JavaScript-Konsolenmethoden für effektives Debuggen
In JavaScript ist das Konsolenobjekt eine integrierte Funktion, die eine Reihe von Methoden zum Anzeigen von Debug-Informationen bereitstellt. Diese Methoden sind Bestandteil jedes Webbrowsers und daher für Entwickler leicht zugänglich. Sie sind Teil der Entwicklertools des Browsers, die in den meisten Browsern mit F12 oder Strg Umschalt I (Cmd Opt I auf Mac) geöffnet werden können.
Die Konsolenmethoden sind sehr wichtig für das Debuggen, Protokollieren und Feedback während des Entwicklungsprozesses. Sie können Nachrichten, Objekte und andere Informationen direkt an die Browserkonsole ausgeben und so das Verhalten Ihrer Webanwendung verfolgen. In diesem Blog werde ich die 14 am häufigsten verwendeten Konsolenmethoden und ihre Syntax vorstellen.
Lasst uns anfangen!?
console.log()
Diese Methode wird verwendet, um eine Nachricht an der Konsole zu protokollieren.
Zum Beispiel:
console.log("Hello, World!");
Ausgabe:

console.error()
Diese Methode wird verwendet, um Fehlermeldungen auf der Konsole anzuzeigen.
Es hebt die Nachricht hervor, indem es (in den meisten Browsern) in roter Farbe angezeigt wird, und hilft dabei, Fehler leicht zu identifizieren und zu verfolgen.
Zum Beispiel:
console.error("This is an error message!");
Ausgabe:

console.warn()
Diese Methode wird verwendet, um Warnmeldungen in der Konsole anzuzeigen.
Dadurch wird die Warnmeldung in gelber Farbe angezeigt (in den meisten Browsern), sodass sie leicht von normalen Protokollen unterschieden werden kann.
Es wird häufig verwendet, um potenzielle Probleme anzuzeigen, die nicht unbedingt Fehler sind, aber zu Problemen führen können.
Zum Beispiel:
console.warn("This is a warning message!");
Ausgabe:

console.info()
Diese Methode wird verwendet, um Informationsmeldungen in der Konsole anzuzeigen.
Es wird normalerweise zum Protokollieren allgemeiner Informationen verwendet, bei denen es sich möglicherweise nicht um Fehler oder Warnungen handelt, die aber nützliche Einblicke in den Codefluss bieten.
Zum Beispiel:
console.info("This is an informational message!");
Ausgabe:

console.debug()
Diese Methode wird verwendet, um Debug-Meldungen auf der Konsole anzuzeigen.
Es ist hilfreich, um beim Debuggen Ihres Codes detaillierte Informationen bereitzustellen.
Syntax:
console.debug("Debugging information!");
Ausgabe:

Beispiel:
function calculateSum(a, b) {
console.debug("Function called with arguments:", a, b);
return a + b;
}
console.log(calculateSum(5, 3)); // Logs the debug message first, then the sum.
Ausgabe:

Hinweis: Einige Browser verbergen möglicherweise console.debug()-Meldungen in der Konsole, es sei denn, die Debug-Ebene ist aktiviert.
console.table()
Mit dieser Methode können Sie Daten in einem Tabellenformat in der Konsole anzeigen und so die Anzeige und Analyse von Daten erleichtern.
Zum Beispiel:
console.log("Hello, World!");
Ausgabe:

console.group()
Mit dieser Methode können Sie eine Gruppe verwandter Nachrichten in der Konsole erstellen.
Dies hilft dabei, Protokolle für eine bessere Lesbarkeit zu organisieren und zu strukturieren.
Zum Beispiel:
console.error("This is an error message!");
Ausgabe:

console.groupEnd()
Diese Methode wird verwendet, um eine Gruppe von Nachrichten in der Konsole zu beenden, die mit console.group() oder console.groupCollapsed() gestartet wurde.
Beispiel mit console.group():
console.warn("This is a warning message!");
Ausgabe:

Dies hilft beim Zusammenfassen von Gruppennachrichten und macht sie leichter lesbar und verständlich.
Beispiel mit console.groupCollapsed():
Sie können auch console.groupCollapsed() verwenden, um eine minimierte Gruppe zu starten, die standardmäßig ausgeblendet ist.
console.info("This is an informational message!");
Dadurch wird die Gruppe zunächst als reduziert angezeigt, sodass Sie sie bei Bedarf erweitern können.
Ausgabe:

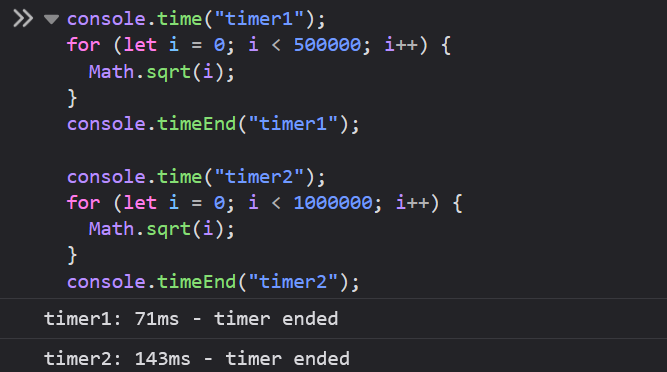
console.time() und console.timeEnd()
Die Methoden console.time() und console.timeEnd() werden verwendet, um die Zeit zu messen, die ein Codeblock zur Ausführung benötigt.
Mit diesen Methoden können Sie verfolgen, wie lange ein bestimmter Vorgang oder eine bestimmte Funktion dauert. Dies ist nützlich, um Leistungsprobleme zu beheben oder Ihren Code zu optimieren.
Zum Beispiel:
console.debug("Debugging information!");
Ausgabe:

In diesem Beispiel startet console.time("timer1") einen Timer, und nachdem die Schleife ausgeführt wurde, beendet console.timeEnd("timer1") den Timer und gibt die benötigte Zeit in Millisekunden aus.
Es ist hilfreich für:
Wenn Sie die Zeit messen möchten, die bestimmte Teile Ihres Codes, wie Schleifen, Funktionen oder Anforderungen, benötigen, um Engpässe zu identifizieren.
Wenn Sie die Leistung verschiedener Funktionen oder Algorithmen vergleichen möchten.
Sie können mehrere Timer gleichzeitig laufen lassen, indem Sie unterschiedliche Labels verwenden.
Zum Beispiel:
console.log("Hello, World!");
Ausgabe:

console.assert()
Diese Methode wird verwendet, um zu testen, ob eine Bedingung wahr ist. Wenn die Bedingung falsch ist, wird eine Fehlermeldung in der Konsole protokolliert. Wenn die Bedingung wahr ist, passiert nichts.
Syntax:
console.error("This is an error message!");
Bedingung: Die Bedingung, die Sie testen möchten.
Nachricht: Die Nachricht, die angezeigt wird, wenn die Bedingung falsch ist.
Zum Beispiel:
console.warn("This is a warning message!");
Ausgabe:

Da console.assert() keinen Fehler auslöst, unterbricht es Ihr Programm nicht, sondern protokolliert bei Bedarf lediglich Informationen.
console.count()
Diese Methode protokolliert, wie oft sie mit demselben Label aufgerufen wurde.
Um es einfach auszudrücken: Jedes Mal, wenn Sie console.count() mit demselben Label aufrufen, erhöht es den mit diesem Label verknüpften Zähler und protokolliert ihn in der Konsole. Dies ist nützlich, um zu verfolgen, wie oft eine bestimmte Aktion, z. B. das Klicken auf eine Schaltfläche oder das Absenden eines Formulars, in Ihrer Anwendung erfolgt.
Zum Beispiel:
console.info("This is an informational message!");
Ausgabe:

console.countReset()
Diese Methode setzt die Anzahl für ein bestimmtes Etikett auf Null zurück.
Dies ist hilfreich, wenn Sie mit dem Zählen von vorne beginnen möchten, beispielsweise wenn der Benutzer eine Seite verlässt und dann zurückkehrt.
Zum Beispiel:
console.debug("Debugging information!");
Ausgabe:

console.dir()
Diese Methode zeigt eine interaktive Liste der Eigenschaften des angegebenen JavaScript-Objekts an.
Dies ist besonders nützlich für die Inspektion von Objekten.
Zum Beispiel:
function calculateSum(a, b) {
console.debug("Function called with arguments:", a, b);
return a + b;
}
console.log(calculateSum(5, 3)); // Logs the debug message first, then the sum.
Die Ausgabe zeigt einen zusammenklappbaren Baum des Personenobjekts mit seinen Eigenschaften und Methoden an.

Wenn Sie die Eigenschaften eines Objekts oder Arrays eingehend untersuchen müssen, ist console.dir() nützlicher als console.log(), insbesondere für Objekte mit tiefer Verschachtelung.
console.clear()
Diese Methode wird zum Löschen der Konsole verwendet.
Durch die Beherrschung dieser Konsolenmethoden können Sie den JavaScript-Entwicklungsworkflow verbessern und das Debuggen sowie die Verwaltung komplexer Anwendungen erheblich vereinfachen.
Das ist alles für heute.
Ich hoffe, es war hilfreich.
Danke fürs Lesen.
Hier sind 45 weitere JavaScript-Tipps und Tricks für Entwickler.
Für weitere Inhalte wie diesen klicken Sie hier.
Folgen Sie mir auf X (Twitter), um tägliche Tipps zur Webentwicklung zu erhalten.
Codieren Sie weiter!!

Schauen Sie sich toast.log an, eine Browser-Erweiterung, mit der Sie Fehler, Warnungen und Protokolle sehen können, sobald sie auf Ihrer Website auftreten – ohne die Konsole des Browsers öffnen zu müssen. Klicken Sie hier, um 25 % Rabatt auf toast.log zu erhalten.
Das obige ist der detaillierte Inhalt vonJavaScript-Konsolenmethoden für effektives Debuggen. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

Video Face Swap
Tauschen Sie Gesichter in jedem Video mühelos mit unserem völlig kostenlosen KI-Gesichtstausch-Tool aus!

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 Was soll ich tun, wenn ich auf den Codendruck auf Kleidungsstücke für Front-End-Thermalpapier-Quittungen stoße?
Apr 04, 2025 pm 02:42 PM
Was soll ich tun, wenn ich auf den Codendruck auf Kleidungsstücke für Front-End-Thermalpapier-Quittungen stoße?
Apr 04, 2025 pm 02:42 PM
Häufig gestellte Fragen und Lösungen für das Ticket-Ticket-Ticket-Ticket in Front-End im Front-End-Entwicklungsdruck ist der Ticketdruck eine häufige Voraussetzung. Viele Entwickler implementieren jedoch ...
 Entmystifizieren JavaScript: Was es tut und warum es wichtig ist
Apr 09, 2025 am 12:07 AM
Entmystifizieren JavaScript: Was es tut und warum es wichtig ist
Apr 09, 2025 am 12:07 AM
JavaScript ist der Eckpfeiler der modernen Webentwicklung. Zu den Hauptfunktionen gehören eine ereignisorientierte Programmierung, die Erzeugung der dynamischen Inhalte und die asynchrone Programmierung. 1) Ereignisgesteuerte Programmierung ermöglicht es Webseiten, sich dynamisch entsprechend den Benutzeroperationen zu ändern. 2) Die dynamische Inhaltsgenerierung ermöglicht die Anpassung der Seiteninhalte gemäß den Bedingungen. 3) Asynchrone Programmierung stellt sicher, dass die Benutzeroberfläche nicht blockiert ist. JavaScript wird häufig in der Webinteraktion, der einseitigen Anwendung und der serverseitigen Entwicklung verwendet, wodurch die Flexibilität der Benutzererfahrung und die plattformübergreifende Entwicklung erheblich verbessert wird.
 Wer bekommt mehr Python oder JavaScript bezahlt?
Apr 04, 2025 am 12:09 AM
Wer bekommt mehr Python oder JavaScript bezahlt?
Apr 04, 2025 am 12:09 AM
Es gibt kein absolutes Gehalt für Python- und JavaScript -Entwickler, je nach Fähigkeiten und Branchenbedürfnissen. 1. Python kann mehr in Datenwissenschaft und maschinellem Lernen bezahlt werden. 2. JavaScript hat eine große Nachfrage in der Entwicklung von Front-End- und Full-Stack-Entwicklung, und sein Gehalt ist auch beträchtlich. 3. Einflussfaktoren umfassen Erfahrung, geografische Standort, Unternehmensgröße und spezifische Fähigkeiten.
 Wie fusioniere ich Arrayelemente mit derselben ID mit JavaScript in ein Objekt?
Apr 04, 2025 pm 05:09 PM
Wie fusioniere ich Arrayelemente mit derselben ID mit JavaScript in ein Objekt?
Apr 04, 2025 pm 05:09 PM
Wie fusioniere ich Array -Elemente mit derselben ID in ein Objekt in JavaScript? Bei der Verarbeitung von Daten begegnen wir häufig die Notwendigkeit, dieselbe ID zu haben ...
 Ist JavaScript schwer zu lernen?
Apr 03, 2025 am 12:20 AM
Ist JavaScript schwer zu lernen?
Apr 03, 2025 am 12:20 AM
JavaScript zu lernen ist nicht schwierig, aber es ist schwierig. 1) Verstehen Sie grundlegende Konzepte wie Variablen, Datentypen, Funktionen usw. 2) Beherrschen Sie die asynchrone Programmierung und implementieren Sie sie durch Ereignisschleifen. 3) Verwenden Sie DOM -Operationen und versprechen Sie, asynchrone Anfragen zu bearbeiten. 4) Vermeiden Sie häufige Fehler und verwenden Sie Debugging -Techniken. 5) Die Leistung optimieren und Best Practices befolgen.
 Wie kann man Parallax -Scrolling- und Element -Animationseffekte wie die offizielle Website von Shiseido erzielen?
oder:
Wie können wir den Animationseffekt erzielen, der von der Seite mit der Seite mit der offiziellen Website von Shiseido begleitet wird?
Apr 04, 2025 pm 05:36 PM
Wie kann man Parallax -Scrolling- und Element -Animationseffekte wie die offizielle Website von Shiseido erzielen?
oder:
Wie können wir den Animationseffekt erzielen, der von der Seite mit der Seite mit der offiziellen Website von Shiseido begleitet wird?
Apr 04, 2025 pm 05:36 PM
Diskussion über die Realisierung von Parallaxe -Scrolling- und Elementanimationseffekten in diesem Artikel wird untersuchen, wie die offizielle Website der Shiseeido -Website (https://www.shiseeido.co.jp/sb/wonderland/) ähnlich ist ...
 Die Entwicklung von JavaScript: Aktuelle Trends und Zukunftsaussichten
Apr 10, 2025 am 09:33 AM
Die Entwicklung von JavaScript: Aktuelle Trends und Zukunftsaussichten
Apr 10, 2025 am 09:33 AM
Zu den neuesten Trends im JavaScript gehören der Aufstieg von Typenkripten, die Popularität moderner Frameworks und Bibliotheken und die Anwendung der WebAssembly. Zukunftsaussichten umfassen leistungsfähigere Typsysteme, die Entwicklung des serverseitigen JavaScript, die Erweiterung der künstlichen Intelligenz und des maschinellen Lernens sowie das Potenzial von IoT und Edge Computing.
 Der Unterschied in der Konsole.log -Ausgabeergebnis: Warum unterscheiden sich die beiden Anrufe?
Apr 04, 2025 pm 05:12 PM
Der Unterschied in der Konsole.log -Ausgabeergebnis: Warum unterscheiden sich die beiden Anrufe?
Apr 04, 2025 pm 05:12 PM
Eingehende Diskussion der Ursachen des Unterschieds in der Konsole.log-Ausgabe. In diesem Artikel wird die Unterschiede in den Ausgabeergebnissen der Konsolenfunktion in einem Code analysiert und die Gründe dafür erläutert. � ...






