Der ultimative Anfängerleitfaden zur Verwendung von Farbe in CSS
In der Welt des Webdesigns spielt Farbe eine entscheidende Rolle bei der Erstellung optisch ansprechender und benutzerfreundlicher Websites. Wenn Sie wissen, wie Sie Farben in CSS (Cascading Style Sheets) effektiv einsetzen, können Sie die ästhetische Qualität Ihrer Website verbessern und das Benutzererlebnis verbessern. In diesem Blog werden verschiedene Methoden zur Angabe von Farben in CSS untersucht, darunter Hexadezimal-, RGB-, RGBA-, HSL- und HSLA-Werte. Wir werden auch die Bedeutung von Farbkontrast und Zugänglichkeit sowie Techniken zum Erstellen von Farbverläufen besprechen. Am Ende dieses Leitfadens verfügen Sie über eine solide Grundlage für die Verwendung von Farbe in Ihren Webprojekten.
Farben in CSS verwenden
Die folgenden Methoden können Farben in CSS angeben:
- Hexadezimale Farben
- RGB-Farben
- Vordefinierte/browserübergreifende Farbnamen
- RGBA-Farben
- HSL-Farben
- HSLA-Farben
Hexadezimale Farben
Eine hexadezimale Farbe wird mit #RRGGBB angegeben, wobei die hexadezimalen Ganzzahlen RR (Rot), GG (Grün) und BB (Blau) die Komponenten der Farbe angeben.
Der hexadezimale Bereich reicht von 0 bis F, also 00 bis FF.
Beispielsweise wird der Wert #0000ff als blau gerendert, da Rot und Blau auf 00 festgelegt sind und die Blaukomponente als höchster Wert (ff) festgelegt ist.
RGB-Farben
Ein RGB-Farbwert wird mit der Funktion rgb() angegeben, die die folgende Syntax rgb(rot, grün, blau) hat.
Jeder Parameter (Rot, Grün und Blau) definiert die Intensität der Farbe und kann eine ganze Zahl zwischen 0 und 255 sein, oder wir können einen Prozentwert von 0 % bis 100 % verwenden.
Beispielsweise wird der RGB-Wert (0,0,255) als blau gerendert, da Rot und Grün auf den niedrigsten Parameter (0) und der Blau-Parameter auf seinen höchsten Wert (255) eingestellt sind.
RGBA-Farben
RGBA enthält einen zusätzlichen Alphakanal für Transparenz.
Die Alpha-Komponente gibt den Grad der Transparenz einer Farbe an. Der Alpha-Wert liegt zwischen 0 (völlig transparent) und 1 (völlig undurchsichtig).
0: Vollständig transparent, wodurch die Farbe unsichtbar wird.
0,5: Halbtransparent, sorgt für einen teilweise durchsichtigen Effekt.
1: Vollständig undurchsichtig, was bedeutet, dass keine Transparenz vorhanden ist.
Vordefinierte/browserübergreifende Farbnamen
Es sind die normalen Namen wie Weiß, Schwarz, Rosa usw.
140 Farbnamen sind in den HTML- und CSS-Farbspezifikationen vordefiniert.
HSL-Farben
HSL steht für Farbton, Sättigung und Helligkeit. HSL wird mit der Funktion HSL() angegeben, die die folgende Syntax HSL(120, 100%, 50%) hat.
Farbton (0 - 360): Stellt den Farbtyp dar. Es ist ein Grad im Farbkreis, wobei Rot bei 0, Grün bei 120 und Blau bei 240 liegt.
Sättigung (0 % – 100 %): Beschreibt die Intensität der Farbe. 0 % ist Graustufen und 100 % ist vollständig gesättigt.
Helligkeit (0 % – 100 %): Gibt die Helligkeit der Farbe an. 0 % ist schwarz, 100 % ist weiß und 50 % ist normal.
HSLA-Farben
HSLA enthält einen zusätzlichen Alphakanal für Transparenz.
Die Alpha-Komponente gibt den Grad der Transparenz einer Farbe an. Der Alpha-Wert liegt zwischen 0 (völlig transparent) und 1 (völlig undurchsichtig).
<h1 id="HEX-Color">HEX Color</h1>
<h2 id="RGB-Color">RGB Color</h2>
<h3 id="RGBA-Color">RGBA Color</h3>
<p>
</p><pre class="brush:php;toolbar:false">h1 {
color: #ff5733; /* hex code for an orange color */
}
h2 {
color: rgb(255, 87, 51); /*RGB code for the same orange color */
}
h3 {
color: rgba(255, 87, 51, 0.7); /* RGBA code with 70% opacity */
}
.pre {
color: red; /* color name */
}
.hsl {
color: hsl(120, 100%, 50%); /* HSL code */
}
.hsla {
color: hsla(240,100%,50%,0.3); /* /* HSL code with 30% lightness */
}

Opazität
In CSS wird die Eigenschaft opacity verwendet, um die Transparenz eines Elements festzulegen. Es nimmt einen Wert zwischen 0 und 1 an.
0: Das Element ist vollständig transparent (völlig unsichtbar).
1: Das Element ist vollständig undurchsichtig (vollständig sichtbar).
<img src="/static/imghw/default1.png" data-src="https://img.php.cn/upload/article/000/000/000/173593396410460.jpg" class="lazy" alt="Der ultimative Anfängerleitfaden zur Verwendung von Farbe in CSS">
img {
opacity: 0.5;
}
img:hover {
opacity: 1;
}
Vorher:

Nachher-bewegen Sie den Mauszeiger über das Bild:

Farbkontrast und Zugänglichkeit:
Farbkontrast ist eine dieser wichtigen Richtlinien, die sicherstellen, dass Menschen, die bestimmte Farben nicht oder überhaupt nicht sehen können, normalerweise jede Website nutzen können.
Barrierefreiheit oder, um genau zu sein, die Richtlinien zur Barrierefreiheit von Webinhalten (WCAG) sind eine Reihe von Richtlinien, die vom W3C oder dem World Wide Web Consortium vorgelegt werden, das Webstandards wie HTML, CSS usw. entwickelt. Diese Richtlinien tragen dazu bei, das Web barrierefrei zu machen für Menschen mit Behinderungen.
Wir müssen sicherstellen, dass wir den richtigen Farbkontrast verwenden, für den die WCAG einige Mindestverhältnisse als Kriterien festgelegt hat, um die Richtlinien zur Barrierefreiheit im Internet zu erfüllen. Wir haben viele Kategorien wie WCAG AA, AAA, Schnittstellenkomponenten und viele mehr.
Berechnen Sie den Farbkontrast
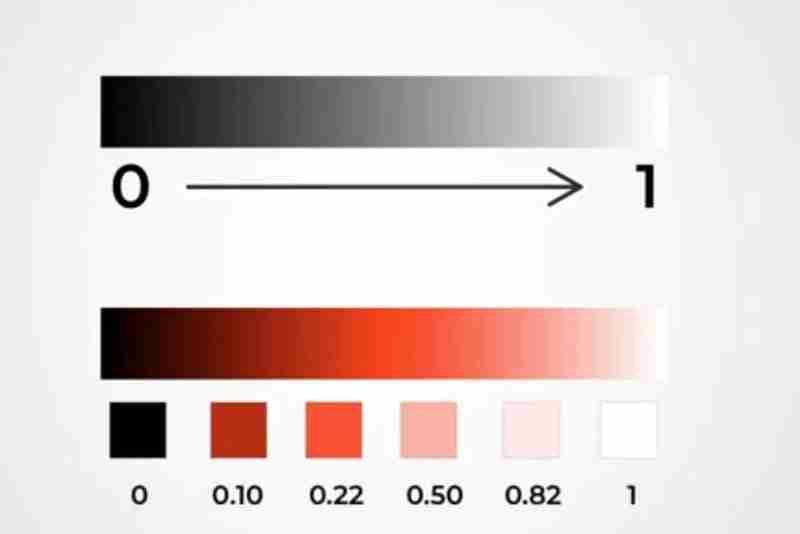
Der Farbkontrast wird anhand der relativen Leuchtdichte berechnet. Sie ist definiert als die relative Helligkeit eines beliebigen Punktes im Farbraum, normiert auf Null für das dunkelste Schwarz und eins für das hellste Weiß.
Vereinfacht ausgedrückt, wie Sie hier sehen können, hat das dunkelste Schwarz, das nichts anderes als der Hex-Code #000000 ist, eine relative Leuchtdichte von 0, die für das hellste Weiß, das der Hex-Code #ffffff ist, bis zu 1 ansteigt, und das trifft so ziemlich auf alle zu Farbe im Farbkreis Wenn Sie ein Beispiel für Rot nehmen und daraus Farben auswählen, sehen die relativen Luminanzwerte in etwa so aus, dass sie wiederum bei Null beginnen und bei Eins enden.

Die Berechnung des relativen Luminanzwerts erfordert viel Mathematik, aber hier ist ein Tool namens Kontrastverhältnis Contrast Ratio, bei dem Sie einfach den Hexadezimalcode eingeben können und schon wird Ihnen der relative Luminanzwert angezeigt. Jetzt haben wir also die relative Luminanz Wir müssen nur die Farbkontrastformel anwenden.
Farbkontrastformel= (L1 0,05)/( L2 0,05)
wo ,
L1 ist die Leuchtdichte der helleren Farbe
L2 ist die Leuchtdichte der dunkleren Farbe.
Beispiel
Ein blauer Text auf weißem Hintergrund.

Hier ist Weiß eine hellere Farbe mit einer Leuchtdichte von 1.
Blau ist eine dunklere Farbe mit einer Leuchtdichte von 0,0722.
Die Leuchtdichte wird mit dem Tool „Kontrastverhältnis“ berechnet.

Wenden Sie diese Werte nun auf die Formel an
Farbkontrastformel= (L1 0,05)/( L2 0,05)
= (1 0,05)/( 0,0722 0,05)
= 8,59 = 8,59 : 1
Sie können unseren Farbkontrast überprüfen, um festzustellen, ob er den WCAG-Richtlinien entspricht oder nicht.
Das Tool, um dies zu überprüfen, ist der Kontrastprüfer.
Sie können auch Browser-Erweiterungen wie „Color Contrast Analyzer“ verwenden, die Echtzeit-Feedback zum Kontrast von Elementen auf einer Webseite liefern können.
Der blaue Text auf einer weißen Hintergrundfarbe übergeht den Text, wie Sie unten sehen können.

Lesbarkeit: Ein ausreichender Farbkontrast ist entscheidend, um sicherzustellen, dass Text und visuelle Elemente gut lesbar sind.
Barrierefreiheit: Webinhalte sollten so gestaltet sein, dass sie inklusiv und für Benutzer mit unterschiedlichen Fähigkeiten zugänglich sind. Ein hoher Farbkontrast verbessert die allgemeine Zugänglichkeit einer Website oder Anwendung und macht sie für ein breiteres Publikum nutzbar.
Farbverläufe
Mit CSS-Verläufen können Sie einen sanften Übergang zwischen zwei oder mehr angegebenen Farben anzeigen.
CSS definiert Arten von Farbverläufen.
- Linearer Farbverlauf (geht nach unten/oben/links/rechts/diagonal)
- Radialer Gradient (definiert durch ihr Zentrum)
Linearer Farbverlauf
Um einen linearen Farbverlauf zu erstellen, müssen Sie mindestens zwei Farbstopps definieren. Farbstopps sind die Farben, zwischen denen wir sanfte Übergänge erzeugen möchten. Sie können neben dem Verlaufseffekt auch einen Startpunkt und eine Richtung (oder einen Winkel) festlegen.
Syntax
Hintergrundbild:linearer Farbverlauf (Richtung, Farbstopp1, Farbstopp2,...);
Richtungen Standardrichtung: Von oben nach unten
<h1 id="HEX-Color">HEX Color</h1>
<h2 id="RGB-Color">RGB Color</h2>
<h3 id="RGBA-Color">RGBA Color</h3>
<p>
</p><pre class="brush:php;toolbar:false">h1 {
color: #ff5733; /* hex code for an orange color */
}
h2 {
color: rgb(255, 87, 51); /*RGB code for the same orange color */
}
h3 {
color: rgba(255, 87, 51, 0.7); /* RGBA code with 70% opacity */
}
.pre {
color: red; /* color name */
}
.hsl {
color: hsl(120, 100%, 50%); /* HSL code */
}
.hsla {
color: hsla(240,100%,50%,0.3); /* /* HSL code with 30% lightness */
}
<img src="/static/imghw/default1.png" data-src="https://img.php.cn/upload/article/000/000/000/173593397012567.jpg" class="lazy" alt="Der ultimative Anfängerleitfaden zur Verwendung von Farbe in CSS">
Spezifische Richtung: nach rechts, nach oben, nach unten, nach links und nach oben links
img {
opacity: 0.5;
}
img:hover {
opacity: 1;
}
<h1 id="Linear-gradient-without-direction">Linear gradient without direction</h1>
Winkel verwenden:
<h1 id="HEX-Color">HEX Color</h1>
<h2 id="RGB-Color">RGB Color</h2>
<h3 id="RGBA-Color">RGBA Color</h3>
<p>
</p><pre class="brush:php;toolbar:false">h1 {
color: #ff5733; /* hex code for an orange color */
}
h2 {
color: rgb(255, 87, 51); /*RGB code for the same orange color */
}
h3 {
color: rgba(255, 87, 51, 0.7); /* RGBA code with 70% opacity */
}
.pre {
color: red; /* color name */
}
.hsl {
color: hsl(120, 100%, 50%); /* HSL code */
}
.hsla {
color: hsla(240,100%,50%,0.3); /* /* HSL code with 30% lightness */
}
<img src="/static/imghw/default1.png" data-src="https://img.php.cn/upload/article/000/000/000/173593397012567.jpg" class="lazy" alt="Der ultimative Anfängerleitfaden zur Verwendung von Farbe in CSS">
Transparenz verwenden: Um Transparenz hinzuzufügen, verwenden Sie die Funktion rgba(), deren letzter Parameter Transparenz ist und der Bereich zwischen 0 (volle Transparenz) und 1 (keine Transparenz) liegt.
img {
opacity: 0.5;
}
img:hover {
opacity: 1;
}
<h1 id="Linear-gradient-without-direction">Linear gradient without direction</h1>

Radialer Farbverlauf
Ein radialer Farbverlauf wird durch seinen Mittelpunkt definiert. Um einen radialen Farbverlauf zu erstellen, müssen Sie mindestens zwei Farbstopps definieren.
Syntax
Hintergrundbild:radialr-gradient(Formgröße an Position,Startfarbe,..,Letzte-Farbe);
Beispiel
h1 {
background-image: linear-gradient(blueviolet, black);
color: white;
}
<h2 id="Linear-gradient-with-right-direction">Linear gradient with right direction</h2>

h2 {
color: white;
background-image: linear-gradient(to right, blueviolet, black);
}

Tools und Ressourcen
Farbpalettengeneratoren:
Kühler
Coolors ist ein Farbschemagenerator, mit dem Sie Farbpaletten erkunden, erstellen und anpassen können. Sie können bestimmte Farben sperren und ergänzende Paletten erstellen.
Adobe-Farbrad
Mit dem Farbrad von Adobe Color Wheel können Sie Farbschemata erstellen, die auf Farbregeln wie analog, monochromatisch, triadisch usw. basieren. Es ist ein leistungsstarkes Werkzeug zum Entwerfen harmonischer Farbpaletten.
Browser-Entwicklertool: Google Chrome-Entwicklertools: Klicken Sie mit der rechten Maustaste auf ein Element, wählen Sie „Inspizieren“, gehen Sie zum Bereich „Stile“ und bewegen Sie den Mauszeiger über Farbwerte, um Farben auszuwählen. Mit dem Farbwähler können Sie Farben in Echtzeit testen und ändern.

Fazit
Die Beherrschung von Farben in CSS ist für jeden Webdesigner oder -entwickler unerlässlich. Durch die Verwendung verschiedener Farbspezifikationen und das Verständnis der Bedeutung des Farbkontrasts für die Barrierefreiheit können Sie ansprechendere und integrativere Websites erstellen. Denken Sie daran, dass Farbe nicht nur Ihr Design verschönert, sondern auch die Benutzerfreundlichkeit und das Benutzererlebnis beeinflusst. Mit den in diesem Blog bereitgestellten Tools und Ressourcen sind Sie jetzt in der Lage, sicher mit Farben zu experimentieren und Ihre Webprojekte zu verbessern.
Vielen Dank, dass Sie den Blog gelesen und Ihre Zeit investiert haben. Ich hoffe, dass Sie diesen Blog aufschlussreich finden und etwas daraus lernen. Wenn ja, dann unterstützen Sie uns, indem Sie auf den Blog reagieren.
Das obige ist der detaillierte Inhalt vonDer ultimative Anfängerleitfaden zur Verwendung von Farbe in CSS. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

Video Face Swap
Tauschen Sie Gesichter in jedem Video mühelos mit unserem völlig kostenlosen KI-Gesichtstausch-Tool aus!

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1672
1672
 14
14
 1428
1428
 52
52
 1332
1332
 25
25
 1276
1276
 29
29
 1256
1256
 24
24
 Ein Vergleich statischer Formanbieter
Apr 16, 2025 am 11:20 AM
Ein Vergleich statischer Formanbieter
Apr 16, 2025 am 11:20 AM
Versuchen wir, hier einen Begriff zu prägen: "Statischer Formanbieter". Sie bringen Ihre HTML
 Ein Beweis für das Konzept, um Sass schneller zu machen
Apr 16, 2025 am 10:38 AM
Ein Beweis für das Konzept, um Sass schneller zu machen
Apr 16, 2025 am 10:38 AM
Zu Beginn eines neuen Projekts erfolgt die SASS -Zusammenstellung im Blinzeln eines Auges. Dies fühlt sich gut an, besonders wenn es mit Browsersync kombiniert ist, das nachlädt
 Wöchentliche Plattformnachrichten: HTML -Ladeattribut, die Haupt -ARIA -Spezifikationen und Wechsel von Iframe zu Shadow Dom
Apr 17, 2025 am 10:55 AM
Wöchentliche Plattformnachrichten: HTML -Ladeattribut, die Haupt -ARIA -Spezifikationen und Wechsel von Iframe zu Shadow Dom
Apr 17, 2025 am 10:55 AM
In der Zusammenfassung der Plattformnachrichten in dieser Woche stellt Chrome ein neues Attribut für das Laden, Zugänglichkeitspezifikationen für Webentwickler und die BBC -Bewegungen ein
 Einige praktisch mit dem HTML-Dialogelement
Apr 16, 2025 am 11:33 AM
Einige praktisch mit dem HTML-Dialogelement
Apr 16, 2025 am 11:33 AM
Ich schaue mir das HTML -Element zum ersten Mal an. Ich habe es für eine Weile dessen bewusst, aber Haven ' Es wurde es noch nicht für einen Dreh genommen. Es hat einige ziemlich cool und
 Papierform
Apr 16, 2025 am 11:24 AM
Papierform
Apr 16, 2025 am 11:24 AM
Buy or Build ist eine klassische Technologiedebatte. Das Aufbau von Dingen selbst ist vielleicht billiger, weil Ihre Kreditkartenrechnung keine Werbebuchung gibt, aber
 Wohin sollte 'Podcast' -Link abonnieren?
Apr 16, 2025 pm 12:04 PM
Wohin sollte 'Podcast' -Link abonnieren?
Apr 16, 2025 pm 12:04 PM
Für eine Weile war iTunes der große Hund im Podcasting. Wenn Sie also "Abonnieren Sie Podcast" verlinkt haben, um zu mögen:
 Wöchentliche Plattform News: Textabstand Lesezeichen, Top-Level-Erwartung, neuer Verstärker-Ladeindikator
Apr 17, 2025 am 11:26 AM
Wöchentliche Plattform News: Textabstand Lesezeichen, Top-Level-Erwartung, neuer Verstärker-Ladeindikator
Apr 17, 2025 am 11:26 AM
In der Roundup in dieser Woche, einem praktischen Lesezeichen für die Inspektion von Typografie, unter Verwendung dessen, wie sich JavaScript -Module gegenseitig importieren, sowie Facebook ' s.
 Optionen zum Hosting Ihrer eigenen nicht-javaScript-basierten Analysen
Apr 15, 2025 am 11:09 AM
Optionen zum Hosting Ihrer eigenen nicht-javaScript-basierten Analysen
Apr 15, 2025 am 11:09 AM
Es gibt eine Menge Analyseplattformen, mit denen Sie Besucher- und Nutzungsdaten auf Ihren Websites verfolgen können. Vielleicht vor allem Google Analytics, das weit verbreitet ist




