
Vue.js hat sich dank seiner Flexibilität und seines reichhaltigen Ökosystems zu einem beliebten Framework für die Erstellung moderner Webanwendungen entwickelt. Im Jahr 2024 bietet das Vue-Ökosystem eine Fülle von Tools und Bibliotheken, um die Entwicklung zu rationalisieren und die Anwendungsleistung zu verbessern.
Aber was sollten Sie im nächsten Jahr verwenden? Hier sind die 10 besten Vue.js-Bibliotheken, die Sie in Ihre Projekte integrieren sollten.
Viel Spaß!
Schauen Sie sich diese erstaunlichen Bibliotheken an, die Ihnen beim Erstellen effizienterer Webanwendungen mit Vue helfen werden.
Vue Router ist der offizielle Router für Vue.js, ein fortschrittliches und flexibles JavaScript-Framework zum Erstellen von Webschnittstellen. Es ermöglicht clientseitiges Routing, sodass Benutzer zwischen verschiedenen Ansichten oder „Routen“ innerhalb einer Single-Page-Anwendung (SPA) navigieren können, ohne dass eine vollständige Seite neu geladen werden muss.

Vue Router vereinfacht die Navigation zwischen Seiten in Single-Page-Anwendungen (SPAs) mit Funktionen wie dynamischem Routing und Lazy Loading.
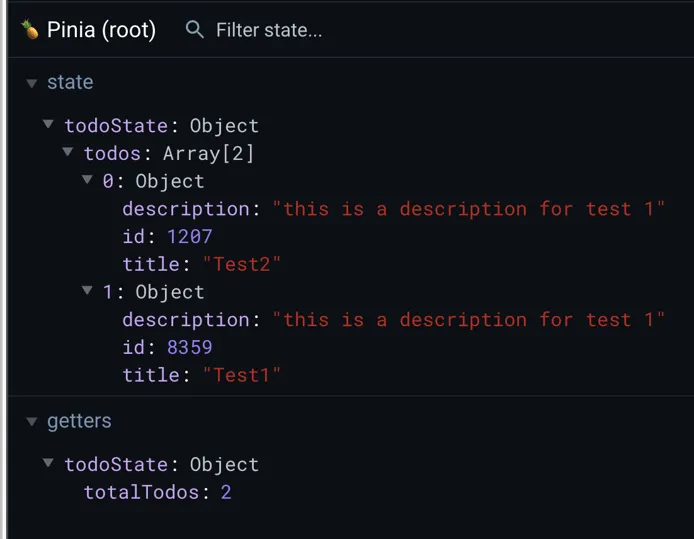
Pinia ist eine leichte, typsichere und flexible Zustandsverwaltungsbibliothek, die speziell für Vue.js-Anwendungen entwickelt wurde. Es bietet eine einfache und intuitive Möglichkeit, den Anwendungsstatus zu verwalten und so die gemeinsame Nutzung von Daten zwischen Komponenten zu vereinfachen.

Pinia bietet eine einfache und effiziente Möglichkeit, den Status Ihrer Vue.js-Anwendungen zu verwalten, was es zu einer großartigen Wahl für die Erstellung skalierbarer und wartbarer Projekte macht.
Vite ist ein modernes JavaScript-Build-Tool, das eine schnellere und schlankere Entwicklungserfahrung für Webprojekte bietet. Vite wird „veet“ ausgesprochen und ist französisch für „schnell“ oder „schnell“, was seinen Fokus auf Geschwindigkeit und Effizienz widerspiegelt.

Vite zielt darauf ab, den Bündelungsprozess zu vereinfachen, die Erstellungszeiten zu verkürzen und Webentwicklern eine effizientere Entwicklungserfahrung zu bieten. Seine Beliebtheit hat schnell zugenommen, und viele Entwickler und Teams haben es als ihr bevorzugtes Build-Tool übernommen.
Vue Use ist eine Sammlung wichtiger Vue-Kompositionsdienstprogramme für Vue 2 und 3. Es handelt sich um eine Bibliothek, die eine Reihe wiederverwendbarer Funktionen und Dienstprogramme bereitstellt, um Entwicklern dabei zu helfen, Vue-Anwendungen effizienter und effektiver zu erstellen.

Vue Use ist eine wertvolle Ergänzung des Vue-Ökosystems und bietet Entwicklern eine Reihe leistungsstarker und wiederverwendbarer Dienstprogramme zum Erstellen effizienterer und effektiverer Vue-Anwendungen
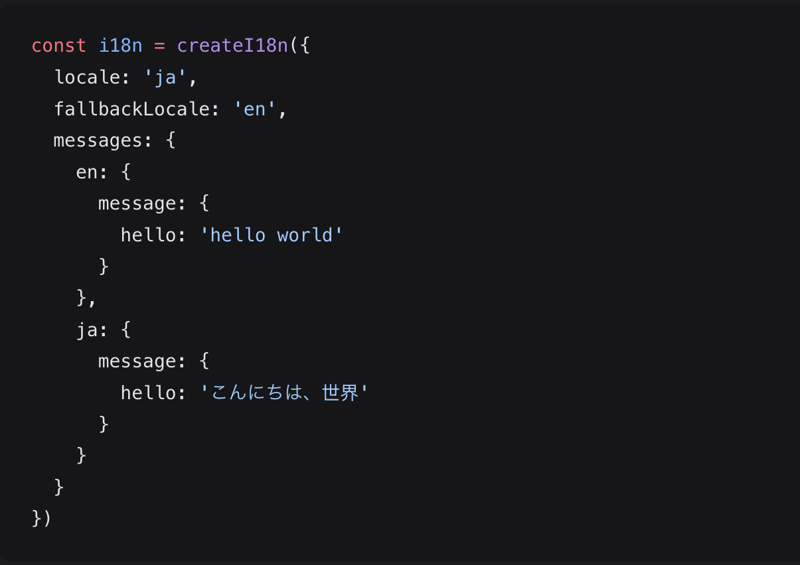
Vue I18n ist ein Internationalisierungs-Plugin (i18n) für Vue.js, ein beliebtes JavaScript-Framework zum Erstellen von Webanwendungen. Es bietet eine einfache und effiziente Möglichkeit, einer Vue.js-Anwendung Unterstützung für mehrere Sprachen und Gebietsschemas hinzuzufügen.

Vue I18n ist ein leistungsstarkes und flexibles Plugin zum Hinzufügen von Internationalisierungsunterstützung zu Vue.js-Anwendungen, wodurch es einfacher wird, global einsetzbare Webanwendungen zu erstellen.
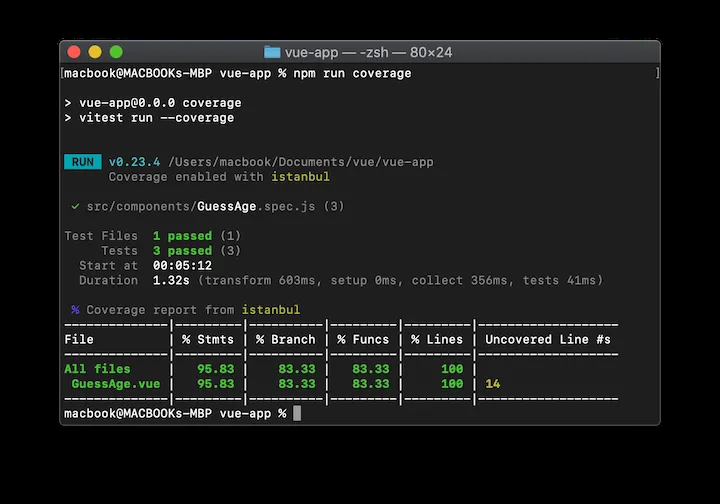
Vitest ist ein Test-Framework der nächsten Generation, das von Vite unterstützt wird. Es ist so konzipiert, dass es schnell, minimalistisch und einfach zu konfigurieren ist, was es zu einer attraktiven Alternative zu anderen Test-Frameworks wie Jest macht.

Vitest eignet sich für Unit-Tests, Integrationstests und Komponententests. Es unterstützt verschiedene Teststile, einschließlich verhaltensgesteuerter Entwicklung (BDD) und testgetriebener Entwicklung (TDD).
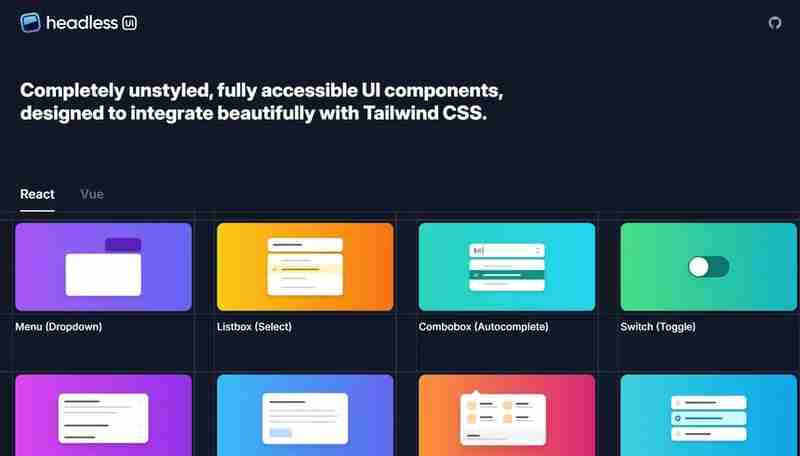
Headless UI ist ein Designmuster und eine Bibliothek, die die Logik und das Verhalten einer Benutzeroberflächenkomponente von ihrer visuellen Darstellung trennt. Es bietet völlig unformatierte, vollständig zugängliche UI-Komponenten, die sich wunderbar in Tailwind CSS integrieren lassen.

Dieser Ansatz ermöglicht es Entwicklern, wiederverwendbare, anpassbare und zugängliche Komponenten zu erstellen, ohne an ein bestimmtes visuelles Design gebunden zu sein.
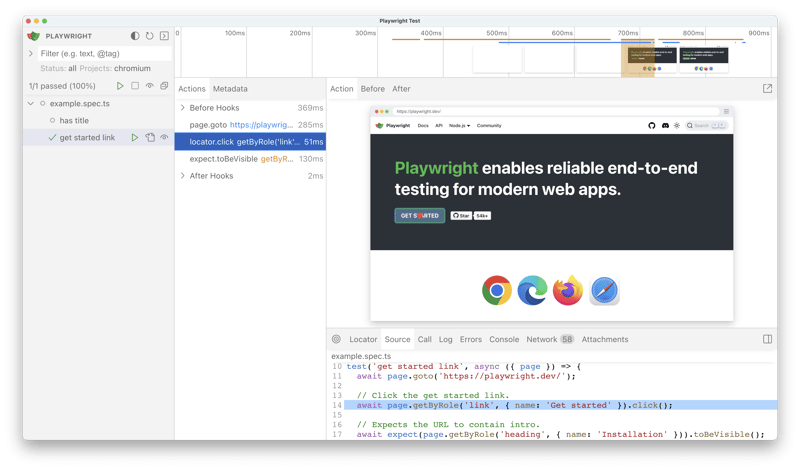
Playwright ist eine Open-Source-Automatisierungsbibliothek für Browsertests und Web Scraping. Es ermöglicht Entwicklern, Browseraufgaben in Chromium, Firefox und WebKit mit einer einzigen API zu automatisieren und so zuverlässige End-to-End-Tests zu erstellen, die sowohl im Non-Headless- als auch im Headless-Modus ausgeführt werden können.

Playwright ist ein leistungsstarkes Tool zur Automatisierung von Browseraufgaben und zum Testen von Webanwendungen und bietet eine robuste und skalierbare Lösung für Entwickler.
VuePress ist ein minimalistischer, Vue-basierter statischer Site-Generator, der für technische Dokumentation und Websites mit Schwerpunkt auf Inhalten optimiert ist. Es eignet sich zum Erstellen von Dokumentationswebsites, Blogs und anderen inhaltsorientierten Projekten.

Sein minimalistischer Ansatz und der Fokus auf technische Dokumentation machen es zu einer attraktiven Wahl für Entwickler und Teams, die an Vue.js-Projekten arbeiten
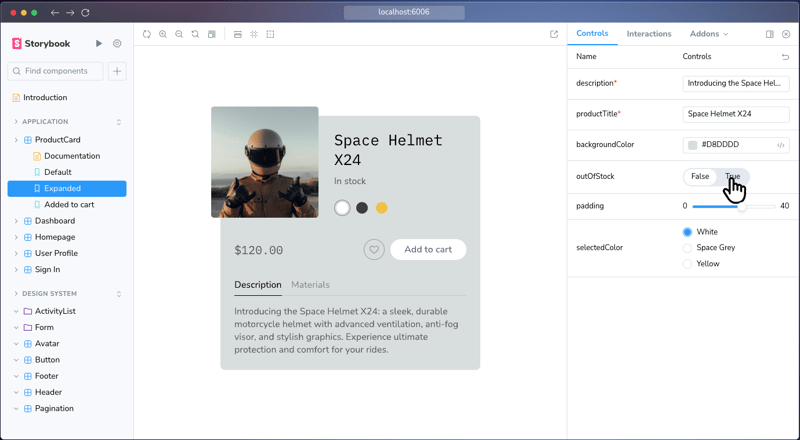
Storybook ist ein Frontend-Workshop zum isolierten Erstellen von UI-Komponenten und -Seiten. Es handelt sich um ein Open-Source-Tool, das Entwicklern hilft, UI-Komponenten in einer Sandbox-Umgebung zu entwerfen, zu entwickeln, zu testen und zu dokumentieren, getrennt von der Hauptanwendung.

Storybook ist ein leistungsstarkes Tool, mit dem Entwickler isoliert an UI-Komponenten arbeiten, ihren Entwicklungsworkflow optimieren und die Zusammenarbeit und Testbemühungen verbessern können.
Wenn Sie mehr über Vue, Nuxt, JavaScript oder andere nützliche Technologien erfahren möchten, besuchen Sie VueSchool, indem Sie auf diesen Link oder auf das Bild unten klicken:

Es behandelt die wichtigsten Konzepte beim Erstellen moderner Vue- oder Nuxt-Anwendungen, die Ihnen bei Ihrer täglichen Arbeit oder Nebenprojekten helfen können?
Gut gemacht! Jede dieser Bibliotheken befasst sich mit spezifischen Herausforderungen in der Vue.js-Entwicklung, von Routing und Statusverwaltung bis hin zu UI-Komponenten und Tests. Entdecken und integrieren Sie diejenigen, die den Anforderungen Ihres Projekts entsprechen, um Zeit zu sparen und die Funktionalität zu verbessern.
Mach's gut und bis zum nächsten Mal!
Und wie immer viel Spaß beim Codieren ?️
Das obige ist der detaillierte Inhalt vonTop Vue.js-Bibliotheken, die Sie in 5 verwenden sollten. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 MySQL-Standard-Transaktionsisolationsstufe
MySQL-Standard-Transaktionsisolationsstufe
 Was ist digitale Währung?
Was ist digitale Währung?
 Der Unterschied zwischen Pfeilfunktionen und gewöhnlichen Funktionen
Der Unterschied zwischen Pfeilfunktionen und gewöhnlichen Funktionen
 Bereinigen Sie den Müll in Win10
Bereinigen Sie den Müll in Win10
 besonderer Symbolpunkt
besonderer Symbolpunkt
 Auf welche Tasten beziehen sich Pfeile in Computern?
Auf welche Tasten beziehen sich Pfeile in Computern?
 So verwenden Sie die Print()-Funktion in Python
So verwenden Sie die Print()-Funktion in Python
 In Word gibt es eine zusätzliche leere Seite, die ich nicht löschen kann.
In Word gibt es eine zusätzliche leere Seite, die ich nicht löschen kann.




