So richten Sie TypeScript mit Node.js und Express ein
Das Erstellen eines Servers mit TypeScript unter Verwendung von Node.js und Express ist eine gute Sache Alternative zur Verwendung von JavaScript, da es die Verwaltung erleichtert komplexe Anwendungen und hilft, wenn Sie mit einem zusammenarbeiten müssen verteiltes Entwicklerteam.
TypeScript bietet Vorteile wie:
- Verbesserte Codestärke und Klarheit bei statischer Typisierung
- Verbesserte Zusammenarbeit und Projektskalierbarkeit
- Erweiterte Tools
- IDE-Unterstützung
- Umfangreich Kompatibilität
All diese Vorteile machen TypeScript zu einer großartigen Wahl für eine reibungslosere Entwicklungserfahrung, insbesondere bei sich entwickelnden Projekten.
In diesem Artikel erkunden wir einen anfängerfreundlichen Weg dazu konfigurieren Geben Sie TypeScript in einer Express-App ein und gewinnen Sie ein Verständnis dafür grundlegende Einschränkungen, die damit einhergehen. Um mitzumachen, sollten Sie haben:
- Node.js ≥ v18.x in Ihrer lokalen Entwicklungsumgebung installiert
- Zugriff auf einen Paketmanager wie npm, pnpm oder Yarn
- Grundlegende Vertrautheit mit Node.js und Express
Schauen Sie sich das GitHub-Repository für den Quellcode an; Der Hauptzweig enthält das TypeScript-Projekt und der JavaScript-Zweig die JavaScript-Version.
Erstellen einer package.json-Datei
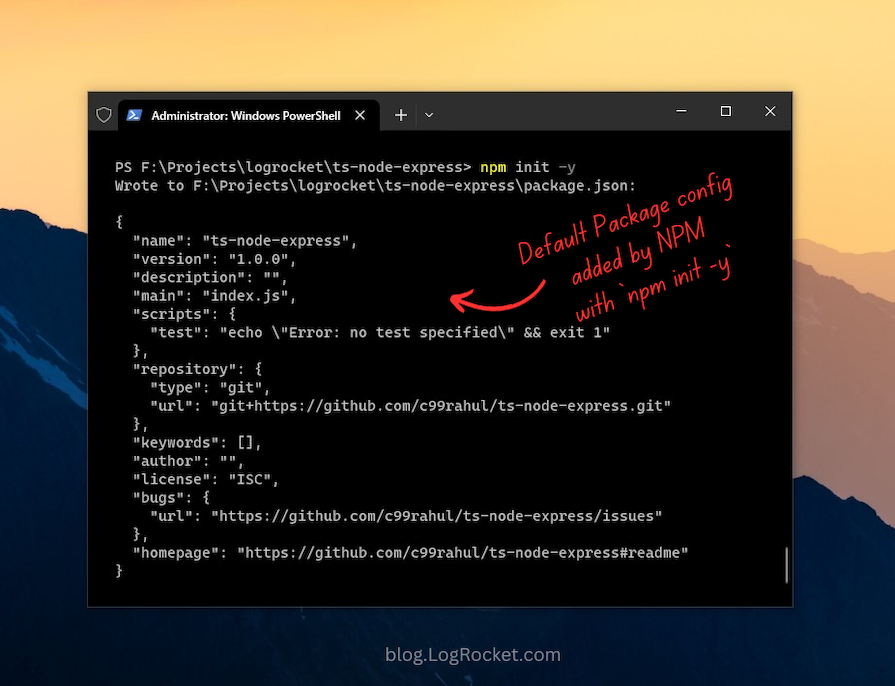
Erstellen Sie zunächst ein neues Verzeichnis in Ihrer lokalen Entwicklung Umgebung und verwenden Sie darin den Initialisierungsbefehl von npm, um eine package.json-Datei zu erstellen. Wenn Sie einen anderen Paketmanager als npm verwenden, sollten Sie erwägen, den von diesem bestimmten Paketmanager bereitgestellten Init-Befehl einzuhalten:
mkdir ts-node-expresscd ts-node-express/npm init -y
Wenn Sie eine package.json-Datei auf diese Weise initialisieren, wird --yes oder -y verwendet Flag verwendet die von npm konfigurierten Standardeinstellungen und umgeht das wiederholte Fragen nach Projektdetails. Die resultierende package.json-Datei könnte der im folgenden Bild gezeigten ähneln:

Denn der Einstiegspunkt unserer Anwendung wird src/index.js sein, was wir tun In den kommenden Abschnitten wird darauf eingegangen. Sie sollten das Hauptfeld in der Datei package.json von index.js auf aktualisieren src/index.js:
{
"name": "ts-node-express",
"version": "1.0.0",
"description": "",
"main": "src/index.js",
"scripts": {
"test": "echo "Error: no test specified" && exit 1"
},
...}Erstellen eines Minimalservers mit Express
Fügen Sie nach der Initialisierung der package.json-Datei die Express- und DotEnv-Pakete zum Projekt hinzu. Führen Sie im Terminalfenster den folgenden Befehl aus, wobei npm i ein Alias für npm install ist:
npm i express dotenv
Das DotEnv-Paket wird zum Lesen von Umgebungsvariablen aus einer .env verwendet Datei. Anstatt umgebungsspezifische Variablen direkt fest zu codieren Fügen Sie sie in die App ein, fügen Sie sie alle in diese Datei ein und verwenden Sie das DotEnv-Paket, um sie zu verwalten.
Um beispielsweise die Portnummer für Ihren Server anzugeben, erstellen Sie eine Datei mit dem Namen .env im Stammverzeichnis des Projektverzeichnisses. Definieren Sie in dieser Datei eine Umgebungsvariable für PORT und legen Sie ihren Wert auf 3000 fest. Erwägen Sie, bei Bedarf in Zukunft weitere umgebungsspezifische Variablen in dieser Datei hinzuzufügen:
mkdir ts-node-expresscd ts-node-express/npm init -y
Erstellen Sie dann ein Verzeichnis mit dem Namen src at das Stammverzeichnis des Projekts, um unsere Anwendungsquelldateien zu organisieren. Fügen Sie eine neue Datei mit dem Namen index.js hinzu und füllen Sie sie mit dem folgenden Code, einschließlich der zuvor definierten Umgebungsvariablen:
{
"name": "ts-node-express",
"version": "1.0.0",
"description": "",
"main": "src/index.js",
"scripts": {
"test": "echo "Error: no test specified" && exit 1"
},
...}Der obige Code deckt die wesentlichen Schritte zum Einrichten eines Minimums ab Express-Server mit einfachem JavaScript. Für eine detailliertere Erklärung, Weitere Informationen finden Sie in der dokumentierten Version dieses Snippets.
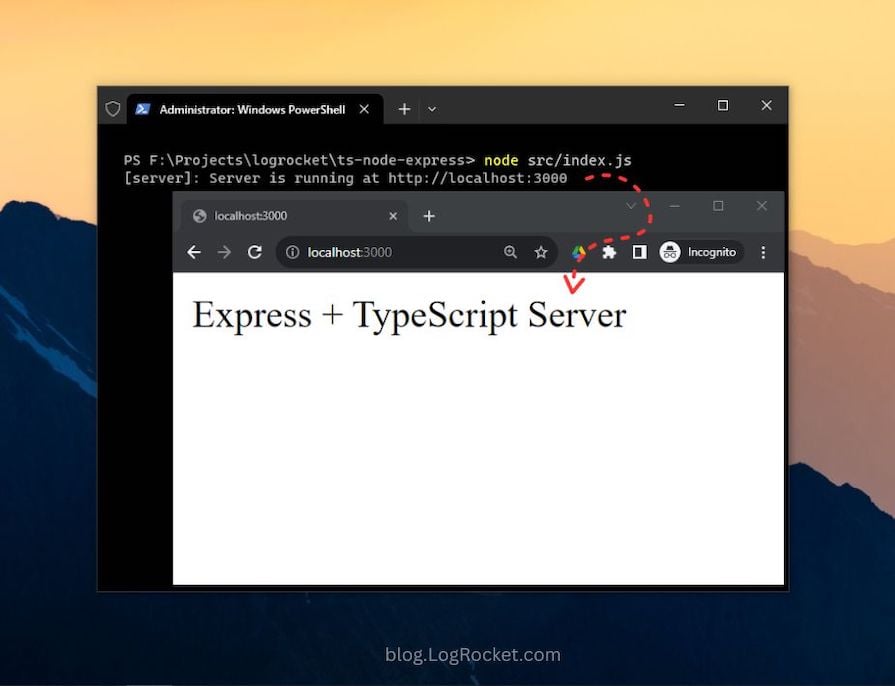
Um den Server zu starten, führen Sie den Befehl node src/index.js im Terminal aus. Dadurch wird der Code ausgeführt, den wir gerade zur Datei index.js hinzugefügt haben, und es sollte ein neuer Server gestartet werden, wie unten dargestellt:

Der Express-Server ist jetzt betriebsbereit. bietet eine Grundlage Setup für die Entwicklung mit Express auf Node.js. Als nächstes erweitern wir es um Einbindung von TypeScript im nächsten Abschnitt.
Installieren von TypeScript
Wir beginnen mit der Installation von TypeScript als Entwicklungsabhängigkeit. Darüber hinaus installieren wir die @types-Deklarationspakete für Express und Node.js, die Typdefinitionen in Form von Deklarationsdateien anbieten.
Deklarationsdateien, normalerweise mit .d.ts gekennzeichnet Erweiterung, dienen als vordefinierte Module, die die Struktur von skizzieren JavaScript-Werte oder die für den TypeScript-Compiler vorhandenen Typen. Diese Deklarationsdateien sind für ursprünglich geschriebene Bibliotheken verfügbar in JavaScript, nicht in TypeScript.
Das DefinitelyTyped GitHub-Repository verwaltet die TypeScript-Typdefinitionen zur direkten Verwendung in Node.js und andere JavaScript-Projekte und erspart Ihnen den Aufwand, diese zu definieren Typen von Grund auf. Um Typen oder Deklarationsdateien für a einzubinden Suchen Sie nach einer bestimmten Bibliothek oder einem bestimmten Modul nach Paketen, die mit dem @types-Namespace beginnen.
Starten Sie das Terminal und installieren Sie die oben beschriebenen Pakete mit dem folgenden Befehl:
npm i express dotenv
Das -D oder -- dev, Flag weist den Paketmanager an, diese Bibliotheken als Entwicklungsabhängigkeiten zu installieren.
Durch die Installation dieser Pakete wird ein neues devDependencies-Objekt zur package.json hinzugefügt Datei mit Versionsdetails für jedes Paket, wie unten gezeigt:
mkdir ts-node-expresscd ts-node-express/npm init -y
Generieren der TypeScript-Konfigurationsdatei: tsconfig.json
Jedes TypeScript-Projekt verwendet eine Konfigurationsdatei, um verschiedene Projekteinstellungen zu verwalten. Die tsconfig.json Die Datei, die als TypeScript-Konfigurationsdatei dient, beschreibt diese Standardoptionen und bietet die Flexibilität zum Ändern oder Anpassen Compiler-Einstellungen passend zu Ihren Anforderungen.
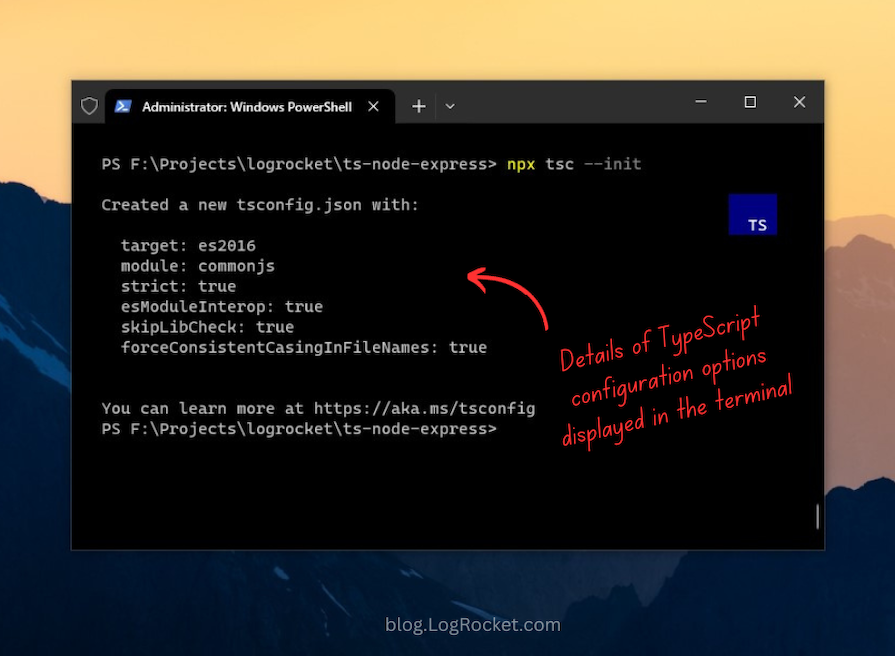
Die Datei tsconfig.json wird normalerweise im Stammverzeichnis des Projekts abgelegt. Um diese Datei zu generieren, verwenden Sie den folgenden tsc-Befehl und starten den TypeScript-Compiler:
{
"name": "ts-node-express",
"version": "1.0.0",
"description": "",
"main": "src/index.js",
"scripts": {
"test": "echo "Error: no test specified" && exit 1"
},
...}Sobald Sie diesen Befehl ausführen, werden Sie die Datei tsconfig.json bemerken Die Datei wird im Stammverzeichnis Ihres Projektverzeichnisses erstellt. Diese Datei enthält die Standard-Compiler-Optionen, wie im Bild unten dargestellt:

Beim Öffnen der Datei tsconfig.json werden Sie mehrere andere auskommentierte Compiler-Optionen bemerken. Unter all diesen Optionen ist „compilerOptions“ ein Pflichtfeld, das angegeben werden muss. Hier ist eine Zusammenfassung aller Standardoptionen, die in das Feld „compilerOptions“ gehören:
- target: Aktiviert die Angabe der Ziel-JavaScript-Version, die der Compiler ausgibt
- Modul: Erleichtert die Verwendung eines Modulmanagers im kompilierten JavaScript-Code. CommonJS wird unterstützt und ist ein Standard in Node.js
- strict: Schaltet strenge Typprüfungsprotokolle um
- esModuleInterop: Ermöglicht die Kompilierung von ES6-Modulen zu CommonJS-Modulen
- skipLibCheck: Bei Festlegung auf „true“ wird die Typprüfung der Standardbibliotheksdeklaration umgangen Dateien
- forceConsistentCasingInFileNames: Wenn auf „true“ gesetzt, wird die Groß-/Kleinschreibung bei der Dateibenennung erzwungen
Eine wichtige Option, die Sie aktivieren müssen, ist outDir, die das Zielverzeichnis für die kompilierte Ausgabe bestimmt. Suchen Sie diese Option in der Datei tsconfig.json und kommentieren Sie sie aus.
Standardmäßig ist der Wert dieser Option auf das Stammverzeichnis des Projekts festgelegt. Ändern Sie es in dist, wie unten gezeigt:
npm i express dotenv
Wahrscheinlich gibt es noch andere Konfigurationsoptionen, die Sie hinzufügen können Für den TypeScript-Compiler sind die oben genannten Optionen grundlegende Spezifikationen kann Ihnen den Einstieg erleichtern.
Sie sollten jetzt das Hauptfeld in der Datei package.json auf dist/index.js aktualisieren, da der TypeScript-Code aus dem src-Verzeichnis nach dist kompiliert wird.
Das obige ist der detaillierte Inhalt vonSo richten Sie TypeScript mit Node.js und Express ein. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

Video Face Swap
Tauschen Sie Gesichter in jedem Video mühelos mit unserem völlig kostenlosen KI-Gesichtstausch-Tool aus!

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 5 häufige JavaScript-Speicherfehler
Aug 25, 2022 am 10:27 AM
5 häufige JavaScript-Speicherfehler
Aug 25, 2022 am 10:27 AM
JavaScript bietet keine Speicherverwaltungsoperationen. Stattdessen wird der Speicher von der JavaScript-VM durch einen Speicherrückgewinnungsprozess namens Garbage Collection verwaltet.
 So verwenden Sie Express für den Datei-Upload im Knotenprojekt
Mar 28, 2023 pm 07:28 PM
So verwenden Sie Express für den Datei-Upload im Knotenprojekt
Mar 28, 2023 pm 07:28 PM
Wie gehe ich mit dem Datei-Upload um? Der folgende Artikel stellt Ihnen vor, wie Sie Express zum Hochladen von Dateien im Knotenprojekt verwenden. Ich hoffe, er ist hilfreich für Sie!
 Wie erfordert die Verwendung von Vue3+TypeScript+Vite die dynamische Einführung statischer Ressourcen wie Bilder?
May 16, 2023 pm 08:40 PM
Wie erfordert die Verwendung von Vue3+TypeScript+Vite die dynamische Einführung statischer Ressourcen wie Bilder?
May 16, 2023 pm 08:40 PM
Frage: Wie verwende ich require, um statische Ressourcen wie Bilder dynamisch in ein Vue3+TypeScript+Vite-Projekt einzuführen? Beschreibung: Bei der heutigen Entwicklung eines Projekts (das Projektframework ist Vue3 + TypeScript + Vite) müssen statische Ressourcen dynamisch eingeführt werden, dh der src-Attributwert des img-Tags wird gemäß der bisherigen Praxis dynamisch abgerufen direkt durch require eingeführt werden: Nach dem Hochladen des Codes wird ein Wellenlinienfehler gemeldet und die Fehlermeldung lautet: Der Name „require“ kann nicht gefunden werden. Müssen Sie Typdefinitionen für den Knoten installieren? Versuchen Sie es mit npmi --save-dev@types/node. ts(2580) nach dem Ausführen von npmi--save-d
 So implementieren Sie die Datentypkonvertierungsfunktion in TypeScript mithilfe von MySQL
Jul 29, 2023 pm 02:17 PM
So implementieren Sie die Datentypkonvertierungsfunktion in TypeScript mithilfe von MySQL
Jul 29, 2023 pm 02:17 PM
So implementieren Sie die Datentypkonvertierungsfunktion in TypeScript mithilfe von MySQL. Einführung: Die Datentypkonvertierung ist eine sehr häufige Anforderung bei der Entwicklung von Webanwendungen. Bei der Verarbeitung von in einer Datenbank gespeicherten Daten, insbesondere wenn MySQL als Back-End-Datenbank verwendet wird, müssen wir häufig die Daten in den Abfrageergebnissen in den von uns benötigten Typ konvertieren. In diesem Artikel wird erläutert, wie Sie mit MySQL die Datentypkonvertierung in TypeScript implementieren, und es werden Codebeispiele bereitgestellt. 1. Vorbereitung: Beginn
 So entwickeln Sie Hochleistungs-Computing-Funktionen mit Redis und TypeScript
Sep 20, 2023 am 11:21 AM
So entwickeln Sie Hochleistungs-Computing-Funktionen mit Redis und TypeScript
Sep 20, 2023 am 11:21 AM
Überblick über die Verwendung von Redis und TypeScript zur Entwicklung leistungsstarker Computerfunktionen: Redis ist ein Open-Source-In-Memory-Datenstrukturspeichersystem mit hoher Leistung und Skalierbarkeit. TypeScript ist eine Obermenge von JavaScript, die ein Typsystem und eine bessere Unterstützung für Entwicklungstools bietet. Durch die Kombination von Redis und TypeScript können wir effiziente Rechenfunktionen entwickeln, um große Datenmengen zu verarbeiten und die Speicher- und Rechenfunktionen von Redis voll auszunutzen. Dieser Artikel zeigt Ihnen, wie es geht
 So verwenden Sie TypeScript in Vue3
May 13, 2023 pm 11:46 PM
So verwenden Sie TypeScript in Vue3
May 13, 2023 pm 11:46 PM
Wie deklariere ich einen Typ mit Feldnamen-Enumeration? Das Typfeld sollte konstruktionsbedingt ein Aufzählungswert sein und nicht willkürlich vom Aufrufer festgelegt werden. Das Folgende ist die Aufzählungsdeklaration des Typs mit insgesamt 6 Feldern. enumType{primary="primary",success="success",warning="warning",warn="warn",//warningaliasdanger="danger",info="info",}TypeSc
 Ausführlicher Vergleich von Express und Laravel: Wie wählt man das beste Framework aus?
Mar 09, 2024 pm 01:33 PM
Ausführlicher Vergleich von Express und Laravel: Wie wählt man das beste Framework aus?
Mar 09, 2024 pm 01:33 PM
Ausführlicher Vergleich von Express und Laravel: Wie wählt man das beste Framework aus? Bei der Auswahl eines für Ihr Projekt geeigneten Back-End-Frameworks sind Express und Laravel zweifellos zwei beliebte Optionen unter Entwicklern. Express ist ein leichtes Framework auf Basis von Node.js, während Laravel ein beliebtes Framework auf Basis von PHP ist. In diesem Artikel werden die Vor- und Nachteile dieser beiden Frameworks ausführlich verglichen und spezifische Codebeispiele bereitgestellt, um Entwicklern bei der Auswahl des Frameworks zu helfen, das ihren Anforderungen am besten entspricht. Leistung und SkalierbarkeitExpr
 Änderungen in Vue3 im Vergleich zu Vue2: Bessere TypeScript-Typinferenz
Jul 07, 2023 pm 01:05 PM
Änderungen in Vue3 im Vergleich zu Vue2: Bessere TypeScript-Typinferenz
Jul 07, 2023 pm 01:05 PM
Änderungen in Vue3 im Vergleich zu Vue2: Bessere TypeScript-Typinferenz Vue ist ein beliebtes JavaScript-Framework zum Erstellen von Benutzeroberflächen. Vue3 ist die neueste Version des Vue-Frameworks mit vielen Verbesserungen und Optimierungen basierend auf Vue2. Eine davon sind Verbesserungen bei der TypeScript-Typinferenz. In diesem Artikel werden die Verbesserungen der Typinferenz in Vue3 vorgestellt und anhand von Codebeispielen veranschaulicht. In Vue2 müssen wir die Vue-Komponente manuell konfigurieren






