Empfehlungssystem-Webanwendung
Empfehlungscode-System

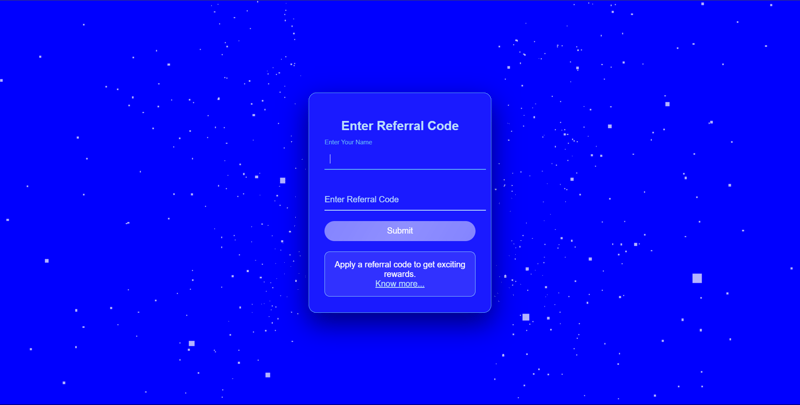
Bei diesem Projekt handelt es sich um ein elegantes, modernes Empfehlungscode-Anwendungssystem, das die Benutzereinbindung steigern soll, indem es Belohnungen für die Empfehlung anderer bietet. Das System verfügt über eine wunderschön gestaltete Benutzeroberfläche mit flüssigen Animationen und Partikeleffekten, um ein ansprechendes Benutzererlebnis zu schaffen. Das System ist in ein Backend integriert, das die Validierung von Empfehlungscodes übernimmt, deren Verwendung verfolgt und sicherstellt, dass Benutzer angemessen belohnt werden.
✨ Funktionen
- Glatte Benutzeroberfläche mit Partikeleffekten: Das Frontend ist mit einem atemberaubenden Design ausgestattet, das Three.js für animierte Partikelhintergründe integriert, was das Benutzererlebnis ansprechend und optisch ansprechend macht.
- Interaktives Formular: Das Empfehlungscode-Eingabeformular verfügt über animierte Beschriftungen und ein ansprechendes Layout, um die Benutzerfreundlichkeit auf allen Geräten zu gewährleisten.
- Popup-Benachrichtigungen: Das System verwendet das PopupPro-Modul, um Erfolgs- und Fehlerbenachrichtigungen mit reibungslosen Animationen anzuzeigen.
- Sicheres Backend: Das Backend ist mit PHP und MySQL erstellt und gewährleistet einen sicheren Umgang mit Benutzerdaten und die Validierung des Empfehlungscodes.
- Erweiterbares Design: Das System ist auf Skalierbarkeit ausgelegt und erleichtert das Hinzufügen neuer Funktionen wie Belohnungsverfolgung, Gutscheine und Verwaltungsverwaltung.
? Roadmap
- Empfehlungscode für Benutzer hinzufügen:Erlauben Sie Benutzern, ihre eigenen Empfehlungscodes zu generieren und zu teilen.
- Prämienseite: Eine spezielle Seite, auf der Benutzer ihre verdienten Belohnungen anzeigen und den Fortschritt verfolgen können.
- Gutscheinseite: Integration mit einem Gutscheinsystem, damit Benutzer Prämien als Rabatte einlösen können.
- Admin-Panel: Ein robustes Admin-Panel zum Verwalten von Benutzern, Verfolgen von Empfehlungscodes und Analysieren von Engagement-Metriken.
?️ Verwendete Technologien
-
Frontend:
- HTML5, CSS3 (einschließlich Flexbox und CSS Grid)
- JavaScript (ES6)
- Three.js für die Partikelhintergrundanimation
- PopupPro für Benachrichtigungen
-
Backend:
- PHP
- MySQL für die Datenbankverwaltung
-
Bibliotheken und Tools:
- Google-Schriftarten und Materialsymbole für ein modernes Erscheinungsbild.
- Git zur Versionskontrolle.
?? Entwickelt von: Mayank Chawdhari AKA BOSS294
Mayank Chawdhari, bekannt als BOSS294, ist ein leidenschaftlicher Entwickler mit einem Händchen für die Erstellung optisch ansprechender und benutzerfreundlicher Anwendungen. Mit einem tiefen Verständnis für Webtechnologien und einem ausgeprägten Gespür für Design konzentriert sich Mayank auf die Entwicklung von Projekten, die nicht nur funktional sind, sondern auch ein angenehmes Benutzererlebnis bieten.
? GitHub-Profil
? Anleitung
- Klonen Sie das Repository:
git clone https://github.com/BOSS294/referral-system.git
-
Abhängigkeiten installieren:
- Stellen Sie sicher, dass Sie einen PHP-Server und eine MySQL-Datenbank eingerichtet haben.
- Aktualisieren Sie die Datenbankanmeldeinformationen in der Datei db.php.
-
Führen Sie die Anwendung aus:
- Starten Sie Ihren PHP-Server und greifen Sie über Ihren Webbrowser auf die Anwendung zu.
-
Senden Sie einen Empfehlungscode:
- Geben Sie Ihren Namen und einen gültigen Empfehlungscode ein, um das System in Aktion zu sehen.
- Erfolgs- und Fehlermeldungen werden über Popups angezeigt.
? Dokumentation
Detaillierte Dokumentation ist im Ordner docs/ dieses Repositorys verfügbar, einschließlich Einrichtungsanweisungen, API-Details und Beispielen.
? Mitwirken
Beiträge sind willkommen! Weitere Informationen zur Teilnahme finden Sie in der Datei CONTRIBUTING.md.
? Lizenz
Dieses Projekt ist unter der MIT-Lizenz lizenziert. Einzelheiten finden Sie in der LIZENZ-Datei.
Hergestellt mit ? & ☕ von Mayank Chawdhari AKA BOSS294.
Das obige ist der detaillierte Inhalt vonEmpfehlungssystem-Webanwendung. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

Video Face Swap
Tauschen Sie Gesichter in jedem Video mühelos mit unserem völlig kostenlosen KI-Gesichtstausch-Tool aus!

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1671
1671
 14
14
 1428
1428
 52
52
 1331
1331
 25
25
 1276
1276
 29
29
 1256
1256
 24
24
 Python vs. JavaScript: Die Lernkurve und Benutzerfreundlichkeit
Apr 16, 2025 am 12:12 AM
Python vs. JavaScript: Die Lernkurve und Benutzerfreundlichkeit
Apr 16, 2025 am 12:12 AM
Python eignet sich besser für Anfänger mit einer reibungslosen Lernkurve und einer kurzen Syntax. JavaScript ist für die Front-End-Entwicklung mit einer steilen Lernkurve und einer flexiblen Syntax geeignet. 1. Python-Syntax ist intuitiv und für die Entwicklung von Datenwissenschaften und Back-End-Entwicklung geeignet. 2. JavaScript ist flexibel und in Front-End- und serverseitiger Programmierung weit verbreitet.
 Von C/C nach JavaScript: Wie alles funktioniert
Apr 14, 2025 am 12:05 AM
Von C/C nach JavaScript: Wie alles funktioniert
Apr 14, 2025 am 12:05 AM
Die Verschiebung von C/C zu JavaScript erfordert die Anpassung an dynamische Typisierung, Müllsammlung und asynchrone Programmierung. 1) C/C ist eine statisch typisierte Sprache, die eine manuelle Speicherverwaltung erfordert, während JavaScript dynamisch eingegeben und die Müllsammlung automatisch verarbeitet wird. 2) C/C muss in den Maschinencode kompiliert werden, während JavaScript eine interpretierte Sprache ist. 3) JavaScript führt Konzepte wie Verschlüsse, Prototypketten und Versprechen ein, die die Flexibilität und asynchrone Programmierfunktionen verbessern.
 JavaScript und das Web: Kernfunktionalität und Anwendungsfälle
Apr 18, 2025 am 12:19 AM
JavaScript und das Web: Kernfunktionalität und Anwendungsfälle
Apr 18, 2025 am 12:19 AM
Zu den Hauptanwendungen von JavaScript in der Webentwicklung gehören die Interaktion der Clients, die Formüberprüfung und die asynchrone Kommunikation. 1) Dynamisches Inhaltsaktualisierung und Benutzerinteraktion durch DOM -Operationen; 2) Die Kundenüberprüfung erfolgt vor dem Einreichung von Daten, um die Benutzererfahrung zu verbessern. 3) Die Aktualisierung der Kommunikation mit dem Server wird durch AJAX -Technologie erreicht.
 JavaScript in Aktion: Beispiele und Projekte in realer Welt
Apr 19, 2025 am 12:13 AM
JavaScript in Aktion: Beispiele und Projekte in realer Welt
Apr 19, 2025 am 12:13 AM
Die Anwendung von JavaScript in der realen Welt umfasst Front-End- und Back-End-Entwicklung. 1) Zeigen Sie Front-End-Anwendungen an, indem Sie eine TODO-Listanwendung erstellen, die DOM-Operationen und Ereignisverarbeitung umfasst. 2) Erstellen Sie RESTFUFFUPI über Node.js und express, um Back-End-Anwendungen zu demonstrieren.
 Verständnis der JavaScript -Engine: Implementierungsdetails
Apr 17, 2025 am 12:05 AM
Verständnis der JavaScript -Engine: Implementierungsdetails
Apr 17, 2025 am 12:05 AM
Es ist für Entwickler wichtig, zu verstehen, wie die JavaScript -Engine intern funktioniert, da sie effizientere Code schreibt und Leistungs Engpässe und Optimierungsstrategien verstehen kann. 1) Der Workflow der Engine umfasst drei Phasen: Parsen, Kompilieren und Ausführung; 2) Während des Ausführungsprozesses führt die Engine dynamische Optimierung durch, wie z. B. Inline -Cache und versteckte Klassen. 3) Zu Best Practices gehören die Vermeidung globaler Variablen, die Optimierung von Schleifen, die Verwendung von const und lass und die Vermeidung übermäßiger Verwendung von Schließungen.
 Python gegen JavaScript: Community, Bibliotheken und Ressourcen
Apr 15, 2025 am 12:16 AM
Python gegen JavaScript: Community, Bibliotheken und Ressourcen
Apr 15, 2025 am 12:16 AM
Python und JavaScript haben ihre eigenen Vor- und Nachteile in Bezug auf Gemeinschaft, Bibliotheken und Ressourcen. 1) Die Python-Community ist freundlich und für Anfänger geeignet, aber die Front-End-Entwicklungsressourcen sind nicht so reich wie JavaScript. 2) Python ist leistungsstark in Bibliotheken für Datenwissenschaft und maschinelles Lernen, während JavaScript in Bibliotheken und Front-End-Entwicklungsbibliotheken und Frameworks besser ist. 3) Beide haben reichhaltige Lernressourcen, aber Python eignet sich zum Beginn der offiziellen Dokumente, während JavaScript mit Mdnwebdocs besser ist. Die Wahl sollte auf Projektbedürfnissen und persönlichen Interessen beruhen.
 Python vs. JavaScript: Entwicklungsumgebungen und Tools
Apr 26, 2025 am 12:09 AM
Python vs. JavaScript: Entwicklungsumgebungen und Tools
Apr 26, 2025 am 12:09 AM
Sowohl Python als auch JavaScripts Entscheidungen in Entwicklungsumgebungen sind wichtig. 1) Die Entwicklungsumgebung von Python umfasst Pycharm, Jupyternotebook und Anaconda, die für Datenwissenschaft und schnelles Prototyping geeignet sind. 2) Die Entwicklungsumgebung von JavaScript umfasst Node.JS, VSCODE und WebPack, die für die Entwicklung von Front-End- und Back-End-Entwicklung geeignet sind. Durch die Auswahl der richtigen Tools nach den Projektbedürfnissen kann die Entwicklung der Entwicklung und die Erfolgsquote der Projekte verbessert werden.
 Die Rolle von C/C bei JavaScript -Dolmetschern und Compilern
Apr 20, 2025 am 12:01 AM
Die Rolle von C/C bei JavaScript -Dolmetschern und Compilern
Apr 20, 2025 am 12:01 AM
C und C spielen eine wichtige Rolle in der JavaScript -Engine, die hauptsächlich zur Implementierung von Dolmetschern und JIT -Compilern verwendet wird. 1) C wird verwendet, um JavaScript -Quellcode zu analysieren und einen abstrakten Syntaxbaum zu generieren. 2) C ist für die Generierung und Ausführung von Bytecode verantwortlich. 3) C implementiert den JIT-Compiler, optimiert und kompiliert Hot-Spot-Code zur Laufzeit und verbessert die Ausführungseffizienz von JavaScript erheblich.




