Cyberdev-Obsidian-Thema
Einführung
Ich habe ein spezielles Obsidian-Theme entworfen, das auf Entwickler zugeschnitten ist, die spät in der Nacht an ihren Computern arbeiten, Code schreiben oder sich Notizen machen. Dieses Thema wurde entwickelt, um die Belastung der Augen für Benutzer zu minimieren, die viele Stunden vor dem Bildschirm verbringen. Ein hoher Kontrast wird durch die Verwendung kontrastierender Farben auf schwarzem Hintergrund erreicht, was die Lesbarkeit verbessert und ein angenehmes Benutzererlebnis bietet.
Bei der Entwicklung dieses Themas traten folgende Hauptherausforderungen auf:
Bildschirmhelligkeit: Erstellen eines Designs, das die Augen bei längerem Gebrauch nicht belastet.
Lesbarkeit: Sicherstellen, dass Text und Code leicht unterscheidbar und verständlich sind.
Einfachheit und Minimalismus: Vermeidung unnötiger visueller Unordnung, um ein fokussiertes Benutzererlebnis zu bieten.
Code-Lesbarkeit: Entwerfen eines Farbschemas, das Code leicht unterscheidbar und analysierbar macht.
Mit diesen Kriterien im Hinterkopf wollte ich ein Thema erstellen, das die Benutzererfahrung in den Vordergrund stellt.
Entwicklungshinweise

Die Theme-Vorlagendateien wurden aus der Obsidian-Vorlagendatei in eine neu erstellte Obsidian-Tresordatei kopiert.
Nachdem die Vorlagendateien in den Ordner .obsidian/themes verschoben wurden, wurde die Datei manifest.json bearbeitet.
Der wichtigste hier zu beachtende Punkt ist, dass der dem Namensfeld in der Datei manifest.json zugewiesene Wert mit dem Ordnernamen übereinstimmen muss. Wenn der Wert beispielsweise „name“ lautet: „cyberdev“, muss auch der Name des Vorlagenordners auf „cyberdev“ aktualisiert werden.
Ab diesem Zeitpunkt werden alle Anpassungen in der Datei theme.css vorgenommen. In dieser Phase sind zwei wichtige Punkte zu verstehen:
Standard-CSS-Variablen in der Obsidian-API:
Obsidian bietet Standard-CSS-Variablen, mit denen Sie Werte wie Farbe, Schriftgröße, Schriftfamilie und Rahmenstärke direkt ändern können. Diese Variablen finden Sie im Abschnitt „CSS-Variablen“ in den Obsidian-Dokumenten.Entwicklertools verwenden:
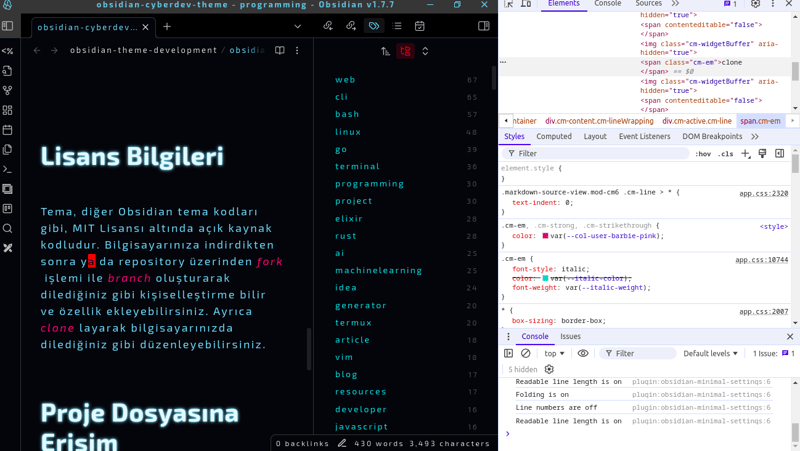
Nach dem Öffnen der Obsidian-Benutzeroberfläche können Sie auf Entwicklertools zugreifen, indem Sie STRG UMSCHALT I drücken. Anschließend können Sie mit der Tastenkombination STRG UMSCHALT C den Prüfmodus aktivieren. Dadurch können Sie mit der Maus bestimmte Elemente auf dem Bildschirm auswählen. Die CSS-Variablen, die sich auf das ausgewählte Element beziehen, werden angezeigt. Für diese Klassen, wie zum Beispiel .cm-em{}, sollten Sie sie mit einer Punktnotation schreiben und die Variablen in geschweiften Klammern definieren.
Lizenzinformationen
Wie andere Obsidian-Themencodes ist das Thema Open Source unter der MIT-Lizenz. Nachdem Sie es auf Ihren Computer heruntergeladen oder einen Zweig über einen Fork aus dem Repository erstellt haben, können Sie es nach Ihren Wünschen anpassen und Funktionen hinzufügen. Sie können das Repository auch klonen und nach Wunsch auf Ihrem Computer bearbeiten.
Zugriff auf die Projektdateien

Sie können das Projekt unter der folgenden GitHub-Adresse überprüfen:
gokayburuc/cyberdev-obsidian-theme
Anweisungen zum Herunterladen des Themes finden Sie im angegebenen Repository.
Kontakt
Sie können mich bezüglich des Projekts über die folgenden Kanäle erreichen
Telegramm: @gokayburuc
Mail: gokayburuc@yandex.com
LinkTree: https://linktr.ee/gokayburuc
Wenn Ihnen dieser Artikel gefallen hat, abonnieren Sie bitte meinen Kanal und teilen Sie diesen Artikel.
Das obige ist der detaillierte Inhalt vonCyberdev-Obsidian-Thema. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

Video Face Swap
Tauschen Sie Gesichter in jedem Video mühelos mit unserem völlig kostenlosen KI-Gesichtstausch-Tool aus!

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1666
1666
 14
14
 1426
1426
 52
52
 1328
1328
 25
25
 1273
1273
 29
29
 1253
1253
 24
24
 Ein Vergleich statischer Formanbieter
Apr 16, 2025 am 11:20 AM
Ein Vergleich statischer Formanbieter
Apr 16, 2025 am 11:20 AM
Versuchen wir, hier einen Begriff zu prägen: "Statischer Formanbieter". Sie bringen Ihre HTML
 Ein Beweis für das Konzept, um Sass schneller zu machen
Apr 16, 2025 am 10:38 AM
Ein Beweis für das Konzept, um Sass schneller zu machen
Apr 16, 2025 am 10:38 AM
Zu Beginn eines neuen Projekts erfolgt die SASS -Zusammenstellung im Blinzeln eines Auges. Dies fühlt sich gut an, besonders wenn es mit Browsersync kombiniert ist, das nachlädt
 Wöchentliche Plattformnachrichten: HTML -Ladeattribut, die Haupt -ARIA -Spezifikationen und Wechsel von Iframe zu Shadow Dom
Apr 17, 2025 am 10:55 AM
Wöchentliche Plattformnachrichten: HTML -Ladeattribut, die Haupt -ARIA -Spezifikationen und Wechsel von Iframe zu Shadow Dom
Apr 17, 2025 am 10:55 AM
In der Zusammenfassung der Plattformnachrichten in dieser Woche stellt Chrome ein neues Attribut für das Laden, Zugänglichkeitspezifikationen für Webentwickler und die BBC -Bewegungen ein
 Einige praktisch mit dem HTML-Dialogelement
Apr 16, 2025 am 11:33 AM
Einige praktisch mit dem HTML-Dialogelement
Apr 16, 2025 am 11:33 AM
Ich schaue mir das HTML -Element zum ersten Mal an. Ich habe es für eine Weile dessen bewusst, aber Haven ' Es wurde es noch nicht für einen Dreh genommen. Es hat einige ziemlich cool und
 Papierform
Apr 16, 2025 am 11:24 AM
Papierform
Apr 16, 2025 am 11:24 AM
Buy or Build ist eine klassische Technologiedebatte. Das Aufbau von Dingen selbst ist vielleicht billiger, weil Ihre Kreditkartenrechnung keine Werbebuchung gibt, aber
 Wohin sollte 'Podcast' -Link abonnieren?
Apr 16, 2025 pm 12:04 PM
Wohin sollte 'Podcast' -Link abonnieren?
Apr 16, 2025 pm 12:04 PM
Für eine Weile war iTunes der große Hund im Podcasting. Wenn Sie also "Abonnieren Sie Podcast" verlinkt haben, um zu mögen:
 Es ist alles in der Kopf
Apr 15, 2025 am 11:01 AM
Es ist alles in der Kopf
Apr 15, 2025 am 11:01 AM
Der Dokumentkopf ist vielleicht nicht der glamouröseste Teil einer Website, aber was darauf einfließt
 Optionen zum Hosting Ihrer eigenen nicht-javaScript-basierten Analysen
Apr 15, 2025 am 11:09 AM
Optionen zum Hosting Ihrer eigenen nicht-javaScript-basierten Analysen
Apr 15, 2025 am 11:09 AM
Es gibt eine Menge Analyseplattformen, mit denen Sie Besucher- und Nutzungsdaten auf Ihren Websites verfolgen können. Vielleicht vor allem Google Analytics, das weit verbreitet ist




