
Ich freue mich, ein persönliches Projekt ankündigen zu können, an dem ich gearbeitet habe: fooapi.com. Der Dienst ist noch nicht zu 100 % fertig – einige Funktionen befinden sich noch in der Entwicklung – aber ich habe vor, Fortschritte und Aktualisierungen mit jeder neuen Version zu teilen. Dieses Projekt begann mit der Idee, eine einzige Plattform zu schaffen, um über verschiedene Methoden auf Daten zu verschiedenen Themen zuzugreifen. Die Plattform stellt realistische Dummy-Daten über mehrere Kategorien hinweg bereit, mit denen Sie Ihre Projekte und Ideen verspotten können.
Alle Details finden Sie unter fooapi.com/docs
Derzeit gibt es zwei Möglichkeiten, die Daten abzurufen:
Wenn Sie fooapi.com/playground besuchen, können Sie Ihre Abfragen üben und testen
Hier sind einige praktische Beispiele für die Verwendung von FooApi.
1) Möchten Sie einfache Platzhalter-Bilder erstellen? einfach:
fooapi.com/imgmaker/700/500/ff0000/000000/foooo

Mit diesem Endpunkt können Sie Abmessungen (Breite und Höhe), Hintergrundfarbe und Schriftfarbe (Hex-Format) anpassen und eine benutzerdefinierte Nachricht hinzufügen.
/imgmaker/:width/:height/:bg/:fn/:text
Weitere Details unter fooapi.com/docs/images
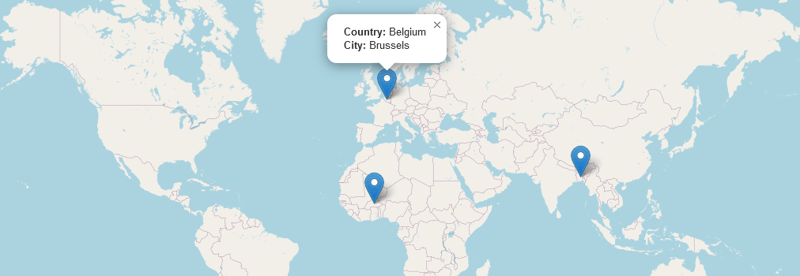
2) Möchten Sie Daten zum Testen Ihrer Karten? Verwenden Sie einfach:
fetch('https://fooapi.com/api/cities?limit=3')
.then(res => res.json())
.then(data => console.log(data))

Die Daten für diese Kategorie sind real und nicht künstlich generiert, denn in einer echten Karte sollten wir tatsächliche Koordinaten verwenden, falls Sie sich fragen.
3) Etwas Einfaches und Nützliches ist das Abrufen eines zufälligen Benutzers:
fetch('https://fooapi.com/api/users/rand')
.then(res => res.json())
.then(data => console.log(data))
Antwort:
{
id: "1",
name: "John",
lastname: "Doe",
username: "JohnxDoe11",
birthdate: "1990-01-01",
age: 30,
gender: "Male",
phone: "+63 791 675 8914",
email: "foo@example.com",
country: "USA",
height: 170,
weight: 70
}
4) Entwickeln Sie den nächsten Social-Media-Hit? prüfen:
fetch('https://fooapi.com/api/comments')
.then(res => res.json())
.then(data => console.log(data))
Antwort:
[
{
id: "1",
comment: "Sunshine and sci-fi sounds like a perfect combo! Enjoy getting lost in your book ",
reactions: 0,
postId: "1",
user: {
id: "50",
name: "John",
lastname: "Smith",
username: "SmiJohnxD100"
}
},
{
id:"2",
comment:"Don't forget the sunscreen! What sci-fi are you reading?",
reactions:1,
postId:"1",
user:{
id:"2",
name:"Akira",
lastname:"Von Trier",
username:"alphaVonAkirax853"
}
}
"28 more elements..."
]
Jetzt können Sie die Datenkategorien erkunden.
Ich würde mich über Ihr Feedback freuen! Denken Sie daran, dass Sie diesen Dienst nutzen können, um Ihre Apps, Designs, Modelle usw. zu verspotten. Wenn Sie Ideen für neue Datenkategorien oder Funktionen haben, teilen Sie diese bitte in den Kommentaren mit.
Das obige ist der detaillierte Inhalt vonDie All-in-One-Fake-API für Entwickler.. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 Mit WLAN verbunden, aber kein Internetzugang möglich
Mit WLAN verbunden, aber kein Internetzugang möglich
 Datenbank drei Paradigmen
Datenbank drei Paradigmen
 Verwendung der fclose-Funktion
Verwendung der fclose-Funktion
 Was ist die Interrupt-Priorität?
Was ist die Interrupt-Priorität?
 Checken Sie den virtuellen Standort auf DingTalk ein
Checken Sie den virtuellen Standort auf DingTalk ein
 So konfigurieren Sie JDK-Umgebungsvariablen
So konfigurieren Sie JDK-Umgebungsvariablen
 was bedeutet Facebook
was bedeutet Facebook
 Software für virtuelle Maschinen
Software für virtuelle Maschinen
 Cloud-Computing-Technologie
Cloud-Computing-Technologie




