React.js: Status zwischen Komponenten teilen
Jan 05, 2025 am 09:06 AMWenn dir meine Artikel gefallen, kannst du mir einen Kaffee kaufen oder ihn teilen :)

In diesem Artikel konzentrieren wir uns auf die Zustandsfreigabe zwischen Komponenten in unserem react.js.
Der Staat ist isoliert und privat
Wenn wir einen Zustand in einer Komponente erstellen, müssen wir zunächst verstehen, wie sich dieser Zustand verhält. Der innerhalb der Komponente erstellte Status ist lokal für die Komponente. Was bedeutet das also?
Wenn Sie dieselbe Komponente zweimal rendern, hat jede Kopie einen vollständig isolierten Zustand. Das Ändern einer davon hat keine Auswirkungen auf die andere. Das heißt, die Aktualisierung des Status einer der beiden Komponenten hat keine Auswirkungen auf die andere.
Lassen Sie es uns anhand eines Beispiels erklären.

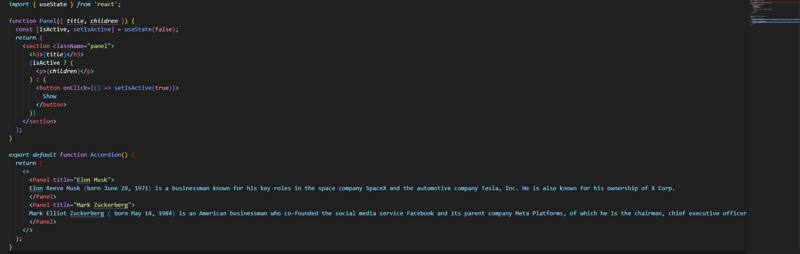
Die gleiche Komponente wurde zweimal gerendert und auf die Schaltfläche geklickt. Das Ergebnis ist wie folgt.
Ausgabe:

Wie im GIF zu sehen ist, war jede Kopie vollständig isoliert und die Änderung einer davon hatte keinen Einfluss auf die andere.
Was wäre, wenn Sie möchten, dass die Zustände beider Komponenten synchron bleiben? Der richtige Weg, dies in React zu tun, besteht darin, den Status von untergeordneten Komponenten zu entfernen und ihn dem nächstgelegenen gemeinsamen übergeordneten Element hinzuzufügen.
Lassen Sie uns nun in drei Schritten die Zustände beider Komponenten synchron halten. Im Gegensatz zu Requisiten ist der Status vollständig spezifisch für die Komponente, die ihn deklariert. Um den Status zweier Komponenten zu synchronisieren, sollte ein gemeinsamer Status auf das nächste gemeinsame übergeordnete Element übertragen und als Requisiten an beide Komponenten weitergegeben werden.
Schritt 1: Entfernen Sie den Status von den untergeordneten Komponenten
Lassen Sie uns den isActive-Status auf die übergeordnete Komponente übertragen und isActive zur Prop-Liste des Panels hinzufügen. Jetzt kann die übergeordnete Komponente des Panels isActive steuern, indem sie es als prop weitergibt. Umgekehrt hat die Panel-Komponente jetzt keine Kontrolle über den Wert von isActive, es liegt nun an der übergeordneten Komponente.

Schritt 2: setIsActive Prop
Senden wir die Funktion, die den Status aktualisiert, als Requisite an die untergeordnete Komponente.

Schritt 3: onClick-Ereignis
Wenn das onClick-Ereignis der Schaltfläche ausgelöst wird, wird setIsActive ausgeführt und der Status aktualisiert.

Ausgabe :

Das Anheben des Zustands verändert oft die Art dessen, was Sie als Zustand speichern. In diesem Beispiel war es also in zwei Panels gleichzeitig aktiv. Wenn wir wollten, dass jeweils nur ein Panel aktiv ist? Das bedeutet, dass die allgemeine übergeordnete Komponente des Akkordeons verfolgen muss, welches Panel das aktive ist. Anstelle eines booleschen-Werts könnte eine Zahl als Index des aktiven Panels für die Statusvariable verwendet werden:
const [activeIndex, setActiveIndex] = useState(0);
Wenn der activeIndex 0 ist, ist das erste Panel aktiv, und wenn es 1 ist, ist es das zweite.
Durch Klicken auf die Schaltfläche „Anzeigen“ in einem der Panels muss der aktive Index in Accordion geändert werden. Ein Panel kann den Status activeIndex nicht direkt festlegen, da er im Akkordeon definiert ist. Die Accordion-Komponente muss der Panel-Komponente explizit erlauben, ihren Zustand zu ändern, indem sie einen Ereignishandler als prop:
weitergibt
<Panel
isActive={activeIndex === 0}
onShow={() => setActiveIndex(0)}
>
...
</Panel>
<Panel
isActive={activeIndex === 1}
onShow={() => setActiveIndex(1)}
>
...
</Panel>
Ausgabe:

Abschluss
Der innerhalb der Komponente erstellte Status ist lokal für die Komponente. In diesem Artikel haben wir untersucht, wie Status zwischen Komponenten geteilt wird. Wenn Sie möchten, können Sie in den Kommentaren über die Prinzipien der Zustandsfreigabe zwischen Komponenten sprechen.
Das obige ist der detaillierte Inhalt vonReact.js: Status zwischen Komponenten teilen. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heißer Artikel

Hot-Tools-Tags

Heißer Artikel

Heiße Artikel -Tags

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 Ersetzen Sie Stringzeichen in JavaScript
Mar 11, 2025 am 12:07 AM
Ersetzen Sie Stringzeichen in JavaScript
Mar 11, 2025 am 12:07 AM
Ersetzen Sie Stringzeichen in JavaScript
 Benutzerdefinierte Google -Search -API -Setup -Tutorial
Mar 04, 2025 am 01:06 AM
Benutzerdefinierte Google -Search -API -Setup -Tutorial
Mar 04, 2025 am 01:06 AM
Benutzerdefinierte Google -Search -API -Setup -Tutorial
 8 atemberaubende JQuery -Seiten -Layout -Plugins
Mar 06, 2025 am 12:48 AM
8 atemberaubende JQuery -Seiten -Layout -Plugins
Mar 06, 2025 am 12:48 AM
8 atemberaubende JQuery -Seiten -Layout -Plugins
 Erstellen Sie Ihre eigenen AJAX -Webanwendungen
Mar 09, 2025 am 12:11 AM
Erstellen Sie Ihre eigenen AJAX -Webanwendungen
Mar 09, 2025 am 12:11 AM
Erstellen Sie Ihre eigenen AJAX -Webanwendungen
 10 JavaScript & JQuery MVC -Tutorials
Mar 02, 2025 am 01:16 AM
10 JavaScript & JQuery MVC -Tutorials
Mar 02, 2025 am 01:16 AM
10 JavaScript & JQuery MVC -Tutorials










