephase ausgeführt wird.
const [userList, setUserList] = useState(() => localStorage.getItem("usersList"))
Dies wird als verzögerte Initialisierung des Zustands bezeichnet. Weitere Informationen finden Sie hier
Eine verzögerte Initialisierung verhindert, dass unnötige Initialisierungslogik bei jedem erneuten Rendern ausgeführt wird.
Hinweis: Verwenden Sie die Initialisierungsfunktion nur, wenn an der Statusinitialisierung eine Berechnung beteiligt ist.
Rendern
In diesem Schritt ruft React die Funktion (Komponente) auf, um die virtuelle DOM-Darstellung dieser Komponente zu generieren. Dieser Vorgang bedeutet nicht direkt, dass die Komponente für den Benutzer auf dem Bildschirm sichtbar ist. Stattdessen erstellt React ein virtuelles DOM-Objekt, das beschreibt, wie die Benutzeroberfläche aussehen soll.
Hier ist ein Beispiel für ein virtuelles DOM (VDOM)-Objekt:
const [userList, setUserList] = useState(localStorage.getItem("usersList"))
VDOM-Objekt
{
$$typeof: Symbol(react.element),
Schlüssel: null,
props: {children: 'Hello World!'},
ref: null,
Typ: „h1“,
.....
};
Reagieren Sie auf DOM-Updates
Nachdem das virtuelle DOM generiert und abgeglichen wurde, um das endgültige virtuelle DOM zu erhalten, aktualisiert React das tatsächliche DOM entsprechend.
LayoutEffects ausführen
Dieser Schritt beinhaltet die Ausführung des useLayoutEffect-Hooks, der useEffect ähnelt, aber ausgeführt wird, bevor der Browser etwas zeichnet. Weitere Informationen finden Sie hier
Browser-Farbbildschirm
Der Browser malt das DOM auf den Bildschirm
Ausführungseffekte
Dies ist der Schritt, in dem der useEffect-Hook ausgeführt wird, d. h. nach dem Rendern der Benutzeroberfläche im Browser
Wenn es in einem useEffect eine Statusaktualisierung gibt, löst dies den Aktualisierungslebenszyklus der Komponente aus
Update
Wenn eine Statusaktualisierung ausgelöst wird, löst sie den Aktualisierungslebenszyklus der Komponente aus

Rendern, Aktualisierungen des DOM reagieren
Diese Schritte ähneln der Montagephase
Layouteffekte bereinigen
Nach dem Erstellen des virtuellen DOM (VDOM) und dem Aktualisieren des tatsächlichen DOM führt React die Bereinigungsfunktionen für useLayoutEffect-Hooks aus.
Hinweis: Wenn sich die Abhängigkeiten eines useLayoutEffects nicht geändert haben, wird seine Bereinigungsfunktion nicht ausgeführt.
LayoutEffects ausführen
Wenn ein Abhängigkeitsvergleich „false“ zurückgibt, was auf eine Änderung hinweist, wird „useLayoutEffect“ erneut ausgeführt. Andernfalls wird dies nicht der Fall sein.
Browser-Farbbildschirm
Zu diesem Zeitpunkt rendert der Browser das aktualisierte DOM auf dem Bildschirm.
Bereinigungseffekte, Ausführungseffekte
Die Bereinigung und Ausführung von useEffect erfolgt nur, wenn sich die Abhängigkeiten im Vergleich zum vorherigen Rendering ändern. Wenn sich keine Abhängigkeiten geändert haben, werden weder die Bereinigungsfunktion noch der Effekt ausgeführt.
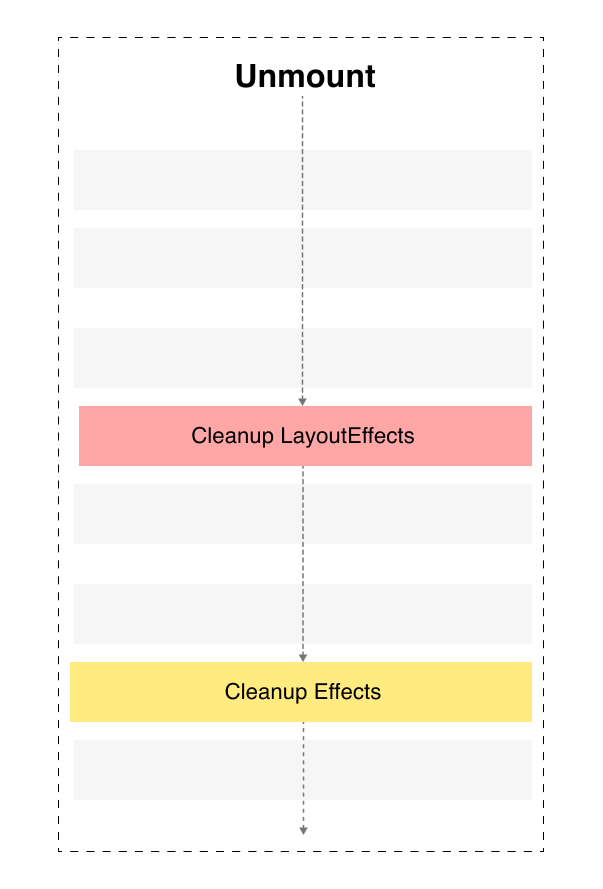
Aushängen
Dies ist die letzte Phase des Lebenszyklus einer Komponente, in der die Komponente aus dem DOM entfernt wird und für den Benutzer nicht mehr sichtbar ist.

Layouteffekte bereinigen, Bereinigungseffekte
Bevor eine Komponente aus dem DOM entfernt wird, führt React alle Bereinigungsfunktionen für die Hooks useLayoutEffect und useEffect aus.
Wenn Sie das nächste Mal auf einen Fehler in der Benutzeroberfläche stoßen, visualisieren Sie den Hook-Ablauf, um die richtige Stelle in Ihrem Code zu finden, um das Problem zu untersuchen und zu beheben. Ich hoffe, dass dies Ihnen hilft, Ihre Programmierkenntnisse zu verbessern. Viel Spaß beim Codieren!
Das obige ist der detaillierte Inhalt vonReact Hooks Flow: Ein tiefer Einblick. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

Video Face Swap
Tauschen Sie Gesichter in jedem Video mühelos mit unserem völlig kostenlosen KI-Gesichtstausch-Tool aus!

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1677
1677
 14
14
 1430
1430
 52
52
 1333
1333
 25
25
 1278
1278
 29
29
 1257
1257
 24
24
 Python vs. JavaScript: Die Lernkurve und Benutzerfreundlichkeit
Apr 16, 2025 am 12:12 AM
Python vs. JavaScript: Die Lernkurve und Benutzerfreundlichkeit
Apr 16, 2025 am 12:12 AM
Python eignet sich besser für Anfänger mit einer reibungslosen Lernkurve und einer kurzen Syntax. JavaScript ist für die Front-End-Entwicklung mit einer steilen Lernkurve und einer flexiblen Syntax geeignet. 1. Python-Syntax ist intuitiv und für die Entwicklung von Datenwissenschaften und Back-End-Entwicklung geeignet. 2. JavaScript ist flexibel und in Front-End- und serverseitiger Programmierung weit verbreitet.
 JavaScript und das Web: Kernfunktionalität und Anwendungsfälle
Apr 18, 2025 am 12:19 AM
JavaScript und das Web: Kernfunktionalität und Anwendungsfälle
Apr 18, 2025 am 12:19 AM
Zu den Hauptanwendungen von JavaScript in der Webentwicklung gehören die Interaktion der Clients, die Formüberprüfung und die asynchrone Kommunikation. 1) Dynamisches Inhaltsaktualisierung und Benutzerinteraktion durch DOM -Operationen; 2) Die Kundenüberprüfung erfolgt vor dem Einreichung von Daten, um die Benutzererfahrung zu verbessern. 3) Die Aktualisierung der Kommunikation mit dem Server wird durch AJAX -Technologie erreicht.
 JavaScript in Aktion: Beispiele und Projekte in realer Welt
Apr 19, 2025 am 12:13 AM
JavaScript in Aktion: Beispiele und Projekte in realer Welt
Apr 19, 2025 am 12:13 AM
Die Anwendung von JavaScript in der realen Welt umfasst Front-End- und Back-End-Entwicklung. 1) Zeigen Sie Front-End-Anwendungen an, indem Sie eine TODO-Listanwendung erstellen, die DOM-Operationen und Ereignisverarbeitung umfasst. 2) Erstellen Sie RESTFUFFUPI über Node.js und express, um Back-End-Anwendungen zu demonstrieren.
 Verständnis der JavaScript -Engine: Implementierungsdetails
Apr 17, 2025 am 12:05 AM
Verständnis der JavaScript -Engine: Implementierungsdetails
Apr 17, 2025 am 12:05 AM
Es ist für Entwickler wichtig, zu verstehen, wie die JavaScript -Engine intern funktioniert, da sie effizientere Code schreibt und Leistungs Engpässe und Optimierungsstrategien verstehen kann. 1) Der Workflow der Engine umfasst drei Phasen: Parsen, Kompilieren und Ausführung; 2) Während des Ausführungsprozesses führt die Engine dynamische Optimierung durch, wie z. B. Inline -Cache und versteckte Klassen. 3) Zu Best Practices gehören die Vermeidung globaler Variablen, die Optimierung von Schleifen, die Verwendung von const und lass und die Vermeidung übermäßiger Verwendung von Schließungen.
 Python vs. JavaScript: Entwicklungsumgebungen und Tools
Apr 26, 2025 am 12:09 AM
Python vs. JavaScript: Entwicklungsumgebungen und Tools
Apr 26, 2025 am 12:09 AM
Sowohl Python als auch JavaScripts Entscheidungen in Entwicklungsumgebungen sind wichtig. 1) Die Entwicklungsumgebung von Python umfasst Pycharm, Jupyternotebook und Anaconda, die für Datenwissenschaft und schnelles Prototyping geeignet sind. 2) Die Entwicklungsumgebung von JavaScript umfasst Node.JS, VSCODE und WebPack, die für die Entwicklung von Front-End- und Back-End-Entwicklung geeignet sind. Durch die Auswahl der richtigen Tools nach den Projektbedürfnissen kann die Entwicklung der Entwicklung und die Erfolgsquote der Projekte verbessert werden.
 Die Rolle von C/C bei JavaScript -Dolmetschern und Compilern
Apr 20, 2025 am 12:01 AM
Die Rolle von C/C bei JavaScript -Dolmetschern und Compilern
Apr 20, 2025 am 12:01 AM
C und C spielen eine wichtige Rolle in der JavaScript -Engine, die hauptsächlich zur Implementierung von Dolmetschern und JIT -Compilern verwendet wird. 1) C wird verwendet, um JavaScript -Quellcode zu analysieren und einen abstrakten Syntaxbaum zu generieren. 2) C ist für die Generierung und Ausführung von Bytecode verantwortlich. 3) C implementiert den JIT-Compiler, optimiert und kompiliert Hot-Spot-Code zur Laufzeit und verbessert die Ausführungseffizienz von JavaScript erheblich.
 Python gegen JavaScript: Anwendungsfälle und Anwendungen verglichen
Apr 21, 2025 am 12:01 AM
Python gegen JavaScript: Anwendungsfälle und Anwendungen verglichen
Apr 21, 2025 am 12:01 AM
Python eignet sich besser für Datenwissenschaft und Automatisierung, während JavaScript besser für die Entwicklung von Front-End- und Vollstapel geeignet ist. 1. Python funktioniert in Datenwissenschaft und maschinellem Lernen gut und unter Verwendung von Bibliotheken wie Numpy und Pandas für die Datenverarbeitung und -modellierung. 2. Python ist prägnant und effizient in der Automatisierung und Skripten. 3. JavaScript ist in der Front-End-Entwicklung unverzichtbar und wird verwendet, um dynamische Webseiten und einseitige Anwendungen zu erstellen. 4. JavaScript spielt eine Rolle bei der Back-End-Entwicklung durch Node.js und unterstützt die Entwicklung der Vollstapel.
 Von Websites zu Apps: Die verschiedenen Anwendungen von JavaScript
Apr 22, 2025 am 12:02 AM
Von Websites zu Apps: Die verschiedenen Anwendungen von JavaScript
Apr 22, 2025 am 12:02 AM
JavaScript wird in Websites, mobilen Anwendungen, Desktop-Anwendungen und serverseitigen Programmierungen häufig verwendet. 1) In der Website -Entwicklung betreibt JavaScript DOM zusammen mit HTML und CSS, um dynamische Effekte zu erzielen und Frameworks wie JQuery und React zu unterstützen. 2) Durch reaktnatives und ionisches JavaScript wird ein plattformübergreifendes mobile Anwendungen entwickelt. 3) Mit dem Elektronenframework können JavaScript Desktop -Anwendungen erstellen. 4) Node.js ermöglicht es JavaScript, auf der Serverseite auszuführen und unterstützt hohe gleichzeitige Anforderungen.




