

Bildquelle: mittel
Sortieren ist einer der wichtigsten Teile von Datenstrukturen und Algorithmen. Es gibt viele Arten von Sortieralgorithmen, und hier ist einer der einfachsten Algorithmen: Blasensortierung.
Sortieralgorithmen sind in der Informatik von grundlegender Bedeutung und Bubble Sort ist einer der einfachsten und intuitivsten Sortieralgorithmen. In diesem Beitrag wird untersucht, wie Bubble Sort funktioniert, seine zeitliche Komplexität analysiert und eine JavaScript-Implementierung erläutert.
In dieser Serie werde ich die vollständige Datenstruktur und die Algorithmen des Sortieralgorithmus mit Javascript teilen und mit der Blasensortierung beginnen. Wenn Sie möchten und möchten, dass ich den vollständigen Sortieralgorithmus mit einem Beispiel teile, liken Sie mich bitte und folgen Sie mir. Es motiviert mich, die Inhalte für euch zu erstellen und vorzubereiten.
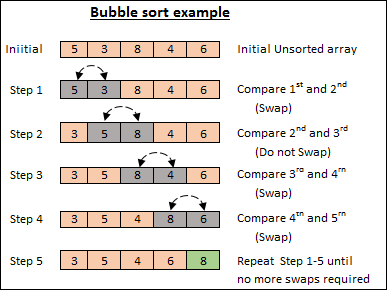
Bubble Sort ist ein einfacher Sortieralgorithmus, der wiederholt durch die Liste geht, benachbarte Elemente (nächste Elemente) vergleicht und sie vertauscht, wenn sie in der falschen Reihenfolge sind. Dieser Vorgang wird wiederholt, bis die Liste sortiert ist. Der Algorithmus hat seinen Namen, weil kleinere Elemente an den Anfang der Liste „sprudeln“.
Lassen Sie uns in den Code eintauchen, um zu sehen, wie Bubble Sort in JavaScript implementiert wird:
// By default ascending order
function bubble_sort(array) {
const len = array.length; // get the length of an array
//The outer loop controls the inner loop, which means the outer loop will decide how many times the inner loop will be run.
//If the length is n then the outer loop runs n-1 times.
for (let i = 0; i < len - 1; i++) {
// Inner loop will run based on the outer loop and compare the value,
//If the first value is higher than the next value then swap it, loop must go on for each lowest value
for (let j = 0; j > len - i -1; j++) {
// checking if the first element greater than to the next element
if (array[j] > array[j + 1]) {
// then, swap the value array[j] to array[j+1]
let temp = array[j];
array[j] = array[j + 1];
array[j + 1] = temp;
}
}
}
return array; // return the sorted array;
}
const array = [7, 12, 9, 11, 3]; // input data
console.log(bubble_sort(array));
// output data after sorted!
// [3, 7, 9, 11, 12];

// Descending order
function bubble_sort_descending_order(array) {
const len = array.length;
for (let i = 0; i < len - 1; i++) {
for (let j = 0; j < len - i -1; j++) {
// checking if first element greter than next element,
if (array[j] < array[j + 1]) {
// then, swap the value array[j] to array[j+1]
let temp = array[j];
array[j] = array[j + 1];
array[j + 1] = temp;
}
}
}
return array;
}
const array = [7, 12, 9, 11, 3]; // input data
console.log(bubble_sort_descending_order(array));
// output data after sorted!
// [ 12, 11, 9, 7, 3 ]

Bereits Kommentare hinzugefügt und jede Zeile des obigen Codes erklärt. Aber ich werde es auch im Detail erklären, damit Sie den gesamten Prozess und die Codes besser verstehen.
// By default ascending order
function bubble_sort(array) {
const len = array.length; // get the length of an array
//The outer loop controls the inner loop, which means the outer loop will decide how many times the inner loop will be run.
//If the length is n then the outer loop runs n-1 times.
for (let i = 0; i < len - 1; i++) {
// Inner loop will run based on the outer loop and compare the value,
//If the first value is higher than the next value then swap it, loop must go on for each lowest value
for (let j = 0; j > len - i -1; j++) {
// checking if the first element greater than to the next element
if (array[j] > array[j + 1]) {
// then, swap the value array[j] to array[j+1]
let temp = array[j];
array[j] = array[j + 1];
array[j + 1] = temp;
}
}
}
return array; // return the sorted array;
}
const array = [7, 12, 9, 11, 3]; // input data
console.log(bubble_sort(array));
// output data after sorted!
// [3, 7, 9, 11, 12];
// Descending order
function bubble_sort_descending_order(array) {
const len = array.length;
for (let i = 0; i < len - 1; i++) {
for (let j = 0; j < len - i -1; j++) {
// checking if first element greter than next element,
if (array[j] < array[j + 1]) {
// then, swap the value array[j] to array[j+1]
let temp = array[j];
array[j] = array[j + 1];
array[j + 1] = temp;
}
}
}
return array;
}
const array = [7, 12, 9, 11, 3]; // input data
console.log(bubble_sort_descending_order(array));
// output data after sorted!
// [ 12, 11, 9, 7, 3 ]
// optimized version:
function bubble_sort(array) {
const len = array.length; // get the length of the array
//The outer loop controls the inner loop, which means the outer loop will decide how many times the inner loop will be run.
//If the length is n then the outer loop run n-1 times.
for (let i = 0; i < len - 1; i++) {
// Inner loop will run based on the outer loop and compare the value,
//If the first value is higher than the next value then swap it, loop must go on for each lowest value
let isSwapped = false;
for (let j = 0; j < len - i -1; j++) {
//check if the first element is greater than the next element
if (array[j] > array[j + 1]) {
// then, swap the value array[j] to array[j+1]
let temp = array[j];
array[j] = array[j + 1];
array[j + 1] = temp;
isSwapped = true;
}
}
//If no element swap by inner loop then break;
if (isSwapped === false) {
break;
}
}
return array;
}
const array = [7, 12, 9, 11, 3]; // input data
console.log(bubble_sort(array));
// output data after sorted!
// [3, 7, 9, 11, 12];
Die zeitliche Komplexität von Bubble Sort beträgt im schlimmsten und durchschnittlichen Fall (O(n²)), wobei (n) die Anzahl der Elemente im Array ist. Dies liegt daran, dass jedes Element mit jedem anderen Element verglichen wird. Im besten Fall, wenn das Array bereits sortiert ist, kann die zeitliche Komplexität (O(n)) betragen, wenn eine Optimierung hinzugefügt wird, um den Algorithmus zu stoppen, wenn keine Swaps erforderlich sind.
Im besten Fall, wenn das Array bereits sortiert ist, kann der Algorithmus aufgrund der isSwapped-Optimierung vorzeitig beendet werden, was zu einer zeitlichen Komplexität von (O(n)) führt.
Insgesamt ist die Blasensortierung aufgrund ihrer quadratischen Zeitkomplexität für große Datensätze nicht effizient, kann aber für kleine Arrays oder als Lehrmittel zum Verständnis von Sortieralgorithmen nützlich sein.
Bubble Sort ist aufgrund seiner Einfachheit ein hervorragender Algorithmus für Bildungszwecke. Aufgrund seiner quadratischen Zeitkomplexität ist es jedoch nicht für große Datensätze geeignet. Trotz seiner Ineffizienz bietet das Verständnis von Bubble Sort eine Grundlage für das Erlernen fortgeschrittenerer Sortieralgorithmen.
Das obige ist der detaillierte Inhalt vonDen Blasensortierungsalgorithmus verstehen: Eine Schritt-für-Schritt-Anleitung. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 Die Direct3D-Funktion ist nicht verfügbar
Die Direct3D-Funktion ist nicht verfügbar
 Mein Computer kann es nicht durch Doppelklick öffnen.
Mein Computer kann es nicht durch Doppelklick öffnen.
 Einführung in Softwareentwicklungstools
Einführung in Softwareentwicklungstools
 Verwendung des Schlüsselworts Type in Go
Verwendung des Schlüsselworts Type in Go
 Einführung in die Hauptarbeitsinhalte des Backends
Einführung in die Hauptarbeitsinhalte des Backends
 Tutorial zum Kauf und Verkauf von Bitcoin auf Huobi.com
Tutorial zum Kauf und Verkauf von Bitcoin auf Huobi.com
 So verwenden Sie die Countif-Funktion
So verwenden Sie die Countif-Funktion
 Welche Währung ist PROM?
Welche Währung ist PROM?




