 Web-Frontend
Web-Frontend
 js-Tutorial
js-Tutorial
 Integration von Google Sign-In mit React: Ein entwicklerfreundlicher Leitfaden
Integration von Google Sign-In mit React: Ein entwicklerfreundlicher Leitfaden
Integration von Google Sign-In mit React: Ein entwicklerfreundlicher Leitfaden
Problem
Stellen Sie sich eine Welt vor, in der sich Benutzer für jede einzelne Website, die sie besuchen, ein Passwort merken müssen.
Oh warte, das ist diese Welt!
Lassen Sie uns das für Ihre App beheben, indem wir Google Sign-In integrieren, damit sich Benutzer mit ihren Big G-Anmeldeinformationen anmelden können, ohne ins Schwitzen zu geraten.
Lösung
Die Integration von Google Sign-In in Ihre React-App ist einfacher als das Debuggen eines Tippfehlers in useEffect.
Im Ernst, es sind nur zwei Schritte erforderlich, um den Big G in Ihrem Projekt willkommen zu heißen. Lasst uns eintauchen!
Schritt 1: Registrieren Sie Ihre App bei Google
Bevor das Wunder geschieht, müssen Sie Google von Ihrer App erzählen. So geht's:
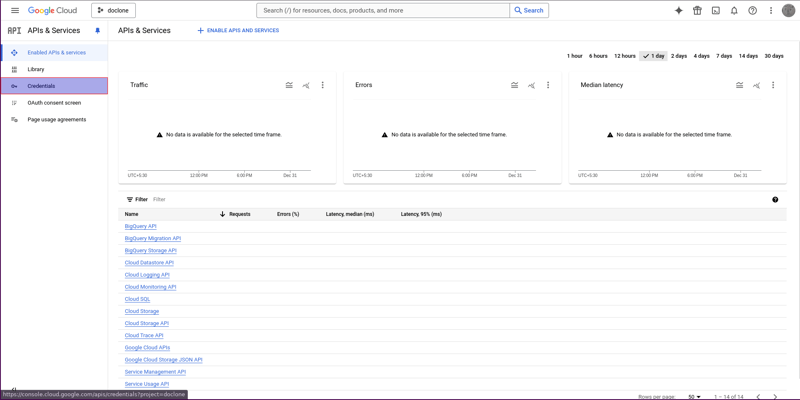
Gehen Sie zur Google Cloud Console: https://console.cloud.google.com/.
Navigieren Sie zu API & Services: Klicken Sie im Dashboard auf API & Services.

Anmeldeinformationen-Seitenleiste: Klicken Sie auf der linken Seite auf Anmeldeinformationen.

- Anmeldeinformationen erstellen: Tippen Sie in der oberen Navigationsleiste auf Anmeldeinformationen erstellen und wählen Sie OAuth-Client-ID.

-
OAuth-Client konfigurieren:
- Wählen Sie Webanwendung als Anwendungstyp.
- Fügen Sie unter Autorisierte JavaScript-Ursprünge Folgendes hinzu:
- Ihre lokale Server-URL (z. B. http://localhost:3000).
- Die Domäne, in der Sie die App bereitstellen möchten (z. B. https://yourdomain.com/signup).

Klicken Sie auf Erstellen: Google generiert nun Ihre Client-ID und Ihr Geheimnis.
Kunden-ID und Geheimnis kopieren: Speichern Sie diese an einem sicheren Ort (aber nicht im Klartext, denn wir sind besser als das).
Herzlichen Glückwunsch! Die Haupteinrichtung ist abgeschlossen. Jetzt ist es an der Zeit, uns mit etwas Code die Hände schmutzig zu machen.
Schritt 2: Codierung der Integration
Wir verwenden das Paket [@react-oauth/google](https://www.npmjs.com/package/@react-oauth/google). Warum das Rad neu erfinden, wenn jemand es bereits ins Rollen gebracht hat?
- Installieren Sie das Paket:
npm install @react-oauth/google
- Schreiben Sie den Code: Hier ist ein einfaches Beispiel, um Ihnen den Einstieg zu erleichtern:
// App.jsx
import { useState } from "react";
import { GoogleOAuthProvider, GoogleLogin } from "@react-oauth/google";
function Homepage() {
const [authData, setAuthData] = useState(null);
const gContainer = {
display: 'flex',
flexDirection: 'column',
alignItems: 'center',
marginTop: '50px'
};
return (
<GoogleOAuthProvider clientId={"YOUR_GOOGLE_CLIENT_ID_HERE"}>
<div>
<ol>
<li>
<strong>Run Your App</strong>:
Fire up your app with npm start or yarn start, and you’re good to go!</li>
</ol>
<p>Now users can log in, and you’ll have access to their Google access token to authenticate them on your backend (or to marvel at in your console logs).</p>
<h2>
<img src="/static/imghw/default1.png" data-src="https://img.php.cn/upload/article/000/000/000/173565247884217.jpg" class="lazy" alt="Integrating Google Sign-In with React: A Dev-Friendly Guide">
</h2>
<h2>
What Just Happened?
</h2>
<p>You’ve successfully added Google Sign-In to your React app by following these steps. When users log in, you’ll receive their access token. </p>
<p><img src="/static/imghw/default1.png" data-src="https://img.php.cn/upload/article/000/000/000/173565247990959.jpg" class="lazy" alt="Integrating Google Sign-In with React: A Dev-Friendly Guide"></p>
<p>You can call an API endpoint using this token to fetch user-related information. For example:<br>
</p>
<pre class="brush:php;toolbar:false">const userInfoEndpoint = `https://oauth2.googleapis.com/tokeninfo?id_token=${accessToken}`;
Diese Anfrage gibt die Profildaten des Benutzers zurück.
Es wird empfohlen, dies im Backend zu erledigen, um den Missbrauch Ihrer API für gefälschte Anmeldungen zu verhindern.
Für einen schnellen Test verwende ich LiveAPI, um eine Anfrage an diesen Endpunkt zu senden und zu bestätigen, ob ich die Benutzerinformationen aus dem zuvor erhaltenen Token abrufen kann.

Und das ist es! Sie haben jetzt alle Daten, die Sie von OAuth benötigen, wie Profilbild, Name und E-Mail.

TL;DR
- Registrieren Sie Ihre App bei der Google Cloud Console, um eine Client-ID zu erhalten.
- Verwenden Sie @react-oauth/google, um Google Sign-In in Ihre React-App zu integrieren.
- Rufen Sie den Google API-Endpunkt auf, um Benutzerinformationen sicher von Ihrem Backend abzurufen.
Lassen Sie mich noch eine Minute Ihrer Zeit in Anspruch nehmen.
Ich arbeite an einem äußerst praktischen Tool zur Dokumentenerstellung namens LiveAPI.
LiveAPI verwendet Ihr Repository als Eingabe und gibt eine schöne, sichere API-Dokumentation für alle APIs aus, die Sie haben.

Bonuspunkte: Sie können APIs direkt aus der Dokumentation ausführen und Anforderungsausschnitte in jeder Sprache generieren.
Viel Spaß beim Codieren, und möge das große G immer zu Ihren Gunsten sein und LiveAPI Ihnen etwas Zeit sparen!
Das obige ist der detaillierte Inhalt vonIntegration von Google Sign-In mit React: Ein entwicklerfreundlicher Leitfaden. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

Video Face Swap
Tauschen Sie Gesichter in jedem Video mühelos mit unserem völlig kostenlosen KI-Gesichtstausch-Tool aus!

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1666
1666
 14
14
 1426
1426
 52
52
 1328
1328
 25
25
 1273
1273
 29
29
 1253
1253
 24
24
 JavaScript -Engines: Implementierungen vergleichen
Apr 13, 2025 am 12:05 AM
JavaScript -Engines: Implementierungen vergleichen
Apr 13, 2025 am 12:05 AM
Unterschiedliche JavaScript -Motoren haben unterschiedliche Auswirkungen beim Analysieren und Ausführen von JavaScript -Code, da sich die Implementierungsprinzipien und Optimierungsstrategien jeder Engine unterscheiden. 1. Lexikalanalyse: Quellcode in die lexikalische Einheit umwandeln. 2. Grammatikanalyse: Erzeugen Sie einen abstrakten Syntaxbaum. 3. Optimierung und Kompilierung: Generieren Sie den Maschinencode über den JIT -Compiler. 4. Führen Sie aus: Führen Sie den Maschinencode aus. V8 Engine optimiert durch sofortige Kompilierung und versteckte Klasse.
 Python vs. JavaScript: Die Lernkurve und Benutzerfreundlichkeit
Apr 16, 2025 am 12:12 AM
Python vs. JavaScript: Die Lernkurve und Benutzerfreundlichkeit
Apr 16, 2025 am 12:12 AM
Python eignet sich besser für Anfänger mit einer reibungslosen Lernkurve und einer kurzen Syntax. JavaScript ist für die Front-End-Entwicklung mit einer steilen Lernkurve und einer flexiblen Syntax geeignet. 1. Python-Syntax ist intuitiv und für die Entwicklung von Datenwissenschaften und Back-End-Entwicklung geeignet. 2. JavaScript ist flexibel und in Front-End- und serverseitiger Programmierung weit verbreitet.
 Von C/C nach JavaScript: Wie alles funktioniert
Apr 14, 2025 am 12:05 AM
Von C/C nach JavaScript: Wie alles funktioniert
Apr 14, 2025 am 12:05 AM
Die Verschiebung von C/C zu JavaScript erfordert die Anpassung an dynamische Typisierung, Müllsammlung und asynchrone Programmierung. 1) C/C ist eine statisch typisierte Sprache, die eine manuelle Speicherverwaltung erfordert, während JavaScript dynamisch eingegeben und die Müllsammlung automatisch verarbeitet wird. 2) C/C muss in den Maschinencode kompiliert werden, während JavaScript eine interpretierte Sprache ist. 3) JavaScript führt Konzepte wie Verschlüsse, Prototypketten und Versprechen ein, die die Flexibilität und asynchrone Programmierfunktionen verbessern.
 JavaScript und das Web: Kernfunktionalität und Anwendungsfälle
Apr 18, 2025 am 12:19 AM
JavaScript und das Web: Kernfunktionalität und Anwendungsfälle
Apr 18, 2025 am 12:19 AM
Zu den Hauptanwendungen von JavaScript in der Webentwicklung gehören die Interaktion der Clients, die Formüberprüfung und die asynchrone Kommunikation. 1) Dynamisches Inhaltsaktualisierung und Benutzerinteraktion durch DOM -Operationen; 2) Die Kundenüberprüfung erfolgt vor dem Einreichung von Daten, um die Benutzererfahrung zu verbessern. 3) Die Aktualisierung der Kommunikation mit dem Server wird durch AJAX -Technologie erreicht.
 JavaScript in Aktion: Beispiele und Projekte in realer Welt
Apr 19, 2025 am 12:13 AM
JavaScript in Aktion: Beispiele und Projekte in realer Welt
Apr 19, 2025 am 12:13 AM
Die Anwendung von JavaScript in der realen Welt umfasst Front-End- und Back-End-Entwicklung. 1) Zeigen Sie Front-End-Anwendungen an, indem Sie eine TODO-Listanwendung erstellen, die DOM-Operationen und Ereignisverarbeitung umfasst. 2) Erstellen Sie RESTFUFFUPI über Node.js und express, um Back-End-Anwendungen zu demonstrieren.
 Verständnis der JavaScript -Engine: Implementierungsdetails
Apr 17, 2025 am 12:05 AM
Verständnis der JavaScript -Engine: Implementierungsdetails
Apr 17, 2025 am 12:05 AM
Es ist für Entwickler wichtig, zu verstehen, wie die JavaScript -Engine intern funktioniert, da sie effizientere Code schreibt und Leistungs Engpässe und Optimierungsstrategien verstehen kann. 1) Der Workflow der Engine umfasst drei Phasen: Parsen, Kompilieren und Ausführung; 2) Während des Ausführungsprozesses führt die Engine dynamische Optimierung durch, wie z. B. Inline -Cache und versteckte Klassen. 3) Zu Best Practices gehören die Vermeidung globaler Variablen, die Optimierung von Schleifen, die Verwendung von const und lass und die Vermeidung übermäßiger Verwendung von Schließungen.
 Python gegen JavaScript: Community, Bibliotheken und Ressourcen
Apr 15, 2025 am 12:16 AM
Python gegen JavaScript: Community, Bibliotheken und Ressourcen
Apr 15, 2025 am 12:16 AM
Python und JavaScript haben ihre eigenen Vor- und Nachteile in Bezug auf Gemeinschaft, Bibliotheken und Ressourcen. 1) Die Python-Community ist freundlich und für Anfänger geeignet, aber die Front-End-Entwicklungsressourcen sind nicht so reich wie JavaScript. 2) Python ist leistungsstark in Bibliotheken für Datenwissenschaft und maschinelles Lernen, während JavaScript in Bibliotheken und Front-End-Entwicklungsbibliotheken und Frameworks besser ist. 3) Beide haben reichhaltige Lernressourcen, aber Python eignet sich zum Beginn der offiziellen Dokumente, während JavaScript mit Mdnwebdocs besser ist. Die Wahl sollte auf Projektbedürfnissen und persönlichen Interessen beruhen.
 Python vs. JavaScript: Entwicklungsumgebungen und Tools
Apr 26, 2025 am 12:09 AM
Python vs. JavaScript: Entwicklungsumgebungen und Tools
Apr 26, 2025 am 12:09 AM
Sowohl Python als auch JavaScripts Entscheidungen in Entwicklungsumgebungen sind wichtig. 1) Die Entwicklungsumgebung von Python umfasst Pycharm, Jupyternotebook und Anaconda, die für Datenwissenschaft und schnelles Prototyping geeignet sind. 2) Die Entwicklungsumgebung von JavaScript umfasst Node.JS, VSCODE und WebPack, die für die Entwicklung von Front-End- und Back-End-Entwicklung geeignet sind. Durch die Auswahl der richtigen Tools nach den Projektbedürfnissen kann die Entwicklung der Entwicklung und die Erfolgsquote der Projekte verbessert werden.




