 Web-Frontend
Web-Frontend
 js-Tutorial
js-Tutorial
 Erstellen Sie mit Supabase und Lovable in nur wenigen Minuten einen vollwertigen KI-basierten Kalorien-/Ernährungs-Tracker
Erstellen Sie mit Supabase und Lovable in nur wenigen Minuten einen vollwertigen KI-basierten Kalorien-/Ernährungs-Tracker
Erstellen Sie mit Supabase und Lovable in nur wenigen Minuten einen vollwertigen KI-basierten Kalorien-/Ernährungs-Tracker
TL;DR
Dieser Blog ist ein kurzes Tutorial/How-to, wie Sie mit Supabase & Lovable innerhalb von Stunden statt Tagen Full-Stack-Apps erstellen können! Ich habe mit diesen Tools in nur 8 Stunden eine vollwertige KI-basierte Kalorien-/Ernährungs-Tracker-App erstellt und werde das „Wie“ hier in diesem Blog zeigen.
Die Idee
Ich habe schon lange darüber nachgedacht, für mich selbst eine KI-basierte Kalorien-Tracker-App zu entwickeln, da ich häufig LLMs wie Claude und ChatGPT verwende, um meine täglichen Mahlzeiten, Kalorien und deren Makros mithilfe natürlicher Sprache zu verfolgen. Aber als Entwickler wusste ich, dass ich den gesamten Prozess einfacher und besser machen kann, und Munchwise macht genau das.
Munchwise erstellt personalisierte Ziele für Sie auf der Grundlage Ihrer persönlichen Daten und ermöglicht Ihnen dann, Ihre Mahlzeiten mithilfe natürlicher menschlicher Sprache zusammen mit vollständigen täglichen/wöchentlichen Analysen zu verfolgen!
Funktionen und Tech-Stack
Funktionen -
- Konto erstellen und personalisierte Ziele für Kalorien/Ernährung erhalten
- Verfolgen Sie Mahlzeiten und ihre Kalorien/Makros mithilfe natürlicher menschlicher Sprache
- Sehen Sie sich spezielle tägliche/wöchentliche Analysen an
Tech-Stack -
- Supabase – Authentifizierung, Datenbank, Edge-Funktionen
- Vite & React – Framework, Build-Tool
- Tailwind CSS – Styling
- Liebenswert – Codegenerierung
Erstellen des Frontends
PS: Bevor Sie beginnen, sollten Sie zu Lovable gehen und ein neues Konto erstellen!
Für das Frontend habe ich Lovable verwendet, um eine minimal funktionierende Benutzeroberfläche zu erstellen und ein grundlegendes Wireframe für die App zu erhalten, auf dem ich aufbauen konnte, und Lovable hat mich überhaupt nicht enttäuscht. Das ursprüngliche Design, das ich von Lovable bekam, war gut genug, um mit der Arbeit am Backend zu beginnen, und dann konnte ich die Benutzeroberfläche nach meinen Wünschen verbessern und ändern. So sah es in der ersten Iteration aus –

Danach lag mein Hauptaugenmerk darauf, die grundlegende Benutzeroberfläche für alle Seiten zu erstellen und einige weitere Eingabeaufforderungen wie diese zu verwenden -

Nach ein paar weiteren Eingabeaufforderungen sah die endgültige Benutzeroberfläche vonlovable so aus –


Wie Sie sehen können, sieht die Benutzeroberfläche bereits ziemlich gut aus, ohne dass ich Code schreiben muss! Ich habe die Seitenleiste in den letzten Iterationen entfernt und mich jedoch dafür entschieden, auf allen Seiten die obere Navigationsleiste zu verwenden.
Supabase integrieren
Die Backend-/API-Integration war für mich als Full-Stack-Entwickler schon immer komplex, da ich mein Frontend nicht überentwickele. Es war einfach großartig, dass Lovable fast 80 % der Backend-Aufgaben selbst erledigen konnte.
Alles, was Sie tun müssen, ist auf die Schaltfläche Supabase in der oberen rechten Ecke der Lovable-Seite zu klicken und dann können Sie Ihr Supabase-Konto mit Lovable verbinden. Sobald die Verbindung hergestellt ist, müssen Sie die Eingabeaufforderung erneut verwenden, um das von Ihnen benötigte Tabellenschema, die Authentifizierung, die RLS-Richtlinien und die Edge-Funktionen zu erstellen.
Aber zuerst müssen Sie ein Supabase-Konto erstellen, falls Sie noch keins haben, indem Sie zu https://supabase.com gehen -
- Erstellen Sie ein Konto mit Github/E-Mail auf Supabase
- Klicken Sie im Dashboard auf Neues Projekt und erstellen Sie dann ein neues Projekt.
- Sobald Sie das Projekt erstellt haben, können Sie zu Lovable zurückkehren und dann Ihr Supabase-Konto verbinden und das von Ihnen erstellte Projekt auswählen, um eine Verbindung damit herzustellen.



Wie Sie sehen können, hat Lovable die erforderlichen Tabellen zusammen mit ihrem Schema und den erforderlichen Edge-Funktionen in meinem Supabase-Projekt erstellt und dann, nachdem ich die Änderungen genehmigt habe, die Migration durchgeführt!
Hinzufügen von KI-Superkräften
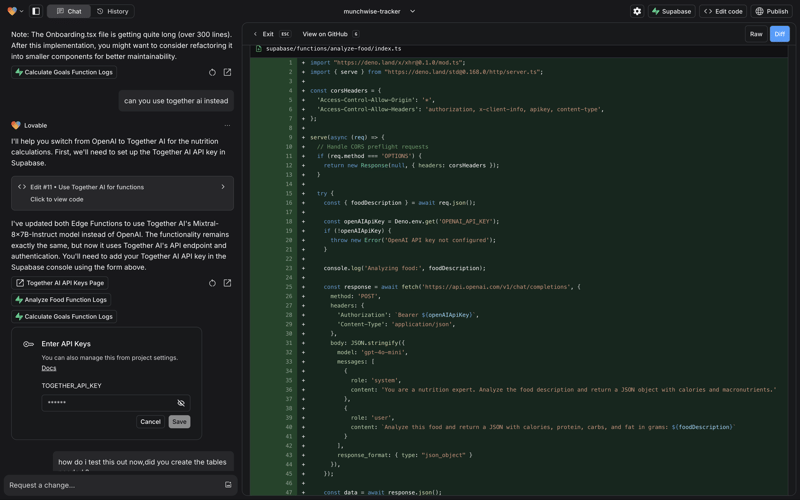
Die App nutzt KI-Vervollständigungen, um die natürliche menschliche Sprache in die Kalorien- und Nährwertdaten der Mahlzeit umzuwandeln. Ich habe für diesen Teil die API von TogetherAI verwendet und Lovable wusste wieder einmal genau, was zu tun war! Ich habe es einfach gebeten, Together AI für den KI-Teil zu verwenden, und es hat mich nach meinem API-Schlüssel gefragt und es war erledigt!
Sie können Ihren eigenen Together AI API-Schlüssel erhalten, indem Sie ein kostenloses Konto erstellen. Sie benötigen jedoch eine Kreditkarte, um mehr Guthaben hinzuzufügen.

Und damit waren alle Grundfunktionen der App bereit, von der Authentifizierung über das Onboarding des Benutzers bis hin zur Mahlzeitenverfolgung und -analyse, ohne dass ich bisher Code geschrieben hätte.
Fertigstellung der App
Da die App nun fertig war, musste ich nur noch hier und da einige Probleme mit der Benutzeroberfläche und auch einige Backend-Probleme beheben (hauptsächlich im Zusammenhang mit der API von TogetherAI). Ich habe noch ein paar Stunden an der App gearbeitet, Fehler behoben und Fehler behoben, und so sieht die App jetzt aus -



Ganz ordentlich, oder? Und ich scherze nicht, wenn ich sage, dass diese App in nur 8 Stunden erstellt wurde. Was wir heutzutage mit KI erreichen können, ist unvorstellbar und wenn Sie sie jetzt nicht verwenden, verpassen Sie wirklich etwas!
Links
Github – https://github.com/asrvd/munchwise
Supabase – https://supabase.com
Liebenswert - https://lovable.dev
Vielen Dank fürs Lesen!
Das obige ist der detaillierte Inhalt vonErstellen Sie mit Supabase und Lovable in nur wenigen Minuten einen vollwertigen KI-basierten Kalorien-/Ernährungs-Tracker. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

Video Face Swap
Tauschen Sie Gesichter in jedem Video mühelos mit unserem völlig kostenlosen KI-Gesichtstausch-Tool aus!

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1669
1669
 14
14
 1428
1428
 52
52
 1329
1329
 25
25
 1273
1273
 29
29
 1256
1256
 24
24
 Python vs. JavaScript: Die Lernkurve und Benutzerfreundlichkeit
Apr 16, 2025 am 12:12 AM
Python vs. JavaScript: Die Lernkurve und Benutzerfreundlichkeit
Apr 16, 2025 am 12:12 AM
Python eignet sich besser für Anfänger mit einer reibungslosen Lernkurve und einer kurzen Syntax. JavaScript ist für die Front-End-Entwicklung mit einer steilen Lernkurve und einer flexiblen Syntax geeignet. 1. Python-Syntax ist intuitiv und für die Entwicklung von Datenwissenschaften und Back-End-Entwicklung geeignet. 2. JavaScript ist flexibel und in Front-End- und serverseitiger Programmierung weit verbreitet.
 Von C/C nach JavaScript: Wie alles funktioniert
Apr 14, 2025 am 12:05 AM
Von C/C nach JavaScript: Wie alles funktioniert
Apr 14, 2025 am 12:05 AM
Die Verschiebung von C/C zu JavaScript erfordert die Anpassung an dynamische Typisierung, Müllsammlung und asynchrone Programmierung. 1) C/C ist eine statisch typisierte Sprache, die eine manuelle Speicherverwaltung erfordert, während JavaScript dynamisch eingegeben und die Müllsammlung automatisch verarbeitet wird. 2) C/C muss in den Maschinencode kompiliert werden, während JavaScript eine interpretierte Sprache ist. 3) JavaScript führt Konzepte wie Verschlüsse, Prototypketten und Versprechen ein, die die Flexibilität und asynchrone Programmierfunktionen verbessern.
 JavaScript und das Web: Kernfunktionalität und Anwendungsfälle
Apr 18, 2025 am 12:19 AM
JavaScript und das Web: Kernfunktionalität und Anwendungsfälle
Apr 18, 2025 am 12:19 AM
Zu den Hauptanwendungen von JavaScript in der Webentwicklung gehören die Interaktion der Clients, die Formüberprüfung und die asynchrone Kommunikation. 1) Dynamisches Inhaltsaktualisierung und Benutzerinteraktion durch DOM -Operationen; 2) Die Kundenüberprüfung erfolgt vor dem Einreichung von Daten, um die Benutzererfahrung zu verbessern. 3) Die Aktualisierung der Kommunikation mit dem Server wird durch AJAX -Technologie erreicht.
 JavaScript in Aktion: Beispiele und Projekte in realer Welt
Apr 19, 2025 am 12:13 AM
JavaScript in Aktion: Beispiele und Projekte in realer Welt
Apr 19, 2025 am 12:13 AM
Die Anwendung von JavaScript in der realen Welt umfasst Front-End- und Back-End-Entwicklung. 1) Zeigen Sie Front-End-Anwendungen an, indem Sie eine TODO-Listanwendung erstellen, die DOM-Operationen und Ereignisverarbeitung umfasst. 2) Erstellen Sie RESTFUFFUPI über Node.js und express, um Back-End-Anwendungen zu demonstrieren.
 Verständnis der JavaScript -Engine: Implementierungsdetails
Apr 17, 2025 am 12:05 AM
Verständnis der JavaScript -Engine: Implementierungsdetails
Apr 17, 2025 am 12:05 AM
Es ist für Entwickler wichtig, zu verstehen, wie die JavaScript -Engine intern funktioniert, da sie effizientere Code schreibt und Leistungs Engpässe und Optimierungsstrategien verstehen kann. 1) Der Workflow der Engine umfasst drei Phasen: Parsen, Kompilieren und Ausführung; 2) Während des Ausführungsprozesses führt die Engine dynamische Optimierung durch, wie z. B. Inline -Cache und versteckte Klassen. 3) Zu Best Practices gehören die Vermeidung globaler Variablen, die Optimierung von Schleifen, die Verwendung von const und lass und die Vermeidung übermäßiger Verwendung von Schließungen.
 Python gegen JavaScript: Community, Bibliotheken und Ressourcen
Apr 15, 2025 am 12:16 AM
Python gegen JavaScript: Community, Bibliotheken und Ressourcen
Apr 15, 2025 am 12:16 AM
Python und JavaScript haben ihre eigenen Vor- und Nachteile in Bezug auf Gemeinschaft, Bibliotheken und Ressourcen. 1) Die Python-Community ist freundlich und für Anfänger geeignet, aber die Front-End-Entwicklungsressourcen sind nicht so reich wie JavaScript. 2) Python ist leistungsstark in Bibliotheken für Datenwissenschaft und maschinelles Lernen, während JavaScript in Bibliotheken und Front-End-Entwicklungsbibliotheken und Frameworks besser ist. 3) Beide haben reichhaltige Lernressourcen, aber Python eignet sich zum Beginn der offiziellen Dokumente, während JavaScript mit Mdnwebdocs besser ist. Die Wahl sollte auf Projektbedürfnissen und persönlichen Interessen beruhen.
 Python vs. JavaScript: Entwicklungsumgebungen und Tools
Apr 26, 2025 am 12:09 AM
Python vs. JavaScript: Entwicklungsumgebungen und Tools
Apr 26, 2025 am 12:09 AM
Sowohl Python als auch JavaScripts Entscheidungen in Entwicklungsumgebungen sind wichtig. 1) Die Entwicklungsumgebung von Python umfasst Pycharm, Jupyternotebook und Anaconda, die für Datenwissenschaft und schnelles Prototyping geeignet sind. 2) Die Entwicklungsumgebung von JavaScript umfasst Node.JS, VSCODE und WebPack, die für die Entwicklung von Front-End- und Back-End-Entwicklung geeignet sind. Durch die Auswahl der richtigen Tools nach den Projektbedürfnissen kann die Entwicklung der Entwicklung und die Erfolgsquote der Projekte verbessert werden.
 Die Rolle von C/C bei JavaScript -Dolmetschern und Compilern
Apr 20, 2025 am 12:01 AM
Die Rolle von C/C bei JavaScript -Dolmetschern und Compilern
Apr 20, 2025 am 12:01 AM
C und C spielen eine wichtige Rolle in der JavaScript -Engine, die hauptsächlich zur Implementierung von Dolmetschern und JIT -Compilern verwendet wird. 1) C wird verwendet, um JavaScript -Quellcode zu analysieren und einen abstrakten Syntaxbaum zu generieren. 2) C ist für die Generierung und Ausführung von Bytecode verantwortlich. 3) C implementiert den JIT-Compiler, optimiert und kompiliert Hot-Spot-Code zur Laufzeit und verbessert die Ausführungseffizienz von JavaScript erheblich.



