
Vor etwa einer Woche musste ich eine Landingpage für meinen kostenlosen Kryptographiekurs für Webentwickler erstellen. Als ich mit dem Bau begann, sammelte ich unterwegs einige Werkzeuge ein.
Diese Tools haben mir enorm geholfen, die Landingpage viel schöner zu machen, als ich erstellen konnte.
Diese Tools haben mich zum Nachdenken gebracht – warum zum Teufel wusste ich nicht schon früher davon?
Nur um es klarzustellen: Ich bin überhaupt nicht kommerziell mit irgendeinem dieser Tools verbunden. Ich habe sie einfach geliebt und ich weiß, dass du es auch tun wirst. Deshalb teile ich es mit euch.
Alle in dieser Liste genannten Tools sind völlig kostenlos, ohne Werbung und ohne Paywalls. Es handelt sich tatsächlich um kostenloses Gold, würde ich sagen.
Diese Website verfügt über eine riesige Sammlung von SVG-Vektorgrafiken und -Symbolen. Ich liebe ihr werbefreies und einfaches Design. Es gibt keine Paywall. Alle SVG-Grafiken sind völlig kostenlos. Sie können diese SVGs als Symbole oder in anderen Grafiken verwenden.

Diese Website verfügt auch über einen SVG-Editor. Ich fand es super hilfreich, die Farbe der SVG-Datei so zu ändern, dass sie mit der Farbpalette meiner Landingpage übereinstimmt.
Es ist ein äußerst beliebtes Zeichenwerkzeug. Der Blitzmoment für mich war, als ich die Excalidraw-Bibliotheken entdeckte. Die excalidraw-Bibliothek enthält vorgefertigte Grafiken der Community. Dies hilft bei der schnellen Erstellung cool aussehender Grafiken und Diagramme.
Zum Beispiel habe ich einige vorgefertigte Grafiken aus der excalidraw-Bibliothek verwendet, um die folgende Grafik für die Landingpage meines Kurses zu erstellen. Und ich habe für alles nur etwa 10 Minuten gebraucht. Ohne Excalidraw-Bibliotheken hätte die Ausführung viel Zeit in Anspruch genommen.

Das ist ein so ausgereiftes Werkzeug. Es ermöglicht Ihnen, SVG-Designs zu erstellen. Sie können diese Designs als Hintergrund in Teilen Ihrer Landingpage oder auch innerhalb Ihres Produkts verwenden.

Ich habe dieses Tool verwendet, um einen Hintergrund für den Abschnitt „Vergangene Arbeiten“ meiner Landingpage zu erstellen:


Dieses Tool verfügt über zahlreiche handgezeichnete SVG-Grafiken, mit denen Sie Teile von Überschriften auf Ihren Zielseiten hervorheben können. Diese handgezeichneten Grafiken sind so ansprechend, dass Sie sie in verschiedenen Situationen verwenden können.
Ich habe eine handgezeichnete Rakete von dieser Website heruntergeladen und in den Info-Bereich meiner Landingpage gestellt:

Ich habe mich immer gefragt, woher diese SVG-Musterhintergründe kommen. Als ich Hero Patterns entdeckte, war ich fassungslos.
Hero-Muster haben viele SVG-Hintergrundmuster. Auf der Website können Sie die richtigen Farben auswählen und dann nur noch ein CSS-Snippet kopieren und einfügen.
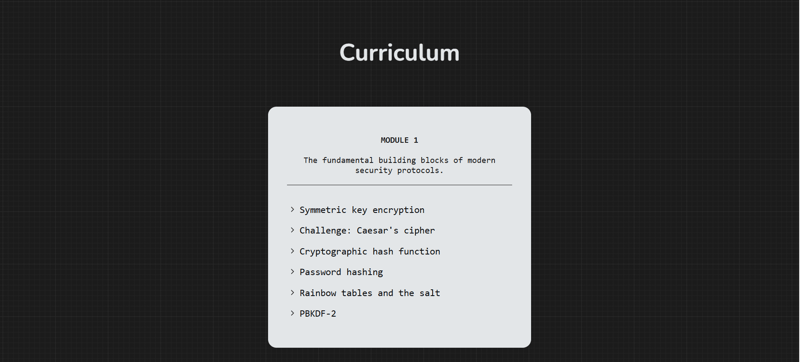
Ich habe dieses Tool verwendet, um eine Art Millimeterpapier-Hintergrund für den Lehrplanabschnitt der Zielseite meines Kurses zu erstellen:

Die letzten drei Tools, die ich in der ShipFast-Dokumentation von Marc Lou gefunden habe. Er ist ein inspirierender Produktentwickler!
Du solltest mir auf Twitter folgen. Ich versuche dort nützliche Dinge unterzubringen. Und ich werde deine Zeit respektieren.
Danke fürs Lesen!
-vkweb
Das obige ist der detaillierte Inhalt vonDrei „Nicht-KI'-Designtools zum Erstellen menschenliebender Landingpages. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!




