Komponentenlebenszyklus in Angular
Angular-Lebenszyklus-Hooks sind Methoden, die es Entwicklern ermöglichen, Schlüsselmomente des Lebenszyklus einer Angular-Komponente zu nutzen, von ihrer Erstellung bis zu ihrer Zerstörung, einschließlich Initialisierung, Änderungen und Zerstörung. Die am häufigsten verwendeten Lebenszyklus-Hooks sind:
- Konstruktor: Wird aufgerufen, wenn die Seite zum ersten Mal geladen wird. Nur einmal angerufen.
- ngOnChanges: Mehrmals ausführen. Wird beim ersten Mal ausgeführt, wenn die Komponente erstellt/geladen wird. Wenn sich die benutzerdefinierte Eigenschaft mit @input decorator ändert, wird dieser Hook jedes Mal aufgerufen. mit Argumenten gearbeitet - einfache Änderungen
- ngOnInit: Wird aufgerufen, sobald die Komponente initialisiert ist. Ideal zum Einrichten des Komponentenstatus.
- ngDoCheck: Wird verwendet, um Änderungen manuell zu erkennen (wird bei jedem Änderungserkennungszyklus aufgerufen).
- ngAfterContentInit: Wird aufgerufen, nachdem der Inhalt in die Komponente projiziert wurde.
- ngAfterContentChecked: Wird aufgerufen, nachdem der projizierte Inhalt überprüft wurde.
- ngAfterViewInit: Wird aufgerufen, nachdem die Ansicht initialisiert wurde.
- ngAfterViewChecked: Wird aufgerufen, nachdem Angular die Ansicht der Komponente überprüft hat.
- ngOnDestroy: Wird aufgerufen, kurz bevor die Komponente zerstört wird. Verwenden Sie es, um Ressourcen zu bereinigen, z. B. um sich von Observables abzumelden.

Bevor wir eintauchen, erstellen wir das erforderliche Projekt:
Wir benötigen eine übergeordnete und untergeordnete Komponente. Wir werden ein Eingabefeld in der übergeordneten Komponente haben und den eingegebenen Wert an das untergeordnete Element übergeben und in der untergeordneten Komponente anzeigen.
parent.component.ts
import { Component, OnInit } from '@angular/core';
@Component({
selector: 'app-parent',
templateUrl: './parent.component.html',
styleUrls: ['./parent.component.css']
})
export class ParentComponent implements OnInit {
constructor() { }
ngOnInit(): void {
}
value:string = '';
SubmitValue(val: any) {
this.value = val.value;
}
}
parent.component.html
<h1>Lifecycle Hooks</h1> <input type="text" placeholder="Input here..." #val> <button (click)="SubmitValue(val)">Submit Value</button> <br><br> <app-child [inputValue]="value"></app-child>
child.component.ts
import { Component, Input, OnInit } from '@angular/core';
@Component({
selector: 'app-child',
templateUrl: './child.component.html',
styleUrls: ['./child.component.css']
})
export class ChildComponent implements OnInit {
constructor() { }
@Input() inputValue: string = "LifeCycle Hooks";
ngOnInit(): void {
}
}
child.component.html
<div>
Input Value: <strong>{{inputValue}}</strong>
</div>
Wir erhalten eine Ausgabe wie diese:

1.Konstrukteur
- Der Konstruktor ist eine TypeScript-Klassenmethode, die zum Initialisieren einer Komponente verwendet wird. Es wird vor allen Angular-Lebenszyklus-Hooks aufgerufen.
- Hauptverwendung: Abhängigkeitsinjektion initialisieren und Variablen einrichten.
export class ChildComponent implements OnInit {
constructor() {
**console.log("Constructor Called");**
}
@Input() inputValue: string = "LifeCycle Hooks";
ngOnInit(): void {}
}

2.ngOnChanges
- Wird aufgerufen, wenn Eingabeeigenschaften einer Komponente geändert werden.
- Stellt ein SimpleChanges-Objekt bereit, das die vorherigen und aktuellen Werte der Eingabeeigenschaften enthält.
- Verwendung: Aktualisieren Sie die Dateneingabeeigenschaft der übergeordneten Komponente, um diesen Hook auszulösen.
import { Component, OnInit } from '@angular/core';
@Component({
selector: 'app-parent',
templateUrl: './parent.component.html',
styleUrls: ['./parent.component.css']
})
export class ParentComponent implements OnInit {
constructor() { }
ngOnInit(): void {
}
value:string = '';
SubmitValue(val: any) {
this.value = val.value;
}
}

Erneut habe ich den Wert eingegeben und erneut ngOnChanges aufgerufen, aber der Konstruktor wurde nur einmal aufgerufen.

Mal sehen, was wir an Änderungsargumenten haben:
<h1>Lifecycle Hooks</h1> <input type="text" placeholder="Input here..." #val> <button (click)="SubmitValue(val)">Submit Value</button> <br><br> <app-child [inputValue]="value"></app-child>

Lassen Sie uns etwas Wert legen und sehen:

3.ngOnInit
- Wird einmal nach den ersten ngOnChanges aufgerufen.
- Hauptverwendung: Initialisieren Sie die Komponente und richten Sie alle erforderlichen Daten für das Rendern ein.
import { Component, Input, OnInit } from '@angular/core';
@Component({
selector: 'app-child',
templateUrl: './child.component.html',
styleUrls: ['./child.component.css']
})
export class ChildComponent implements OnInit {
constructor() { }
@Input() inputValue: string = "LifeCycle Hooks";
ngOnInit(): void {
}
}

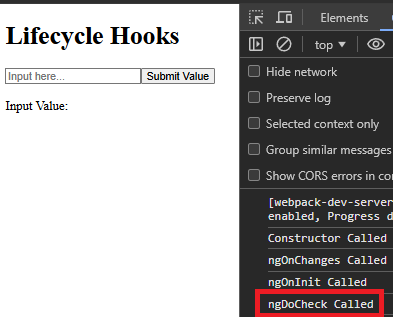
4.ngDoCheck
- Wird jedes Mal ausgeführt, wenn Angular eine Änderung in der Komponente oder ihren untergeordneten Komponenten erkennt.
- Verwenden Sie dies für eine benutzerdefinierte Änderungserkennungslogik.
<div>
Input Value: <strong>{{inputValue}}</strong>
</div>

5.ngAfterContentInit
- Wird einmal aufgerufen, nachdem Inhalt (z. B.
) in die Komponente projiziert wurde.
child.component.html
export class ChildComponent implements OnInit {
constructor() {
**console.log("Constructor Called");**
}
@Input() inputValue: string = "LifeCycle Hooks";
ngOnInit(): void {}
}
parent.component.html
export class ChildComponent implements OnInit, OnChanges {
constructor() {
console.log("Constructor Called");
}
ngOnChanges(changes: SimpleChanges): void {
console.log("ngOnChanges Called");
}
@Input() inputValue: string = "LifeCycle Hooks";
ngOnInit(): void {}
}
child.component.ts
ngOnChanges(changes: SimpleChanges): void {
console.log("ngOnChanges Called", changes);
}

6.ngAfterContentChecked
- Wird nach jeder Überprüfung des projizierten Inhalts aufgerufen.
- Verwenden Sie es sparsam, um Leistungsprobleme zu vermeiden.
export class ChildComponent implements OnInit, OnChanges {
constructor() {
console.log("Constructor Called");
}
ngOnChanges(changes: SimpleChanges): void {
console.log("ngOnChanges Called");
}
@Input() inputValue: string = "LifeCycle Hooks";
ngOnInit(): void {
console.log("ngOnInit Called");
}
}

Lass uns das umgehen:
export class ChildComponent implements OnInit, OnChanges, DoCheck {
constructor() {
console.log("Constructor Called");
}
ngOnChanges(changes: SimpleChanges): void {
console.log("ngOnChanges Called", changes);
}
@Input() inputValue: string = "LifeCycle Hooks";
ngOnInit(): void {
console.log("ngOnInit Called");
}
ngDoCheck() {
console.log("ngDoCheck Called");
}
}
Wenn sich der NG-Inhalt erneut ändert, wird ngAfterContentChecked aufgerufen.

7.ngAfterViewInit
- Wird einmal aufgerufen, nachdem die Ansicht der Komponente und ihre untergeordneten Ansichten initialisiert wurden.
- Nützlich zum Initialisieren von Bibliotheken von Drittanbietern oder für DOM-Manipulationen.

8.ngAfterViewChecked
- Wird nach jeder Überprüfung der Ansicht der Komponente und ihrer untergeordneten Ansichten aufgerufen.

9.ngOnDestroy
- Wird aufgerufen, kurz bevor die Komponente zerstört wird.
- Verwenden Sie es für Bereinigungsaufgaben wie das Abmelden von Observables oder das Trennen von Ereignis-Listenern.
ngOnDestroy wird nur aufgerufen, wenn wir eine Komponente zerstören. Versuchen wir also, die untergeordnete Komponente zu entfernen, wenn wir auf die Schaltfläche „Komponente zerstören“ klicken.
Lassen Sie uns Vorkehrungen treffen:
parent.component.ts
import { Component, OnInit } from '@angular/core';
@Component({
selector: 'app-parent',
templateUrl: './parent.component.html',
styleUrls: ['./parent.component.css']
})
export class ParentComponent implements OnInit {
constructor() { }
ngOnInit(): void {
}
value:string = '';
SubmitValue(val: any) {
this.value = val.value;
}
}
parent.component.html
<h1>Lifecycle Hooks</h1> <input type="text" placeholder="Input here..." #val> <button (click)="SubmitValue(val)">Submit Value</button> <br><br> <app-child [inputValue]="value"></app-child>
Bevor wir auf die Schaltfläche Komponente zerstören klicken:

Nachdem wir auf die Schaltfläche „Komponente zerstören“ geklickt haben:

Lebenszyklus-Hook-Sequenz:
- Konstrukteur
- ngOnChanges (wenn @Input-Eigenschaften vorhanden sind)
- ngOnInit
- ngDoCheck
- ngAfterContentInit
- ngAfterContentChecked
- ngAfterViewInit
- ngAfterViewChecked
- ngOnDestroy
Indem Sie diese Hooks verstehen und effektiv nutzen, können Sie das Verhalten der Komponente in verschiedenen Phasen ihres Lebenszyklus verwalten.
Das obige ist der detaillierte Inhalt vonKomponentenlebenszyklus in Angular. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

Video Face Swap
Tauschen Sie Gesichter in jedem Video mühelos mit unserem völlig kostenlosen KI-Gesichtstausch-Tool aus!

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1673
1673
 14
14
 1428
1428
 52
52
 1333
1333
 25
25
 1277
1277
 29
29
 1257
1257
 24
24
 Python vs. JavaScript: Die Lernkurve und Benutzerfreundlichkeit
Apr 16, 2025 am 12:12 AM
Python vs. JavaScript: Die Lernkurve und Benutzerfreundlichkeit
Apr 16, 2025 am 12:12 AM
Python eignet sich besser für Anfänger mit einer reibungslosen Lernkurve und einer kurzen Syntax. JavaScript ist für die Front-End-Entwicklung mit einer steilen Lernkurve und einer flexiblen Syntax geeignet. 1. Python-Syntax ist intuitiv und für die Entwicklung von Datenwissenschaften und Back-End-Entwicklung geeignet. 2. JavaScript ist flexibel und in Front-End- und serverseitiger Programmierung weit verbreitet.
 JavaScript und das Web: Kernfunktionalität und Anwendungsfälle
Apr 18, 2025 am 12:19 AM
JavaScript und das Web: Kernfunktionalität und Anwendungsfälle
Apr 18, 2025 am 12:19 AM
Zu den Hauptanwendungen von JavaScript in der Webentwicklung gehören die Interaktion der Clients, die Formüberprüfung und die asynchrone Kommunikation. 1) Dynamisches Inhaltsaktualisierung und Benutzerinteraktion durch DOM -Operationen; 2) Die Kundenüberprüfung erfolgt vor dem Einreichung von Daten, um die Benutzererfahrung zu verbessern. 3) Die Aktualisierung der Kommunikation mit dem Server wird durch AJAX -Technologie erreicht.
 JavaScript in Aktion: Beispiele und Projekte in realer Welt
Apr 19, 2025 am 12:13 AM
JavaScript in Aktion: Beispiele und Projekte in realer Welt
Apr 19, 2025 am 12:13 AM
Die Anwendung von JavaScript in der realen Welt umfasst Front-End- und Back-End-Entwicklung. 1) Zeigen Sie Front-End-Anwendungen an, indem Sie eine TODO-Listanwendung erstellen, die DOM-Operationen und Ereignisverarbeitung umfasst. 2) Erstellen Sie RESTFUFFUPI über Node.js und express, um Back-End-Anwendungen zu demonstrieren.
 Verständnis der JavaScript -Engine: Implementierungsdetails
Apr 17, 2025 am 12:05 AM
Verständnis der JavaScript -Engine: Implementierungsdetails
Apr 17, 2025 am 12:05 AM
Es ist für Entwickler wichtig, zu verstehen, wie die JavaScript -Engine intern funktioniert, da sie effizientere Code schreibt und Leistungs Engpässe und Optimierungsstrategien verstehen kann. 1) Der Workflow der Engine umfasst drei Phasen: Parsen, Kompilieren und Ausführung; 2) Während des Ausführungsprozesses führt die Engine dynamische Optimierung durch, wie z. B. Inline -Cache und versteckte Klassen. 3) Zu Best Practices gehören die Vermeidung globaler Variablen, die Optimierung von Schleifen, die Verwendung von const und lass und die Vermeidung übermäßiger Verwendung von Schließungen.
 Python gegen JavaScript: Community, Bibliotheken und Ressourcen
Apr 15, 2025 am 12:16 AM
Python gegen JavaScript: Community, Bibliotheken und Ressourcen
Apr 15, 2025 am 12:16 AM
Python und JavaScript haben ihre eigenen Vor- und Nachteile in Bezug auf Gemeinschaft, Bibliotheken und Ressourcen. 1) Die Python-Community ist freundlich und für Anfänger geeignet, aber die Front-End-Entwicklungsressourcen sind nicht so reich wie JavaScript. 2) Python ist leistungsstark in Bibliotheken für Datenwissenschaft und maschinelles Lernen, während JavaScript in Bibliotheken und Front-End-Entwicklungsbibliotheken und Frameworks besser ist. 3) Beide haben reichhaltige Lernressourcen, aber Python eignet sich zum Beginn der offiziellen Dokumente, während JavaScript mit Mdnwebdocs besser ist. Die Wahl sollte auf Projektbedürfnissen und persönlichen Interessen beruhen.
 Python vs. JavaScript: Entwicklungsumgebungen und Tools
Apr 26, 2025 am 12:09 AM
Python vs. JavaScript: Entwicklungsumgebungen und Tools
Apr 26, 2025 am 12:09 AM
Sowohl Python als auch JavaScripts Entscheidungen in Entwicklungsumgebungen sind wichtig. 1) Die Entwicklungsumgebung von Python umfasst Pycharm, Jupyternotebook und Anaconda, die für Datenwissenschaft und schnelles Prototyping geeignet sind. 2) Die Entwicklungsumgebung von JavaScript umfasst Node.JS, VSCODE und WebPack, die für die Entwicklung von Front-End- und Back-End-Entwicklung geeignet sind. Durch die Auswahl der richtigen Tools nach den Projektbedürfnissen kann die Entwicklung der Entwicklung und die Erfolgsquote der Projekte verbessert werden.
 Die Rolle von C/C bei JavaScript -Dolmetschern und Compilern
Apr 20, 2025 am 12:01 AM
Die Rolle von C/C bei JavaScript -Dolmetschern und Compilern
Apr 20, 2025 am 12:01 AM
C und C spielen eine wichtige Rolle in der JavaScript -Engine, die hauptsächlich zur Implementierung von Dolmetschern und JIT -Compilern verwendet wird. 1) C wird verwendet, um JavaScript -Quellcode zu analysieren und einen abstrakten Syntaxbaum zu generieren. 2) C ist für die Generierung und Ausführung von Bytecode verantwortlich. 3) C implementiert den JIT-Compiler, optimiert und kompiliert Hot-Spot-Code zur Laufzeit und verbessert die Ausführungseffizienz von JavaScript erheblich.
 Python gegen JavaScript: Anwendungsfälle und Anwendungen verglichen
Apr 21, 2025 am 12:01 AM
Python gegen JavaScript: Anwendungsfälle und Anwendungen verglichen
Apr 21, 2025 am 12:01 AM
Python eignet sich besser für Datenwissenschaft und Automatisierung, während JavaScript besser für die Entwicklung von Front-End- und Vollstapel geeignet ist. 1. Python funktioniert in Datenwissenschaft und maschinellem Lernen gut und unter Verwendung von Bibliotheken wie Numpy und Pandas für die Datenverarbeitung und -modellierung. 2. Python ist prägnant und effizient in der Automatisierung und Skripten. 3. JavaScript ist in der Front-End-Entwicklung unverzichtbar und wird verwendet, um dynamische Webseiten und einseitige Anwendungen zu erstellen. 4. JavaScript spielt eine Rolle bei der Back-End-Entwicklung durch Node.js und unterstützt die Entwicklung der Vollstapel.




