
Schritt 1: Öffnen Sie Google Drive
Besuchen Sie die offizielle Website von Google Drive und geben Sie eine Datei frei.
Schritt 2: Datei teilen
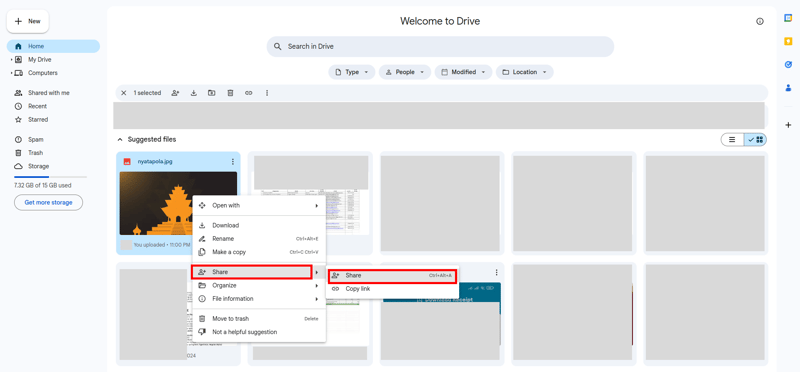
Öffnen Sie Google Drive und laden Sie das Bild hoch, das Sie auf Ihrer Website verwenden möchten. Klicken Sie dann mit der rechten Maustaste auf das Bild und wählen Sie „Teilen“, um den Link abzurufen und die Berechtigung zu ändern.

Schritt 3: Berechtigung ändern
Klicken Sie im Freigabefenster auf das Berechtigungsmenü und wählen Sie „Jeder mit dem Link“. Dadurch kann jeder, der über den Link verfügt, die Datei sehen, auch wenn er kein Google-Konto hat. Klicken Sie dann auf „Link kopieren“, um den Link in Ihre Datei zu kopieren.

Schritt 4: Miniaturbild-Link erstellen
Schritt 3 ergibt einen Link wie diesen: https://drive.google.com/file/d/10hhX4pIZr0NhuusN4eHvf4ghah5d6yAG/view?usp=sharing.
Extrahieren Sie die ID des Bildes aus dem Link, der zwischen /d/ und /view liegt. In diesem Fall lautet die ID 10hhX4pIZr0NhuusN4eHvf4ghah5d6yAG.
Verwenden Sie die extrahierte ID, um einen Miniaturbild-Link zu erstellen, indem Sie ihn in die folgende URL-Vorlage einfügen: https://drive.google.com/thumbnail?id={ID of Image}.
Der endgültige Miniaturbild-Link sieht so aus: https://drive.google.com/thumbnail?id=10hhX4pIZr0NhuusN4eHvf4ghah5d6yAG.
Schritt 5: Verwenden Sie es auf Ihrer Website
<img src="https://drive.google.com/thumbnail?id=10hhX4pIZr0NhuusN4eHvf4ghah5d6yAG" alt="Image From Drive">
Referenz
https://codepen.io/raulpenate/pen/wvOozzw
Das obige ist der detaillierte Inhalt vonWie zeige ich Bilder von Google Drive auf einer Website an?. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 So verwenden Sie die Druckfunktion in Python
So verwenden Sie die Druckfunktion in Python
 securefx kann keine Verbindung herstellen
securefx kann keine Verbindung herstellen
 Einführung in die Überwachungsausrüstung von Wetterstationen
Einführung in die Überwachungsausrüstung von Wetterstationen
 vscode
vscode
 Der Unterschied zwischen C-Sprache und Python
Der Unterschied zwischen C-Sprache und Python
 Google Earth kann keine Verbindung zur Serverlösung herstellen
Google Earth kann keine Verbindung zur Serverlösung herstellen
 So installieren Sie Bibliotheken von Drittanbietern in Sublime
So installieren Sie Bibliotheken von Drittanbietern in Sublime
 Datenverschlüsselungsmethode
Datenverschlüsselungsmethode




