React Native Debugger: Beste Tools und deren Verwendung
Debugging ist ein wesentlicher Aspekt der React Native-Entwicklung und stellt sicher, dass Anwendungen effizient laufen und ein nahtloses Benutzererlebnis bieten. Der hybride Charakter von React Native – die Kombination von JavaScript und nativen Komponenten für iOS und Android – bietet Flexibilität, bringt aber auch einzigartige Herausforderungen mit sich. Probleme wie Netzwerkausfälle, komplexe Zustandsverwaltung und Leistungsengpässe können die Entwicklung ohne die richtigen Tools verlangsamen.
In diesem Blog befassen wir uns mit den Top-React-Native-Debugger-Tools und beleuchten deren Vor- und Nachteile sowie praktische Einsatzmöglichkeiten. Diese Tools vereinfachen das Debuggen, indem sie Funktionen wie Zustandsprüfung, Netzwerküberwachung und Leistungsprofilierung bereitstellen. Egal, ob Sie einen kleinen Fehler beheben oder die Leistung Ihrer App optimieren, dieser Leitfaden hilft Ihnen bei der Auswahl des richtigen Tools, um Ihren Arbeitsablauf zu optimieren und zuverlässige Anwendungen zu erstellen.
Grundlegende Konzepte
Was ist Debuggen in React Native?
Das Debuggen in React Native umfasst das Identifizieren, Analysieren und Lösen von Problemen, die während der Entwicklung auftreten. Diese Probleme können von kleineren Fehlern, die sich auf die Darstellung der Benutzeroberfläche auswirken, bis hin zu kritischen Fehlern, die sich auf die App-Funktionalität auswirken, reichen. Im Gegensatz zu herkömmlichen Entwicklungsumgebungen bringt React Native aufgrund seines hybriden Charakters einzigartige Herausforderungen mit sich – die Verbindung von JavaScript mit nativem Code für iOS und Android.
Effektives Debuggen in React Native erfordert Tools, die die Nuancen der plattformübergreifenden Entwicklung bewältigen, wie z. B. Überbrückung von Fehlern, Netzwerkproblemen und Leistungsoptimierung.
Häufige Herausforderungen beim Debuggen
Netzwerkprobleme:
Das Debuggen netzwerkbezogener Probleme wie API-Fehler, Latenz oder falsche Datenverarbeitung kann eine Herausforderung sein, insbesondere bei der Verarbeitung asynchroner Anfragen.Komplexität des Staatsmanagements:
Das Verwalten und Debuggen des App-Status, insbesondere in komplexen Anwendungen, die Bibliotheken wie Redux verwenden, erfordert häufig die Verfolgung von Statusänderungen und -aktionen.Leistungsengpässe:
Das Erkennen von Bereichen, in denen die App langsamer wird, wie z. B. ineffizientes Rendering oder umfangreiche Berechnungen, ist für die Gewährleistung eines reibungslosen Benutzererlebnisses von entscheidender Bedeutung.
Wichtige Funktionen, auf die Sie bei einem Debugger achten sollten
Um React Native-Anwendungen effektiv zu debuggen, sollten die von Ihnen ausgewählten Tools Folgendes bieten:
Staatliche Inspektion:
Die Möglichkeit, den App-Status in Echtzeit zu überwachen und zu bearbeiten, einschließlich der Anzeige und Verfolgung von Statusänderungen.Netzwerküberwachung:
Tools, die Netzwerkanfragen erfassen und anzeigen und Ihnen das Debuggen von API-Aufrufen und Datenflüssen ermöglichen.Leistungsprofilerstellung:
Einblicke in die App-Leistung, Hervorhebung von Bereichen, die optimiert werden müssen, z. B. Komponenten-Rendering oder Speichernutzung.
Die Auswahl eines Debuggers mit diesen Funktionen ermöglicht es Ihnen, Probleme schnell zu erkennen und zu lösen und sorgt so für eine robuste und benutzerfreundliche Anwendung.
Top React Native Debugging-Tools
Für das effektive Debuggen von React Native-Anwendungen sind Tools erforderlich, die bestimmte Szenarien berücksichtigen, von der Verfolgung von Statusänderungen bis hin zur Diagnose von Leistungsengpässen. Nachfolgend finden Sie die Top-React-Native-Debugger-Tools mit Einblicken in ihre Funktionen, die von ihnen behandelten Szenarien und Anwendungsfälle.
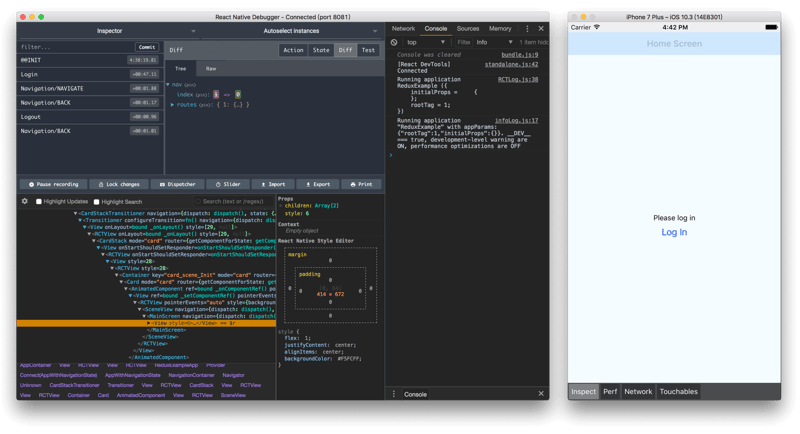
Native Debugger reagieren

React Native Debugger ist ein eigenständiges Desktop-Tool, das React DevTools und Redux DevTools integriert, was es für zustandsintensive Anwendungen von unschätzbarem Wert macht. Es zeichnet sich durch das Debuggen der Redux-basierten Statusverwaltung aus und bietet Funktionen wie das Verfolgen von Aktionen, das Überprüfen von Statusänderungen und das Anzeigen von Netzwerkanforderungen.
-
Szenarien:
- Debuggen von Redux-Statusänderungen bei der Implementierung von Funktionen wie Benutzerauthentifizierung oder Warenkorbverwaltung in einer E-Commerce-App.
- Überwachung von Netzwerkanfragen in Echtzeit bei der Behebung von API-Fehlern.
- Vorteile: Kombiniert React- und Redux-Debugging; unterstützt erweiterte Zustandsprüfung und Zeitreise-Debugging.
- Nachteile: Erfordert Konfiguration; kann für Anfänger überwältigend sein.
- Verwendung: Laden Sie React Native Debugger aus seinem GitHub-Repository herunter. Starten Sie den Debugger und starten Sie dann Ihre App mit „react-native start --reset-cache“, um eine Verbindung herzustellen. Verwenden Sie die integrierten Redux DevTools, um Statusaktionen und -übergänge zu verfolgen.
Flipper

Flipper, entwickelt von Meta, ist ein erweiterbares Debugging-Tool, das sowohl für React Native als auch für native Apps entwickelt wurde. Es eignet sich ideal zum Überprüfen von Layouts, zum Analysieren des Netzwerkverkehrs und zum Debuggen von Protokollen. Mit seinem Plugin-Ökosystem kann es komplexe App-Szenarien effizient bewältigen.
-
Szenarien:
- Debuggen von UI-Layoutproblemen, bei denen sich Komponenten überlappen oder falsch ausgerichtet sind, z. B. in responsiven Designs.
- Analyse fehlgeschlagener Netzwerkanforderungen in Apps mithilfe von REST- oder GraphQL-APIs.
- Vorteile: Erweiterbar mit Plugins wie Layout Inspector; unterstützt natives und React Native-Debugging.
- Nachteile: Ressourcenintensiv, insbesondere wenn mehrere Plugins aktiv sind.
- Verwendung: Installieren Sie Flipper von der offiziellen Website. Fügen Sie das Flipper React Native-Plugin zu Ihrem Projekt hinzu. Verwenden Sie den Layout-Inspektor zum Debuggen von UI-Hierarchien oder das Netzwerk-Plugin, um fehlgeschlagene oder langsame API-Aufrufe zu überprüfen.
Reactotron

Reactotron ist eine leichte Open-Source-Desktopanwendung, die sich ideal zur Überwachung von API-Anfragen, Statusänderungen und Leistungsmetriken eignet. Es bietet Echtzeitprotokolle und eignet sich daher perfekt zum Debuggen während der aktiven Entwicklung.
-
Szenarien:
- Verfolgen von API-Anfragen und -Antworten in Apps mit hohem Datenabruf, wie Dashboards oder Analyseplattformen.
- Überwachen der App-Leistung während Animationen oder komplexen Zustandsübergängen.
- Vorteile: Echtzeit-Einblicke in Status- und API-Aufrufe; leicht und einfach einzurichten.
- Nachteile: Es fehlen erweiterte Debugging-Funktionen, wie sie in Flipper oder React Native Debugger zu finden sind.
- Verwendung: Installieren Sie Reactotron über npm und befolgen Sie die Einrichtungsanweisungen auf der Reactotron-GitHub-Seite. Verwenden Sie es, um die API-Aktivität zu überwachen und Zustandsübergänge zu validieren.
LogBox

LogBox ist ein in React Native integriertes Debugging-Tool, das sich auf Laufzeitwarnungen und Fehlerprotokolle konzentriert. Es hilft Entwicklern, Probleme frühzeitig im Entwicklungsprozess zu erkennen und zu beheben.
-
Szenarien:
- Laufzeitwarnungen wie Veraltungen oder falsche Requisitentypen in Komponenten abfangen und beheben.
- JavaScript-Fehler im Produktionsmodus während des Tests beheben.
- Vorteile: Integriert in React Native; erfordert keine Einrichtung.
- Nachteile: Beschränkt auf die Anzeige von Warnungen und Fehlern.
- Verwendung: Verwenden Sie LogBox.ignoreLogs(['Warning message']), um bestimmte Warnungen zu filtern, oder LogBox.ignoreAllLogs(true), um alle Protokolle während der Entwicklung zu unterdrücken. LogBox ist besonders nützlich, um laute Warnungen in größeren Projekten zu bereinigen.
Das Entwicklermenü

Das Entwicklermenü ist eine integrierte Funktion in React Native und bietet schnellen Zugriff auf Debugging-Grundlagen. Es umfasst Tools für Hot-Reloading, Leistungsüberwachung und Netzwerkinspektion.
-
Szenarien:
- Schnelles Neuladen der App während der UI-Entwicklung, um Live-Änderungen anzuzeigen.
- Überprüfen von Leistungsmetriken beim Testen von Animationen oder Übergängen.
- Vorteile: Immer verfügbar; Keine Installation erforderlich.
- Nachteile: Eingeschränkte Funktionalität im Vergleich zu eigenständigen Tools.
-
Verwendung:
- Schütteln Sie unter iOS das Gerät oder drücken Sie Cmd D, um das Menü zu öffnen.
- Schütteln Sie unter Android das Gerät oder drücken Sie Strg M. Verwenden Sie Funktionen wie „Leistungsmonitor aktivieren“, um FPS und Speichernutzung anzuzeigen.
Das richtige Werkzeug auswählen
Jedes Tool eignet sich für unterschiedliche Anwendungsfälle und Szenarien:
- Verwenden Sie React Native Debugger für Apps mit umfangreicher Statusverwaltung (z. B. Redux oder Kontext-API).
- Entscheiden Sie sich für Flipper, wenn Sie Probleme mit dem UI-Layout oder erweitertes Netzwerk-Debugging haben.
- Wählen Sie Reactotron für unkomplizierte Echtzeit-Einblicke in Zustands- und API-Interaktionen.
- Verlassen Sie sich auf LogBox für die schnelle Behebung von Warnungen und Fehlern während der Entwicklung.
- Verwenden Sie das Entwicklermenü für schnelles Debuggen und Neuladen.
Durch die strategische Kombination dieser Tools können Entwickler eine Vielzahl von Debugging-Herausforderungen bewältigen und so einen reibungsloseren Entwicklungsprozess und eine zuverlässigere React Native-Anwendung gewährleisten.
Vergleichende Analyse
Hier ist ein kurzer Vergleich der besten React Native-Debugging-Tools, um Ihnen bei der Entscheidung zu helfen, welches Ihren Anforderungen entspricht:
| Tool | Features | Ideal Use Case | Complexity |
|---|---|---|---|
| React Native Debugger | Redux/React integration | State and Redux debugging | Medium |
| Flipper | Extensible with plugins | Layout/network debugging | Medium |
| Reactotron | Real-time monitoring | API calls and performance | Low |
| LogBox | Runtime error logs | Quick error inspection | Low |
| Developer Menu | Built-in features | General debugging | Low |
So wählen Sie den richtigen Debugger aus
Die Auswahl des richtigen React Native-Debuggers hängt von Ihren spezifischen Anforderungen ab:
- React Native Debugger: Ideal für Anwendungen mit komplexer Statusverwaltung, insbesondere solche, die Redux verwenden. Es bietet tiefe Einblicke in Aktionen und Zustandsänderungen.
- Flipper: Am besten zum Debuggen von UI-Layouts, zur Überprüfung des Netzwerkverkehrs und zur Nutzung von Plugins für erweiterte Funktionalität geeignet.
- Reactotron: Perfekt für die Echtzeitüberwachung von API-Anfragen und Anwendungsstatus während der aktiven Entwicklung.
- LogBox und Entwicklermenü: Verwenden Sie diese integrierten Tools für schnelle Korrekturen und Fehlerprüfung, insbesondere in frühen Entwicklungs- oder Testphasen.
Bei komplexen Arbeitsabläufen sollten Sie die Kombination von Tools in Betracht ziehen. Kombinieren Sie beispielsweise React Native Debugger mit Flipper, um sowohl die Statusverwaltung als auch das Netzwerk-Debugging effektiv zu handhaben.
Best Practices für das Debuggen
Die Übernahme von Best Practices kann das Debuggen effizienter machen:
- Schreiben Sie sauberen, modularen Code: Die Organisation von Code in kleinere, wiederverwendbare Komponenten erleichtert die Identifizierung und Lösung von Problemen.
- Verwenden Sie die Protokollierung mit Bedacht: Nutzen Sie Tools wie console.log für einfaches Debuggen und LogBox zum Filtern von Laufzeitwarnungen.
- Tools regelmäßig aktualisieren: Halten Sie die Debugging-Tools auf dem neuesten Stand, um die Kompatibilität mit den neuesten React Native-Versionen sicherzustellen und auf neue Funktionen zuzugreifen.
- Inkrementell testen: Debuggen Sie in kleineren Schritten, um Probleme schneller zu isolieren, anstatt große Codeabschnitte auf einmal zu testen.
- Bekannte Probleme dokumentieren: Führen Sie eine Aufzeichnung der gelösten Fehler und deren Korrekturen, um Wiederholungsfehler zu vermeiden.
Indem Sie diese Vorgehensweisen befolgen und die richtigen Tools verwenden, optimieren Sie den Debugging-Prozess und verbessern die Qualität Ihrer React Native-Anwendungen.
Das obige ist der detaillierte Inhalt vonReact Native Debugger: Beste Tools und deren Verwendung. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

Video Face Swap
Tauschen Sie Gesichter in jedem Video mühelos mit unserem völlig kostenlosen KI-Gesichtstausch-Tool aus!

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1670
1670
 14
14
 1428
1428
 52
52
 1329
1329
 25
25
 1274
1274
 29
29
 1256
1256
 24
24
 Python vs. JavaScript: Die Lernkurve und Benutzerfreundlichkeit
Apr 16, 2025 am 12:12 AM
Python vs. JavaScript: Die Lernkurve und Benutzerfreundlichkeit
Apr 16, 2025 am 12:12 AM
Python eignet sich besser für Anfänger mit einer reibungslosen Lernkurve und einer kurzen Syntax. JavaScript ist für die Front-End-Entwicklung mit einer steilen Lernkurve und einer flexiblen Syntax geeignet. 1. Python-Syntax ist intuitiv und für die Entwicklung von Datenwissenschaften und Back-End-Entwicklung geeignet. 2. JavaScript ist flexibel und in Front-End- und serverseitiger Programmierung weit verbreitet.
 Von C/C nach JavaScript: Wie alles funktioniert
Apr 14, 2025 am 12:05 AM
Von C/C nach JavaScript: Wie alles funktioniert
Apr 14, 2025 am 12:05 AM
Die Verschiebung von C/C zu JavaScript erfordert die Anpassung an dynamische Typisierung, Müllsammlung und asynchrone Programmierung. 1) C/C ist eine statisch typisierte Sprache, die eine manuelle Speicherverwaltung erfordert, während JavaScript dynamisch eingegeben und die Müllsammlung automatisch verarbeitet wird. 2) C/C muss in den Maschinencode kompiliert werden, während JavaScript eine interpretierte Sprache ist. 3) JavaScript führt Konzepte wie Verschlüsse, Prototypketten und Versprechen ein, die die Flexibilität und asynchrone Programmierfunktionen verbessern.
 JavaScript und das Web: Kernfunktionalität und Anwendungsfälle
Apr 18, 2025 am 12:19 AM
JavaScript und das Web: Kernfunktionalität und Anwendungsfälle
Apr 18, 2025 am 12:19 AM
Zu den Hauptanwendungen von JavaScript in der Webentwicklung gehören die Interaktion der Clients, die Formüberprüfung und die asynchrone Kommunikation. 1) Dynamisches Inhaltsaktualisierung und Benutzerinteraktion durch DOM -Operationen; 2) Die Kundenüberprüfung erfolgt vor dem Einreichung von Daten, um die Benutzererfahrung zu verbessern. 3) Die Aktualisierung der Kommunikation mit dem Server wird durch AJAX -Technologie erreicht.
 JavaScript in Aktion: Beispiele und Projekte in realer Welt
Apr 19, 2025 am 12:13 AM
JavaScript in Aktion: Beispiele und Projekte in realer Welt
Apr 19, 2025 am 12:13 AM
Die Anwendung von JavaScript in der realen Welt umfasst Front-End- und Back-End-Entwicklung. 1) Zeigen Sie Front-End-Anwendungen an, indem Sie eine TODO-Listanwendung erstellen, die DOM-Operationen und Ereignisverarbeitung umfasst. 2) Erstellen Sie RESTFUFFUPI über Node.js und express, um Back-End-Anwendungen zu demonstrieren.
 Verständnis der JavaScript -Engine: Implementierungsdetails
Apr 17, 2025 am 12:05 AM
Verständnis der JavaScript -Engine: Implementierungsdetails
Apr 17, 2025 am 12:05 AM
Es ist für Entwickler wichtig, zu verstehen, wie die JavaScript -Engine intern funktioniert, da sie effizientere Code schreibt und Leistungs Engpässe und Optimierungsstrategien verstehen kann. 1) Der Workflow der Engine umfasst drei Phasen: Parsen, Kompilieren und Ausführung; 2) Während des Ausführungsprozesses führt die Engine dynamische Optimierung durch, wie z. B. Inline -Cache und versteckte Klassen. 3) Zu Best Practices gehören die Vermeidung globaler Variablen, die Optimierung von Schleifen, die Verwendung von const und lass und die Vermeidung übermäßiger Verwendung von Schließungen.
 Python gegen JavaScript: Community, Bibliotheken und Ressourcen
Apr 15, 2025 am 12:16 AM
Python gegen JavaScript: Community, Bibliotheken und Ressourcen
Apr 15, 2025 am 12:16 AM
Python und JavaScript haben ihre eigenen Vor- und Nachteile in Bezug auf Gemeinschaft, Bibliotheken und Ressourcen. 1) Die Python-Community ist freundlich und für Anfänger geeignet, aber die Front-End-Entwicklungsressourcen sind nicht so reich wie JavaScript. 2) Python ist leistungsstark in Bibliotheken für Datenwissenschaft und maschinelles Lernen, während JavaScript in Bibliotheken und Front-End-Entwicklungsbibliotheken und Frameworks besser ist. 3) Beide haben reichhaltige Lernressourcen, aber Python eignet sich zum Beginn der offiziellen Dokumente, während JavaScript mit Mdnwebdocs besser ist. Die Wahl sollte auf Projektbedürfnissen und persönlichen Interessen beruhen.
 Python vs. JavaScript: Entwicklungsumgebungen und Tools
Apr 26, 2025 am 12:09 AM
Python vs. JavaScript: Entwicklungsumgebungen und Tools
Apr 26, 2025 am 12:09 AM
Sowohl Python als auch JavaScripts Entscheidungen in Entwicklungsumgebungen sind wichtig. 1) Die Entwicklungsumgebung von Python umfasst Pycharm, Jupyternotebook und Anaconda, die für Datenwissenschaft und schnelles Prototyping geeignet sind. 2) Die Entwicklungsumgebung von JavaScript umfasst Node.JS, VSCODE und WebPack, die für die Entwicklung von Front-End- und Back-End-Entwicklung geeignet sind. Durch die Auswahl der richtigen Tools nach den Projektbedürfnissen kann die Entwicklung der Entwicklung und die Erfolgsquote der Projekte verbessert werden.
 Die Rolle von C/C bei JavaScript -Dolmetschern und Compilern
Apr 20, 2025 am 12:01 AM
Die Rolle von C/C bei JavaScript -Dolmetschern und Compilern
Apr 20, 2025 am 12:01 AM
C und C spielen eine wichtige Rolle in der JavaScript -Engine, die hauptsächlich zur Implementierung von Dolmetschern und JIT -Compilern verwendet wird. 1) C wird verwendet, um JavaScript -Quellcode zu analysieren und einen abstrakten Syntaxbaum zu generieren. 2) C ist für die Generierung und Ausführung von Bytecode verantwortlich. 3) C implementiert den JIT-Compiler, optimiert und kompiliert Hot-Spot-Code zur Laufzeit und verbessert die Ausführungseffizienz von JavaScript erheblich.




